배열
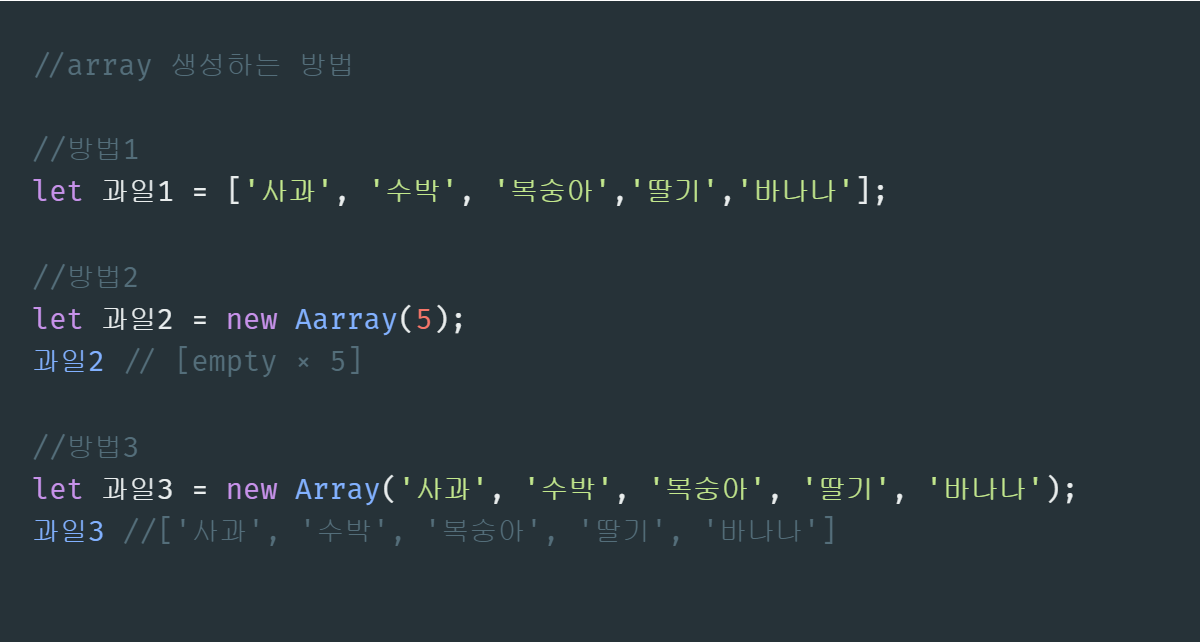
1. 배열 생성 방법

2. 배열 변경하는 방법
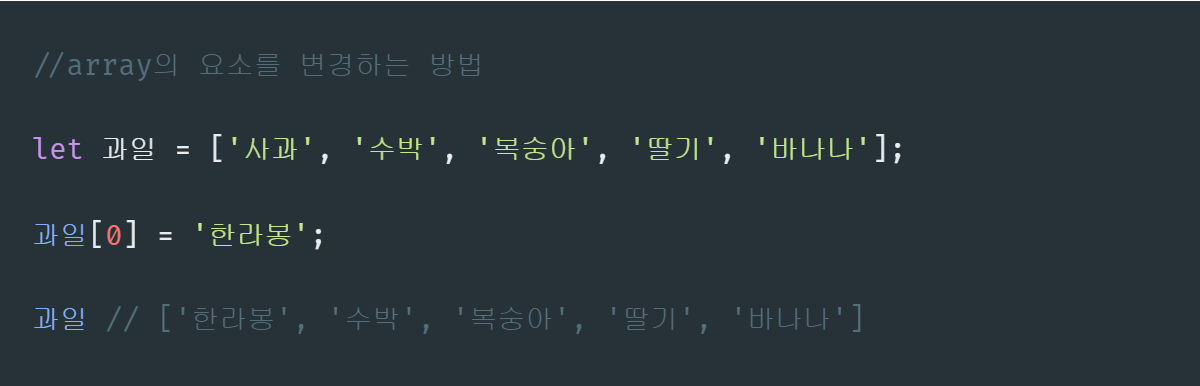
2.1 다른 요소로 변경하기
array[i] = value

- '사과'가 '한라봉'으로 변경됨 -> 배열은 객체 타입의 값으로 변경 가능한 값이므로 가능.
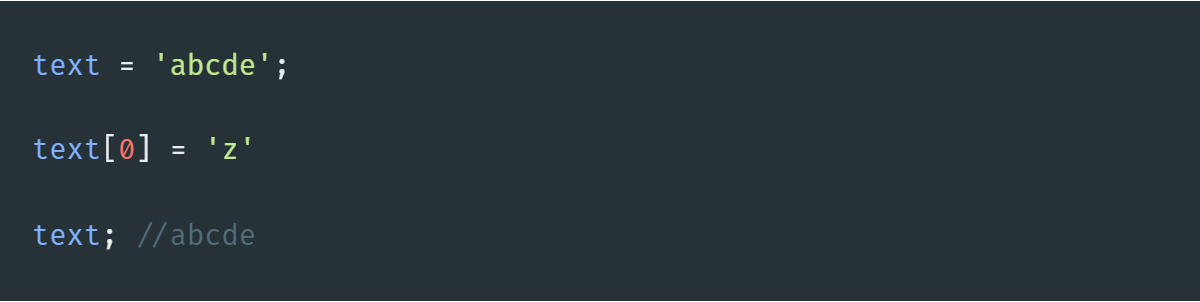
⚠ 참고로 원시타입 값은 변경 불가능한 값이므로 위와 같은 방법으로 값을 변경할 수 없다. 
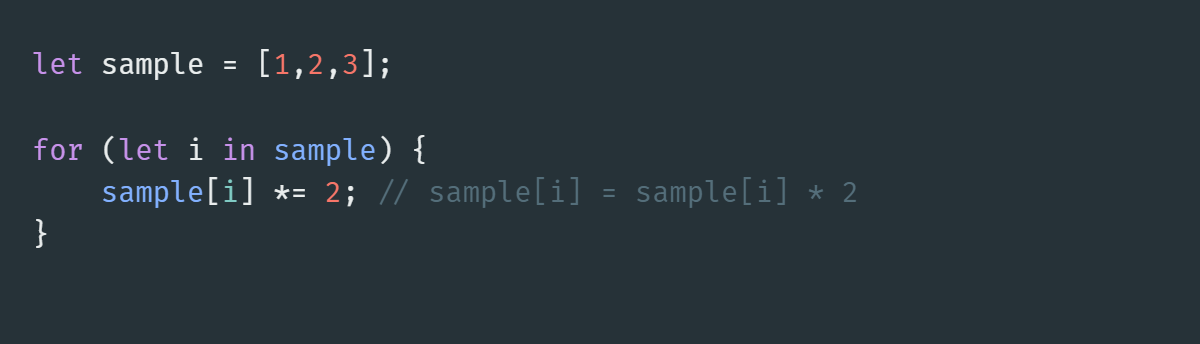
2.2 요소의 값을 두 배로

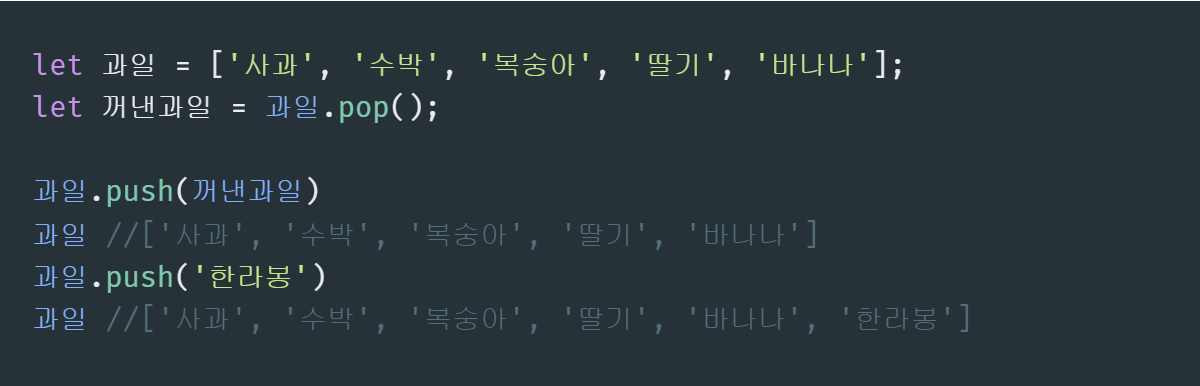
2.3 배열의 가장 뒤에 요소를 넣음
push()

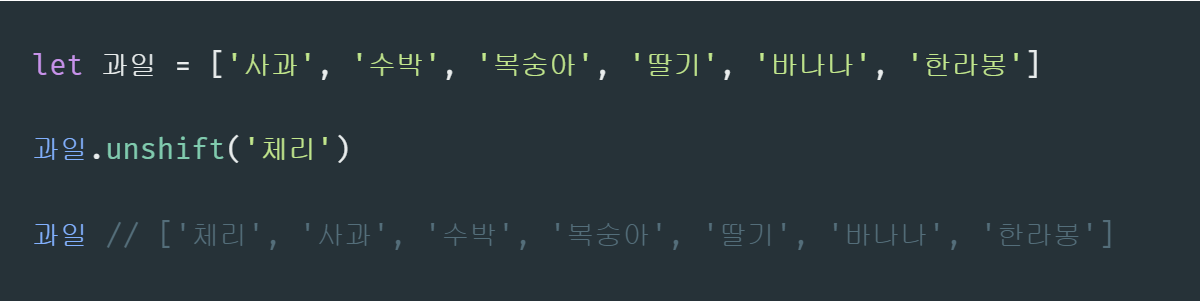
2.4 배열의 가장 앞에 요소를 넣음
unshift()

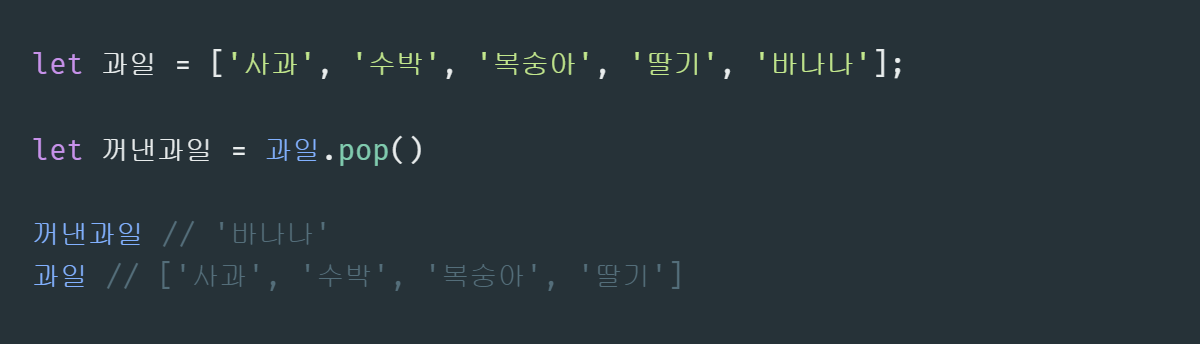
2.5 가장 마지막 요소를 제거하고 그 요소를 반환하기
pop()

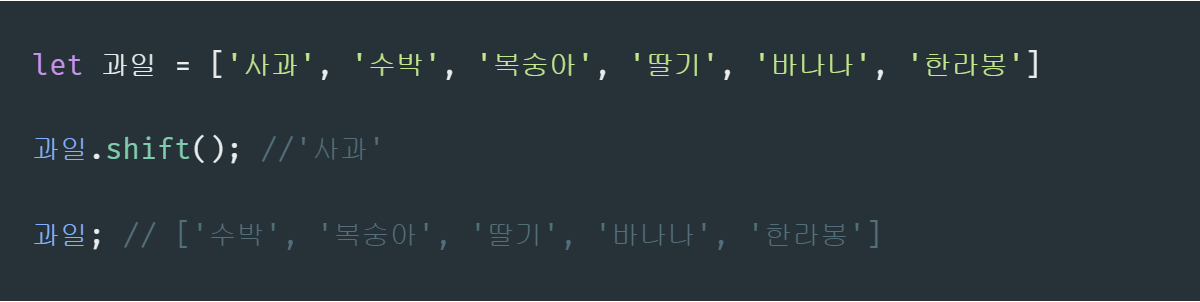
2.6 가장 앞 요소를 제거하고 그 요소를 반환하기
shift()

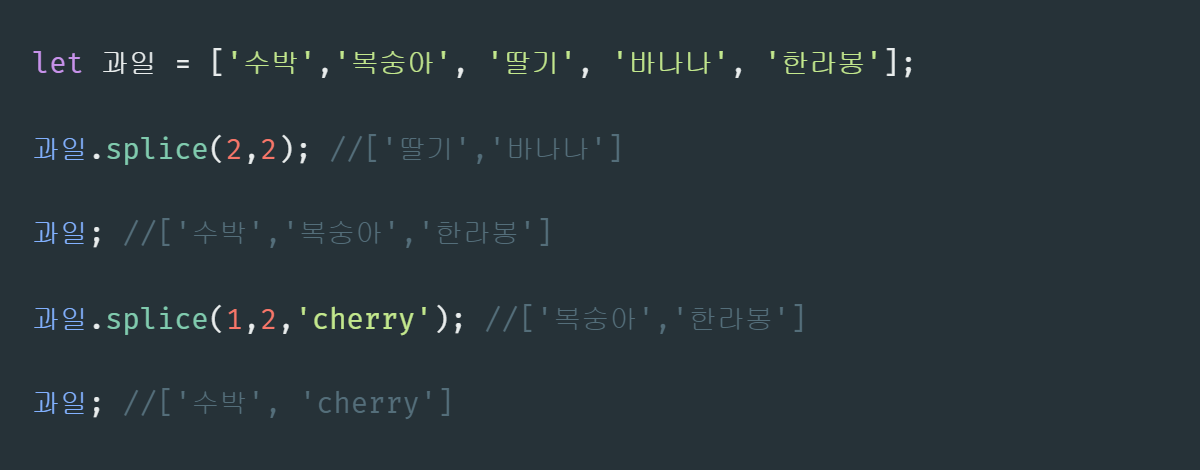
2.7 배열 요소룰 삭제 또는 교체하거나 새 요소를 추가
splice(start인덱스, delete개수, 넣어줄 요소1,2,, ) : 삭제되는 요소는 [] 타입으로 반환된다.

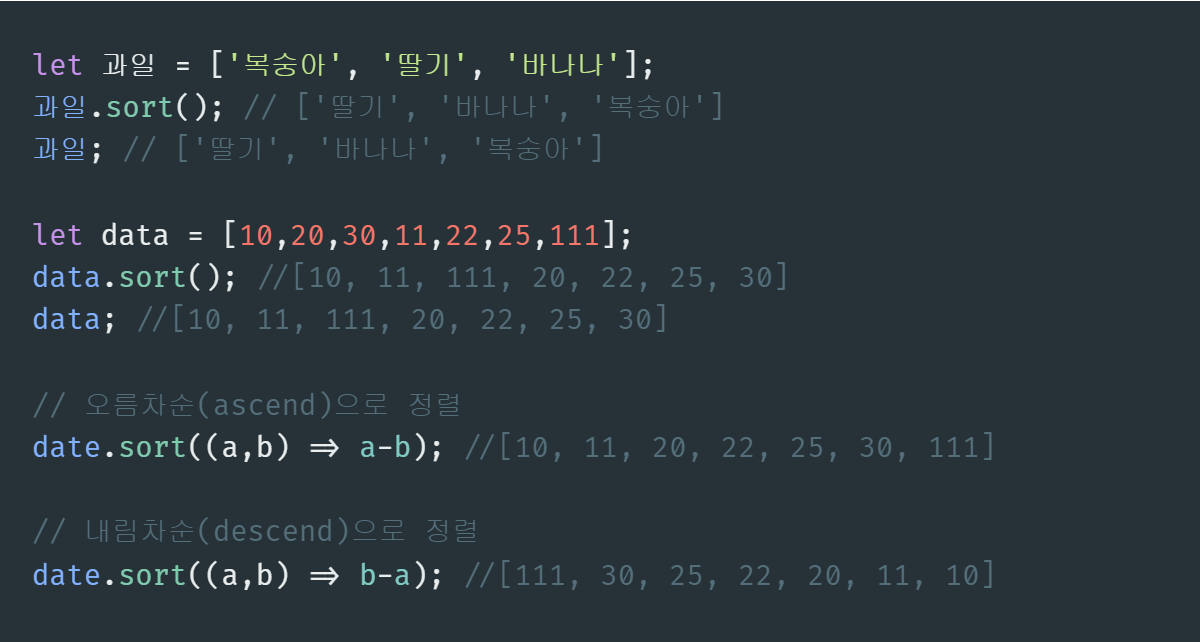
2.8 배열 정렬하기
sort(): 사전식으로 배열 정렬sort((a,b) => a-b): 사전식 오름차순으로 정렬sort((a,b) => b-a): 사전식 내림차순으로 정렬

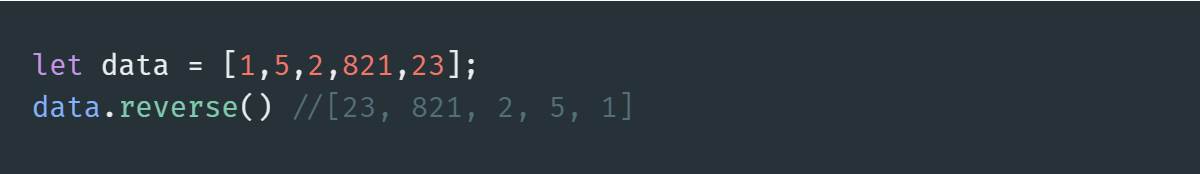
2.9 배열 순서 반전하기
reverse() : 배열의 순서를 반전시키는 것. 정렬이 아님.

3. 배열의 요소를 반환하는 메서드
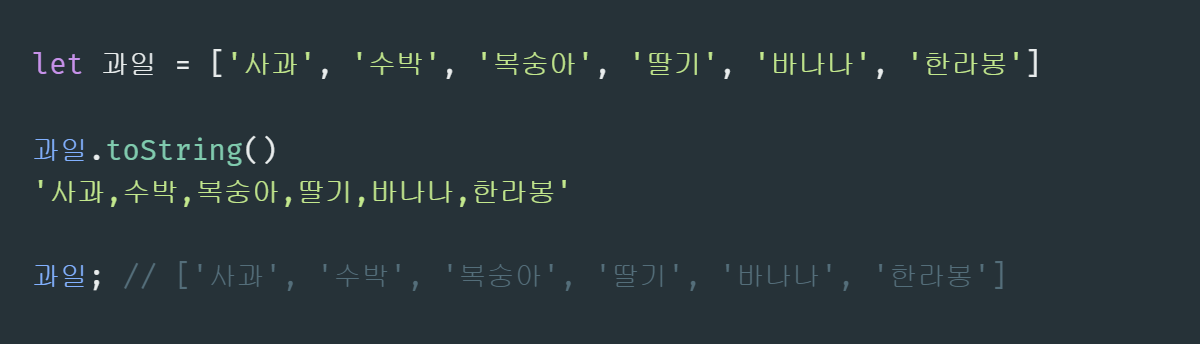
3.1 toString()

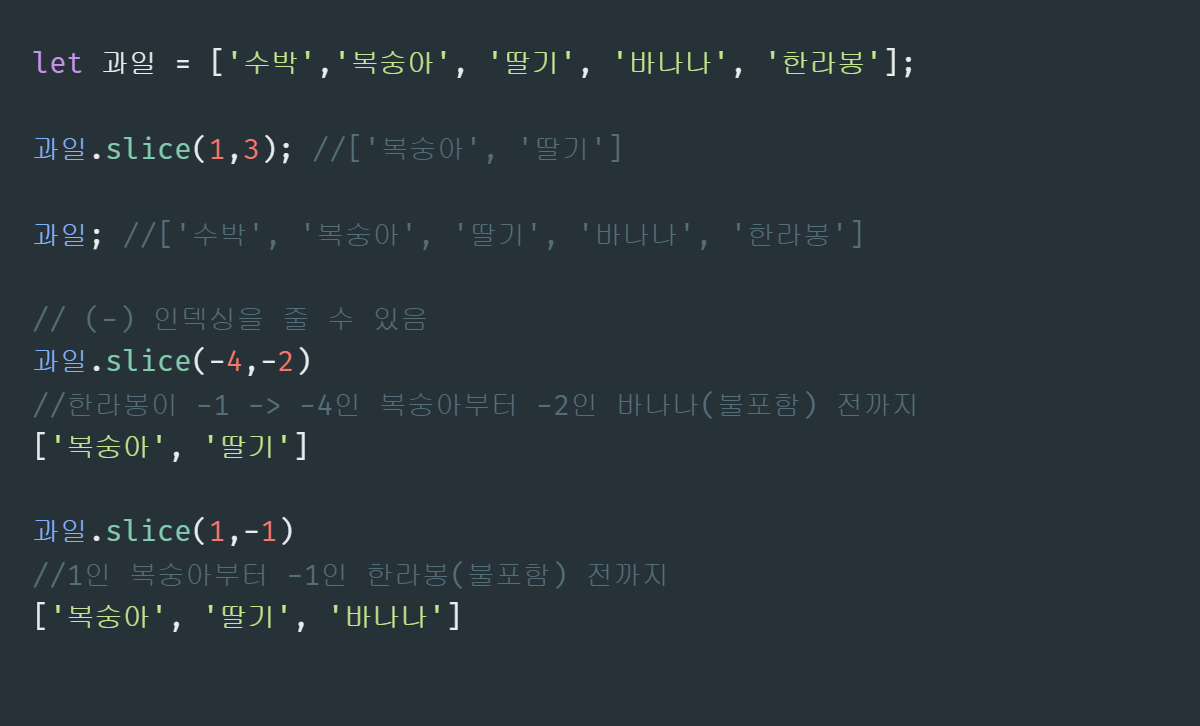
3.2 slice()
slice(begin인덱스, end인덱스) : begin부터 end까지(end 미포함)에 대한 복사본을 새로운 배열 객체로 반환한다.

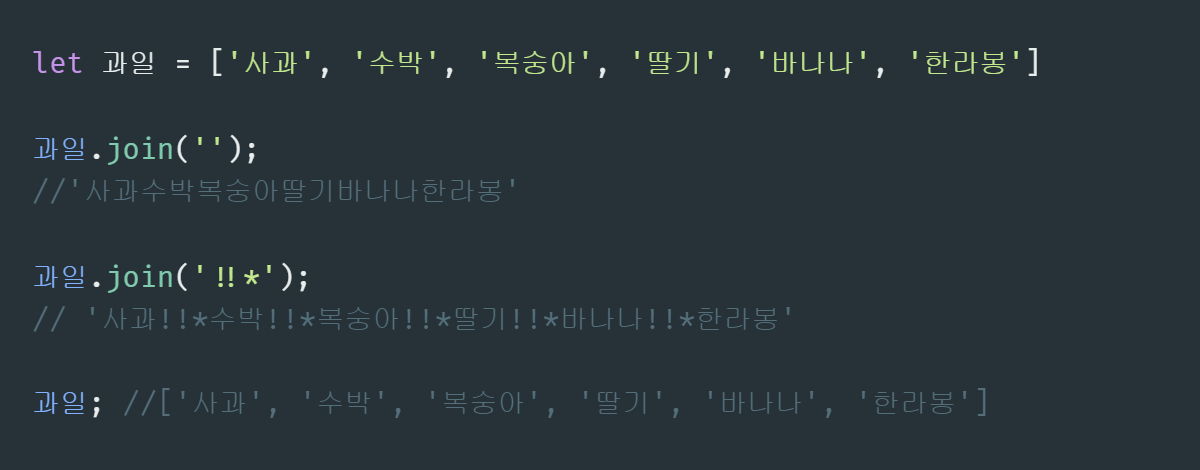
3.3 join()
join() : 배열의 요소들을 하나의 문자열로 합쳐서 반환

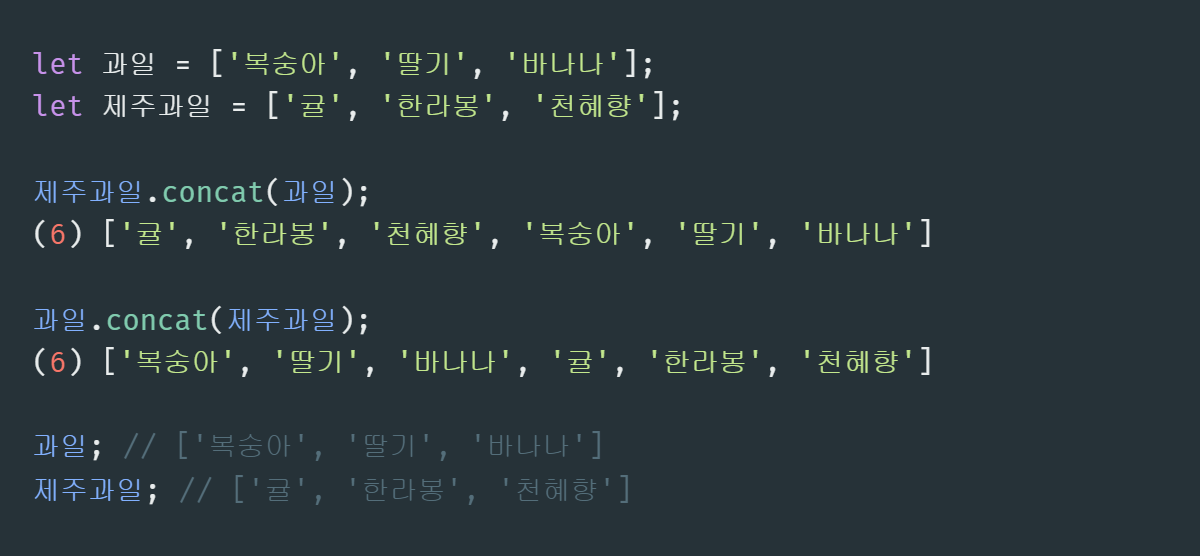
3.4 concat()
concat(): 배열을 합쳐서 반환

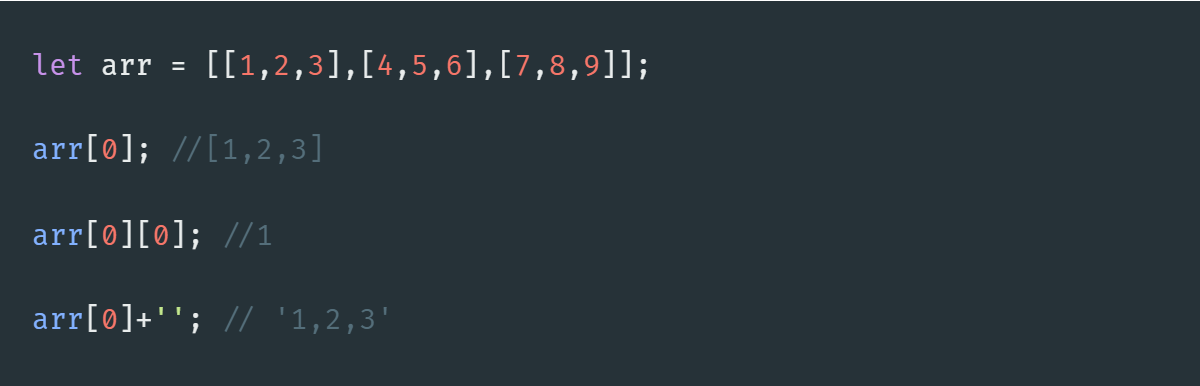
4. 다차원 배열
다차원 배열의 값에는 다음과 같은 방법으로 접근할 수 있다.

다차원 배열이라고 해서 특별한 방법이 있는 것이 아니라, 기존에 배열에 접근하기 위해 써준 []을 중첩해서 사용하면 된다. 배열 arr의 값들에 하나하나 접근하는 방법은 위와 같은데, 그럼 다차원 배열 속의 값들을 반복문을 통해서 모두 출력하고 싶다면 어떻게 해야할까.
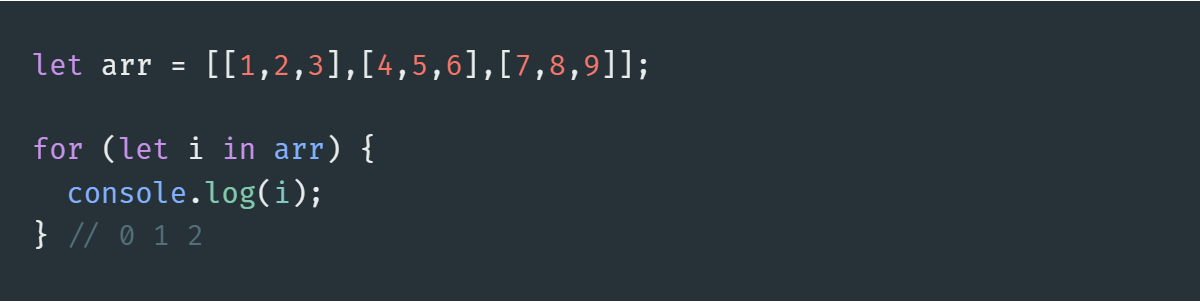
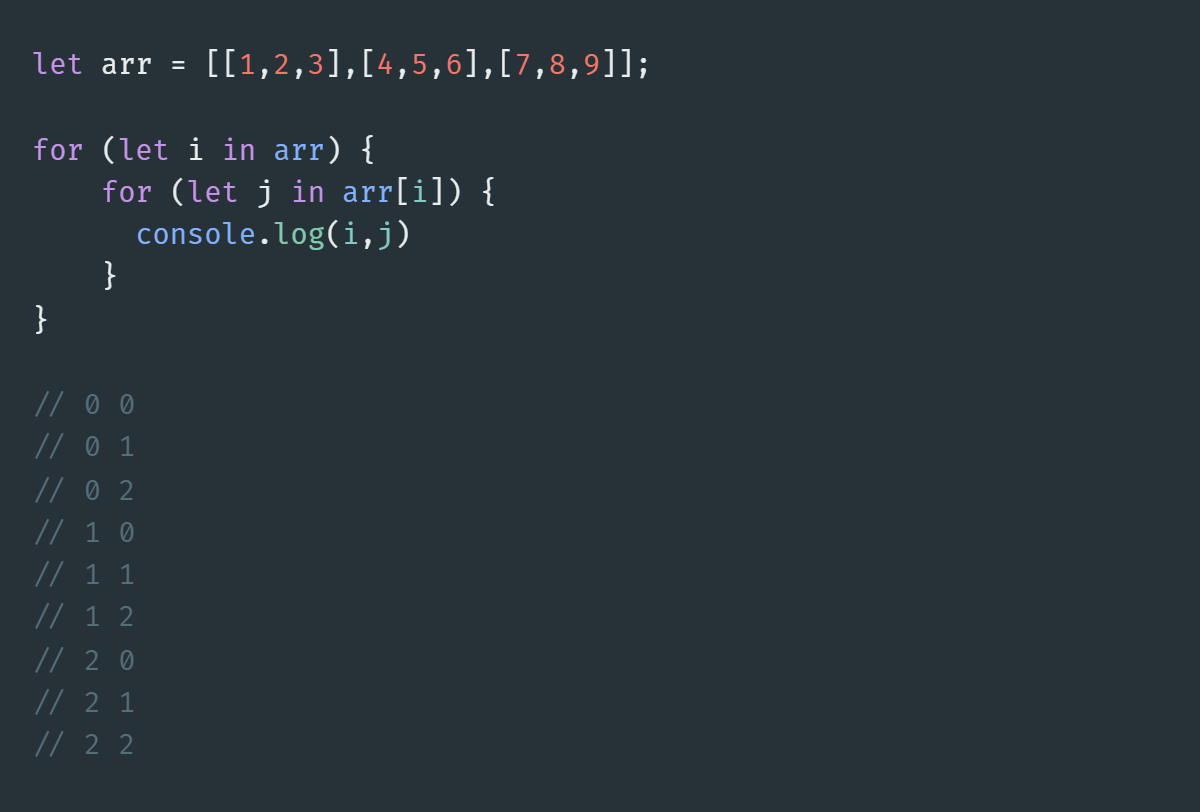
index값이 필요하다면 for in 문을 사용하면 된다. for in 문은 배열에서는 index 값에 접근하여 순회하기 때문이다.

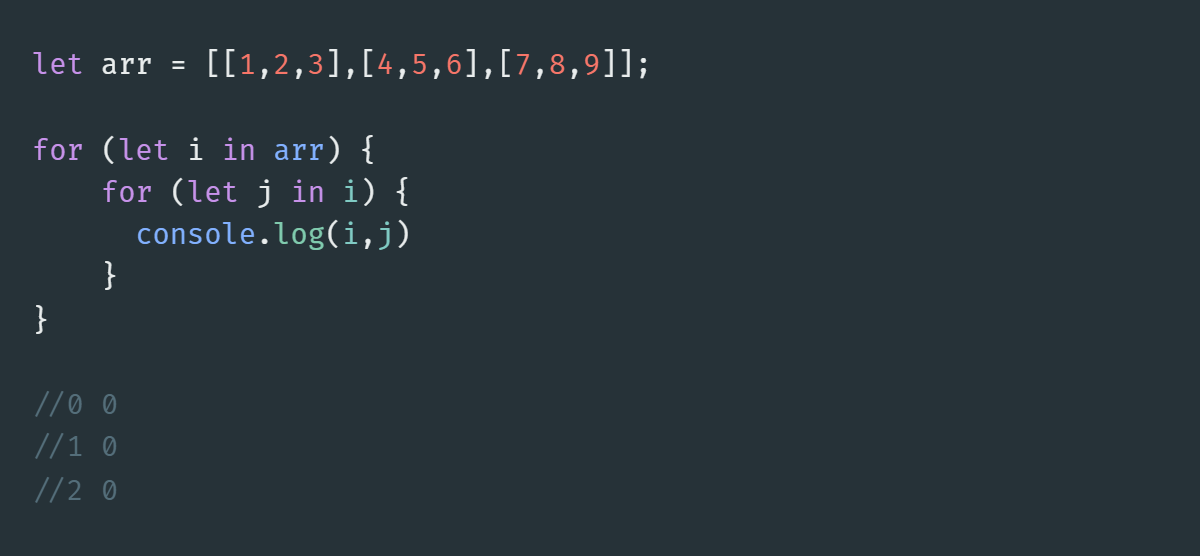
그러나 for in문을 중첩해서 사용했을 때, 생각과는 다르게 인덱스의 값이 제대로 출력되지 않았다. j의 값이 순회를 돌지 못하고 0만 출력하는 걸로 보아 j 의 조건문이 잘못되었다고 생각하였다.

j의 조건문을 arr[i]로 수정하였더니 원하던 대로 출력되었다. i는 배열이 아니라 인덱스 값에 불과하기 때문에 그냥 i에서 순회를 돌 수 없었던 것으로 생각된다.

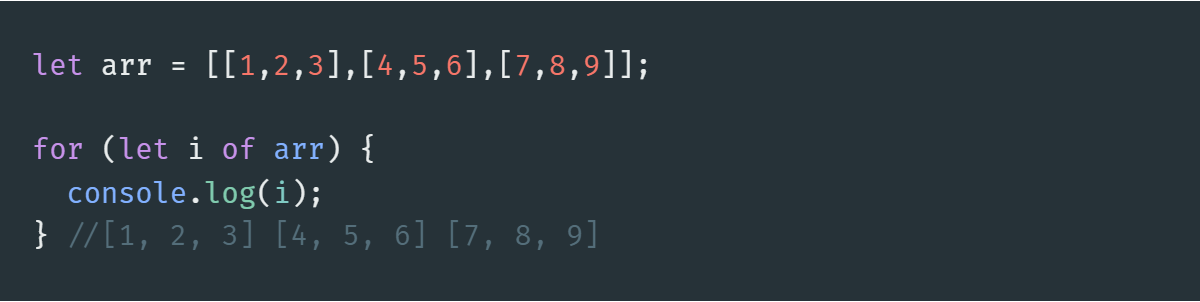
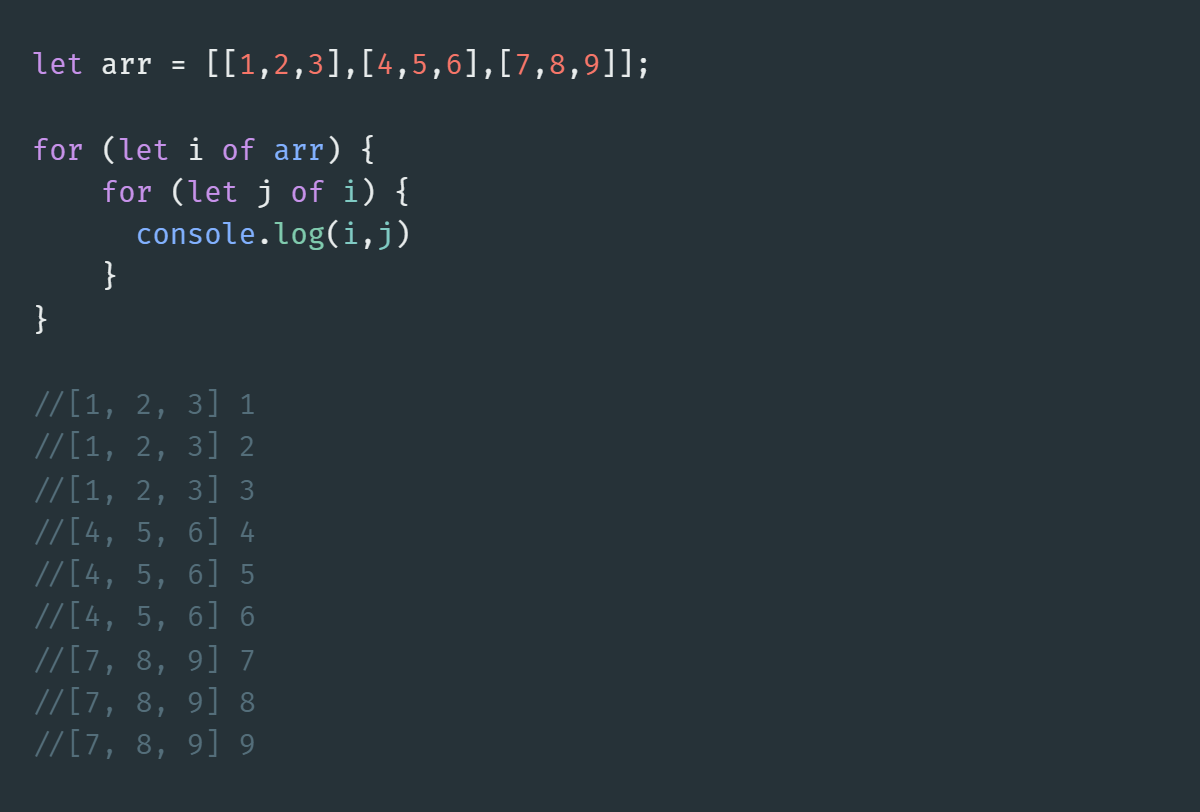
value값이 필요하다면 for of 문을 사용하면 된다. for of 문은 value값에 접근하여 순회한다.