History API란?
Window 객체에 내장되어 있는 객체로, 브라우저의 세션 기록에 접근하여 사용자의 방문 기록을 통해 페이지를 조작하도록 도와주는 속성을 가진다. back(), forward(), go() 메서드를 제공하며, history 객체를 사용하여 방문 기록을 탐색하거나 페이지를 이동할 수 있다.
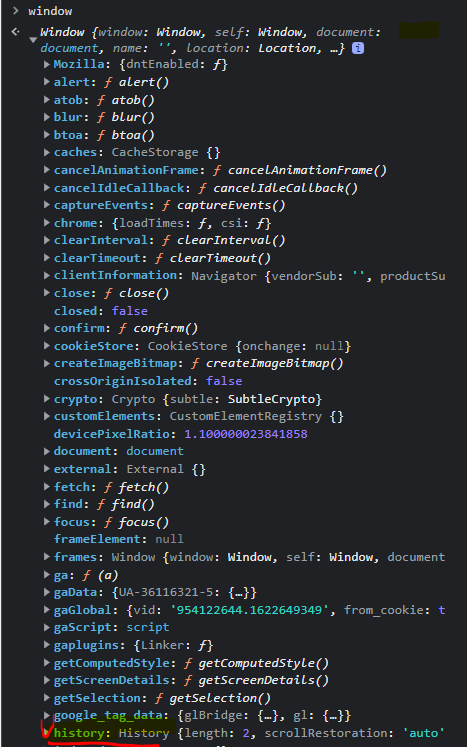
개발자도구-콘솔창에 window 객체를 호출함으로써 쉽게 확인해보기 바란다.

History API 사용
Vue, React 프레임워크에서 History API를 기반으로 페이지(라우터)를 이동하는데, 흔히 사용하는 방문 기록을 통한 화면이동은 프레임워크에서 제공하는 것이 아니라 Chrome, Edge, Safari 등 웹 브라우저의 내장 기능이라고 보면 된다.
history.go(1)
history.back(-1)
history.forward(2)