
index.html

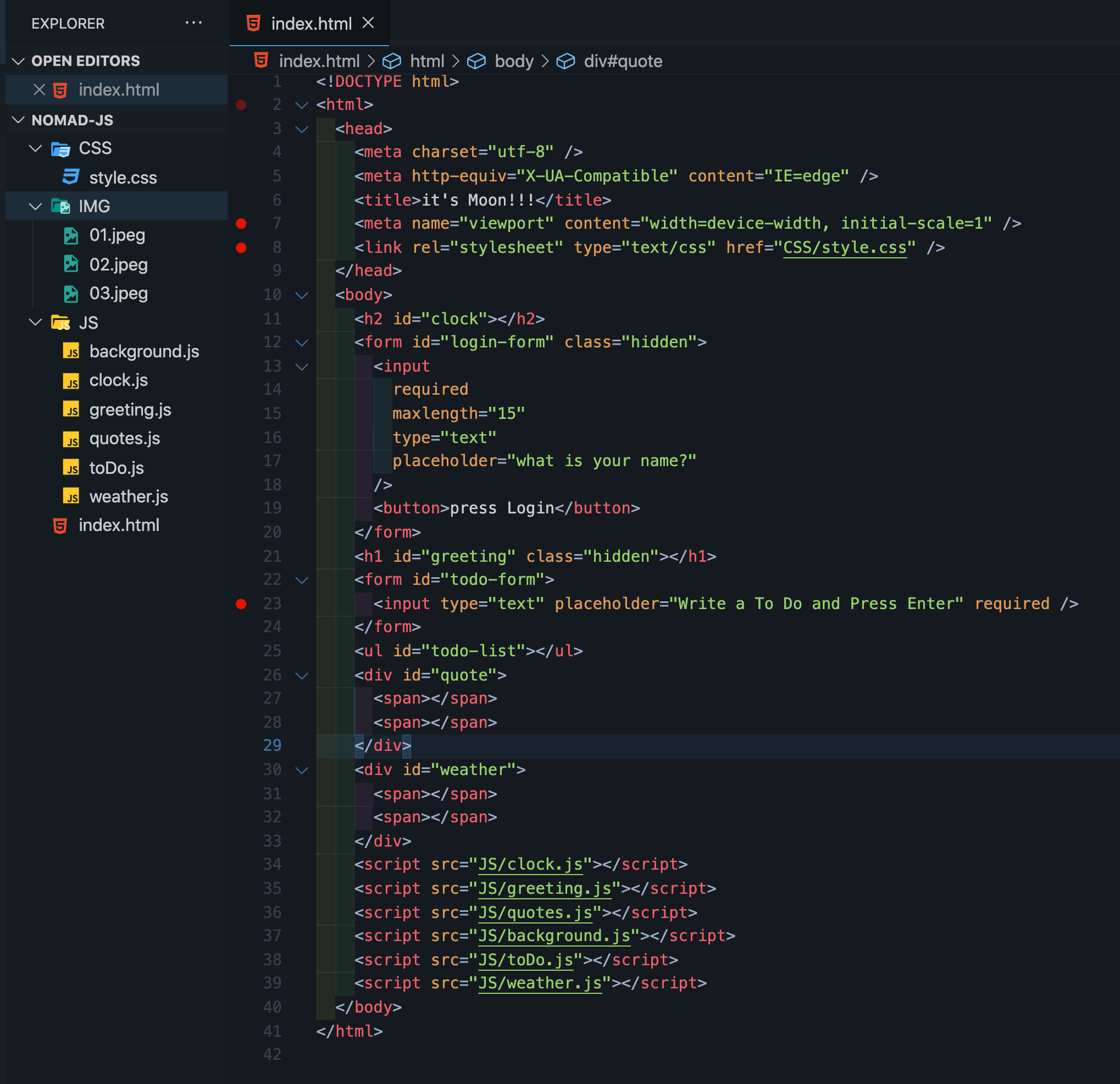
scirpt로 불러온 JS파일에 필요한 태그들을 작성한 html입니다.
clock.js

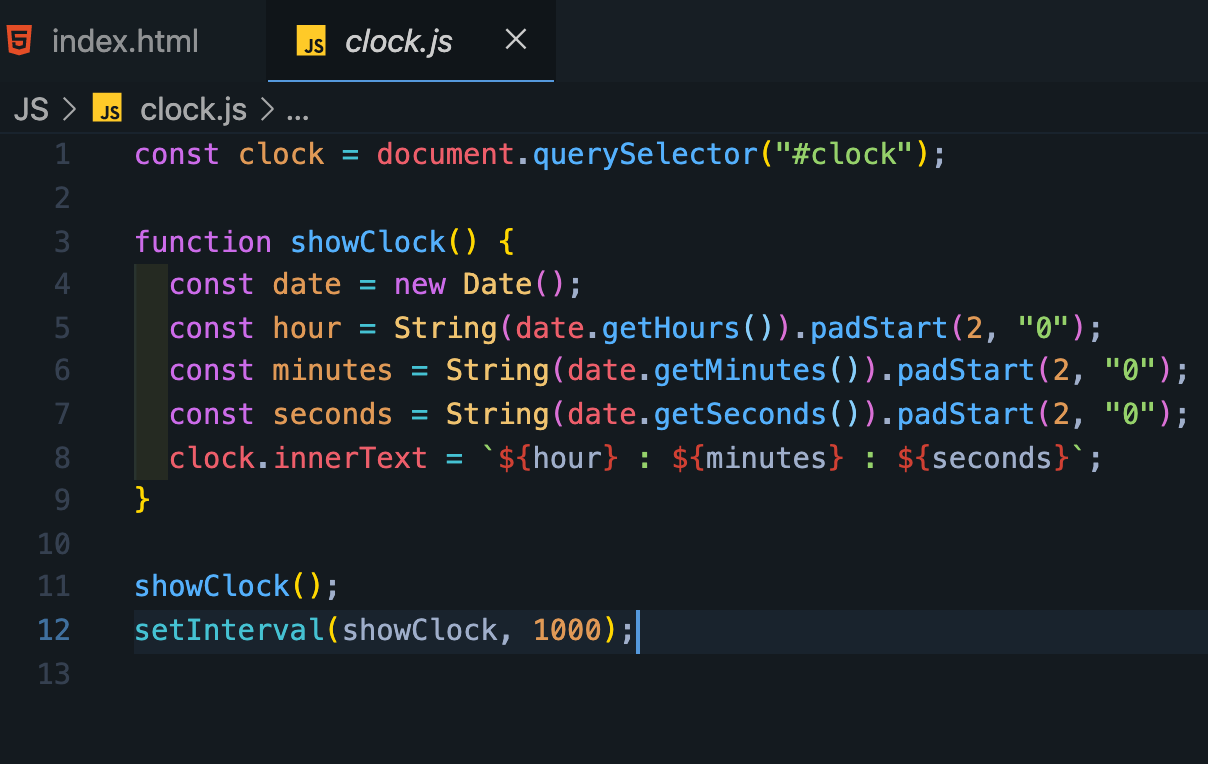
시간을 표시해주는 JS입니다.
date = new Data() 를 불러와 각각의 변수에 시간,분,초 를 지정해 주었습니다.
🔴 padStart() - 현재 문자열의 시작을 다른 문자열로 채워, 주어진 길이를 만족하는 새로운 문자열을 반환합니다.
const num1 = "5" console.log( num1.padStart(3, "0") ) // "005" 가 출력됩니다. console.log( num1.padStart(2, "0") ) // "05" 가 출력됩니다.
00:00:00 를 표기하기 위해 사용하였습니다. 보다시피 문자열을 반환하지만 date.getHours()는 number를 반환하기 때문에 크게 string으로 묶어주었습니다.
quotes.js

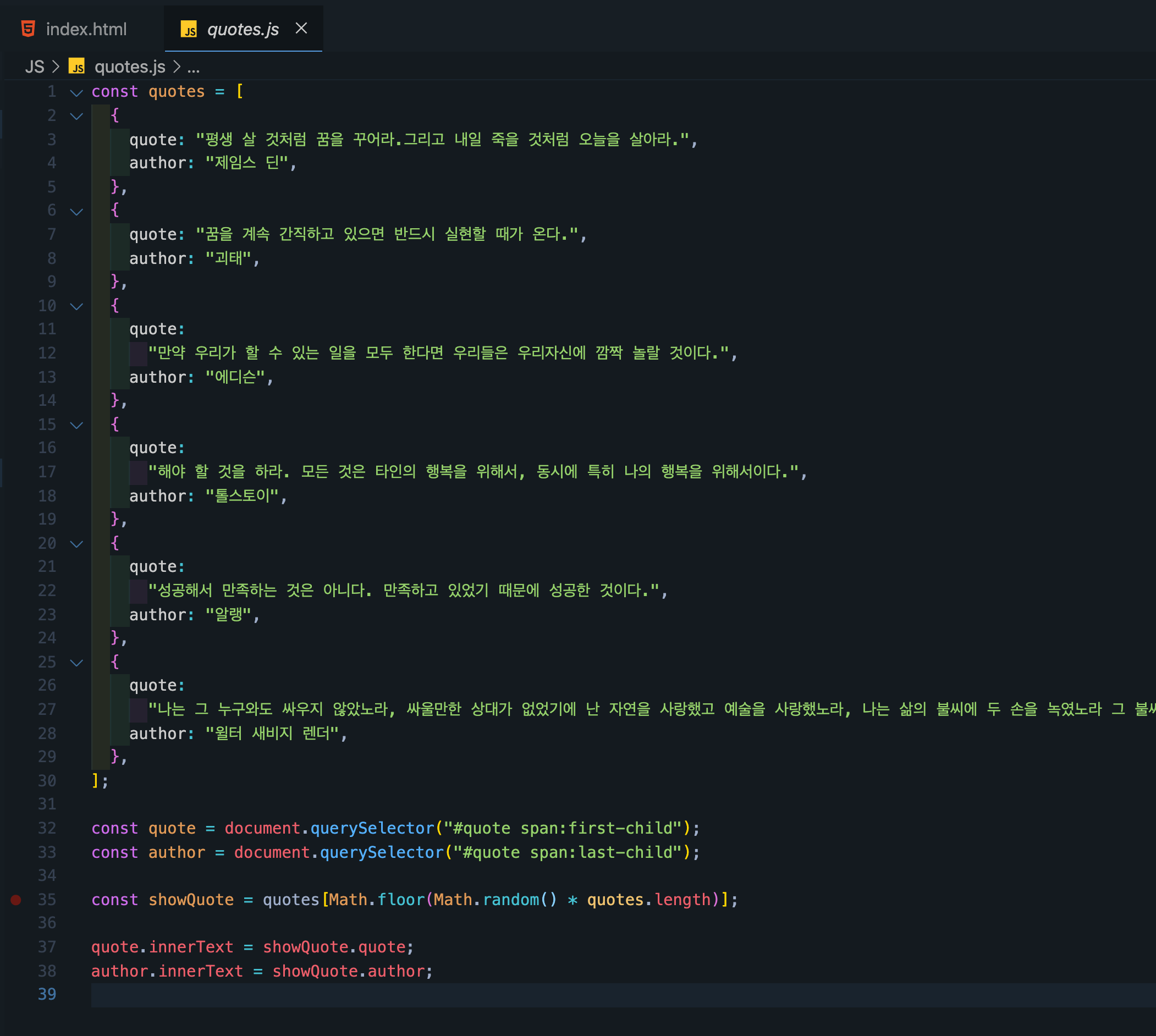
랜덤으로 배열에 작성한 명언을 출력해줍니다.
🔴 Math.floor() - 주어진 숫자와 같거나 작은 정수 중에서 가장 큰 수를 반환합니다.
console.log(Math.floor(5.95)); // expected output: 5 console.log(Math.floor(5.05)); // expected output: 5
🔴 Math.random() - 0 이상 1 미만의 부동소숫점 의사 난수. 이 값은 사용자가 원하는 범위로 변형할 수 있다.
const showQoute = quotes[] 배열을 가져오는데 random() * quotes.length를 floor로 묶어 정수로 가져옵니다.
