하다보면 자잘한 ui를 고치고 싶거나 자잘한 기능을 추가하고 싶어서 그거 하다가 시간이 다 가는 경우가 있다. 근데 다 하고 나면 뿌듯하다.
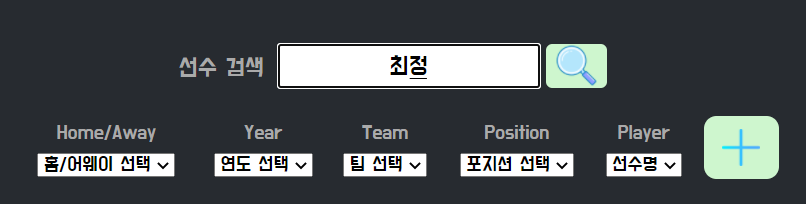
메인은 선수 검색창을 띄워서 추가까지 하는것이었으나, 하다보니 대대적인 ui공사를 했다.
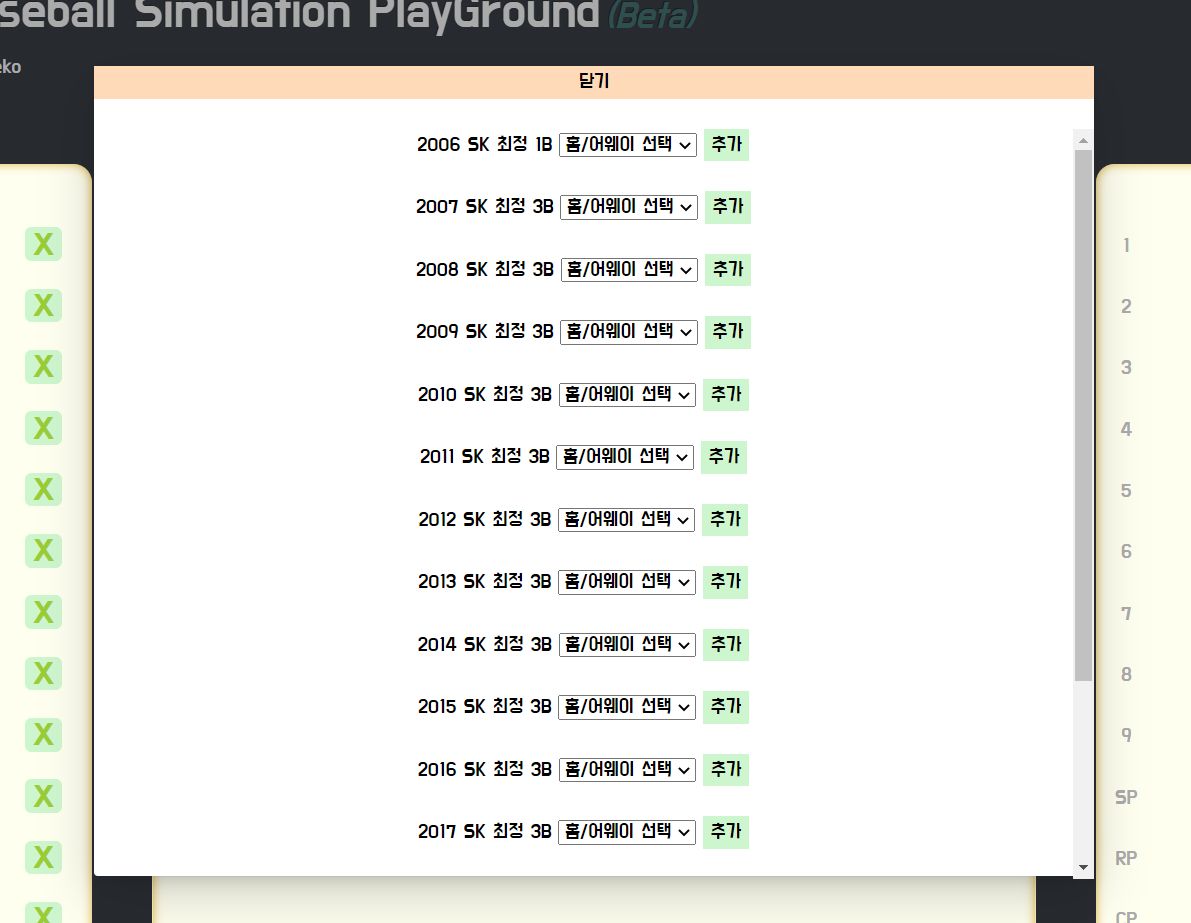
원래는 검색을 모달창을 띄우려 했으나 notion에서 오버레이창을 보고 난 후 오버레이에 꽂혀서 만들어보기로 했다. 모달보다 내 마음대로 팝업창을 꾸밀 수 있다는게 좋았다. 역시 처음하는거라 오래 걸렸지만 훨씬 마음에 들었다.
그리고 선수 검색 후 선수 추가를 하다보니 선택 후 추가 메소드와 부분 겹치는 부분이 있어 통합추가 메소드를 만들어 분리했다.


추가 메모:
서버에서 전달받은 딕셔너리 json 객체 분해하기
for (let i = 0; i < data.length; i++) {
let year = data[i]['year']
let team = data[i]['team']
let name = data[i]['name']
}엔터키로 검색하기
function enterkey() {
if(window.event.keyCode == 13){
console.log('enter')
$('#search_button').click()
}
}팝업창 esc로 나가기
window.onkeyup = function(e) {
var key = e.keyCode ? e.keyCode : e.which;
if(key == 27) {
$(".search_overlay_button").click();
}
}```