개발환경
- Visual Studio Community 2017
- ASP.NET Core 2.2
세션을 사용하기 위한 의존성 주입
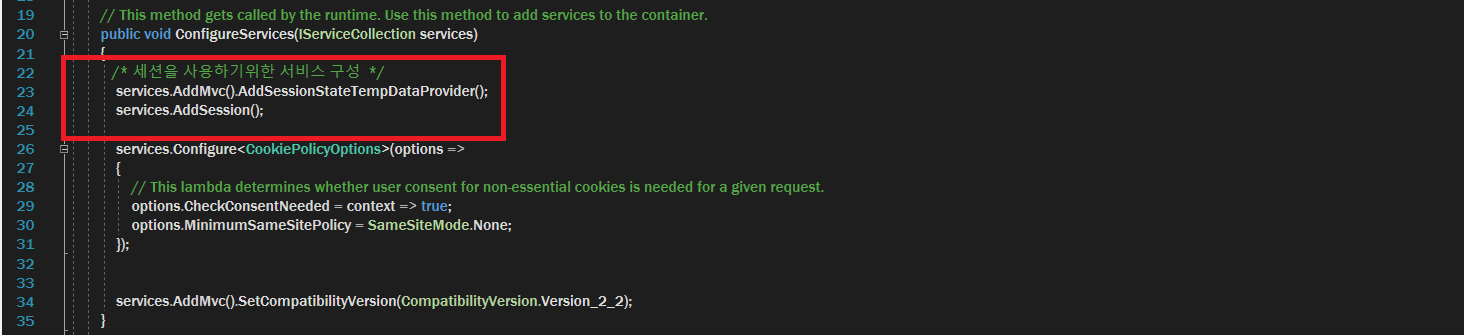
Startup.cs


/* configuration에 추가 */
services.AddMvc().AddSessionStateTempDataProvider();
services.AddSession();
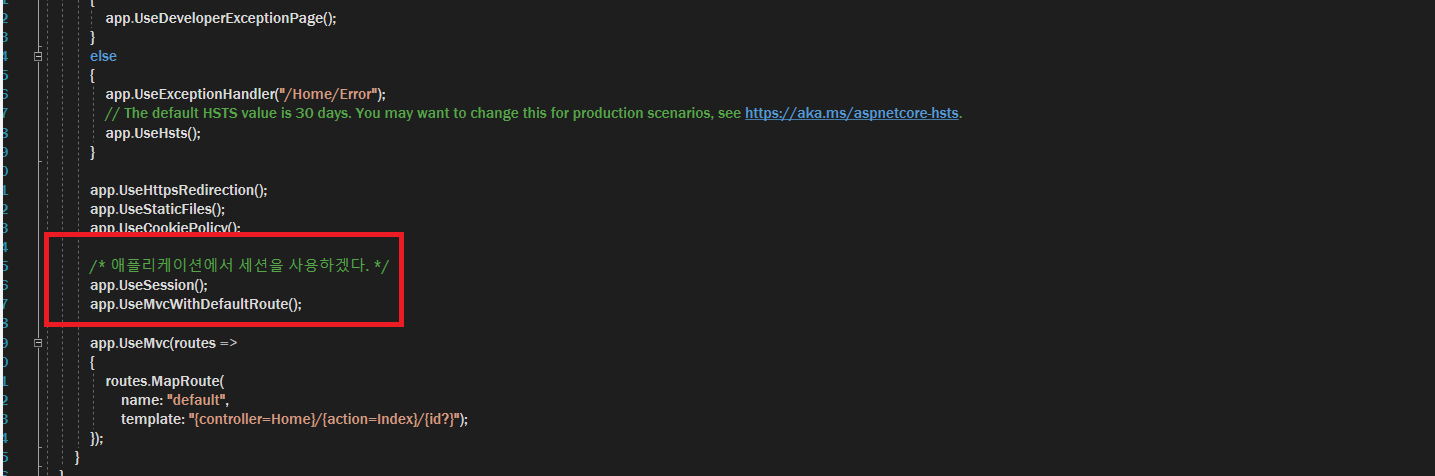
/* Configure에 추가 */
app.UseSession();
app.UseMvcWithDefaultRoute();View
@model AspnetNote.MVC6.ViewModel.LoginViewModel
<h2>로그인</h2>
<form class="form-horizontal" method="post" asp-controller="Account" asp-action="Login">
<div class="text-danger" asp-validation-summary="ModelOnly"></div>
<div class="form-group">
<label>사용자 ID</label>
<input type="text" asp-for="UserId" class="form-control" placeholder="사용자 아이디 입력" />
<span class="text-danger" asp-validation-for="UserId"></span>
</div>
<div class="form-group">
<label>사용자 비밀번호</label>
<input type="password" asp-for="UserPassword" class="form-control" placeholder="비밀번호 입력" />
<span class="text-danger" asp-validation-for="UserPassword"></span>
</div>
<div class="form-group">
<button type="submit" class="btn btn-success">로그인</button>
</div>
</form>
Controller
public class AccountController : Controller
{
[HttpPost]
public IActionResult Login(LoginViewModel model)
{
if (ModelState.IsValid)
{
using (var db = new AspnetNoteDbContext())
{
var user = db.Users.FirstOrDefault(u => u.UserId.Equals(model.UserId) && u.UserPassword.Equals(model.UserPassword)); // 아이디 비밀번호 매칭
/* 로그인 성공 */
if (user != null)
{
//HttpContext.Session.SetInt32(key, value);
HttpContext.Session.SetInt32("USER_LOGIN_KEY", user.UserNo);
return RedirectToAction("LoginSuccess", "Home"); //로그인 성공 페이지로 이동
}
}
// 로그인 실패, 사용자 ID 자체가 회원가입 X 경우
ModelState.AddModelError(string.Empty, "사용자 ID 혹은 비밀번호가 올바르지 않습니다.");
}
return View(model);
}
/* 로그아웃 */
public IActionResult Logout()
{
// HttpContext.Session.Clear() : 세션 전체 삭제
HttpContext.Session.Remove("USER_LOGIN_KEY"); // 특정 세션 삭제한다.
return RedirectToAction("index", "Home");
}
}
}

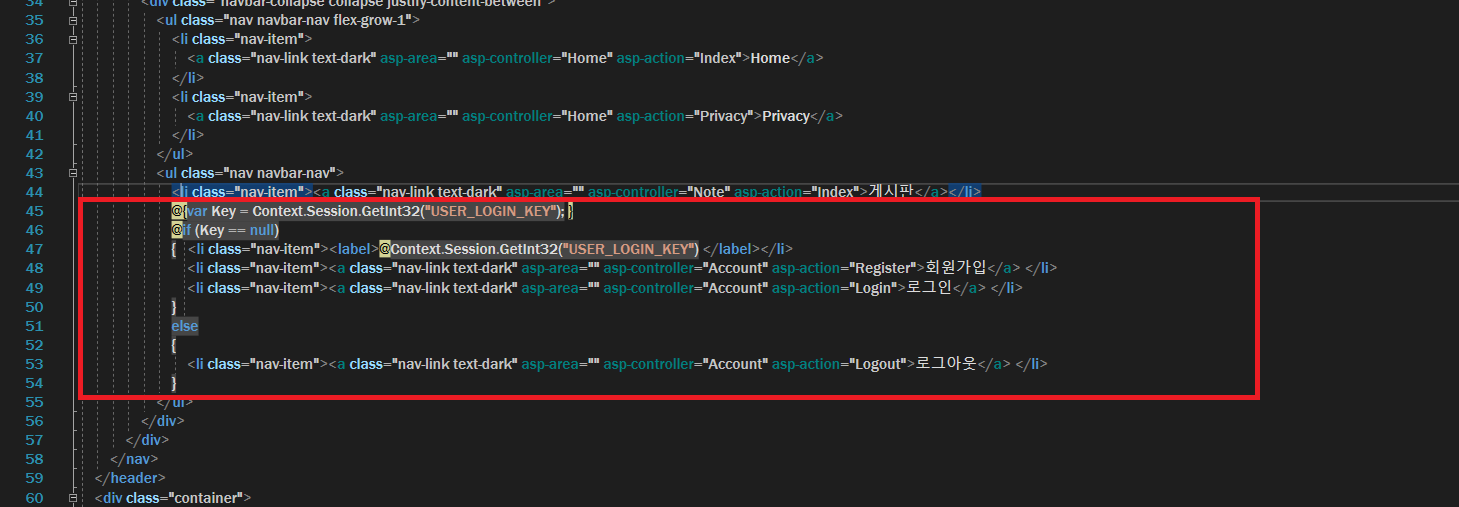
_Layout.cshtml

세션이 존재하지않으면 회원가입, 로그인 버튼을 활성화시켜놓고
세션이 존재하면 로그아웃 버튼을 활성화 시킨다.
실행화면