개발환경
- Visual Studio Community 2017
- ASP.NET Core 2.2
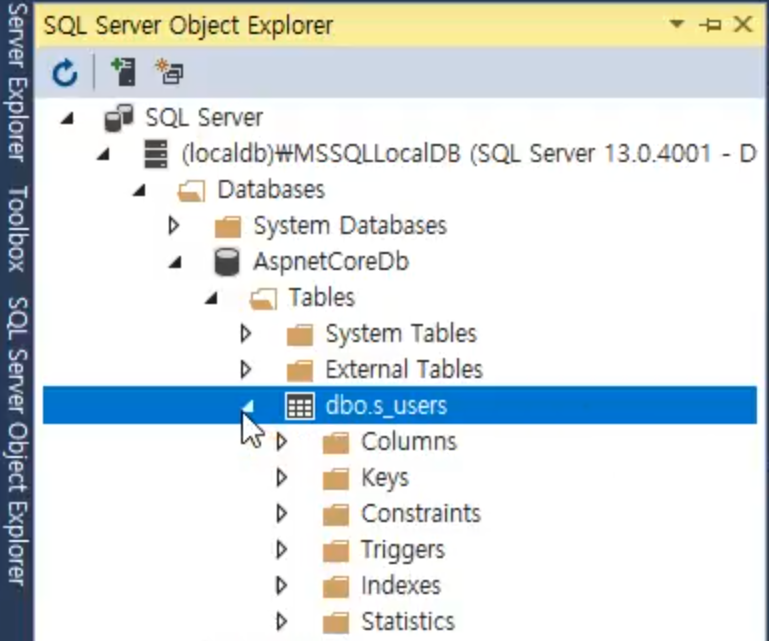
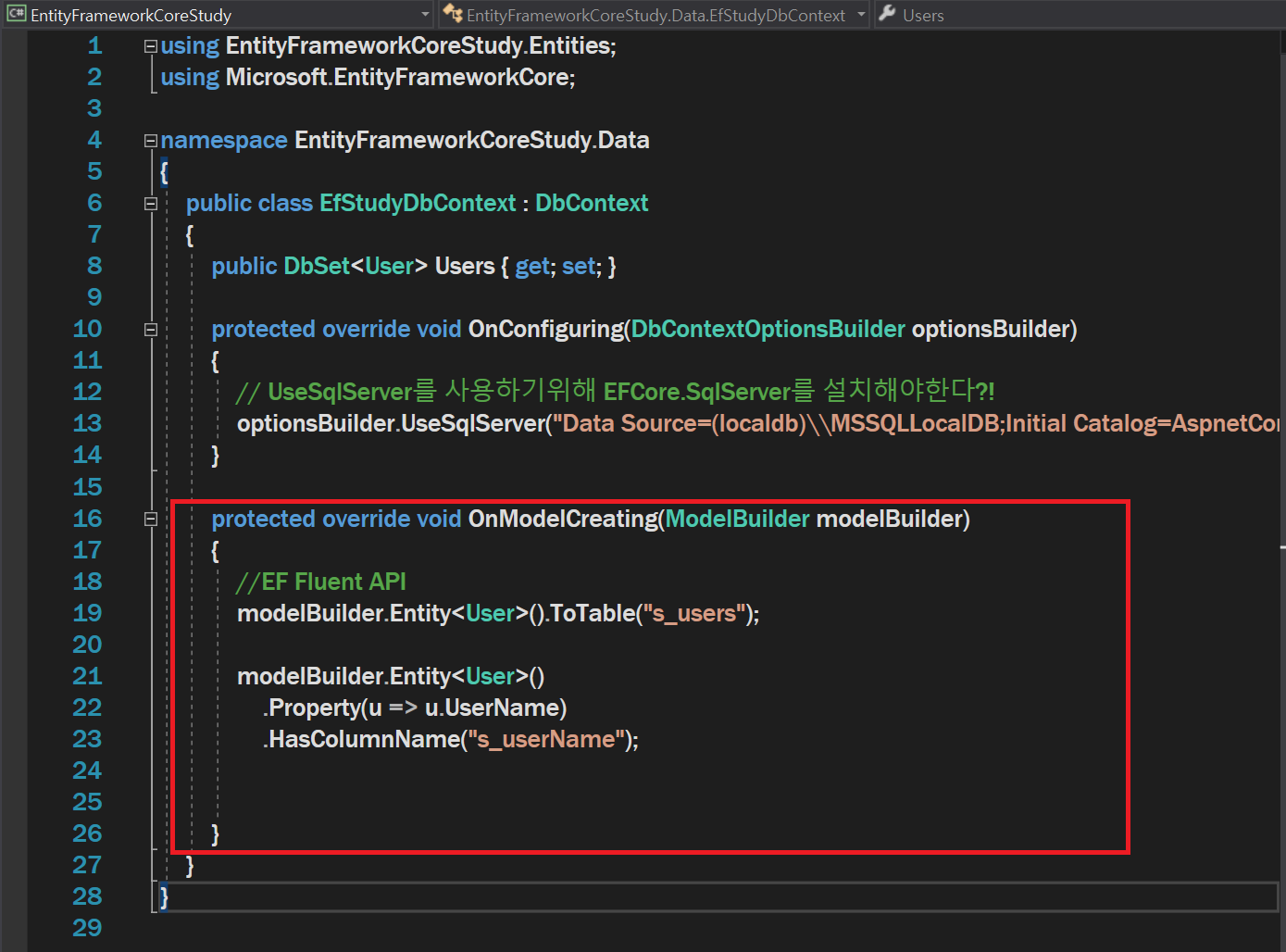
DB와 Model Class Mapping(DataAnnotation, EF Fluent API)
DB -> s_users
App -> Users개발자가 사용하는 규칙이 있고
DBA가 사용하는 규칙과 습관 있기때문에 매핑을 해줘야한다.
EF
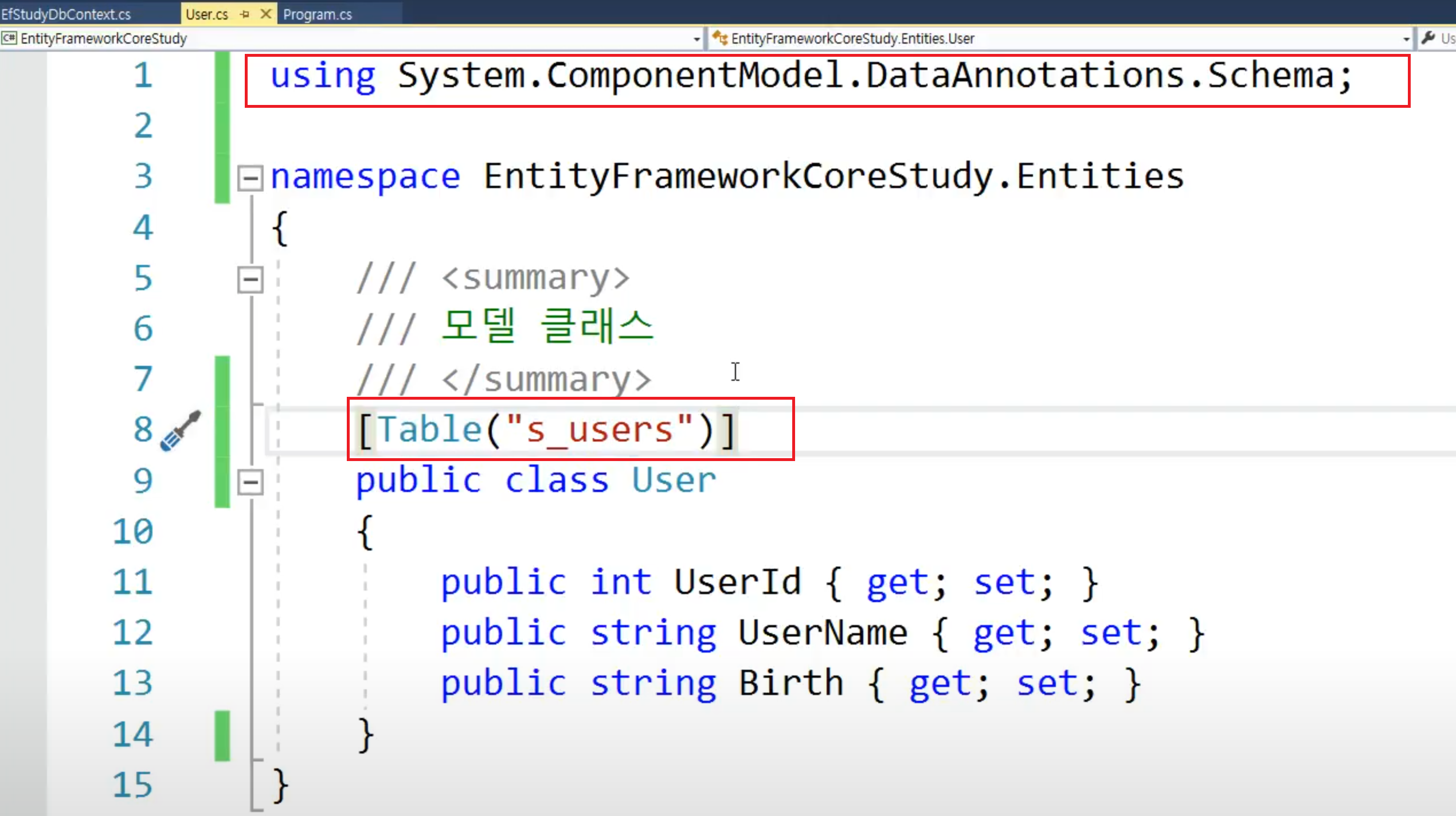
1. Annotation mapping
[XXXXX]
class


2. DbContext -> OnModelCreating() -> Fluent-API

이런 식으로 출력해 주면 DBA는 DBA 나름대로 네이밍 전략을 사용할 수 있고
개발자도 개발자 나름대로 네이밍 전략을 사용할 수 있다.
MS에서는 Fluent-API를 권장 하지만 개발 토끼는 개인적으로 직관적인 Annotation을 사용하는 걸 추천
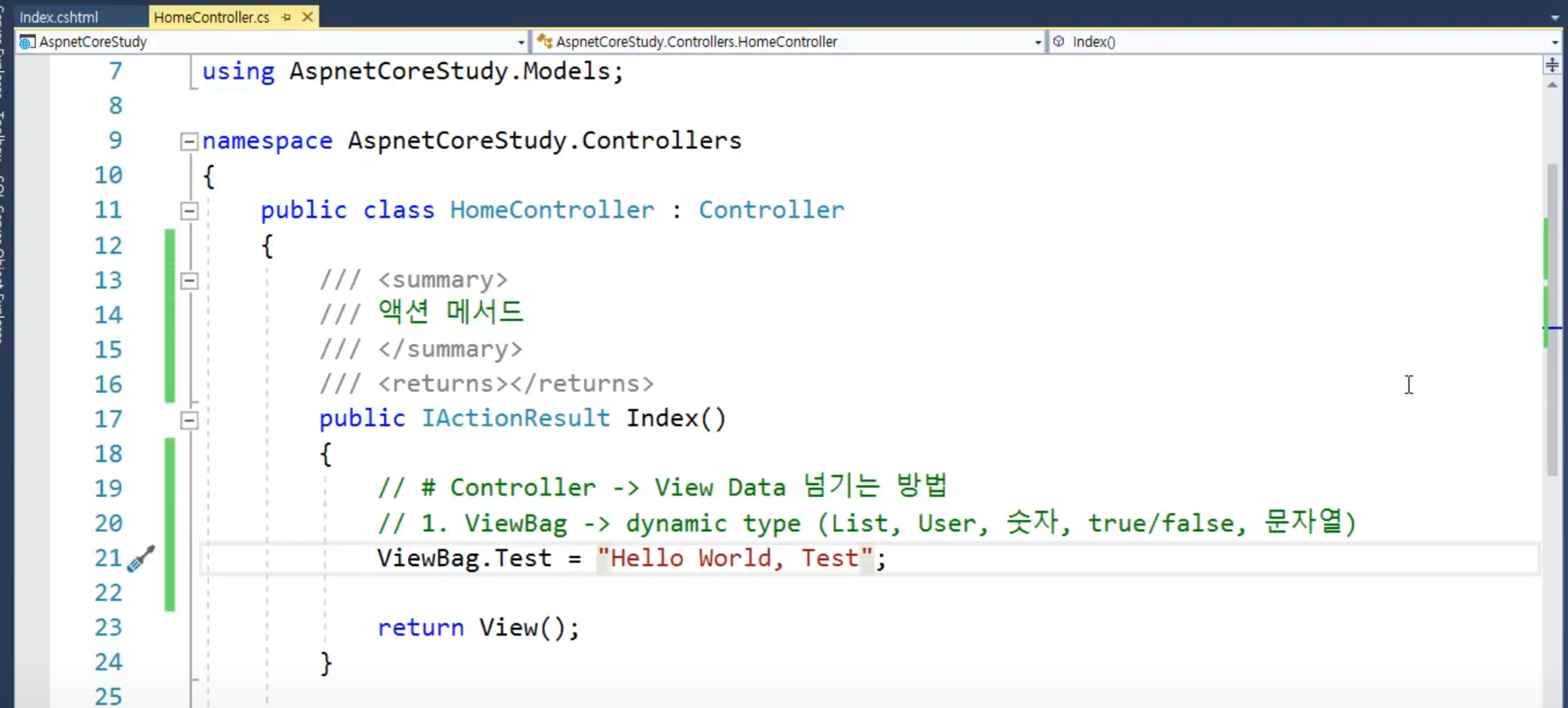
Controller에서 View로 데이터 전달하기
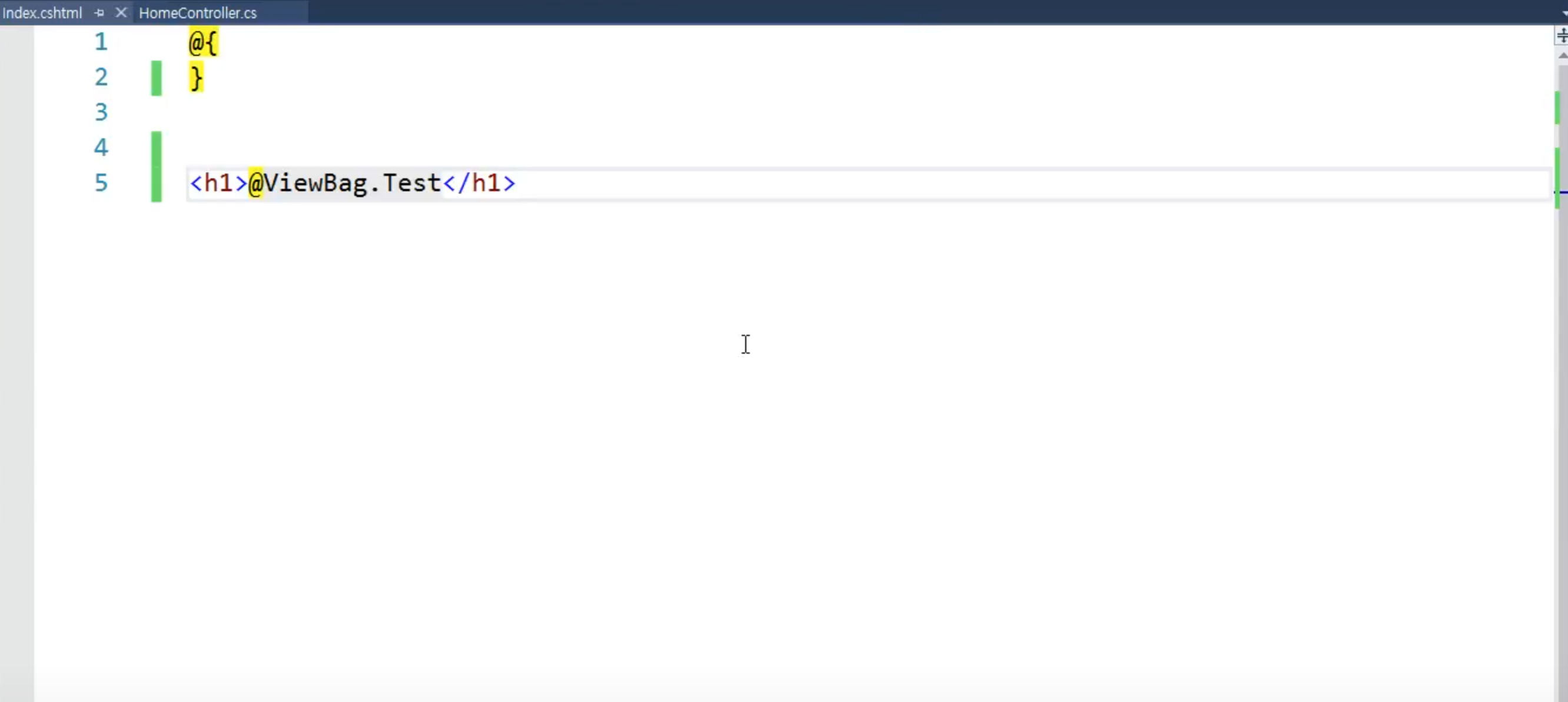
ViewBag -> dynamic type(List, User, 숫자, true/false, 문자열)



- 약한 형식의 데이터
- Controller에 정의가 되지 않아도 View에 표시가 될 경우 오류가 발생하지 않는다.
- 실수를 할 여지가 많다 InteliSense 작동안함, 간단하고 빠르게 개발할때 사용한다.
- 값이 가변형이기 때문에 처음에 값을 대입 한 이후로 형 변환 할 필요가 없다.
ViewData[""]

- 약한 형식의 데이터
- Dictionary<string, object> 타입으로 키값 접근 할 수 있다.
- ViewBag보다 성능상 우위에 있다.
- 값이 오브젝트이기 때문에 형변환 처리를 해주어야 한다.
ViewModel
- 강력한 형식의 데이터
- 인텔리 센스 작동
// Controller
var vm = new UserViewModel
{
UserName = "홍길순",
UserAge = 100
};
return View(vm); // 뷰에 모델을 담아준다.<!-- Index.cshtml-->
@model UserViewModel
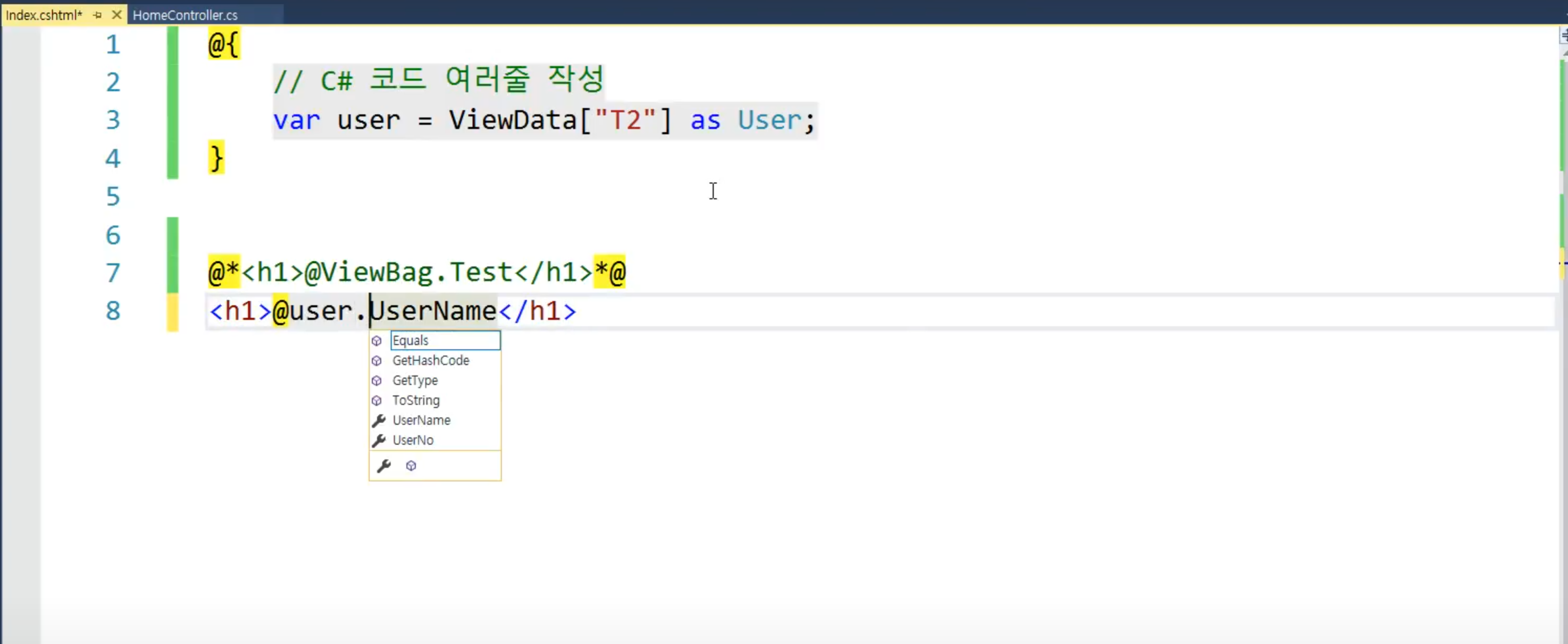
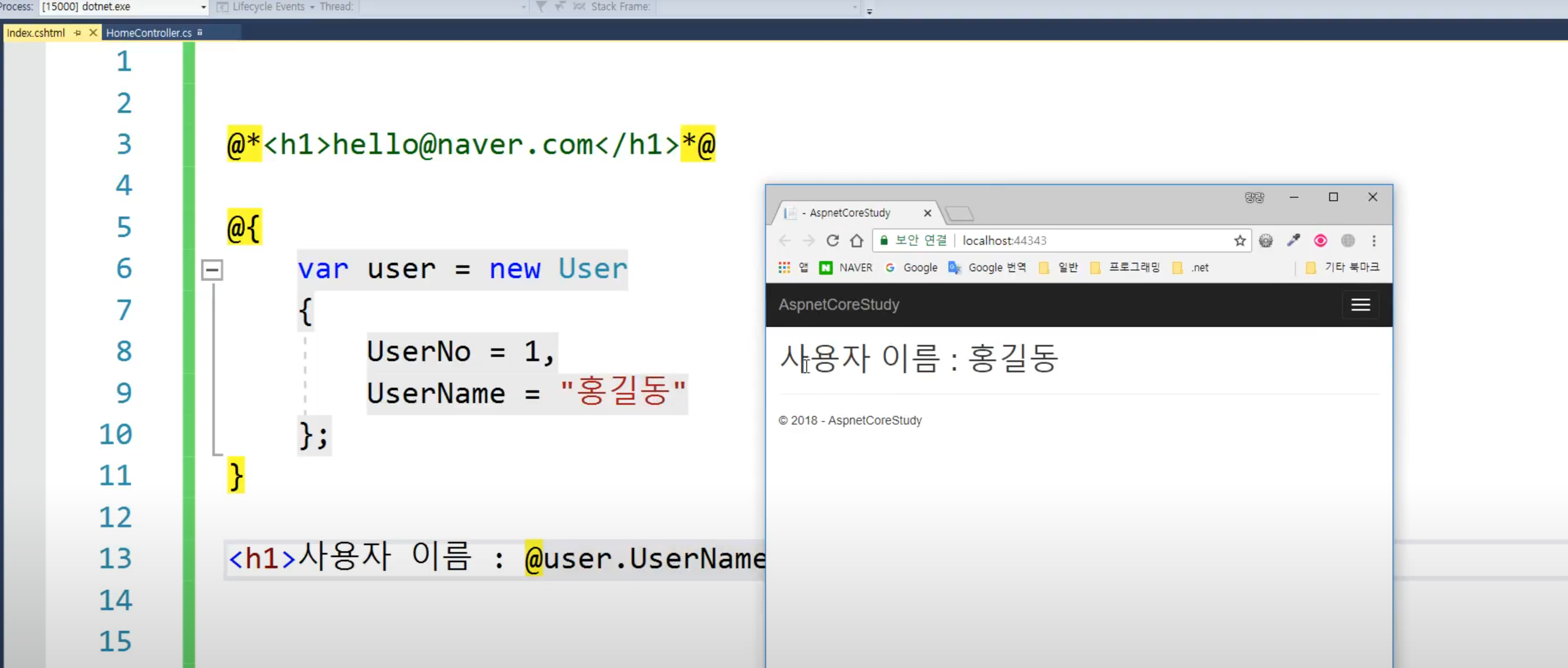
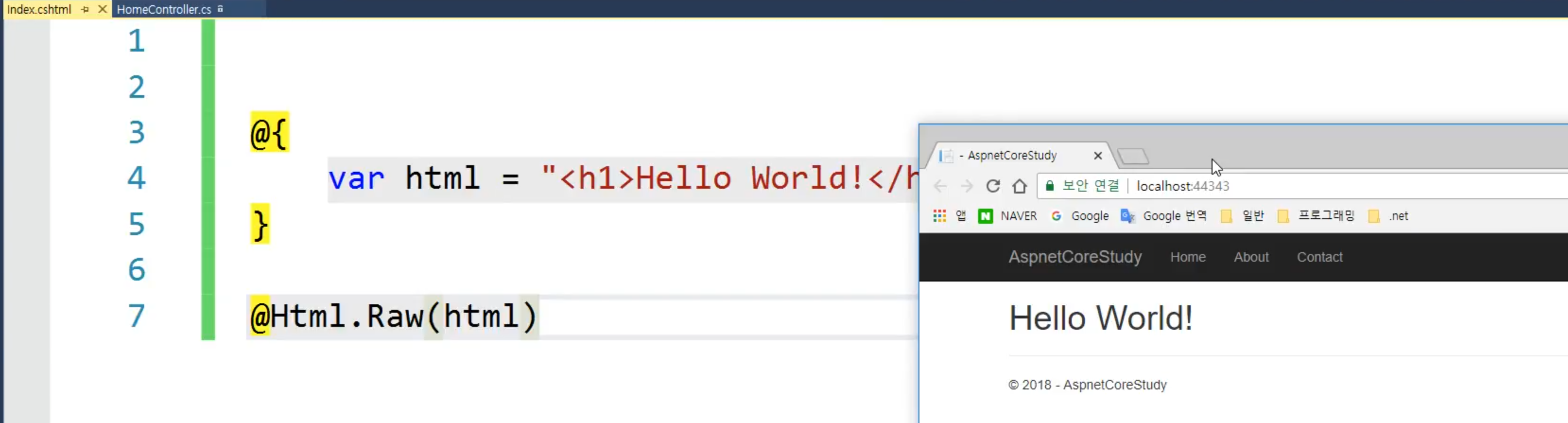
<h1>@Model.UserAge</h1>Razor Template 기능 알아보기(Razor Syntax)


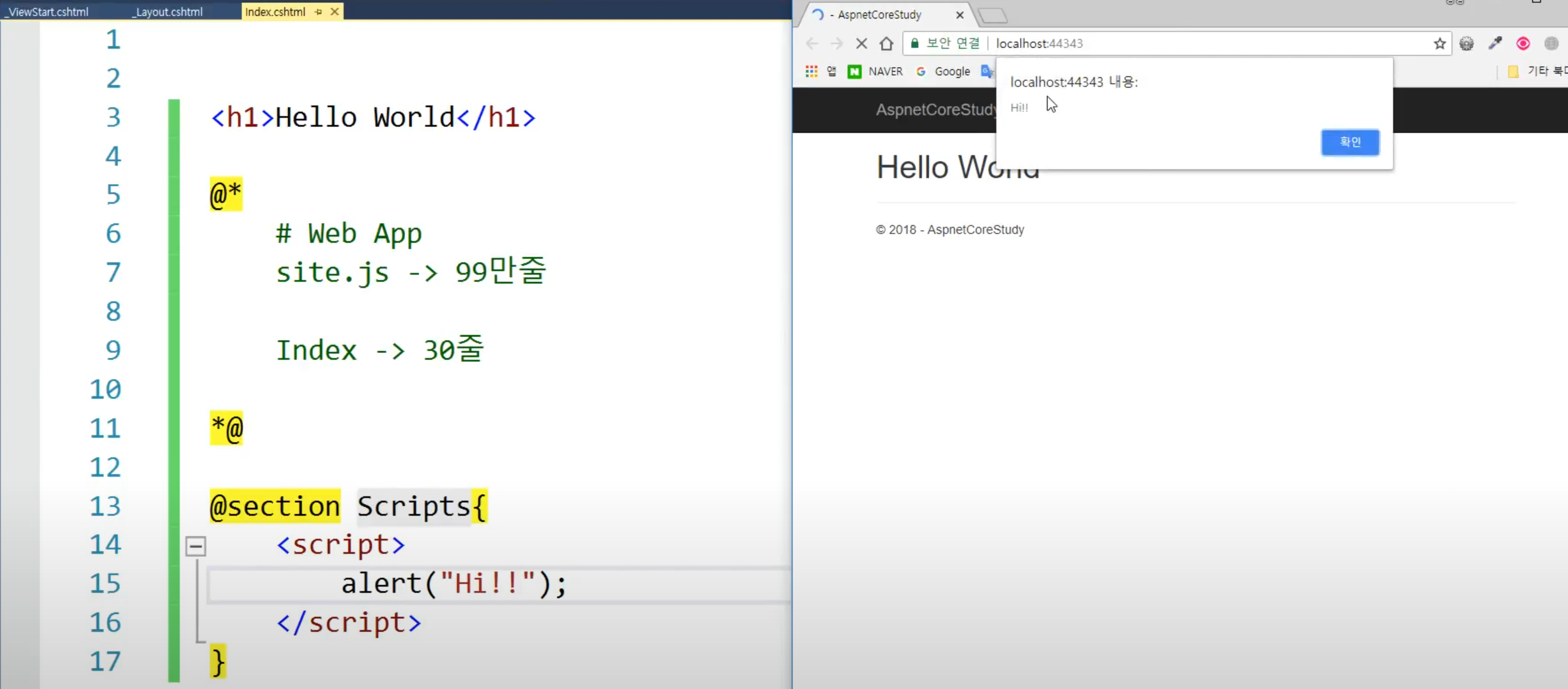
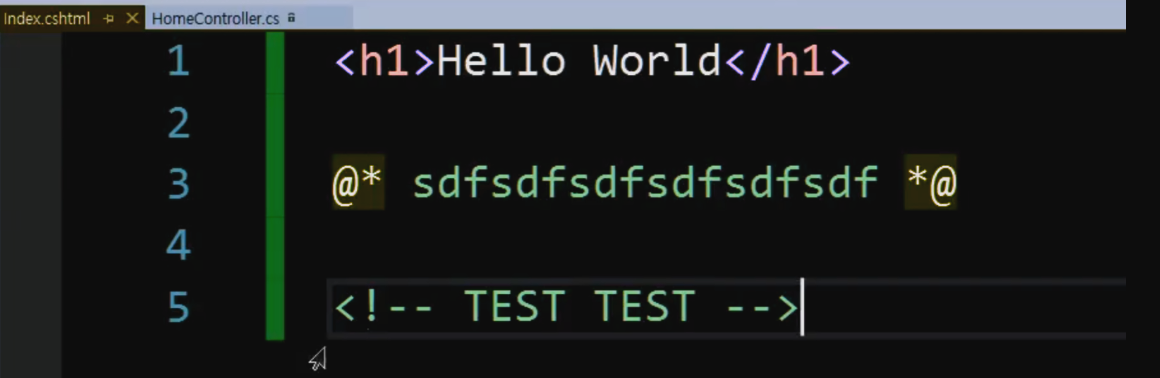
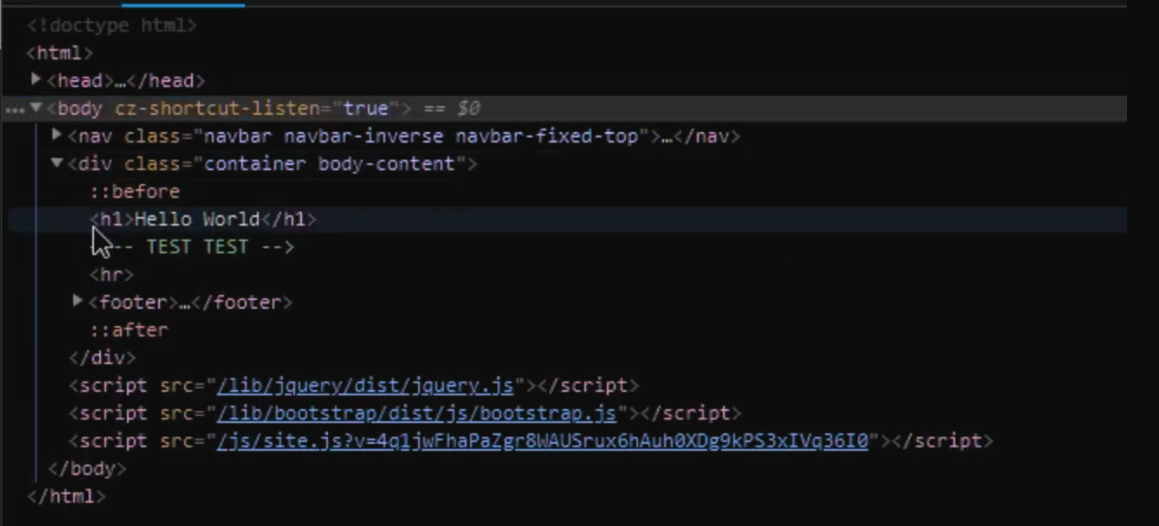
Razor 페이지 주석처리는 렌더링시 표시되지 않지만
html 주석처리는 개발자도구에서 표시가 된다.


이외에도 for, foreach, if, switch, function, try~catch 등을 구현 할 수 있다.
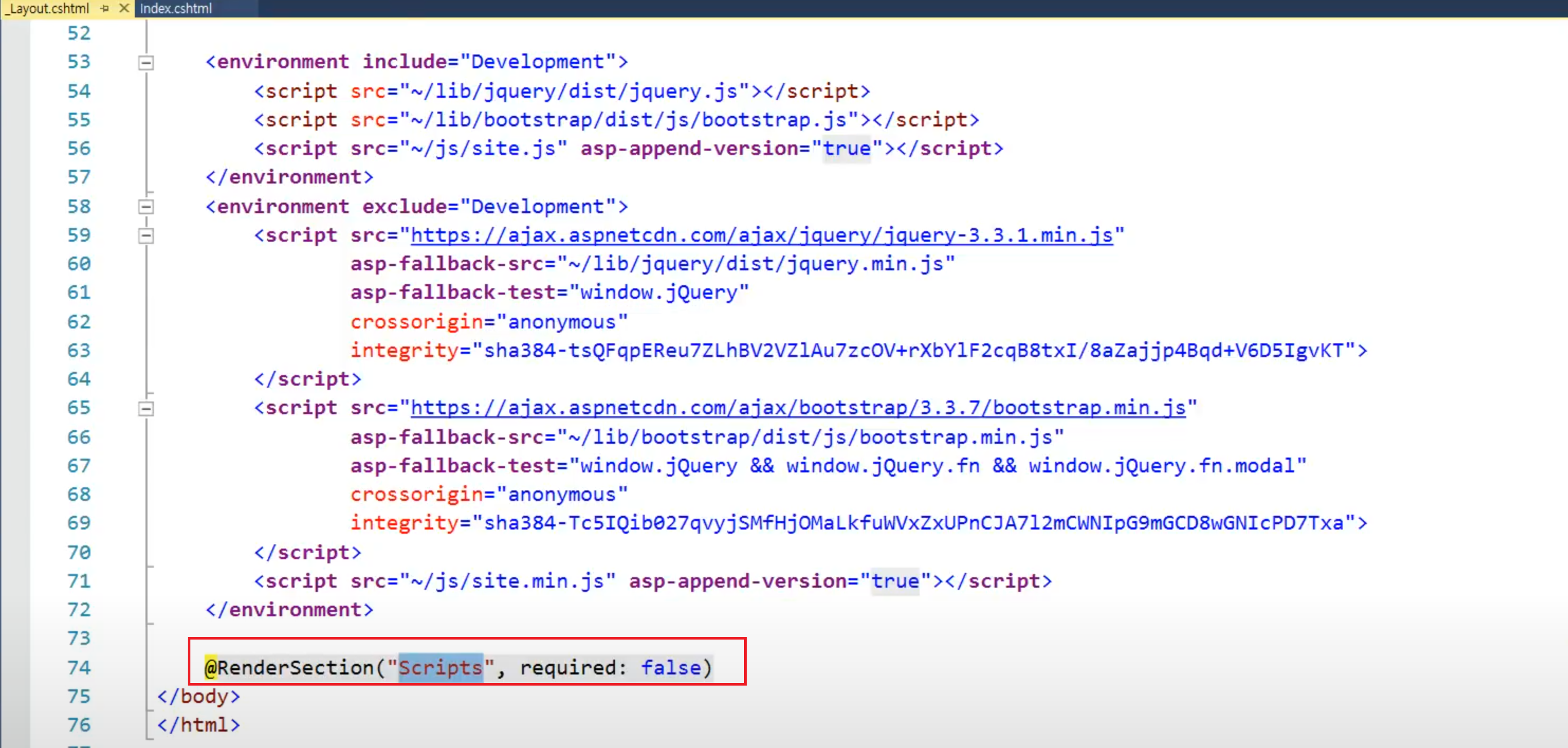
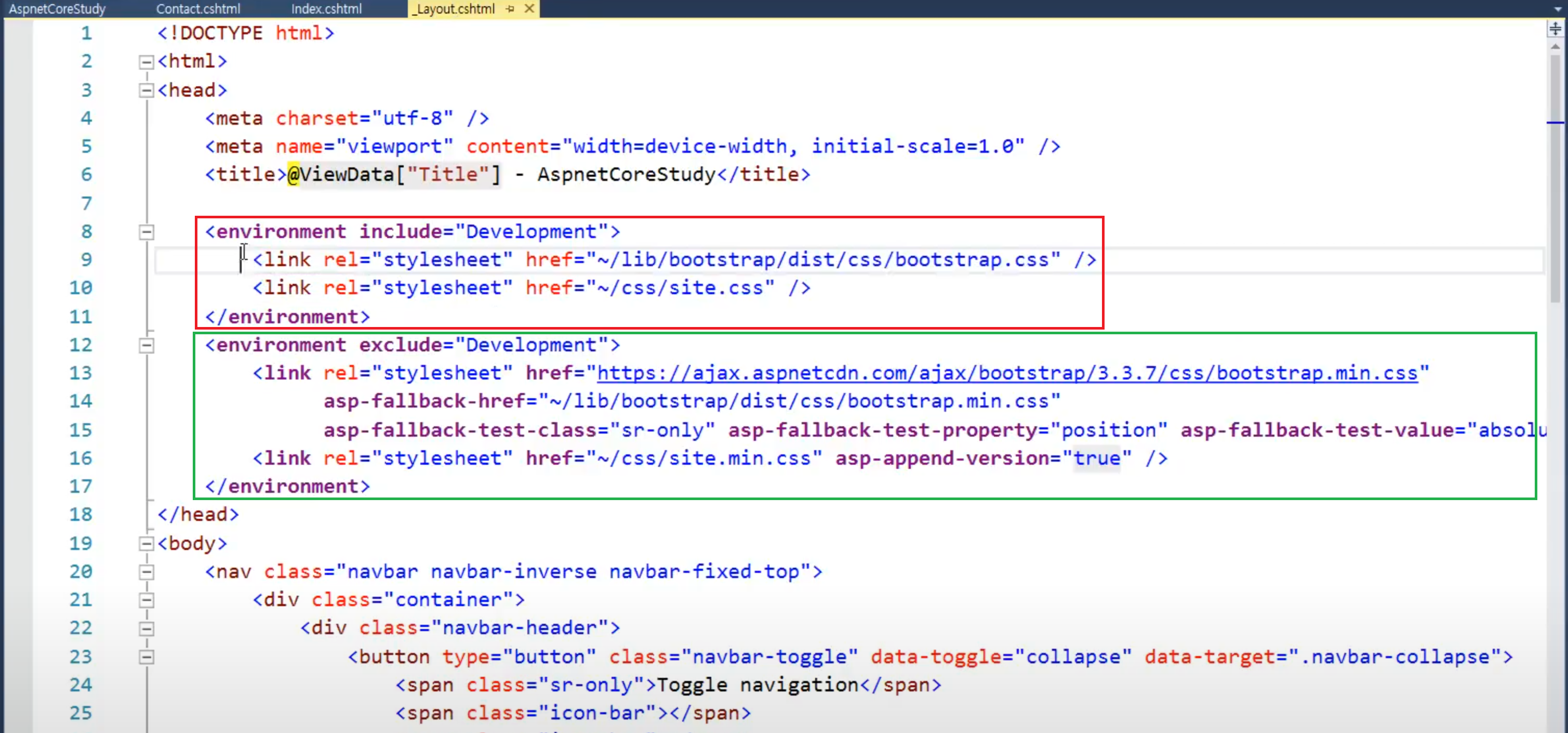
Layout 사용하기 (_Layout.cshtml)
공통적인 부위를 따로 관리하지 않게 제공하는 Layout이 있다.
신속성과 유지보수성이 좋아지고 복잡성이 낮아진다.

CDN으로 사용 하는데 CDN사용시 CDN서버가 죽으면 내 UI도 표시가 되지 않는다.
테스트를 통과시에는 CDN으로 사용하고 하나라도 검증되지 않으면 그 아래경로의 파일로 실행된다.

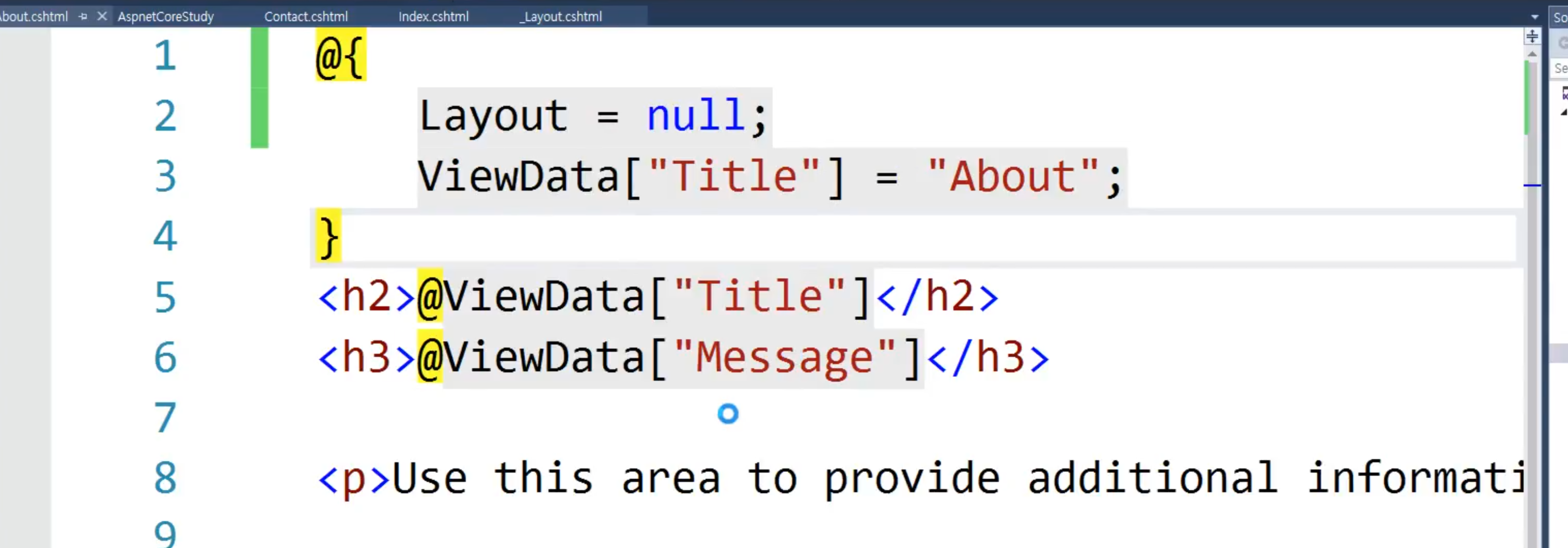
특정 뷰만 레이아웃을 적용하고 싶지않으면 null을 하면된다.