JSP에서 내장 객체를 바로 사용할 수 있는 이유는 JSP가 서블릿 파일로 변환될 때 JSP(서블릿) 컨테이너가 객체를 자동으로 생성해주기 때문이다.
내장 객체는 _jspService() 메소드 안에서 객체화된다.
에러 페이지로 지정되면 만들어지는 exception 객체까지 포함해 JSP페이지에는 총 9개의 내장 객체가 제공된다. 이는 다음의 4가지 형태로 분류된다.
| 내장 객체 분류 | 내장 객체 |
|---|---|
| 입출력 관련 객체 | request, response, out |
| 서블릿 관련 객체 | page, config |
| 외부 환경 정보를 제공하는 객체 | session, application, pageContext |
| 예외 관련 객체 | exception |
out 내장 객체
out은 서버에서 클라이언트로 열려 있는 출력 스트림을 의미한다. 서블릿에서는 PrintWriter out = response.getWriter()로 직접 얻어와 사용했지만, JSP에는 출력 객체인 out이 내장되어 있어 바로 사용할 수 있다.
request 내장 객체
클라이언트 - 웹 서버 사이의 요청 정보는 request 객체에 저장되어 관리된다. 다음은 관련 메소드들.
브라우저 및 웹 서버 정보 알아내는 JSP
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP</title>
</head>
<body>
컨텍스트 패스: <%= request.getContextPath() %><br>
요청방식: <%= request.getMethod() %><br>
요청한 URL: <%= request.getRequestURL() %><br>
요청한 URI: <%= request.getRequestURI() %><br>
서버의 이름: <%= request.getServerName() %><br>
프로토콜: <%= request.getProtocol() %><br>
</body>
</html>요청 파라미터 관련 메소드
getParameter() 지정한 이름의 파라미터 값(첫 번째)
getParameterNames() 모든 파라미터의 이름
getParameterValues() 지정한 이름의 파라미터가 여러 개 있을 경우 값을 구하는 데 사용. String[]으로 구함
예시 - 설문 조사 폼 만들기
researchForm.jsp : 설문조사 입력 폼
research.jsp : 사용자가 입력한 내용을 읽어와 출력하는 파일
researchForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>설문 조사</title>
</head>
<body>
<h2>설문 조사</h2>
<form action="186_research.jsp" method="post">
<table>
<tr>
<td>이름: </td>
<td>
<input type="text" name="name" size="20">
</td>
</tr>
<tr>
<td>성별: </td>
<td>
<input type="radio" name="gender" value="male" checked="checked"> 남자
<input type="radio" name="gender" value="female"> 여자
</td>
</tr>
<tr>
<td>좋아하는 계절: </td>
<td>
<input type="checkbox" name="season" value="1" checked="checked"> 봄
<input type="checkbox" name="season" value="2"> 여름
<input type="checkbox" name="season" value="3"> 가을
<input type="checkbox" name="season" value="4"> 겨울
</td>
</tr>
<tr align="center">
<td><input type="submit" value="전송"></td>
<td><input type="reset" value="취소"></td>
</tr>
</table>
</form>
</body>
</html>research.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>설문 조사 결과</title>
<style type="text/css">
b {
font-size: 16pt;
}
</style>
</head>
<body>
<h2>설문 조사 결과</h2>
<%
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("name");
out.println("이름: <b>" + name + "</b><br>");
String gender = request.getParameter("gender");
out.println("성별: ");
if(gender.equals("male")){
out.println("<b>남자</b><br>");
}else{
out.println("<b>여자</b><br>");
}
String seasonArr[] = request.getParameterValues("season");
out.println("당신이 좋아하는 계절은 ");
for (String season : seasonArr){
int n = Integer.parseInt(season);
switch(n){
case 1: out.println("<b> 봄 </b>입니다.");
break;
case 2: out.println("<b> 여름 </b>입니다.");
break;
case 3: out.println("<b> 가을 </b>입니다.");
break;
case 4: out.println("<b> 겨울 </b>입니다.");
break;
}
}
%>
</body>
</html>research.jsp에서 체크박스로 입력된 계절은 여러 값을 선택할 수 있기 때문에, 같은 name 속성에 배열로 저장된다. 따라서 배열의 값을 하나씩 꺼내와 반복할 수 있도록 getParameterValues()를 사용했다.
response 내장 객체
클라이언트에 대한 응답 처리를 하는 객체인 response는 실행결과를 브라우저로 되돌려 줄 때 사용하는 내장 객체다. JSP에서는 response의 기능 중 리다이렉트 기능을 많이 사용한다.
리다이렉트는 response객체의 sendRedirect() 메소드를 사용하여 웹 서버가 브라우저에게 지정한 페이지로 이동하도록 지시한다.
<body>
로드북 홈페이지로 이동
<%
response.sendRedirect("http://www.roadbook.co.kr");
%>
</body>위와 같은 코드는 웹페이지를 강제로 해당 URL로 이동시킨다. 화면에 출력한 내용은 보일 새도 없기 때문에 로드북 홈페이지부터 켜지는 것처럼 보인다.
네이버에서는 로그인 성공 시 원하는 페이지, 로그인 실패 시 로그인 실패를 알리는 페이지로 이동한다. 로그인의 성공 실패에 따라 서로 다른 페이지로 이동해야 하기 때문에 리다이렉트 기능을 사용한다.
예시 - 로그인 인증 처리하기
- loginForm : 클라이언트가 ID와 암호를 입력할 수 있는 화면을 제공하기 위한 페이지
- testLogin : 로그인 화면에서 사용자가 입력한 정보를 가져와 회원 인증 절차를 거치는 페이지
- main : 로그인 인증에 성공시 제공되는 페이지
=> loginForm에서 폼 입력 후 제출 시 form태그의 action속성에 적힌 주소에 따라 testLogin페이지로 넘어간다. 여기서 if문으로 입력값이 원래 갖고있는 변수의 값과 일치하는지 판단해서 일치하면 sendRedirect로 main페이지로 보내주고, 불일치하면 sendRedirect로 이전 페이지로 보내준다.
loginForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP</title>
</head>
<body>
<form method="post" action="194_testLogin.jsp">
<label for="userid">아이디: </label>
<input type="text" name="id" id="userid"><br>
<label for="userpw">암 호: </label>
<input type="password" name="pw" id="userpw"><br>
<input type="submit" value="로그인">
</form>
</body>
</html>
testLogin.jsp
<%@ page import = "java.net.URLEncoder" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String id = "pink";
String pw = "1234";
String name = "성윤정";
request.setCharacterEncoding("UTF-8");
if(id.equals(request.getParameter("id")) &&
pw.equals(request.getParameter("pw")) ){
response.sendRedirect("194_main.jsp?name=" + URLEncoder.encode(name, "UTF-8"));
}else{
response.sendRedirect("193_loginForm.jsp");
}
%>main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%= request.getParameter("name") %>님 안녕하세요!
<br>
저희 홈페이지에 방문해 주셔서 감사합니다. <br>
즐거운 시간 되세요....<br>
</body>
</html>참고. 그런데 비밀번호로 1234를 입력했더니 다음과 같은 경고가 떴다.
비밀번호 변경
방금 사용한 비밀번호가 정보 유출로 인해 노출된 것으로 확인됩니다. 지금 바로 비밀번호를 변경하시기 바랍니다.

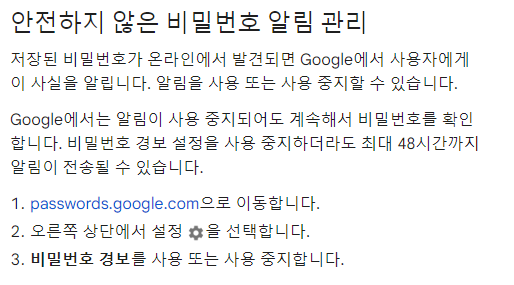
구글 고객센터에 들어가 검색해보니 이렇게 나온다.

그러니까... 구글에서 온라인의 다양한 정보들을 수집해서 거기에 내 비밀번호 조합이 있는지를 파악해주는 것 같다. 여기서는 테스트를 위해 비번을 인터넷상에 수천억개는 있을 1234로 했으니 당연히 '유출'되었다고 파악할 수밖에... 아무튼 여기선 그냥 무시해도 되겠다.
