Model 외의 기능들, 가장 먼저 데이터를 받는 url conf와 model을 작성하고 그에 대한 로직을 작성하는 view, 그리고 어떤 식으로 진행되는지 전반적인 내용을 정리하려고 한다.
백과 프론트는 json data 형태로 주고받을 수 있고, httpie라는 프로그램을 통해서 고객이 없어도 get요청을 받아서 태스트 진행할 수 있다.
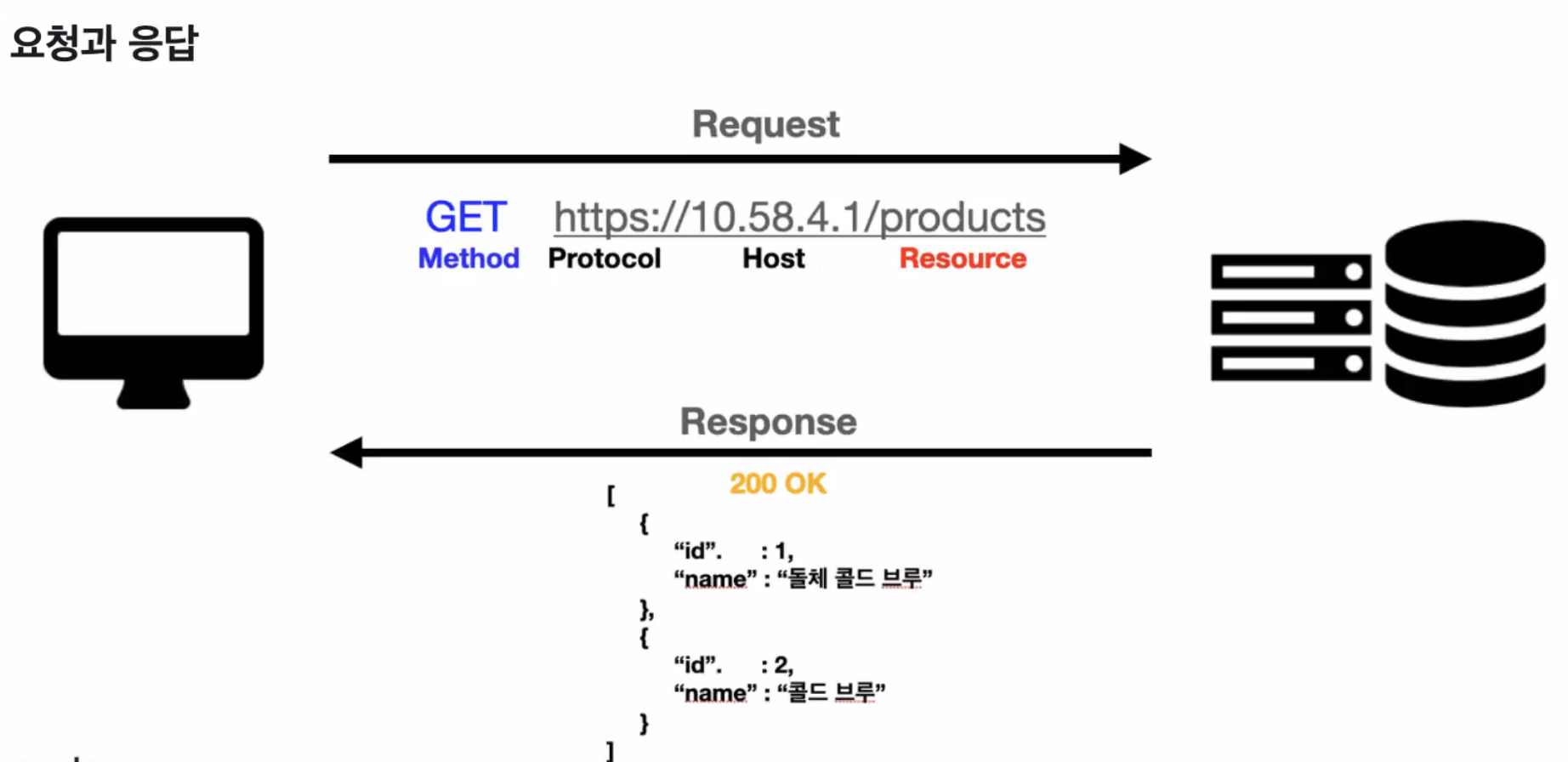
데이터 처리 Flow

프론트로부터 http request가 들어 오면 url conf에서 처음 데이터를 받는다. model을 작성하면 view(요청을 처리하기 위한 모듈) 안에서 module에 대한 로직을 처리한 후에 json data로 다시 프론트에 리턴한다.
API 작성 Flow
-
입력하여 httpie를 설치한다.(brew install httpie)
-
만들어 놓은 가상환경 구동한다.
-
startapp으로 app을 생성한다.
-
settings.py에 installed_apps에 만들어진 app을 추가한다.
-
Model을 생성한다.
-
Makemigration을 진행한다.
-
Migrate를 진행한다(테이블 생성).
-
Views를 작성한다.
-
생성한 app 안에 url.py을 만든다.
-
메인에 있는 url로 첫 json data파일이 들어오는데 path를 설정해서 app 안에 있는 url.py 파일로 이동되게 설정한다.

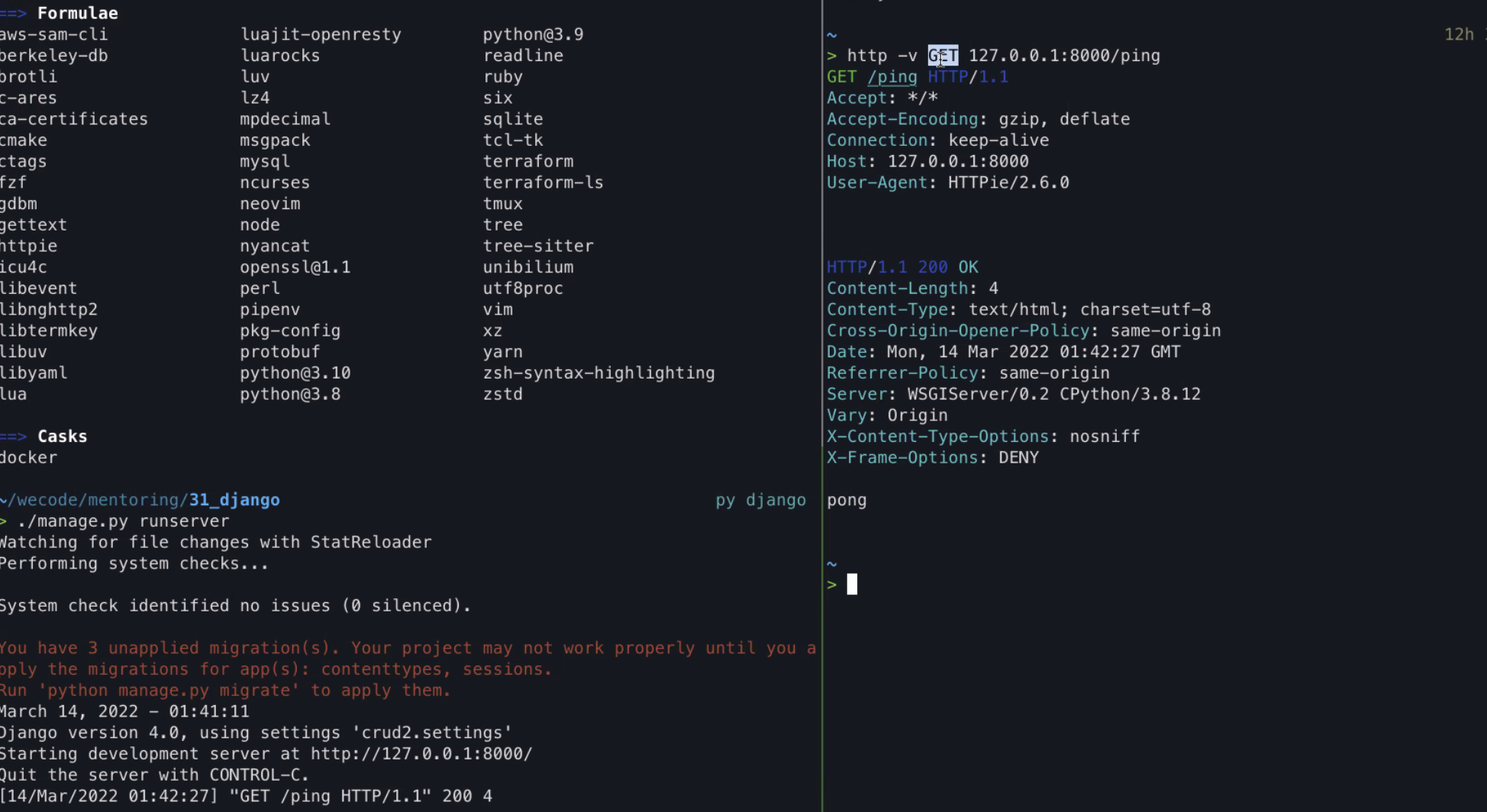
http -v GET 127.0.0.1:8000/ping을 보면 8000번 포트에서 GET이라는 매소드를 통해서 ping의 응답값을 가지고 왔고 pong이라고 응답받은 것을 볼 수 있다.

코드를 작성할 때, IP주소가 작성하고 있는 api에 무조건 명시되어 있어야 한다. 함수를 불러올 수 있고 동작이 가능하다.
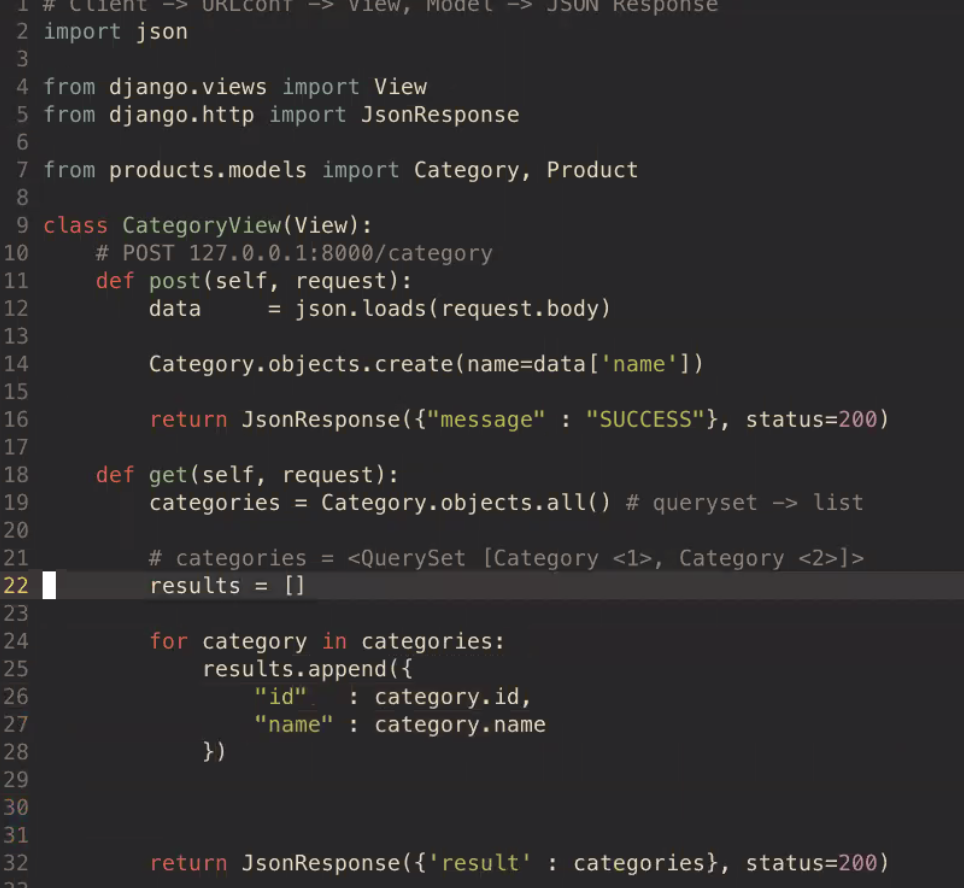
view 작성하는 예시

- view에서는 model에서 작성한 함수들을 가져와서 사용할 수 있다.
- Category.objects.create(name=data['name']) 코드를 통해서 database에 테이블이 생성된다.
- JsonResponse({"message" : "SUCCESS"}, status=200)이라는 코드를 작성하면 프론트에게 데이터를 리턴해준다.
- jason.load라는 코드를 통해서 프론트로부터 받은 json 데이터(딕셔너리 형태의 데이터)가 파이썬 형식으로 반환된다.
app 안의 url 작성 할 경우
as_view함수 - 호출된 메소드를 view 안에서 찾아서 동작시킨다. 이 코드 하나로 일일히 지정해 주지 않아도 모든 메소드를 불러올 수 있다.
