SEO (Search Engine Optimization)
검색 엔진 최적화란 웹페이지 검색 엔진이 접근하는 방식에 맞게 웹을 구성해 랭킹을 높여 검색 결과의 상위에 노출될 수 있도록 하는 작업이다.
semantic html
semantic 이란 컴퓨터가 정보에 더 효율적으로 접근하기 위해 전체적인 레이아웃을 잡아 데이터의 집합이었던 웹페이지를 의미와 관련성을 가지는 데이터의 집합으로 구성하는것이다.
https://developer.mozilla.org/ko/docs/Glossary/Semantics
모든 웹 사이트가 그렇듯이 검색 엔진에서 높이 랭킹해 있을수록 사용자의 접근도 쉽다. 그러기 위해서는 전체적인 웹 사이트의 레이아웃을 잘 잡아줘야 하는데 이때 semantic 태그들을 사용해 작업한다. 그리고 다른 개발자가 보기에도 직관적으로 보여져 div들을 탐색해 찾는 것 보다 쉽게 코드들을 찾을 수 있다.
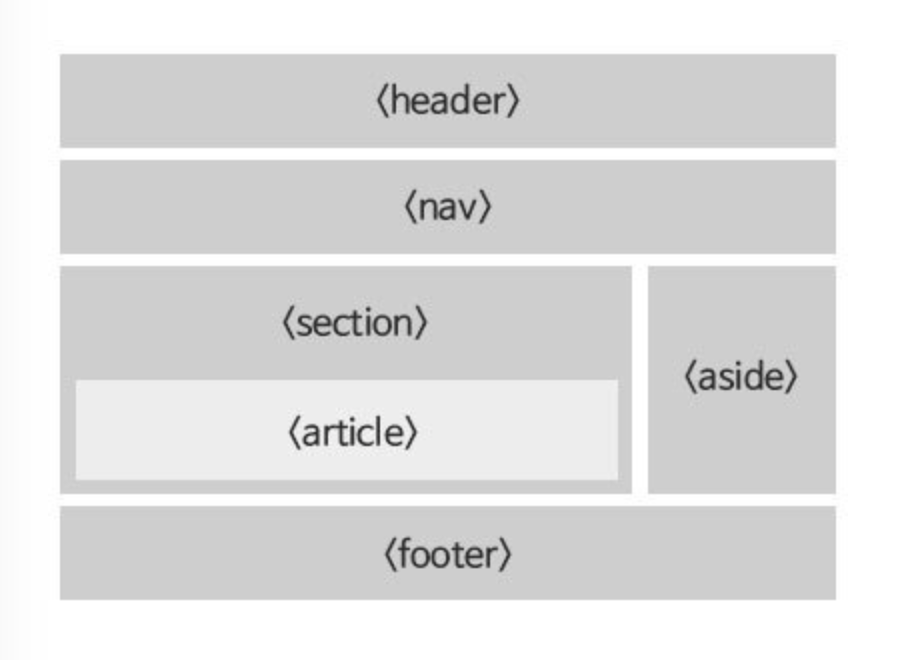
- semantic 태그들에는 header, nav, main, section, articel, aside, footer 등이 있다
https://seonueo.tistory.com/32
먼저 header 안에는 h1~h6 태그가 들어가며 말 그대로 header, 제목 역할을 한다 nav 가 안에 들어가기도 한다
nav 는 navigation 역할을 한다 주로 메뉴, 목차 등에 쓰인다.
<header> <h1>title</h1> <nav> <ul> <li>menu1</li> <li>menu2</li> <li>menu3</li> </ul> </nav> </header>
main 은 body 의 메인 콘텐츠를 담는다.
section 은 문서의 주제별 콘텐츠 영역을 나타내며 section 안에 article 이 들어갈 수도 있고 반대로 articel 안에 section 이 들어가기도 한다.
article 은 독립적인 콘텐츠를 포함한다. article은 배포하거나 재사용할 수 있는 부분을 나타낸다.
<main> <section> <article></article> </section> </main>
aside 는 본문 외의 내용을 구성한다 메인 내용에 영향을 미치지 않는 콘텐츠, 주로 광고를 넣는다.
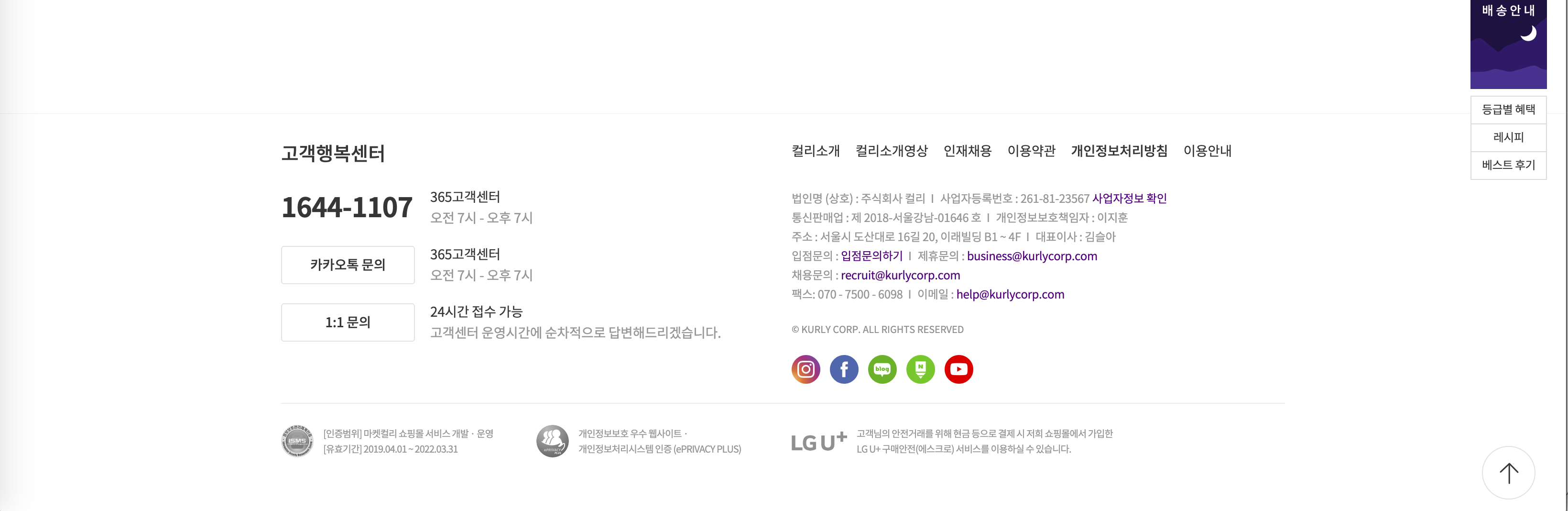
footer 는 주로 하단에 위치하며 전화번호, 주소, 웹페이지의 정보 등을 포함한다.
section 이나 article 영역의 하단에도 사용할 수 있다.

마켓컬리의 footer 영역