객체 프로퍼티
객체 프로퍼티는 "key-value 쌍으로 이루어져 있다." 라고 쉽게 말할 수 있다. 하지만 사실 프로퍼티는 Flag라는 속성을 추가적으로 가지고있다.
flag는 3개의 특별한 속성을 띄고있는데
1. writable - true이면 값을 수정할 수 있다. true가 아닐 경우 읽기만 가능하다.
2. enumerable - true이면 반복문을 사용해 나열할 수 있다. true가 아닐 경우 반복문을 나열해 사용할 수 없다.
3. configurable - true이면 프로퍼티 삭제나 플래그 수정이 가능하다. true가 아닐경우 불가능하다.
어느 특정 프로퍼티의 flag값을 보고싶을땐 Object.getOwnPropertyDescriptor 메소드를 사용하면된다.
let user = { name : 'min' };
console.log(Object.getOwnPropertyDescriptor(user, 'name');
// value: 'min', writable: true, enumerable: true, configurable: true}위와같이 user의 프로퍼티 name에 접근하여 해당 프로퍼티의 flag값이 출력되는것을 볼 수 있다.
프로퍼티는 두가지의 종류로 나뉘는데 첫번째로는 평소에 우리가 사용하는 데이터프로퍼티, 두번째로는 접근자 프로퍼티가 있다.
이중 접근자 프로퍼티에 대해 알아볼탠데 접근자 프로퍼티는 값을 get(획득)하고 set(설정)하는 역활을 담당한다. 이때 사용하는 메소드가 getter와 setter이다.
let obj = {
get getName() {
// getter, obj.getName을 실행할 때 실행되는 코드
},
set setName(value) {
//setter, obj.setName = value 를 실행할 때 실행되는 코드
}
};즉, getter 는 객체의 프로퍼티를 읽으려고 할 때 실행되고, setter 는 프로퍼티에 값을 할당 할 때 실행된다.
let user = {
name : "John",
subname : "smith",
get getName() {
return `${this.name} ${this.subname}`;
},
set setName(value) {
[this.name, this.subname] = value.split(" ");
}
};
user.name; // John
user.subname; // smith
user.getName; //John smith
user.setName; //undefined
user.setName = "Alice cooper";
user.name; // Alice
user.subname; // cooper
user.getName; // Alice cooper위의 예제를 보면 좀 더 쉽게 이해가 가능하다.
Prototype
Prototype은 메소드를 가지고있는 집합, 상속받은 객체(유전자)라고 생각하면 된다.
우리가 newArray라는 배열을 선언하고 해당 배열 안에 [5,3,6,3,4,2]라는 값을 지정했다고 하자.
그럼 이때 sort()메소드를 사용하면 쉽게 정렬이가능하다. 그런데 여기서 의문점이 생긴다.
sort()는 어디서 온것인가?
이에 대한 궁금증을 풀기위해 우리는 newArray라는 배열을 뜯어볼것이다.
우리가 할당한 [5,3,6,3,4,2] 라는 배열은 사실 Array.prototype이라는 부모로부터 상속받은것이다. 그리고 Array.prototype은 Object.prototype이라는 부모로부터 상속받았고 그 위에는 null이 존재한다.
즉 newArray가 sort()를 가지고 있지 않는데 sort()를 사용할 수 있는 이유는 Array.prototype이라는 부모로부터 sort()메소드를 상속받았기 때문에 사용할 수 있는것이다.

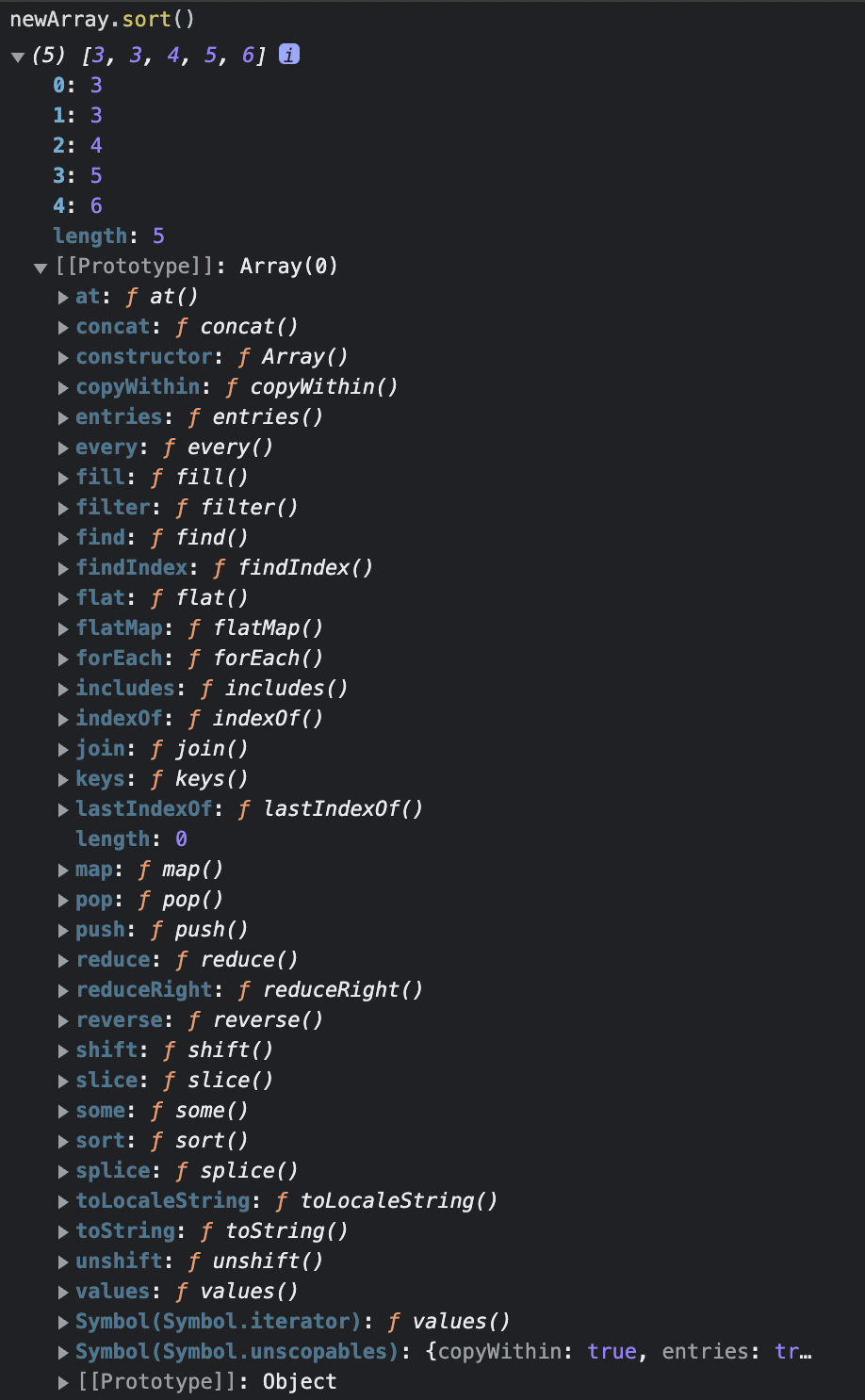
위의 사진을 보면 newArray.sort() 할 시 숫자가 정렬이 되었고, 값과 길이 이외에 [[prototype]] Array를 볼 수 있다. 그리고 이 안에 sort: f sort()라는 sort()메소드가 선언된것을 볼 수 있다. 즉 newArray는 부모인 Array.prototype을 타고 올라가 sort()메소드를 상속받아와 사용한것이다. 우리가 단순히 쓸 수 있어서 쓴다! 라는 개념이 아닌 이런식으로 부모로부터 상속받아 오는것이였고 이걸 가능하게 해준것이 Prototype이다.
이를 이용하여 변수를 다른 변수에 proto시킬수도있다.
let animal = {
eats : true
};
let rabbit = {
jump : true
};
rabbit.jump; //true
rabbit.eats; //undefined
rabbit.__proto__ = animal;
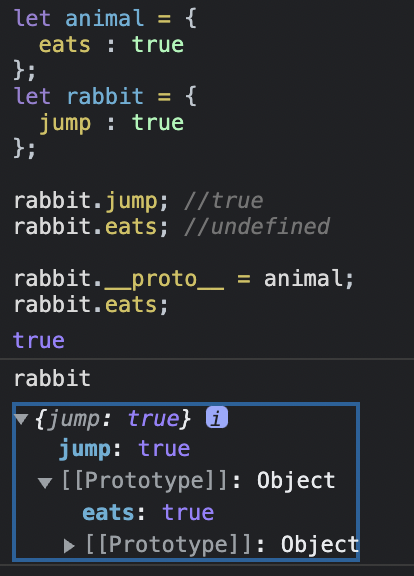
rabbit.eats; //trueproto를 통해 animal 이 rabbit의 부모로써 선언되어 animal의 eats프로퍼티를 rabbit이 할당받아 올 수 있는 모습이다.

사진을 보면 이해가 더 쉬울것이다.
더욱 더 심화적이고 자세한 내용은 javascript.info를 보고 직접 공부하는 것을 추천하는 바이다.
