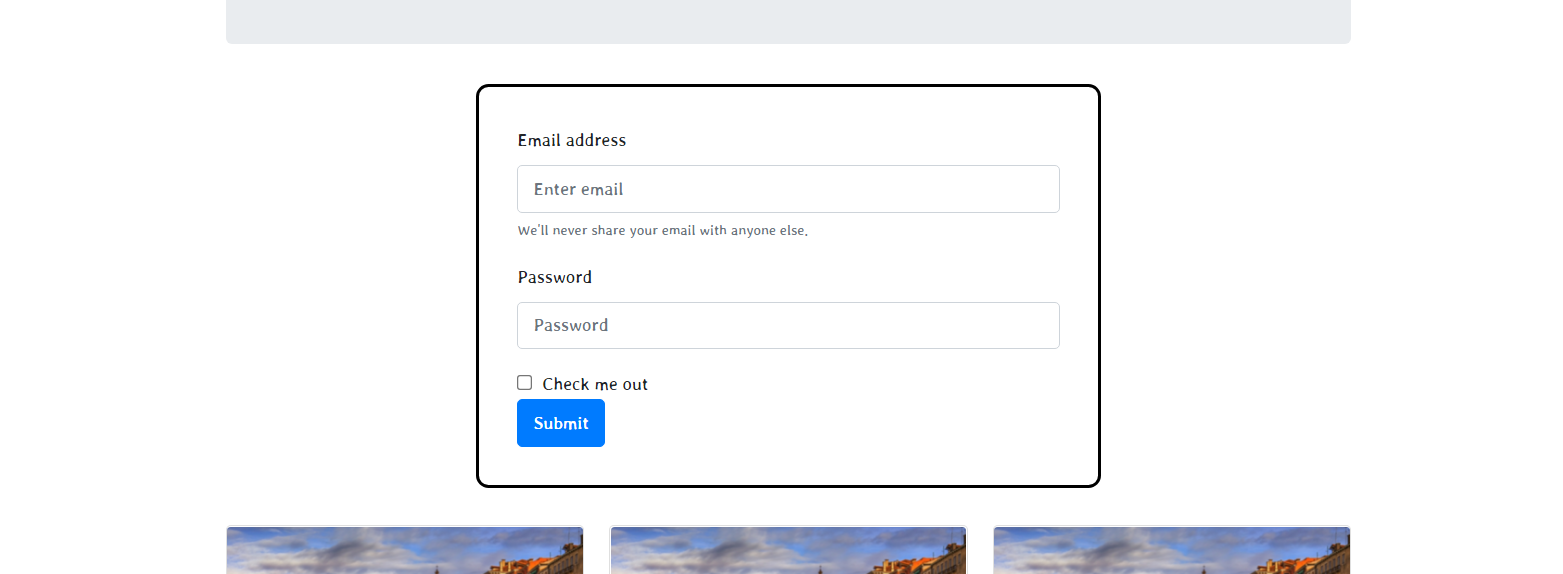
width: 500px;
margin: auto;
margin-bottom: 20px;
border: 3px solid black;
border-radius: 10px;
padding: 30px;
박스의 길이를 주고
width: 500px;
박스를 가운데로 오게 한다
margin: auto;
박스 아래 여백을 20px로 준다
margin-bottom: 20px;
박스의 테두리를 3px 검은색으로 만든다
border: 3px solid black;
박스의 모서리를 10px 둥글게 한다
border-radius: 10px;
박스와 텍스트에 안쪽 여백을 30px 준다
padding: 30px;
박스의 위쪽 오른쪽 아래쪽 윈쪽 정열
margin: 0px auto 30px auto;
width: 500px;
margin: 0px auto 30px auto;
border: 3px solid black;
border-radius: 10px;
padding: 30px;