1. 적용 유형
.pre span{
background-color: yellow}는 모든 span이 아니라 pre 클래스 내부에 있는 span만 적용된다.
2. list-style : none
ul{
list-style:none;
border-left: 3px solid balck;
padding-left : 15px;
}ul태그를 가리고 왼쪽 보더로 더 깔끔하게 스타일링 가능!
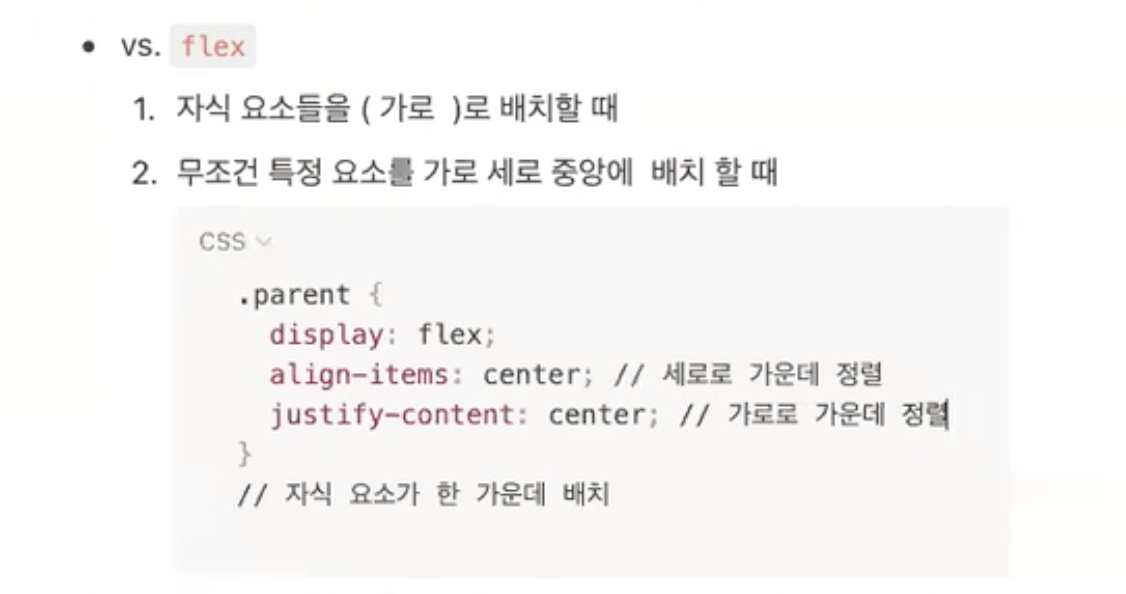
3. flex를 사용하여 중앙에 배치

4.hover
button:hover {
cursor:pointer;버튼 태그에 hover를 걸어주면 마우스를 올릴때 변화가 생긴다
예시에는 pointer를 썼지만 주로 oppacity를 많이 사용할것같다.
