웹
- 인터넷 : 네트워크와 네트워크를 연결하는 통신 인프라
- 웹 : 인터넷을 통해 문서를 주고 받는 시스템
- CERN(입자물리연구소)에서 일하던 팀 버너스 리가 최초 발명
- 연구원들이 문서를 공유하기 위한 인터넷 기반의 정보 검색 체계를 만들던 중 World Wide Web을 설계함
- http://info.cern.ch/ : 최초의 웹 사이트
프로그래밍
프로그래밍이란?
: 어떠한 문제를 해결하기 위한 방법을 기술하여 컴퓨터에게 전달하는 명령의 집합체
컴파일 언어
- 프로그래밍 언어로 만들어진 코드(프로그램)를 '컴파일러'가 컴파일 한다.
- 컴파일이란 CPU가 이해할 수 있는 기계어로 만드는 과정
- 컴파일 파일 상태의 프로그램을 램(주 기억 장치)에 보내어 프로세스 상태로 만든다
- 프로세스를 CPU가 해석하고 실행한다.
- 컴파일러는 컴파일을 진행하면서, 에러를 발견 시 컴파일 에러를 내보낸다.
- 컴파일 파일이 기계어로 되어있기 때문에, CPU가 읽은 속도가 매우 빠르다.
스크립트 언어
- 컴파일러 대신 인터프리터가 있다.
- 인터프리터는 코드를 번역하고, 그와 동시에 프로그램은 실행된다.
- 에러를 잡아주는 과정이 없기 때문에, 브라우저에 실행해보아야 에러 존재를 알 수 있다.
- CPU가 읽는 속도가 컴파일 언어보다 현저히 느리다.
JavaScript
- 1995년 5월, netscape 사의 브랜든 아이크 주도 하에 개발되었다.
- 엔진 : v8
- BOM, DOM 조작
- 이벤트 핸들링
- Ajax&JSON (: 서버와 통신하여 데이터를 주고 받음)
변수
변수명 규칙
- 변수 이름은 $,_ 를 제외한 공백, 특수문자, 구두점(반점, 온점, 물음표 등등) 을 사용할 수 없다.
- 첫 글자는 숫자가 될 수 없다.
- 대소문자를 구별한다.
- 예약어가 쓰일 수 없다
⚠ 예약어 : 프로그래밍 언어에서 이미 문법적인 용도로 사용되고 있기 때문에 식별자로 사용할 수 없는 단어들, eg.) var, function, return 등등 - 유니코드 문자 사용 가능하다 -> 한글도 가능하다.
관련한 글 : http://한글코딩.org/ - 변수를 선언할 때, var, let, const가 사용 가능하다.
⚠ 요즘은 var를 사용 하지 않지만 정확한 scope을 배우기 위해서, 수업 시간에는 var를 사용하기로 하였다.
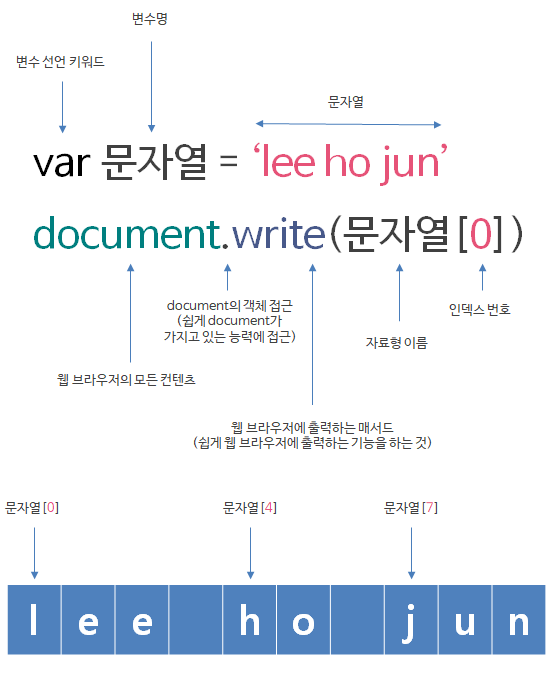
변수의 자료형
: 다양한 데이터를 용도에 맞게 쓰기 위해서 존재한다.
- number
- string
- boolean
- array
- function

⚠ 공백도 문자로 인식하기 때문에 index가 있다.
각종 메소드
parseInt(string, radix);
- 문자열 인자를 분석하여 radix값에 해당하는 진수 체계로 정수를 반환한다.
- radix 값이 2보다 작거나 36보다 큰 경우 NaN을 반환한다.
- string의 첫 번째 non-whitespace 문자가 숫자로 변환되지 않는 경우 NaN을 반환한다.
document.write(parseInt(num/3), '<br>'); // 3
document.write(parseInt('10'),'<br>') //10
document.write(parseInt(10),'<br>') //10
document.write(parseInt('10.34'),'<br>') //10
document.write(parseInt('d10'),'<br>') //NaNparseFloat(value);
- 문자열을 분석해 부동소수점 실수로 반환한다.
- 기호(+,-),숫자(0~9),소수점 또는 지수 이외의 문자를 발견하면 그 전까지의 결과만 반환하고 문제의 문자와 그 이후는 모두 무시한다.
- 값이 문자열인데 첫 번째 문자를 숫자로 변환할 수 없는 경우 NaN을 반환한다.
document.write(parseFloat(13.123)+'<br>'); //13.123
document.write(parseFloat('13.123')+'<br>'); //13.123
document.write(parseFloat('13.1abc23')+'<br>'); //13.1
document.write(parseFloat('13,1abc23')+'<br>'); //13
document.write(parseFloat('a13.123')+'<br>'); //NaNString.prototype.replace()
- 특정 문자열을 대체 문자열로 교체하여 반환하는 메소드
let s = "Hi, I'm yeon"
document.write(s.replace('yeon','yan')); //Hi, I'm yan- To perform a global search and replace, include the g switch in the regular expression.
let price = '1,000,000';
document.write(price.replace(/,/,'')); //1000,000
document.write(price.replace(/,/g,'')); //1000000템플릿 리터럴(template literal)
- 표현식 삽입법(Expression interpolation)에서는 문자열을 삽입하기 위해서는 문자열을 ''나 ""로 삽입해야 한다.
let price = 1000;
document.write(price+'원'+'<br>'); //표현식 삽입법
- 템플릿 문자열(template strings)라고도 불리는 템플릿 리터럴.
- `(백틱)과 ${변수} 를 사용하여 문자열과 변수를 함께 쓸 수 있다.
let price = 1000;
document.write(`${price}원<br>`); //템플릿 문자열 방식 자스는 재밌어 🐾
