출처 : https://ko.javascript.info/browser-environment
1. DOM (Document Object Model)
- DOM 은 HTML 문서의 내용을 트리형태로 구조화하여 웹페이지와 프로그래밍 언어를 연결시켜주는 역할을 한다. 즉, 웹페이지와 자바스크립트를 연결시켜주는 역할을 한다.
- 이때 각각의 요소와 속성, 콘텐츠를 표현하는 단위를 '노드(node)'라고 한다.
1.1 DOM 트리에 접근하기
document 객체를 통해 HTML 문서에 접근이 가능하다. document는 브라우저가 불러온 웹페이지를 나타내고, DOM트리의 진입점 역할을 한다. 이 중 CSS 선택자를 많이 사용한다.
1.1.1 실습1


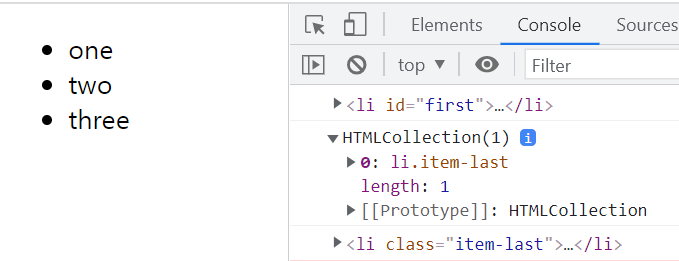
getElementById()는 해당 id를 가진 요소에 접근한다.getElementsByClassName는 해당 class를 가진 모든 요소에 접근한다.
-> 해당 class를 가진 모든 요소를 유사배열객체(arraylike자료형)에 저장한다.
-> 개별 요소에 접근하기 위해서는 [index]를 통해 접근한다.
1.1.2 실습2

1.2 DOM 제어 명령어
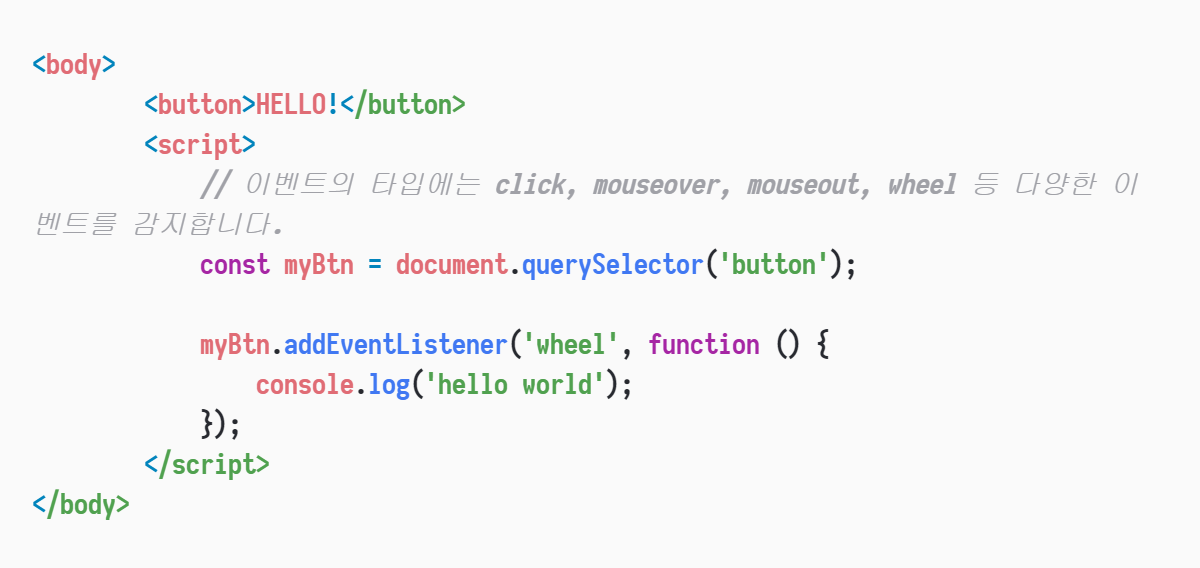
1.2.1 이벤트 삽입
target.addEventListener( type, listener )
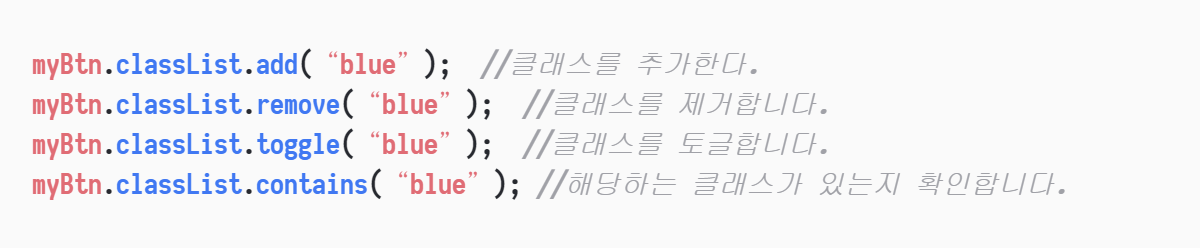
1.2.2 클래스 제어
DOM api를 통해 요소의 class 속성을 제어할 수 있다.
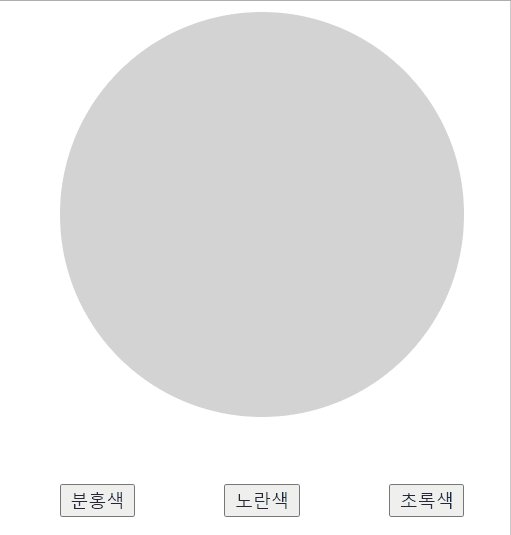
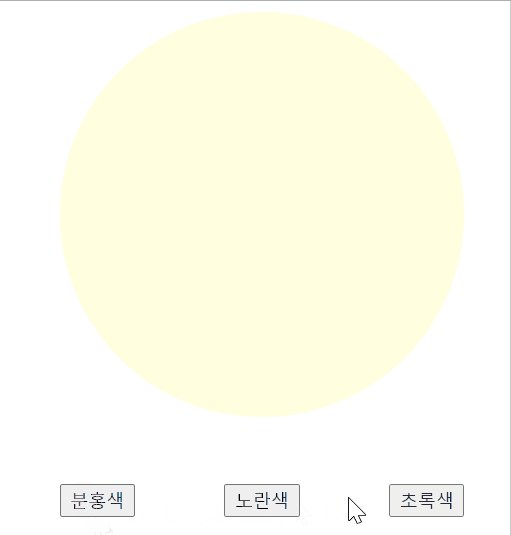
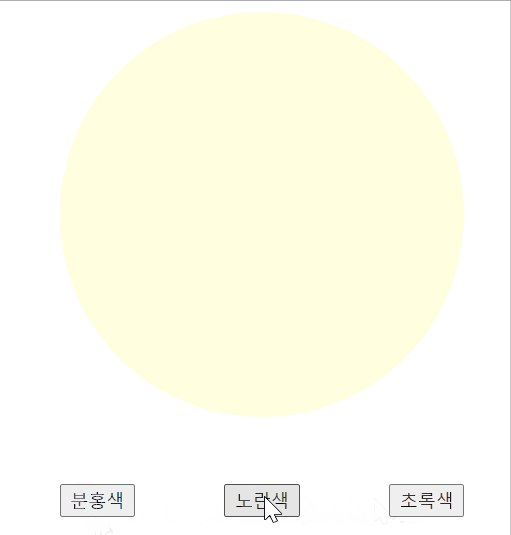
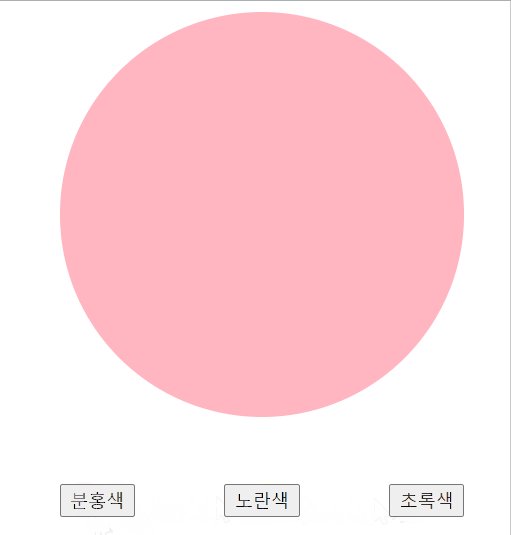
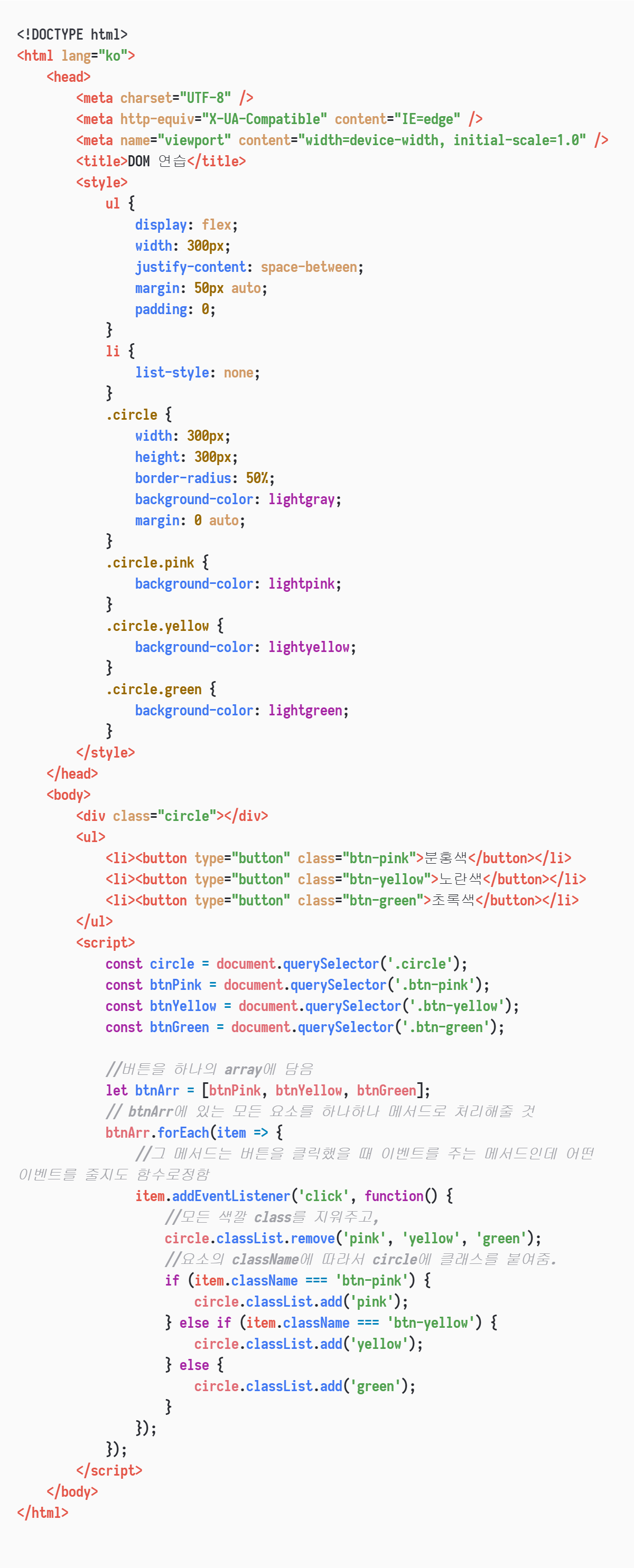
✨ 실습
클래스 제어를 통해, 이벤트를 삽입하는 실습을 하였다. 버튼을 클릭할 때마다 도형의 색깔이 달라진다.