Next.js 에서 Markdown 에디터 이용하기

현재 블로그를 직접 구현하는 개인 프로젝트를 진행 중이다.
그런데 생각보다 markdown editor 를 이용하는게 단순하지 않아서 내가 구현한 코드를 여기 적어두고자 한다.
라이브러리 선정
마크다운 에디터 라이브러리 후보
비교
디자인, 편리성
- toast: 디자인이 화려하고 편리한 기능이 많다
- uiw: 디자인이 매우 담백하고 기능도 적다
다운로두 수 (2022. 3. 기준)
- toast: 7.6만. 꾸준히 많다
- uiw: 1.3만. 하지만 최근 상승세를 탔다
공식문서
- toast: 많이 쓰이는거에 비해 공식문서가 친절하지 않다
- uiw: 각 사용 케이스별로 가이드, 이슈 정리가 친절하게 되어있다
문법
- toast: 문법이 매우 불편하다. ref 를 잘 이용해야 한다
- uiw: 문법이 직관적이다
결론
나는 @uiw/react-md-editor 로 결정!
- 나는 개인 프로젝트다 보니, 개발하기 편한게 중요
- 내 취향대로 UI 를 결정할 예정이라 디자인이 덜 튀는게 중요했다.
- 나는 포스트도 최대한 단순하게 작성할 예정이라 기능의 편리성이 크게 중요하지 않았다
구현 코드
yarn add next-remove-imports @uiw/react-md-editor@v3.6.0- components/organisms/Editor.tsx
import {MDEditorProps} from "@uiw/react-md-editor";
import dynamic from "next/dynamic";
import "@uiw/react-md-editor/markdown-editor.css";
import "@uiw/react-markdown-preview/markdown.css";
const MDEditor = dynamic<MDEditorProps>(() => import("@uiw/react-md-editor"), {
ssr: false,
});
export type EditorProps = MDEditorProps
export const Editor = ({
...rest
}:MDEditorProps)=> {
return (
<MDEditor
{...rest}
/>
)
}- pages/draft
import type {NextPage} from "next"
import {useCallback, useState} from "react"
import {Editor} from "components/organisms/Editor";
type DraftPageProps = {
}
const DraftPage: NextPage<DraftPageProps> = ({
}) => {
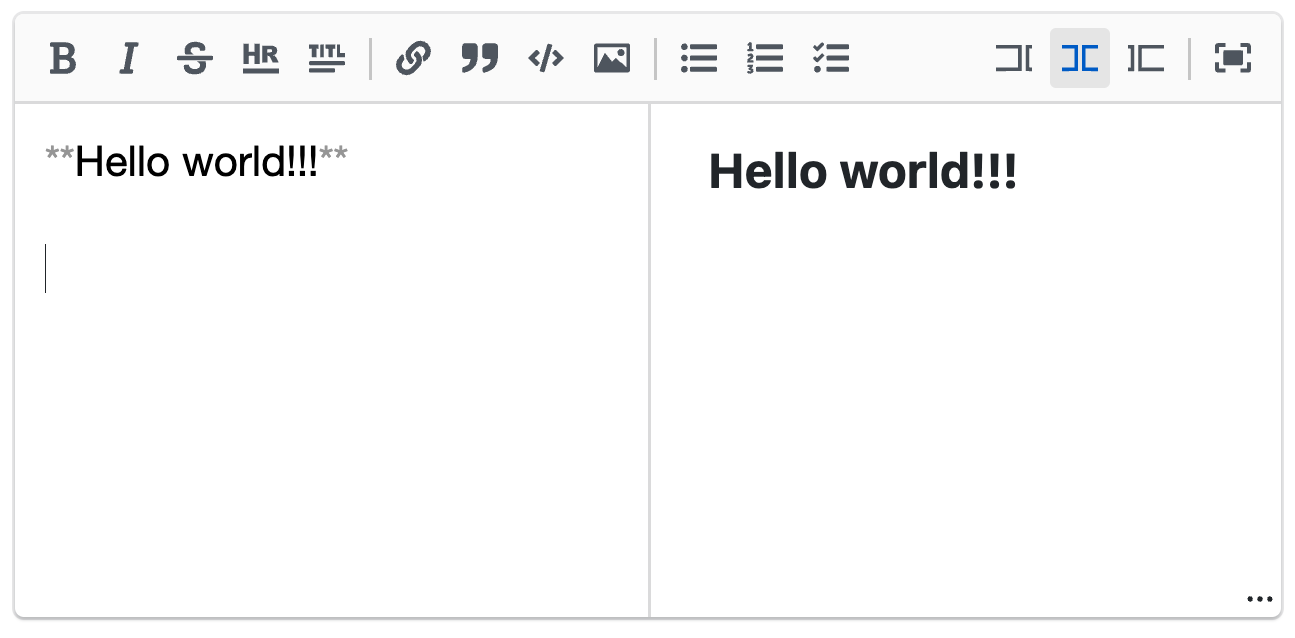
const [value, setValue] = useState("**Hello world!!!**")
const handleChange = useCallback((value)=>{
setValue(value)
},[])
return (
<div>
<Editor
value={value}
onChange={handleChange}
/>
</div>
)
}
export default DraftPage- next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
}
// ref: https://uiwjs.github.io/react-md-editor/#support-nextjs
const removeImports = require("next-remove-imports")();
module.exports = removeImports(nextConfig)