
✅ 출처 : 다시 처음부터 자바스크립트 게시글은 이웅모(님) '모던 자바스크립트 Deep Dive' 를 기록합니다
⭐️ 원시 타입과 객체 타입의 크게 다른 3가지
- 원시 타입의 값, 즉 원시 값은 변경 불가능한 값이다. 이에 비해 객체(참조) 타입의 값은 변경 가능한 값이다.
- 원시 값을 변수에 할당하면 변수에는 실제 값이 저장됩니다. 이에 비해 객체를 변수에 할당하면 변수에는 참조 값이 저장됩니다.
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달됩니다. 이를 값에 의한 전달이라 합니다. 이에 비해 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달 됩니다. 이를 참조에 의한 전달이라 합니다.
• 원시 값
원시 값은 변경 불가능한 값, 즉 읽기 전용 값이다. 원시 값은 어떤 일이 있어도 불변한다. 이러한 원시 값의 특성은 데이터의 신뢰성을 보장한다.
원시 값을 재할당하면 메모리 공간에 저장되어 있는 재할당 이전의 원시 값을 변경하는 것이 아니라 새로운 메모리 공간을 확보하고 변수는 새롭게 재할당한 원시 값을 가리킨다.
이러한 불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법은 없습니다!
var score = 80;
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy) ; // true;
score와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이다.
이제 score의 변수의 값을 변경해보자
var score=80;
var copy = score;
score = 100;
console.log(score, copy) // 100 80
console.log(scroe===copy) // falsescore 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이라는 것에 주의 해야 합니다!! 따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않습니다.
원시값은 불변이기에 재할당을 하면 이전 값을 덮는게 아니라 새로운 메모리 공간을 확보하고 재할당한 원시값을 저장한 후 변수는 새롭게 재할당한 원시 값을 가르킵니다.
(원시 값이 변경 가능한 값이라면 재할당했을 때 변수가 메모리 공간의 주소를 바꿀 필요없이 원시 값 자체를 변경하면 그만이쥬~)
TMI - 유사배열객체 🧐
유사 배열 객체란 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 Length 프로퍼티를 갖는 객체를 말합니다. 문.자.열 은 마치 배열처럼 인덱스를 통해 문자에 접근 가능하며 Length 프로퍼티를 갖기때문에 유사배열 객체이고 for문으로 순회 가능!!!ㅎㅎㅎㅎ
var str = 'string' console.log(str[0]); // s console.log(str.length) // 6 ---------하지만 문자열은 원시값이므로 변경 불가! 에러 안남! str[0] = 'M' console.log(str) // string갑자기 원시 값인 문자열이 객체일 수도 있다? 혼란스럽네여...
• 객체
객체는 프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제할 수 있습니다. 또한 프로퍼티의 값에도 제약이 없지요 따라서 객체는 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없습니다.
객체(참조) 타입의 값, 즉 객체는 변경 가능한 값입니다.
원시 값을 할당한 변수는 원시 값 자체를 값으로 가지지만 객체를 할당한 변수는 메모리 공간에 접근하면 참조 값에 접근할 수 있습니다.
var person ={
name: 'moon'
};
console.log(person) // {name : 'moon'}
//할당이 이뤄지는 시점에 객체 리터럴이 해석되고, 그 결과 객체가 생성된다.
// person이라는 변수에 {name:'moon'} 이 저장되어 있는 주소를 참조 값으로 가진다.
//프로퍼티 값 갱신
person.name = 'kim';
//프로퍼티 동적 생성
person.age = 32;
console.log(person) // {name:'kim' , age : 32}
객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있습니다. 왜냐! 그저 주소 값을 참조하고 있기 때문에 person이라는 변수에 객체의 주소값을 가지고 있는데 그 주소값의 프로퍼티를 변경하거나 삭제해도 원시 값을 할당한 변수와는 달리 별도의 메모리 주소 값을 차지하지 않습니다.
(얕은 복사와 깊은 복사에 대해서는 따로 포스팅을 하겠습니다!)
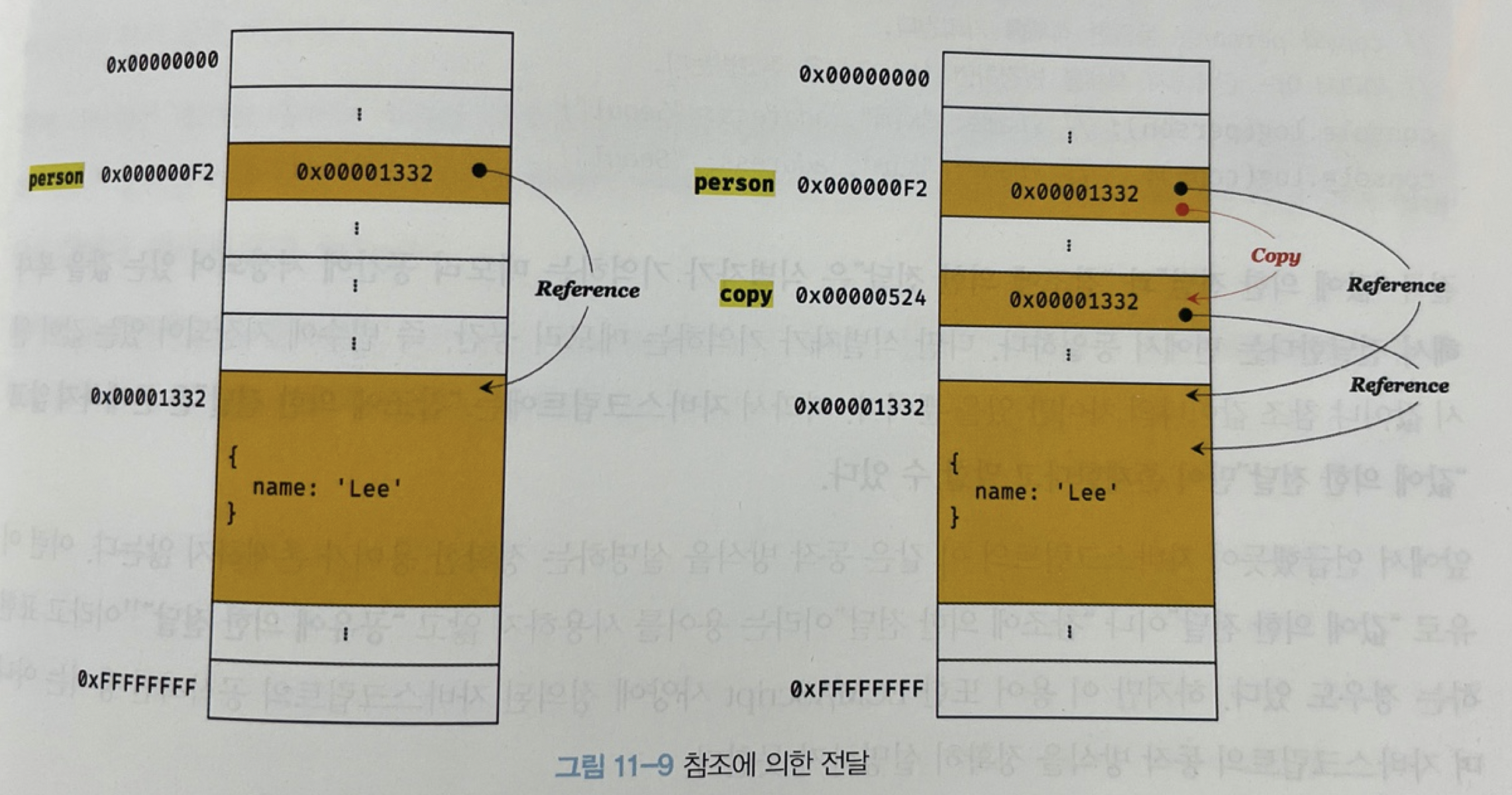
참조에 의한 전달
객체를 생성하고 관리하는 방식은 복잡하고 비용이 많이 듭니다.
따라서 메모리를 효율적으로 사용하기 위해 객체는 변경 가능한 값으로 설게되어 있습니다.
=> 객체는 이러한 구조적 단점에 따른 부작용이 있습니다.
🔴 문제는 바로 원시 값과는 다르게 여러개의 식별자가 하나의 객체를 공유한다는 것!
여러개의 식별자가 하나의 객체를 공유할 수 있다는 것이 무엇이며, 이로 인해 어떤 부작용이 발생하는지 확인해 봅시다!

var person={
name:'moon'
}
//얕은 복사
var copy=person;
console.log(person === copy) //true
copy.name = "kim';
person.age = 30;
console.log(person) // {name : 'kim' , age: 30 }
console.log(copy) // {name : 'kim' , age: 30 }원본 person과 사본 copy는 저장된 메모리 주소는 다르지만 동일한!!! 참조 값을 갖고 있습니다.
이것은 두 개의 식별자가 하나의 객체를 공유하고 있지요 따라서 원본 또는 사본 중 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받습니다.
