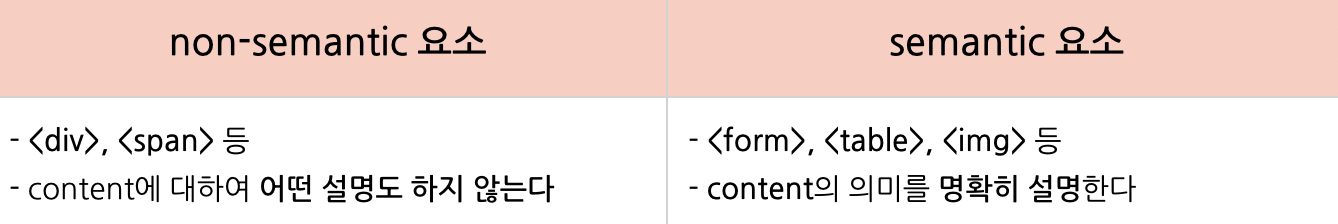
HTML 요소의 2가지 타입

Semantic Web
'의미론적인 웹' 이라는 뜻으로 기계가 이해할 수 있는 형태로 제작된 웹이다. '의미론적인 웹' 이란 문서 및 어플리션의 의미에 맞게 구성되며 컴퓨터가 사람을 대신하여 정보를 읽고, 이해하고 가공하여 새로운 정보를 만들어 낼 수 있도록 이해하기 쉬운 의미를 가진 웹이다. 다른 의미로는 정보를 분석하여 그 정보의 관계 속에서 의미론적인 자료들을 추출하여 보여줄 수 있는 웹이다.
Semantic web이 고안되기 전
<div id="header"></div>고안 후
<header></header>컴퓨터는 이 부분이 header이라는 것을 이해할 수 있게 된다.
Semantic Tag
시맨틱 웹에서 사람과 기계가 서로 더욱 이해하기 쉽고 활용하기 좋은 형태의 데이터로 웹을 발전시키기 위해 나온 태그이다. 시맨틱 태그에 의해 태그가 의미를 가짐으로써 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용하여 시맨틱 웹을 실현할 수 있다. 또한, 검색엔진의 크롤링에게 사이트에 대한 정보를 비교적 정확히 제공할 수 있게 된다.
Semantic Tag의 종류
header -> 페이지 상단이나 섹션의 머리말
nav -> 문서의 네비게이션, 메뉴 항목을 정의
section -> 문서의 구획들을 정의
article -> 본문의 주 내용이 들어가는 공간
aside -> 글의 주제와 간접적으로만 연관된 부분을 나타냄
main -> 문서의 주가 되는 컨텐츠 정의이 외에도 많은 태그들이 존재하며 개발자는 적절한 태그들을 상황에 맞게 사용하여 마크업 구조를 시맨틱하게(의미론적으로) 짜는 것이 중요하다.
img vs background-img
두 방식 모두 이미지를 가져올 수 있지만 차이점이 하나 존재한다. img태그에는 src외에도 attribute가 존재한다.
이미지가 로드가 실패했을 경우를 생각해보자
img -> broken image와 alt에 적용되어 있는 텍스트가 보인다.
background-img -> 이미지 로딩만 실패하고 아무것도 표시되지 않는다.
img tag는 의미가 있는 시맨틱 태그로써 컴퓨터가 이해할 수 있고 에러 발생시 이미지가 깨져도 어떠한 이미지인지 알 수 있지만 background-image는 단순한 속성으로 에러시 아무런 정보도 표시되지 않는다.
결론은 에러 발생 시 이미지가 깨져도 어떠한 이미지인지 정보가 표시되어야 하고, 검색엔진에 의해 웹이 잘 노출되어야 하며, 적용된 이미지가 컨텐츠를 이해하는데 도움이 된다고 생각하면 시맨틱 태그인 img tag를 사용하고, 단순히 웹 디자인과 같은 미적요소로 이미지를 보여주며 실패할 경우 아무것도 표시되지 않는 것이 페이지를 표현함에 있어서 더 자연스러울 경우 background-image를 사용한다.
