드림코딩 by 엘리
출처 : https://www.youtube.com/channel/UC_4u-bXaba7yrRz_6x6kb_w
엘리님의 Javascript 기초 영상을 보며 정리하였습니다.
script가 head 안에 있는 경우
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"/> <meta name="viewport" contetn="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="main.js"></script> </head> <body></body> <html>
위에 코드를 보시면 head안에 script가 포함되어 있습니다.
어떤 순서대로 사용자에게 보여질까요
위에서부터 브라우저는 한줄한줄 분석합니다. 파시중에 script가 보이면 js파일을 다운받아야 한다 이해하고 html을 잠시 머추고 main.js를 서버에서 다운받아 먼저 실행한 다음에 다시 html 파싱을 시작합니다.
script가 body안에 있는 경우
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"/> <meta name="viewport" contetn="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <div></div> <script src="main.js"></script> </body> <html>
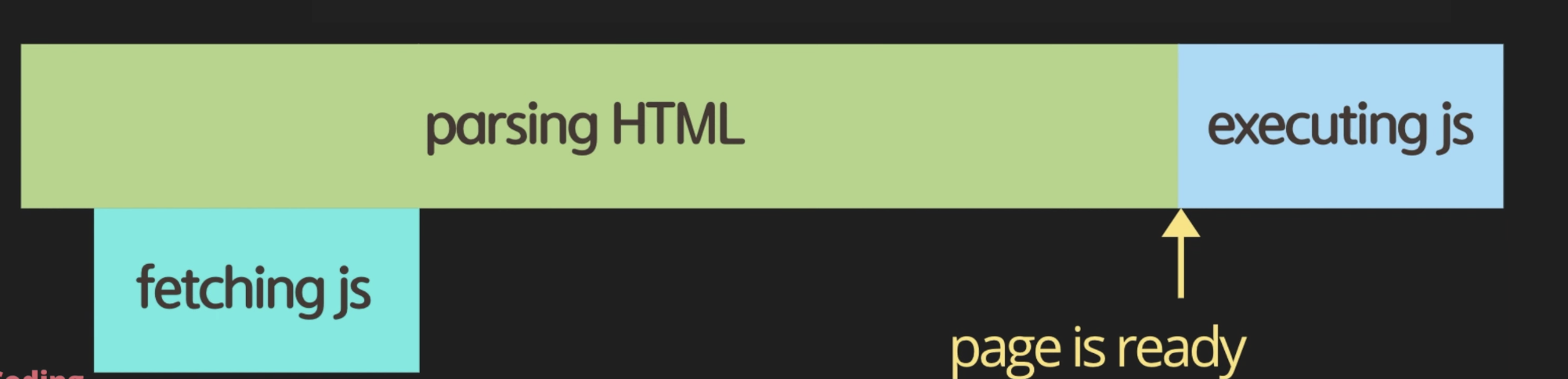
parsing html이후에 (페이지 준비 완료후에) js를 다운받습니다.
head + async
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"/> <meta name="viewport" contetn="width=device-width, initial-scale=1.0" /> <script asyn src="main.js"></script> <title>Document</title> </head> <body> <div></div> </body> <html>
html을 내려오다가 script안에 asyn가 보이면 그 순간부터 "병렬"로 fetch(js다운)가 진행됩니다. 그리고 js다운이 끝나면 html parsing을 멈추고 다운로드된 js파일을 실행합니다 그리고 나서 다시 html parsing 이 진행됩니다.
head + defer
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"/> <meta name="viewport" contetn="width=device-width, initial-scale=1.0" /> <script defer src="main.js"></script>I <title>Document</title> </head> <body> <div></div> </body> <html>
html을 내려오다가 script안에 defer가 보이면 그 순간부터 "병렬"로 fetch(js다운)를 명령합니다. 그리고 html parsing은 계속 진행되면서 parsing이 완료되면 js를 실행합니다.