Elements 패널이란?
문서 내의 모든 요소를 정의하고 접근하는 방법을 제공하며 랜더링 된 페이지의 html과 구성요소에게 적용된 css를 볼 수 있는 패널이다. 요소에 적용된 스타일을 검사할 수 있을 뿐만 아니라 수정도 가능하다.
Elements 패널의 기능 및 사용법

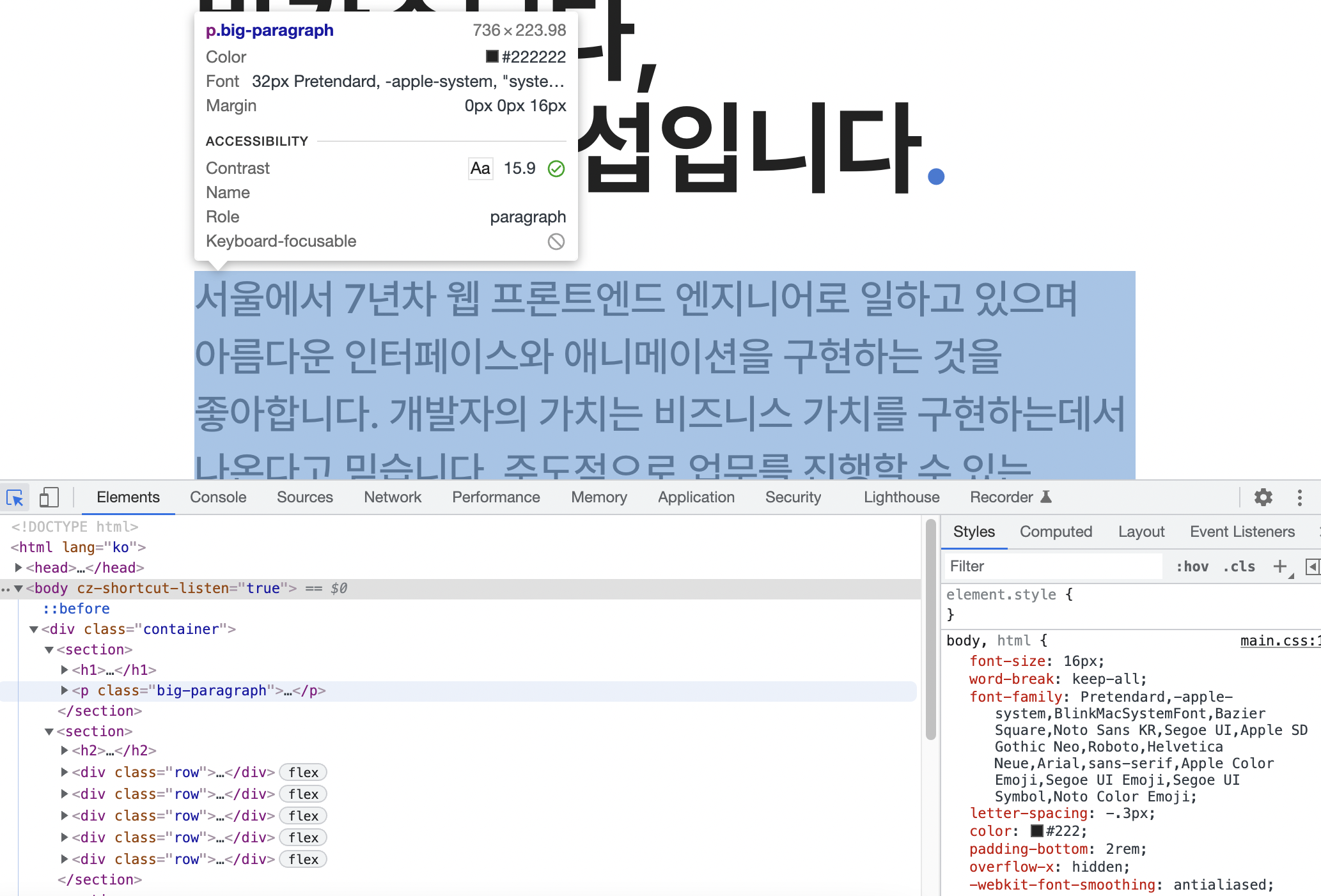
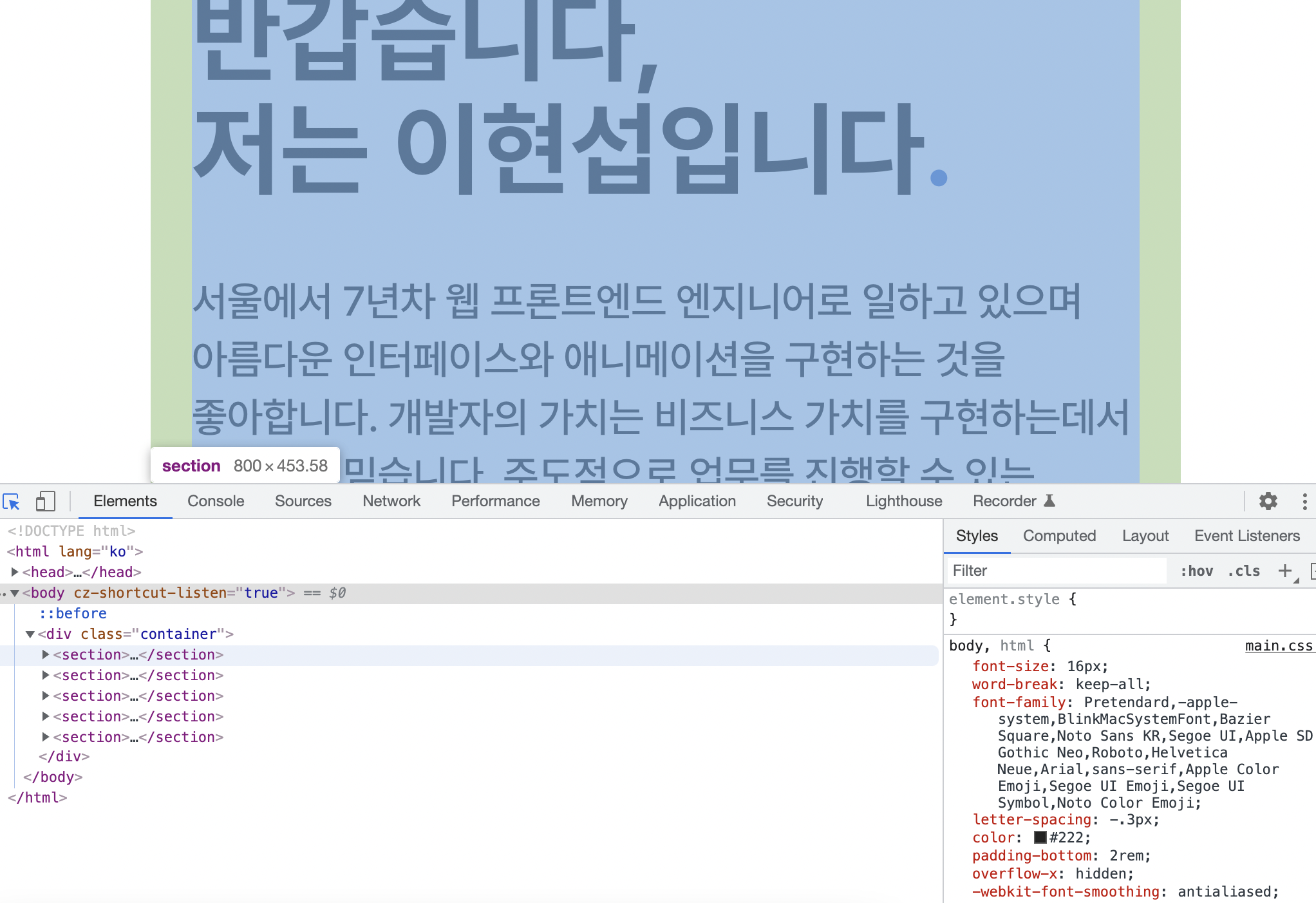
위의 이미지에서 볼 수 있듯이 Element 패널을 누르면 html과 css 스타일을 확인할 수 있다.

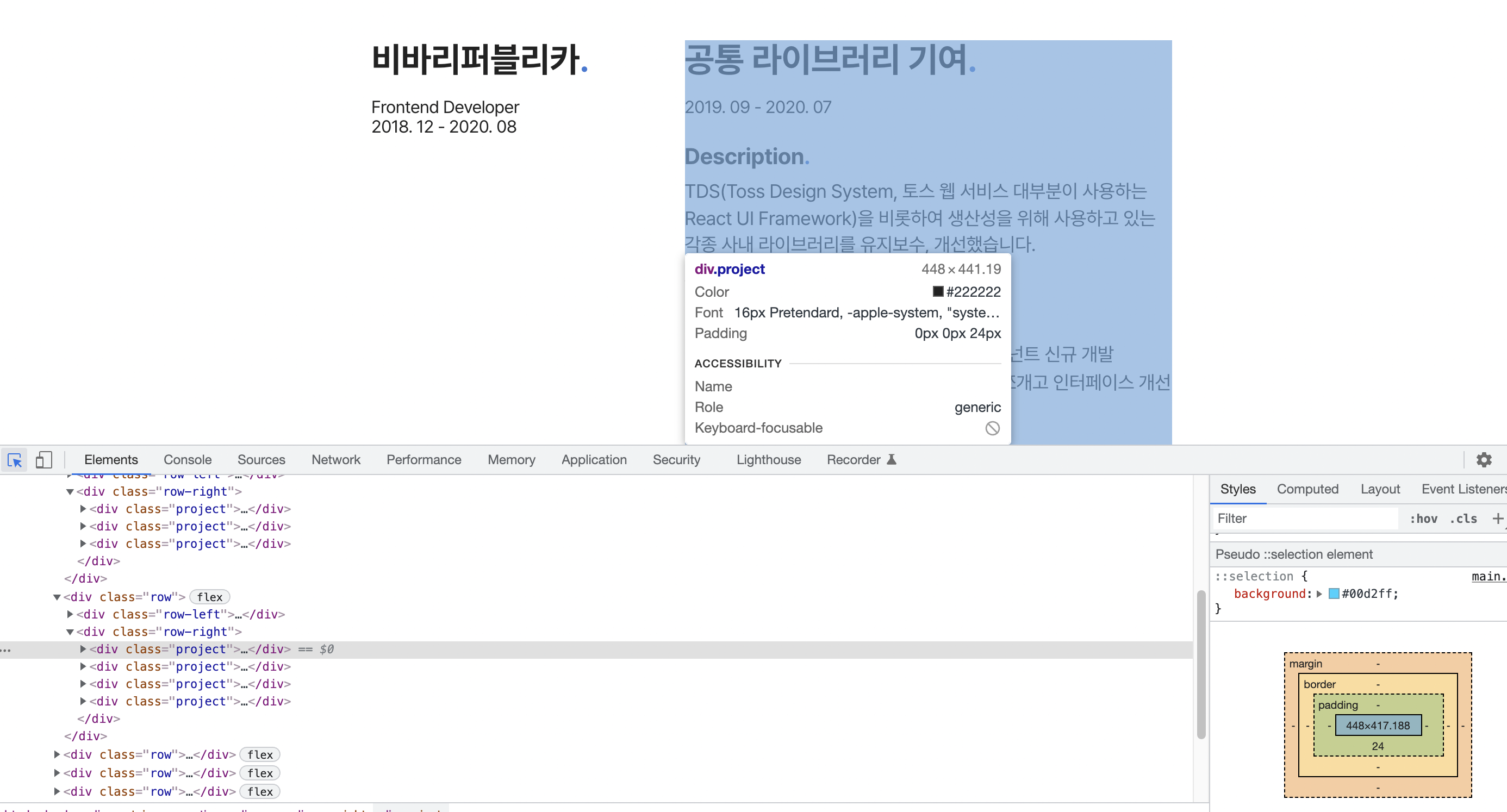
위의 사진과 같이 마우스 모양의 버튼을 누르고 확인하고 싶은 요소로 마우스 커서를 가지고 가면 적용된 스타일을 볼 수 있다.
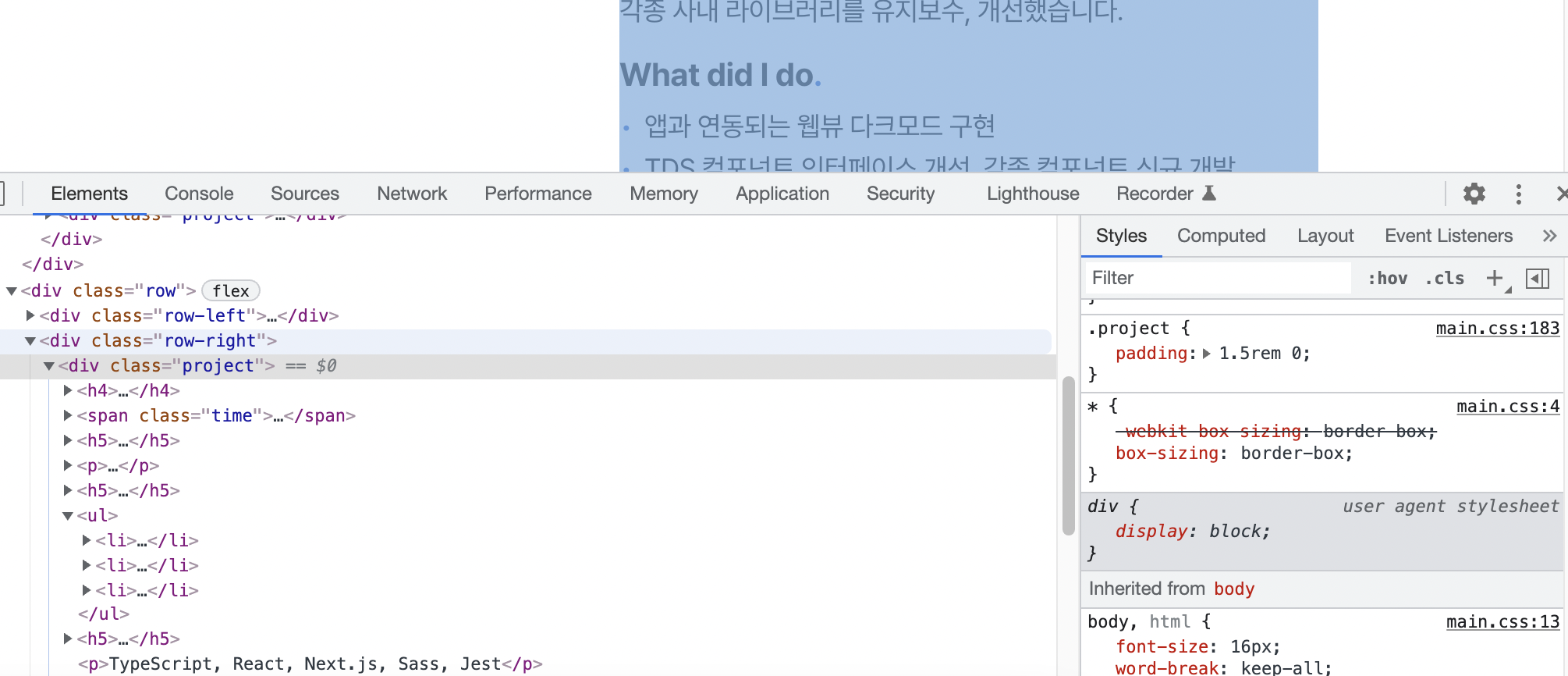
User agent stylesheet
각 브라우저마다 정해놓은 css 기본 규칙이다. User agent stylesheet에서 명시하는 속성을 내가 직접 적용하지 않았다면 기본 속성이 적용된다. 간혹 css 작업을 하고 결과물을 봤을 때 생각한 스타일과 다르다면 한번쯤은 확인해 보아야 한다.

해결 방법
- 브라우저의 모든 기본 법칙을 초기화 하기 위해 css Reset을 해준다.
- 내가 직접 적용하지 않은 속성들에게 값을 부여한다.
Styles 부분의 순서
하나의 요소에 여러개의 css 파일에서 스타일 적용이 가능하다. 가장 상단부터 css 파일의 우선순위에 따라 적용된다.
적용 우선순위
- 속성값 뒤에 !important를 붙인 속성
- HTML에서 Style을 직접 지정한 속성
- #id로 지정한 속성
- .클래서, :가상클래스로 지정한 속성
- 태그이름으로 지정한 속성
- 상위 객체에 의해 상속된 속성
같은 우선 순위에 있는 경우, 부모-자식 관계가 많은 경우가 우선되며, 모든 설정이 같은 경우 나중에 선언한 것이 우선되어 적용됩니다.
계산식
- 인라인 스타일 1000점
- ID 선택자 100점
- 클래스 선택자 및 가상클래스 10점
- 태그 선택자 1점