이 게시글은
https://velog.io/@velopert/react-hooks (벨로퍼트)
useEffect
React class의 componentDidMount 나 componentDidUpdate, componentWillUnmount와 같은 목적으로 제공되지만, 하나의 API로 통합된 것입니다.
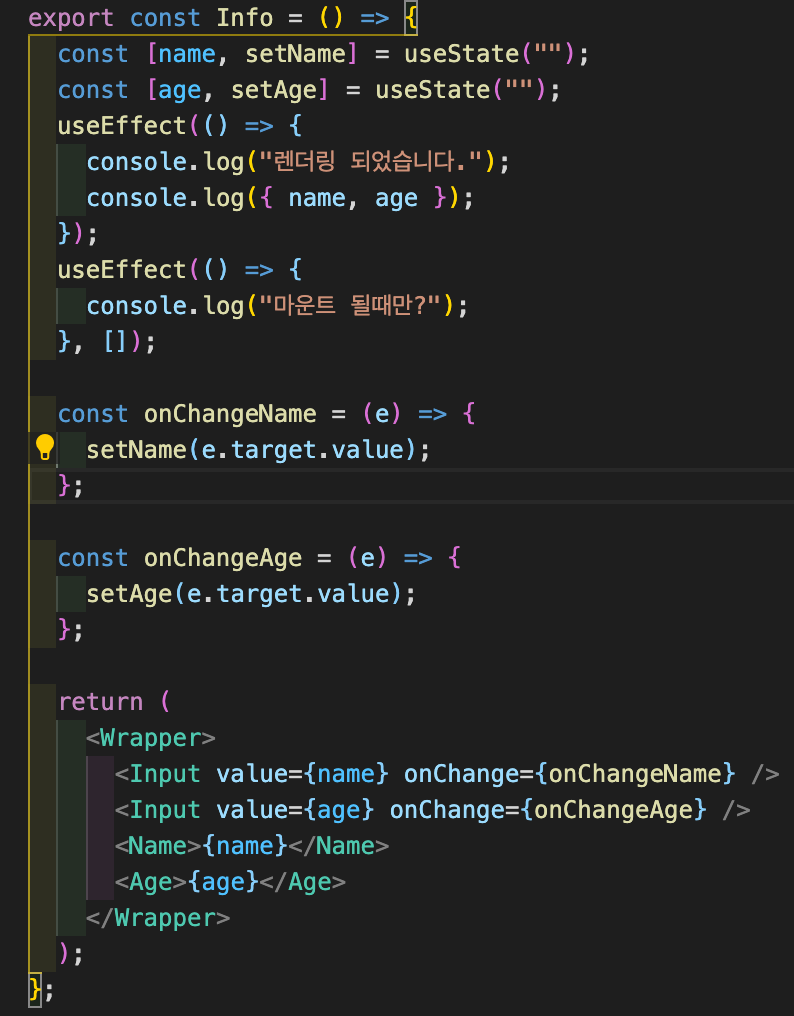
예시 작성코드

input에 입력되는 값을 그대로 name/age에 저장합니다.
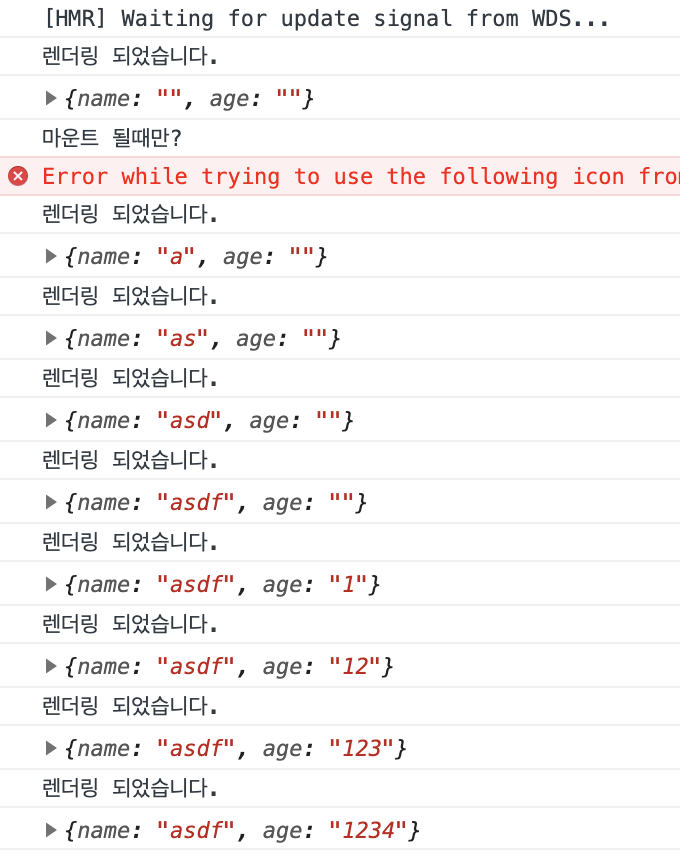
useEffect 첫번째의 console을 보시면 렌더링 될 때마다 수행합니다.
두번째에는 배열을 넣어줌으로서 마운트 될 때만 수행합니다.

하지만 배열안에 특정 조건을 넣어주면 컴포넌트디드업데이트 와 같이 값이 변경이 될 때만 호출하게 하게 됩니다.

