CSV(Comma Separated Values)
쉼표를 기준으로 항목을 구분하여 저장한 데이터
장점
- 용량이 작다.
- 용량이 작아서 많은 양의 데이터를 제공할 때 주로 이용한다.
단점
- 가독성이 떨어진다.
활용
- 간단한 테이블 작성, 읽느 속도가 중요한 부분, 보통 파이썬에서 많이 쓴다.
한 줄이 한 개의 행에 해당하며, 열 사이에는 쉼표(,)를 넣어 구분한다.
구조
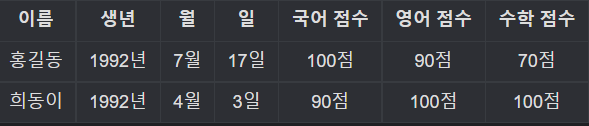
위 표를 csv형식으로 저장했을 때 아래같은 형태가 됌
이름,생년,월,일,국어 점수,영어 점수,수학 점수
홍길동,1992,7,17,100,90,70
희동이,1992,4,3,90,100,100
XML
다목적 마크업 언어로써 태그등을 이용하여 데이터의 구조를 작성하는 기술
장점
- 직관적이다(가독성이 좋다)
- 메타정보를 제공해서 정보 표현 이상의 효과를 가져올 수 있다.
단점
- 용량이 크고 데이터의 양이 많아지면 추출 속도가 떨어짐
활용
- 단순 게임 옵션, 직접 데이터 수정이 잦은 부분
JSON(JavaScript Object Notation)
'키-값' 쌍으로 이루어진 데이터 오브젝트를 전달하기 위한 개방형 표준 포맷
장점
- 용량이 적고 가독성이 좋다.
- 모양과 규칙이 단순해서 다른 언어에서도 구현하기 쉬움
단점
- 데이터 양이 많아지면 추출 속도가 떨어짐
- 문법 오류에 취약하다.
활용
- 자바스크립트 객체, AJAX(비동기통신) 표준
- 서버통신 REST API를 사용할 때 가장 많이 쓴다.
구조
{
"name": "식빵",
"family": "웰시코기",
"age": 1,
"weight": 2.14
}동기통신 vs 비 동기통신
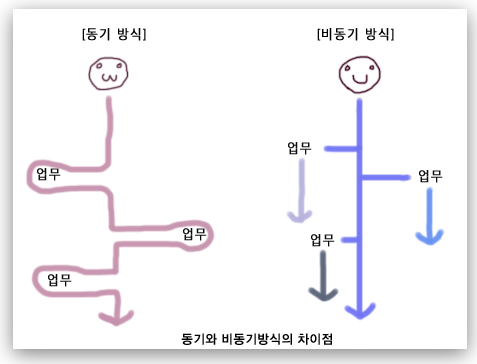
동기통신(Synchronous)
request가 있으면 해당 response가 전달 될 때 까지 다른 request를 요청 할 수 없는 통신 방법, 요청을 하면 요청한 자리에서 결과가 주어져야 함. 결과가 주어질 떄 까지 대기해야하는 단점이 있다.
비동기통신(Asynchronous)통신
request를 보내더라도 response를 언제 받아도 상관없이 다른 request가 요청 할 수 있는 통신 방법 -> JS, JQUERY 둘다 사용가능(AJAX). 결과가 주어지는데 시간이 걸리더라도 그 시간 동안 다른 작업을 할 수 있으므로 자원을 효율적으로 사용할 수 있는 장점이 있다.
참고
https://sudo-minz.tistory.com/21
https://loosie.tistory.com/197