Promise
Promise는 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타내는 객체이다.
비동기란
동기는 일이 순차적으로 진행되는 반면 비동기는 일이 순차적이지 않은, 동시에 진행될 수 있음을 말한다.
예를 들어 브라우저와 웹서버 사이에서의 통신은 언제 끝날지 모를때는 동기 처리가 아닌 비동기 처리를 해줌으로써 더 효율적인 결과를 받을 수 있다.
상태
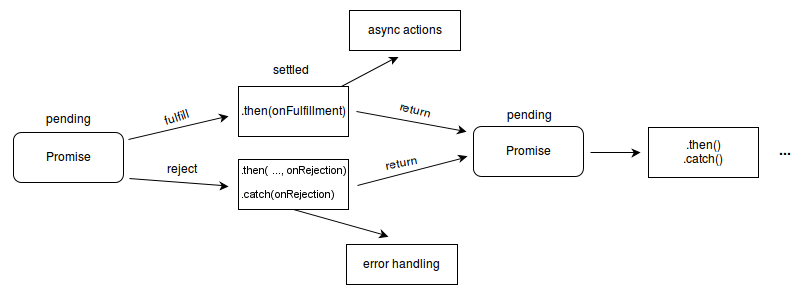
Promise에는 3가지 상태가 있는데 다음과 같다
- 대기상태(pending) : 이행하지도, 거부하지도않은 초기 상태.
- 이행상태(fulfilled) : 연산이 성공적으로 완료된 상태.
- 거부상태(rejected) : 연산이 실패한 상태.
Pending
Pending은 Promise가 실행 되기 전 대기중인 상태이다.
const getItems = new Promise((resolve, reject) => {
let a = 1;
if(a === 1) {
resolve("A는 1이다!!!");
} else {
reject("A는 1이 아니였다?!");
}
});위와 같은 코드가 있을 때 new Promise()메서드는 호출 시 대기(pending)상태가 된다. 또한 호출할 때 콜백함수를 선언 할 수 있는데 위 코드를 보면 인자로 resolve와 reject를 받은걸 확인할 수 있다.
if의 조건이 만족했을대 resolve, 만족하지 못했을 때 reject를 실행한 모습을 볼 수 있는데, resolve를 실행하면 위의 promise는 이행상태가 된다.
그리고 reject를 실행하면 거부상태가 된다.
Fulfilled
Fulfilled는 연산이 성공적으로 완료한 상태이다.
const getItems = new Promise((resolve, reject) => {
let a = 1;
if(a === 1) {
resolve("A는 1이다!!!");
} else {
reject("A는 1이 아니였다?!");
}
});
getItems.then((response)=>{
console.log(response); // A는 1이다!!!
});Promise는 이행상태가 되면 then 메서드를 통해 결과값을 받을 수 있다.
Rejected
Rejected는 연산이 실패 했을 경우의 상태이다.
const getItems = new Promise((resolve, reject) => {
let a = 1;
if(a === 2) {
resolve("A는 1이다!!!");
} else {
reject(new Error("A는 1이 아니였다?!"));
}
});
getItems.then((response)=>{
console.log(response);
}).catch((error) => {
console.log(error); // Error: A는 1이 아니였다?!
});Promise두번째 인자 reject를 실행하게되면 promise는 rejected상태가 되어 catch로 리턴값을 받을 수 있다.
- finally라는 메서드도 존재하는데 이는 결과값과는 상관없이 항상 값을 반환한다.
const getItems = new Promise((resolve, reject) => {
let a = 1;
if(a === 2) {
resolve("A는 1이다!!!");
} else {
reject(new Error("A는 1이 아니였다?!"));
}
});
getItems.then((response)=>{
console.log(response);
}).catch((error) => {
console.log(error); // Error: A는 1이 아니였다?!
}).finally(() => {
console.log("FINALLY"); // FINALLY - 성공 실패 여부와 상관없이 finally가 실행된 모습
});추가로 then, catch, finally는 연속해서 연결하여 사용할 수 있는데 이를 Promise Chaining이라고 한다. 이것이 가능한 이유는 then, catch, finally는 메서드를 호출하고나면 새로운 프로미스 객체가 반환되기 때문이다.
const getItems = new Promise((resolve, reject) => {
let a = 1;
if(a === 2) {
resolve("A는 1이다!!!");
} else {
reject(new Error("A는 1이 아니였다?!"));
}
});
getItems.then((response)=>{
console.log(response);
}).catch((error) => {
return error;
}).then((response) => {
console.log("new Then"); // new Then
console.log(response); // Error: A는 1이 아니였다?!
});위와 같이 catch로부터 에러값을 리턴받아 then에서 새로운 작업이 진행된걸 확인할 수 있다.
Promise.all, Promise.race
Promise에는 all이라는 메서드가 존재하는데 이는 여러개의 Promise객체를 실행하고, 결과값을 배열로 반환해주는 메서드이다.
Promise.all([getItems,getTitle]).then((response) => {
console.log(response); //[1, 'title']
});race라는 메서드 역시 여러 Promise객체를 실행하는데 all과는 다르게 가장 먼저 이행된 Promise객체의 결과값을 반환한다.
Promise.race([getItems,getTitle]).then((response) => {
console.log(response); // 1
});