DB만들기(데이터쌓기)
- 파이썬의 moviestar폴더안에 새 파이썬파일을 만들기 init_db.py 이름은 이런식으로!
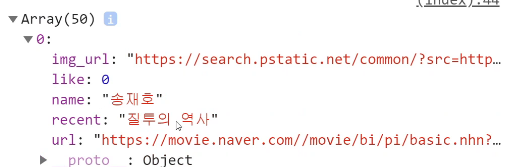
- 갖고온 크롤링 자료를 파일안에 붙여넣어준 후 실행 - 완료됨을 확인하기
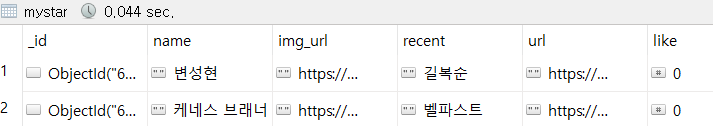
- 자료가 잘 들어갔는지 확인하기
Robo 3T dbsparta 폴더의 mystar파일에 데이터가 잘 들어왔으면 끝~
작업진행과정은 꼭 요렇게!
- 클라이언트와 서버 연결 확인하기
- 서버부터 만들기
- 클라이언트 만들기
- 완성 확인하기
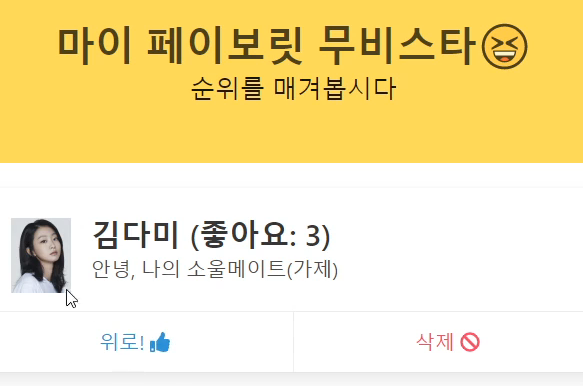
GET연습(보여주기)
- 서버작업부터 시작
-- mystar의 데이터를 갖고오는 것
-- 클라이언트로부터는 받을 데이터가 없으므로 aaa=request.args.get('aaa_give') 필요X
-- like부분이 큰 순서대로 정렬하는 것, 구글링 "pymongo 정렬" -> sort학인 -> pymongo sort w3school 검색 -> 맨 상단에 나오는 자료 활용
-- 예시문보면 find()가 끝나는 지점에 .sort() 하면 정렬이 되는 것을 알 수 있어용!!!

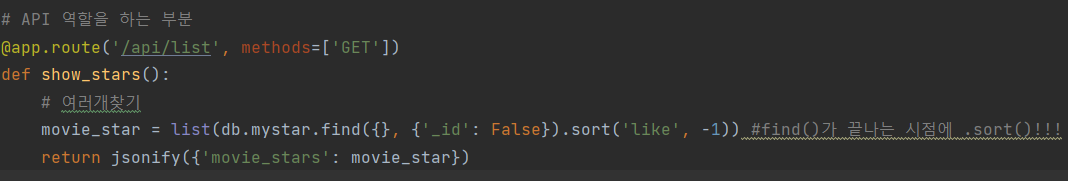
@app.route('/api/list', methods=['GET']) '/api/list'이 부분은 주소. GET타입은 창구
def show_stars():
### 여러개찾기 - 조건없이 like 역순(내림차순 '-1')으로 데이터를 *정렬*해서 보여주기
movie_star = list(db.mystar.find({}, {'_id': False}).sort('like', -1))
### find()가 끝나는 시점에 .sort()!!! <유의하기>
return jsonify({'movie_stars': movie_star})sort : 정렬, = 기본값: 오름차순, -1 : 내림차순
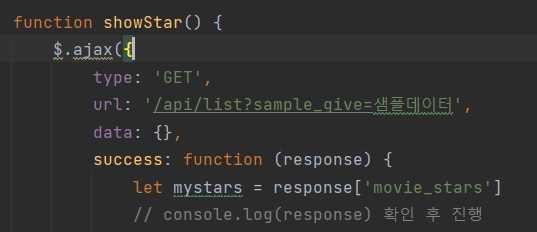
- 클라이언트 작업
--GET요청의 ajax를 찾아 showStar로 지정된 구문 보기
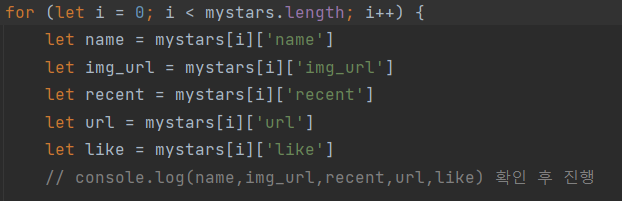
-- let 함수를 이용해서 데이터가 다 들어와 보이는지 확인하기
---> let mystars = response['movie_stars'] (서버의 지정값이 movie_stars)




- for문으로 정렬해서 보여줄 수 있도록 코드작성하기!


- for문으로 정렬해서 보여줄 수 있도록 코드작성하기!
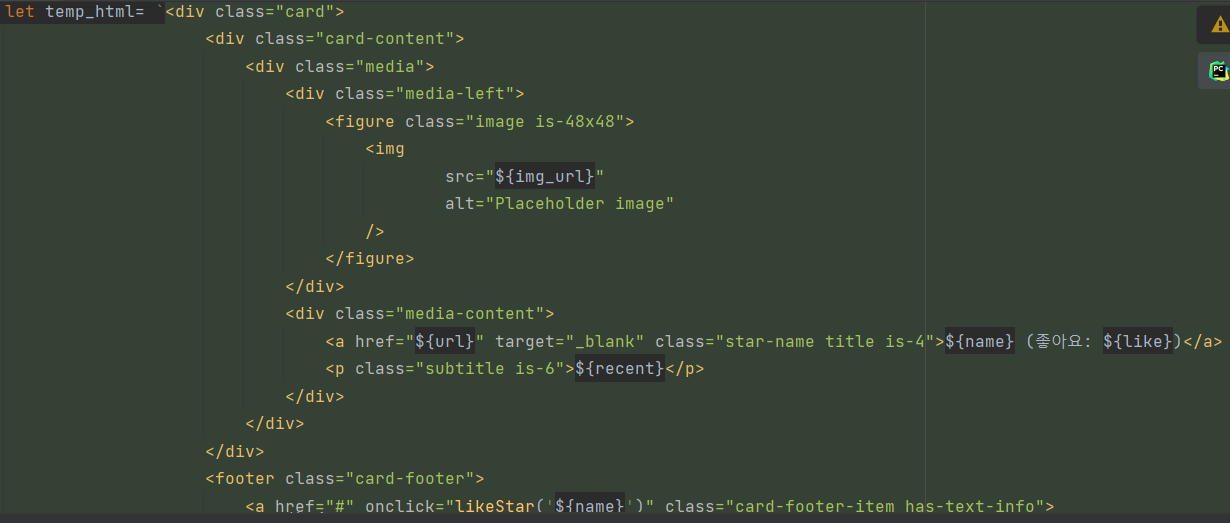
- 템플릿 안의 데이터 변경 및 붙이는 작업
--이미지, 이름, 좋아요 숫자, 최신작이 변경되어야 함
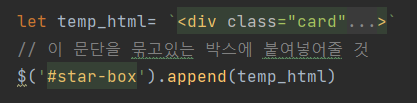
이 부분을 복사해오기!!!
- let temp_html= `` <- 요기안에 붙여넣은 후 변경되는 곳에 ${ ) 작업해주기
- 템플릿을 붙일 수 있도록 복사해온 문단이 어디에 묶여있는지 확인 후 id명을 입력하여 $(' ').append(temp_html) 해주고 기존에 있던 문단은 지워서 없애주면 끄읏~~!
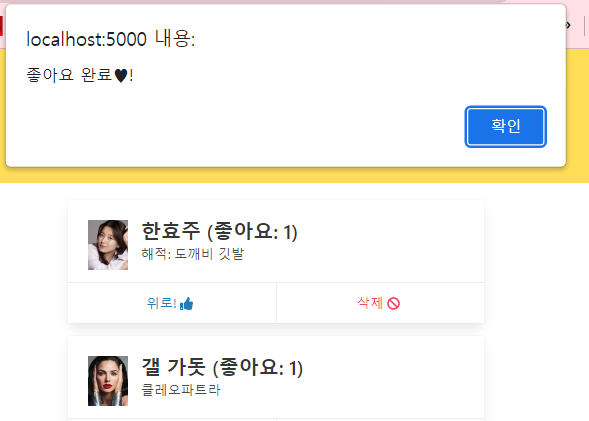
POST연습(좋아요+1)
-
API 만들고 사용하기 - 좋아요 API (Update → POST)

-
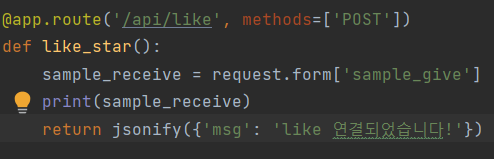
서버확인
--'/api/like'로 되어있고 sample_give로 데이터를 받고 있으며 다 연결되었으면 메세지가 나가고 있음을 확인할 수 있다!

-
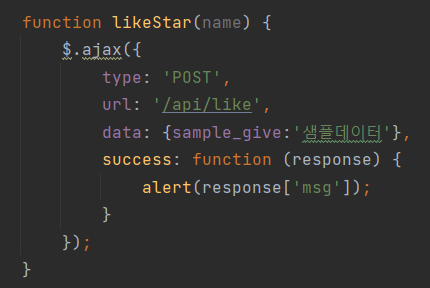
클라이언트 확인
--이름을 받고 념겨주면서 like값을 올리라고 할 수 있는 것을 인지하기!

-
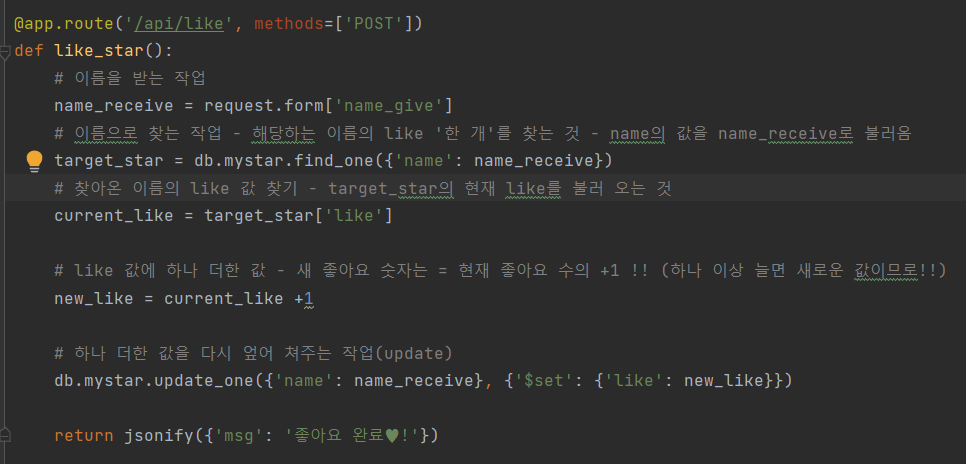
서버작업시작
--이름을 받아 -> 해당 이름의 like찾기 -> +1해주는 값은 new_like로 지정 -> 다시 그 like 값을 업데이트하기!

-
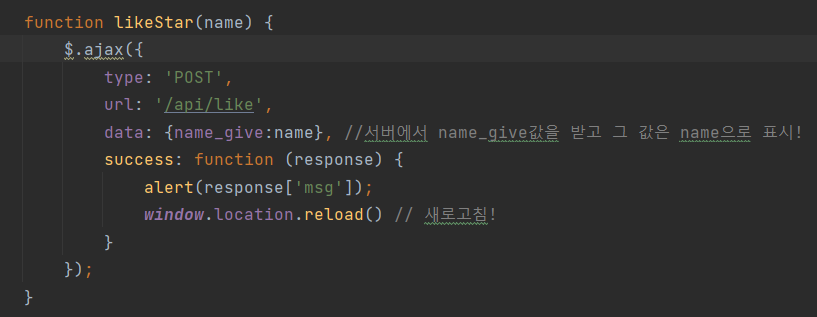
클라이언트 작업시작
-- data는 name_give로 서버에 요청하면 name값으로 돌려주게 하는 작업!
-- 좋아요 누르면 새로고침!

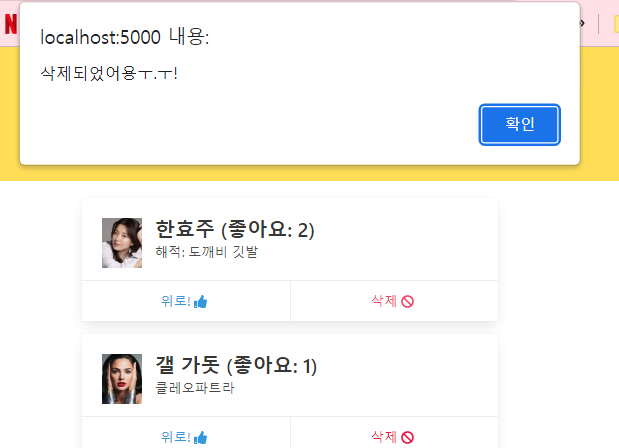
POST연습(삭제하기)
-
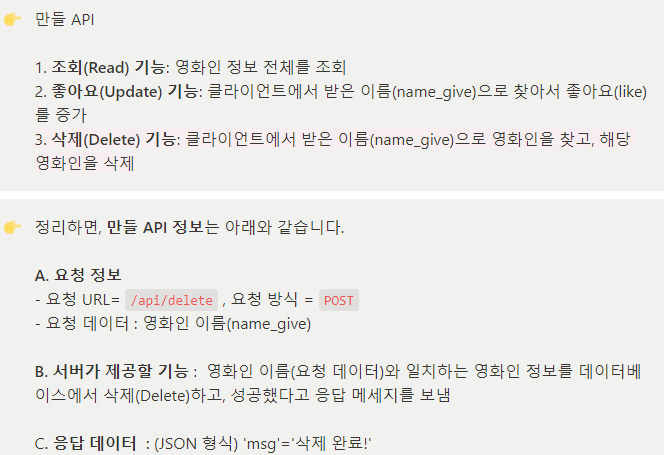
API 만들고 사용하기 - 카드 삭제 API (Delete → POST)

-
서버와 클라이언트 확인 (Likestar와 같은 형태를 띄고있음)
-
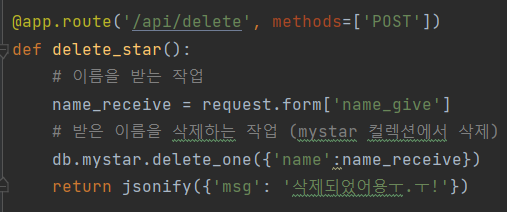
서버작업
-- 이름을 받고 -> 해당 이름 삭제

-
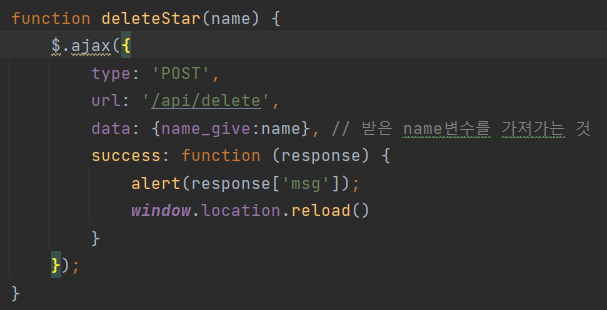
클라이언트 작업

결과