ErrorBoundary
React의 ErrorBoundary는 다음 상황에서 발생하는 에러를 잡아냅니다:
렌더링 중 에러.
생명주기 메서드 중 에러.
React 컴포넌트 트리의 자식 컴포넌트에서 발생한 에러.
Note: ErrorBoundary는 컴포넌트 렌더링 단계에서 발생하는 에러만 잡아낼 수 있으며, 이벤트 핸들러나 비동기 코드(setTimeout, Promise)에서 발생한 에러는 잡아내지 못합니다.
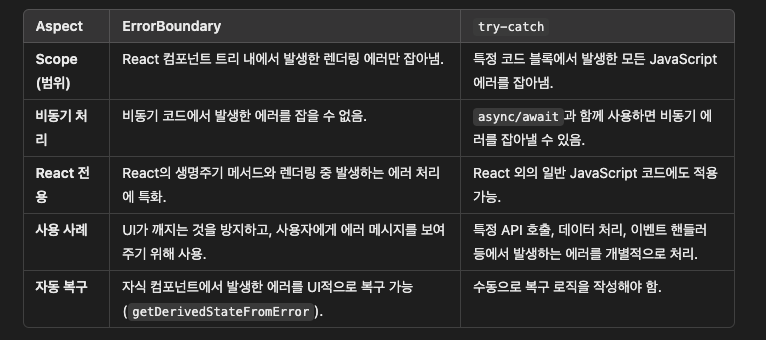
try-catch와 ErrorBoundary의 차이점

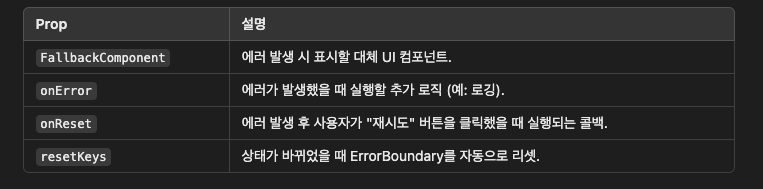
ErrorBoundar 사용법

import React from 'react';
import { ErrorBoundary, FallbackProps } from 'react-error-boundary';
const ErrorFallback = ({ error, resetErrorBoundary }: FallbackProps) => (
<div role="alert">
<h2>Something went wrong!</h2>
<p>{error.message}</p>
<button onClick={resetErrorBoundary}>Retry</button>
</div>
);
const BuggyComponent = () => {
throw new Error("Oops, I crashed!");
};
const App = () => (
<ErrorBoundary FallbackComponent={ErrorFallback}>
<BuggyComponent />
</ErrorBoundary>
);
export default App;