SASS
SASS란?
Sass는 CSS로 컴파일 되는 스타일 시트 확장 언어이며 CSS 전처리기의 하나이다. 브라우저가 Sass를 직접 로딩하는 것이 아니라 개발은 Sass를 기반으로 한 후, CSS로 익스포트하는 과정을 거친다.
- 브라우저가 Sass파일을 직접 읽지 못하기 때문에 일반 CSS로 컴파일해야 한다.
- 웹업계에서 실제 많이 사용하는 전처리기이다.
SASS 기술방식
Sass를 작성하는데에는 기본적으로 두가지 방법이 있다.
- .sass 기술방식 & .scss 방식 → 서로 다른 파일 확장자를 사용한다.
- Sass와 Scss가 있는데 그 중에서 일반적으로 CSS와 좀 더 유사한 SCSS를 사용할 것이다. SCSS는 CSS와 동일하게 중괄호를 사용하는 방식이다.
//SCSS
$font-stack: Helvetica, sans-serif;
$primary-color : #333;
body {
font: 100% $font-stack;
color: $primary-color;
}//Sass
$font-stack: Helvetica, sans-serif
$primary-color : #333
body
font: 100% $font-stack
color: $primary-color파일 분리
파일 분리
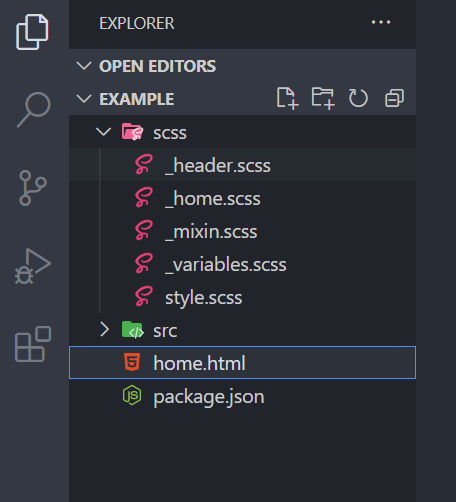
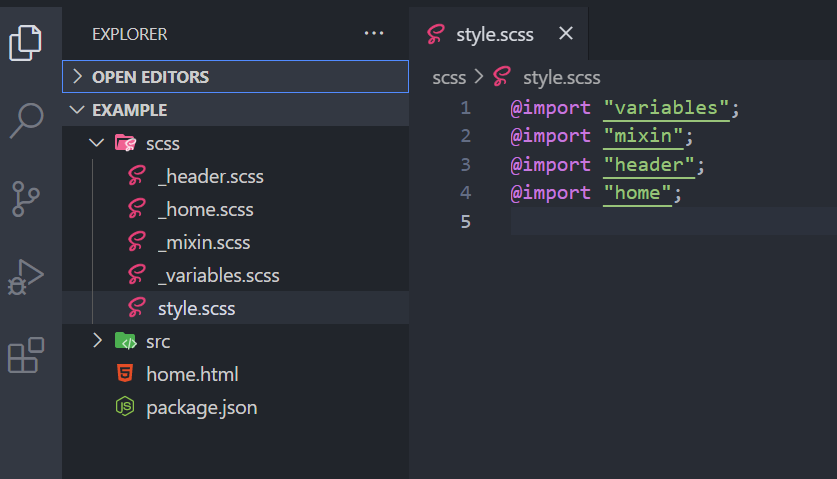
아래 이미지를 보면 각 프레임 별(_header.scss, _home.scss) css를 분리하고, variable과 mixin 파일도 따로 분리하였다. 그리고 메인 파일인 style.scss에 분리했던 파일들을 import하였다. 이렇게 파일을 스타일 별로 기능별로 분리하여 사용할 수 있으며 파일을 기능 별, 레이아웃 별로 분할해서 사용하기 때문에 코드를 관리하기 편리해진다.

위 파일에 style.scss파일을 보면 나머지 파일들을 아래처럼 import 하고 있는 것을 볼 수 있습니다. 이때, style.scss 파일에는 @import와 주석 외에는 다른 코드들을 작성하지 않습니다.

파일명에 _를 붙이는 이유
- Partial : ''(언더스코어)를 붙이지 않는다면 분할 된 파일들 모두가 컴파일되기 때문에 여러개의 .css파일이 나눠서 저장된다. 그러나 scss파일의 이름 앞에 ‘’(언더스코어)를 붙여서 파일명을 정한다면, Sass에게 이 파일이 main파일의 일부분임을 알려줘서 해당 파일은 css파일로 컴파일하지 않고 내부에서 @import 형태로 작동하게 된다.
@import
- css는 import할 때 파일 URL을 적어줘야 하지만, Sass에서 import할 때는 확장명을 제외하고 파일명만을 사용할 수 있다.
주석
주석을 한 줄 작성할 때는 //을 사용하고, 작성한 주석 내용은 sass 내에서만 볼 수 있다. 여러 줄을 작성할 경우 /*을 사용하고, scss파일이 컴파일 될 때 주석 내용이 css 파일에 나타난다.
/* 여러줄 주석은 볼 수 있습니다. */
// 한 줄 주석은 볼 수 없습니다.중첩(Nesting)
중첩(Nesting)
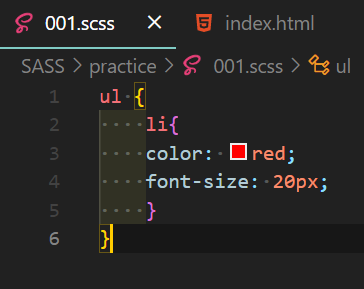
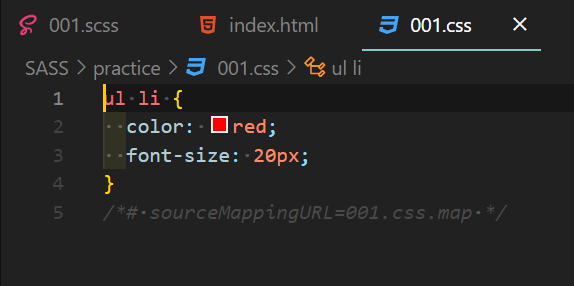
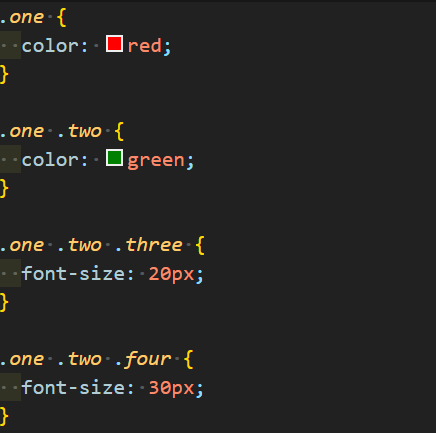
중첩을 사용하면, html의 시각적 계층 방식과 동일하게 CSS를 중첩하여 작성할 수 있다. CSS코드가 구조화 되어 가독성이 높아지며 유지 보수하기 편리해진다.

이렇게 작성한 코드가 아래와 같은 css코드로 컴파일 되어 나타난다.

중첩을 사용하는 이유
기존 CSS는 부모에게 상속된 자식 요소에게 스타일을 적용하려고 할 때마다 최상위 선택자를 반복 선언해야 한다. 하지만 중첩을 사용하면 최상위 선택자를 한번만 선언하여도 자식 선택자에게 스타일을 적용할 수 있게 되어 코드 반복을 줄이게 된다.


하지만 지나친 중첩된 코드는 삼가 해야한다. 깊이 중첩되면 코드를 보는 게 불편하고 컴파일 했을 경우 불필요한 선택자를 사용하게 된다.
속성 nesting
중첩은 선택자뿐만 아니라 스타일 속성들도 가능하다. 아래 예시를 보면 .add-icon이라는 클래스 선택자에게 background 스타일을 주려고 합니다. 이때, background 이름을 가진 속성( background-image, background-position 등)들을 background안에 중첩 시켜서 스타일 코드를 작성할 수 있다. 속성을 중첩 할 때는 콜론:을 사용한다. Sass는 속성이 중첩되었음을 인지하고 css 속성들로 변환한다.
//Scss
.add-icon {
background : {
image: url("./assets/arrow-right-solid.svg");
position: center center;
repeat: no-repeat;
size: 14px 14px;
}
}/*CSS*/
.add-icon {
background-image: url("./assets/arrow-right-solid.svg");
background-position: center center;
background-repeat: no-repeat;
background-size: 14px 14px;
}ampersand 앰퍼샌드
& 는 상위에 있는 부모선택자를 가리킨다.
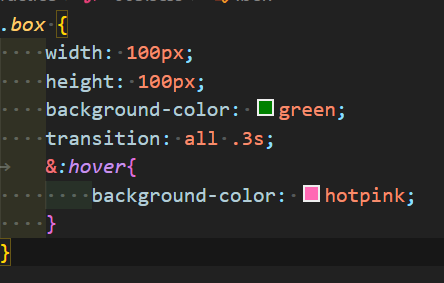
 &를 이용해 작성한 scss 코드.
&를 이용해 작성한 scss 코드.
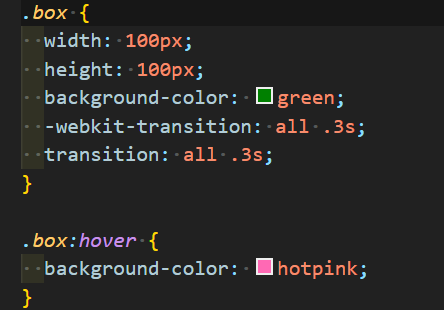
 컴파일 된 css 코드.
컴파일 된 css 코드.
1) &을 이용하여 after, hover 등의 가상요소, 가상클래스, class나 id 셀렉터 등을 참조할 수 있다.
//Scss
.box {
&:focus{} // 가상선택자
&:hover{}
&:active{}
&:first-child{}
&:nth-child(2){}
&::after{} // 가상요소
&::before{}
}/*CSS*/
.box:focus{} /* 가상선택자 */
.box:hover{}
.box:active{}
.box:frist-child{}
.box:nth-child(2){}
.box::after{} /* 가상요소 */
.box::before{}2)
//Scss
.box {
&-yellow {
background: #ff6347;
}
&-red {
background: #ffd700;
}
&-green {
background: #9acd32;
}
}
//.box라는 이름이 같기 때문에 &를 사용해 중첩구조로 만들 수 있다/*CSS*/
.box-yellow {
background: #ff6347;
}
.box-red {
background: #ffd700;
}
.box-green {
background: #9acd32;
}@at-root
@at-root 키워드를 사용하면 중첩에서 벗어날 수 있다. 중첩에서 벗어나고 싶은 선택자 앞에 @at-root 를 작성한다. 컴파일된 css 코드에서 @at-root 를 사용한 선택자가 중첩에서 벗어났음을 확인할 수 있다. 중첩된 선택자에게만 사용할 수 있다.
//Scss
.article {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
.article-content {
font-size: 14px;
opacity: 0.7;
@at-root i {
opacity: 0.5;
}
}
}/*CSS*/
.article {
display: flex;
justify-content: space-between;
align-items: center;
margin-top: 10px;
}
.article .article-content {
font-size: 14px;
opacity: 0.7;
}
/*중첩을 빠져나온 것을 확인할 수 있다.*/
i {
opacity: 0.5;
}변수(variable)
변수를 사용하는 기준
- 값이 두 번 이상 반복된다면 미리 변수로 만든다. 값을 기억하지 않고 변수명만을 가지고 스타일을 할 수 있다.
- 기존의 값을 다른 값으로 변경해야할 경우, 변수의 값만 변경하면 되기 때문에 값이 수정될 가능성이 있다면 변수 생성을 고려한다.
변수 생성하기
변수를 만들 때는 $ 기호를 사용하셔서 스타일을 적용할 값(색상, 폰트 사이즈, 이미지url)을 저장한다다.
//**$변수 : 값**
$bgColor : #FFFcss 전체에 걸쳐 반복되는 값들을 정의하면 편하게 스타일링을 할 수 있다.
변수 type
numbers, strings, color, booleans, lists, null이 있다.
- numbers : 1, .82, 20px, 2em 등
- strings : "./images/a.png", bold, left, uppercase 등
- colors : green, #FFF, rgba(255,0,0,.5) 등
- booleans : true, false
- null
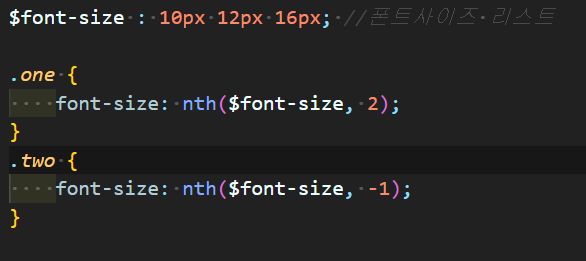
- lists :
//sass 공식문서 $font-size : 10px 12px 16px; //폰트사이즈 리스트 $image-file : photo_01, photo_02, photo_03 //이미지 파일명 리스트 //아래와 같은 형태로 사용(순회도 가능) - ruby sass nth(10px 12px 16px, 2); // 12px nth([line1, line2, line3], -1); // line3 - maps :
//sass 공식문서 $font-weights: ("regular": 400, "medium": 500, "bold": 700); //글자 굵기 리스트 //아래와 같은 형태로 사용 - ruby sass map-get($font-weights, "medium"); // 500 map-get($font-weights, "extra-bold"); // null
Lists
리스트는 순서가 있는 값으로, 값마다 인덱스를 가지고 있다. lists를 만들려면 lists의 요소들을 쉼표, 나 공백 또는 일관성이 있는 /로 구분하여 생성하고, 다른 타입의 변수들과 다르게 특수 괄호를 사용하지 않아도 lists로 인식한다. 빈 lists를 만들 때나 lists에 들어있는 값이 하나 인 경우 [ ] 나 ( ) 를 사용하여 생성한다.
lists에 들어있는 값의 index는 0부터 시작하지 않고 1부터 시작한다.
$sizes: 40px, 50px, 80px;
$valid-sides: top, bottom, left, right;lists 관련 내장함수
append(list,value,[separator]), index(list,value), nth(list, n) 등이 있다.
append(list,value,[separator]): lists의 값을 추가하는 함수index(list,value): lists의 값에 대한 인덱스를 리턴하는 함수nth(list, n): lists의 인덱스에 해당하는 값을 리턴하는 함수

Maps
maps는 ( ) 괄호 안에 키:값의 형태로 저장하여 사용한다다. 키와 값을 정의할 때, 키는 고유해야 하지만 키에 해당하는 값은 중복이 가능하다. 변수를 각각 선언하는 대신, 관련 있는 변수들을 한번에 모아 maps로 만들어서 사용할 수 있다.
map관련 내장함수
map-get(map,key), map-keys(map), map-values(map) 등이 있습니다.
map-get(map,key): 키에 해당하는 값을 값을 리턴하는 함수map-keys(map): map에 들어있는 키(key) 전부를 리턴하는 함수map-values(map): map에 들어있는 값(value) 전부를 리턴하는 함수
map-get을 사용하여 map안에 있는 키에 해당되는 값을 불러옵니다.
// Scss
$font-sizes: ("h1": 45px, "h2": 19px, "p": 16px);
section {
h2 {
font-size : map-get($font-sizes, "h2");// 19px
}
}
map-get($font-size, "h3");// null/*CSS*/
section h2 {
font-size : 19px;
}예시)
&호준: ("age": 10, "통장잔고":100, "height":200)
//통장잔고 꺼내기
map-get(&호준, "통장잔고")변수의 scope
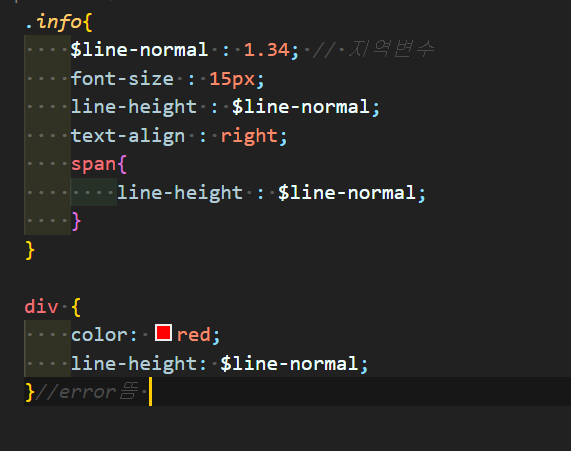
지역변수
지역변수는 선언한 자기자신을 감싸고 있는 중괄호 { } 안에서 사용된다. 하위 단계에 있는 중괄호에서도 사용할 수 있다.
전역변수
전역변수는 가장 윗부분에 정의하면 파일 내에 어디서든지 사용가능하다.
전역변수를 파일로 만들어서 사용하는 경우, 메인 scss파일(파일분할부분에서 설명한 style.scss파일)에서 전역변수파일을 다른 파일들보다 윗부분에 위치시킨다.

Mixin
Mixin은 코드를 재사용하기 위해 만들어진 기능이다. 선택자들 사이에서 반복되고 있는 코드들은 mixin을 사용하여 코드 반복을 줄인다. 중복되는 코드는 mixin으로 만들어 놓고 원하는 선택자 블럭에 mixin을 include하면 된다.
mixin 사용법
@mixin 이름(매개변수) //생성
@include 이름(인수) //사용- 앞에
@Mixin을 쓰고 이름을 정해준 후, 중괄호{ }안에 중복되는 코드를 넣어준다. @include를 사용하여 스타일 하고자 하는 요소에 포함 시키면 된다.- mixin은 파일을 만들어서 import하여 사용하거나, mixin을 사용할 파일 내에서 선언 후 사용할 수 있다. 이때, 여러 개의 mixin을 만들어 사용한다면,
_mixins.scss파일을 만들어서 관리한다.
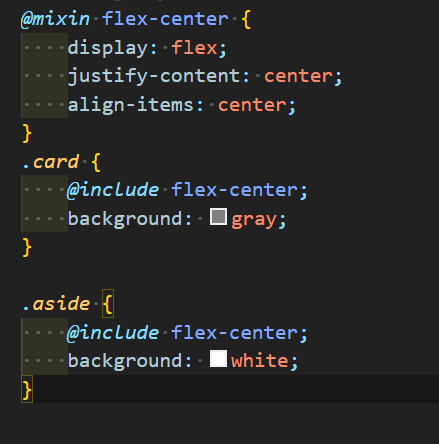
 mixin을 이용하여 작성한 scss 코드
mixin을 이용하여 작성한 scss 코드
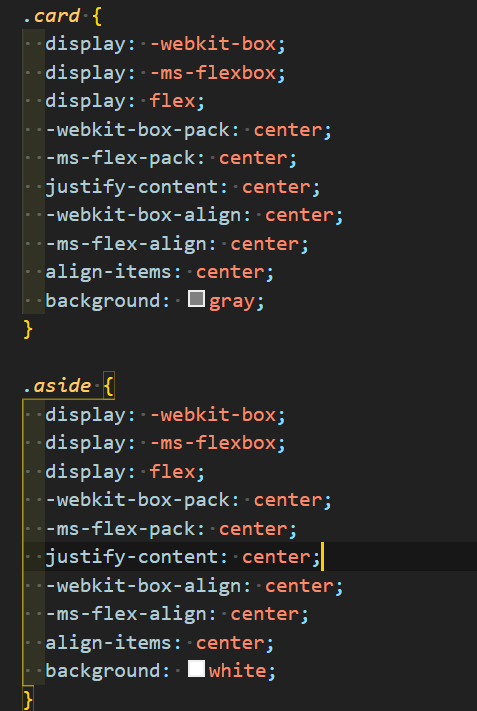
 컴파일 된 css 코드
컴파일 된 css 코드
⚠반복하는 모든 코드를 하나의 mixin에 몰아넣어서 사용하는 건 바른 mixin 사용법이 아니다. 위에 코드처럼 스타일별로 나누어서 mixin을 만든다. 서로 연관 있는 스타일 속성끼리 묶어서 만들어야 좀 더 사용성이 높은 mixin을 만들 수 있다.
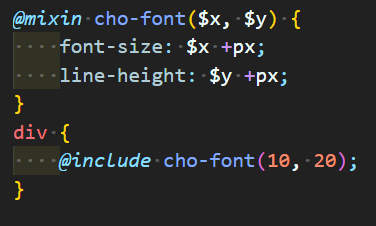
Arguments (인수)
mixin 이름 뒤에 인수를 넣어서 사용할 수 있으며, 일반 언어와 마찬가지로 매개변수와 인수의 개수가 같아야 한다. mixin에 매개변수를 사용하면, 능동적으로 스타일을 적용할 수 있다. mixin의 매개변수에 들어가는 인자들의 값에 따라 형태는 같지만 스타일이 조금씩 달라지기 때문이다.
-
예시 1)


-
예시 2)


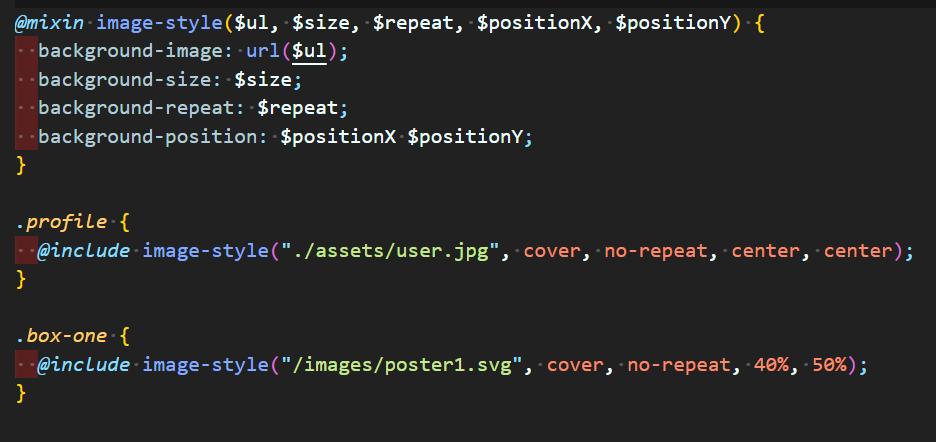
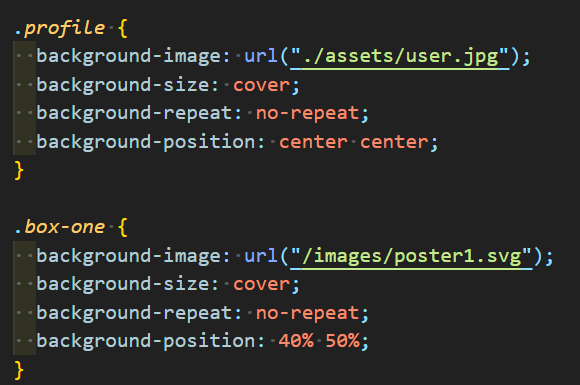
mixin 기본값 설정
기본값을 설정하여 매개변수에 값이 들어오지 않을 때 기본으로 설정한 값을 사용할 수 있도록 해준다.
// 위에 코드를 가져와서 기본값을 설정해주었다.
@mixin image-style($ul, $size, $repeat, $positionX : 50%, $positionY : 50%) {
background-image: url($ul);
background-size: $size;
background-repeat: $repeat;
background-position: $positionX $positionY;
}
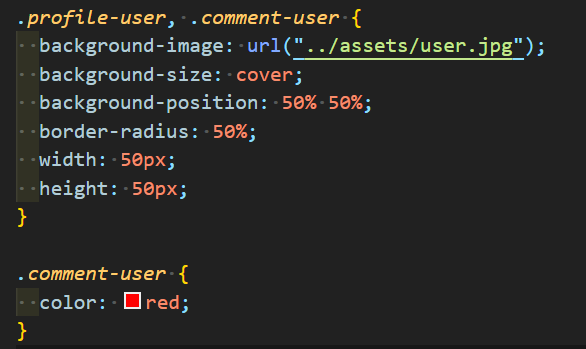
.profile {
@include image-style("./assets/user.jpg", cover, no-repeat);
}
// profile과 .box-one은 서로 관계가 없지만, 코드가 중복되기때문에 mixin을 만들어서
// 각 요소에서 사용한다..profile {
background-image: url("./assets/user.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position: 50% 50%;
}@Content
@content를 사용하면 원하는 부분에 스타일을 추가하여 전달할 수 있다.
// 정의하는 곳에서
@mixin sample{
display: flex;
justify-content: center;
align-items: center;
@content
}// 사용하는 곳에서 (추가로 스타일링을 할 수 있음)
a {
@include sample{
color: white;
}
}Extend
Extend는 연관 있는 요소들끼리 스타일 코드가 중복된 경우에 사용한다. 이미 스타일이 작성된 선택자의 클래스를 extend하거나 , %를 사용해서 따로 스타일을 정의한 후 extend하여 원하는 선택자에게 스타일을 적용해 줄 수 있다.
예를 들어 aside안에 존재하는 리스트에 요소들을 클릭할 때마다 보여주는 드롭메뉴와 프로필을 클릭했을 때, 프로필과 관련된 메뉴를 보여주는 드롭메뉴가 있다고 하자. 안에 들어있는 내용들은 다르지만 드롭메뉴라는 연관성을 가진 경우이다.
Sass를 사용하지 않고 스타일을 적용한다면 새로운 클래스를 정해서 중복되는 스타일을 넣어주거나, 각각 동일한 코드를 적어서 요소에 스타일을 적용할 것 이다. 하지만 Sass의 Extend를 사용하면 중복된 코드를 @extend를 사용하여 더 단순한 코드를 작성할 수 있다.
- mixin는 (관계 없는) 선택자에서 조금 다른 스타일을 적용할 때 사용
- extend는 관계 있는 선택자들의 동일한 소스코드 적용시 사용
extend 하는 2가지 방법
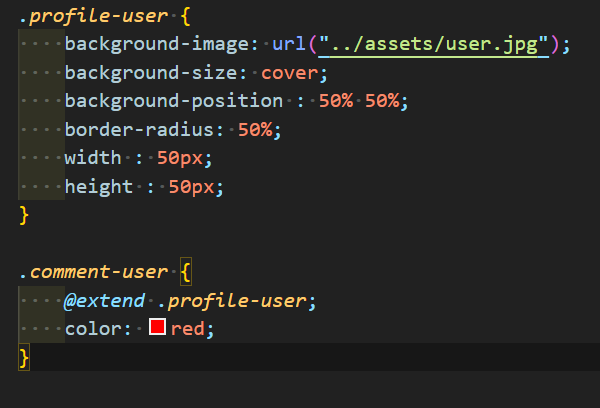
1. class 이름 가져오기
기존에 작성한 클래스 내에 코드를 가져올 수 있다. @extend 에 클래스 명을 함께 적으면, 클래스에 있는 코드 전체가 extend 된다.
⚠️ class명을 extend 하는 경우 다중 선택자 클래스를 사용할 수 없다. (ex. .box .container , .box1 + .box2)


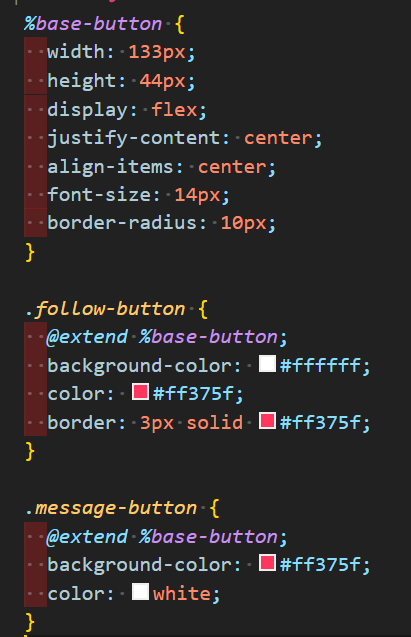
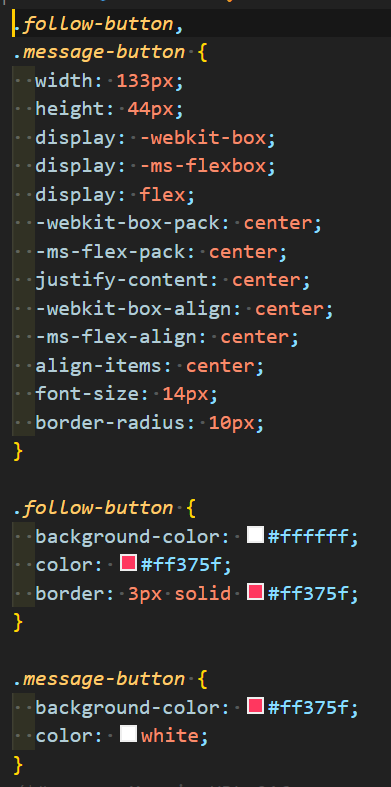
2. %placeholder
% 로 선택자를 만듭니다. @extend를 사용해서 앞서 %placeholder 스타일 블럭을 불러온다.
%선택자는 CSS로 컴파일되지 않는다.


📢 오늘의 회고
리눅스 재밌다!!!!
SASS는 더 재밌다!!!!!!
더 깊게 배우고 싶다 💃💃💃
SASS를 이용하면 css를 확실히 효율적으로 작성할 수 있다. css를 작성하면서 반복이 너무 많아서 함수를 지정해뒀다가 불러올 수 없을까? 하는 생각을 정말 많이 했었는데, 그게 SASS에서는 가능했다. 이건 혁신이다..💥
