숫자를 원하는 개수만큼 랜덤하게 뽑을 수 있는 코드를 만들었다. 그리고 그 코드를 활용해서 로또 번호를 뽑을 수 있는 코드를 짜보았다.
🌈 1. Math.random()
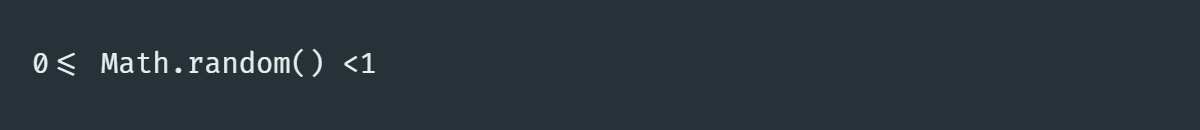
이용할 함수는 Math.ramdom() 내장함수이다. 이 함수는 0이상 1미만의 실수를 랜덤하게 반환한다.
반환되는 숫자의 범위를 조절하기 위해서는 간단한 연산을 함께 해주면 된다.
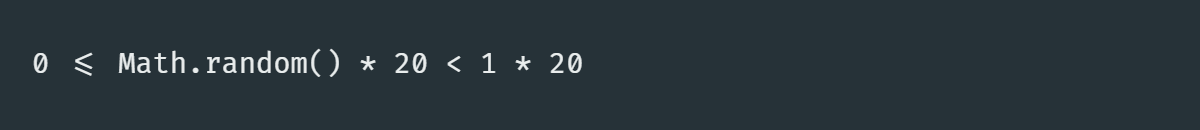
 Math.random()이 반환하는 숫자의 최댓값 범위를 수정해주고 싶다면, 값을 곱하여서 조절해주면 된다. 예를 들어, 최대 20미만의 숫자가 출력되길 원한다면, 20을 곱해주면 된다.
Math.random()이 반환하는 숫자의 최댓값 범위를 수정해주고 싶다면, 값을 곱하여서 조절해주면 된다. 예를 들어, 최대 20미만의 숫자가 출력되길 원한다면, 20을 곱해주면 된다.
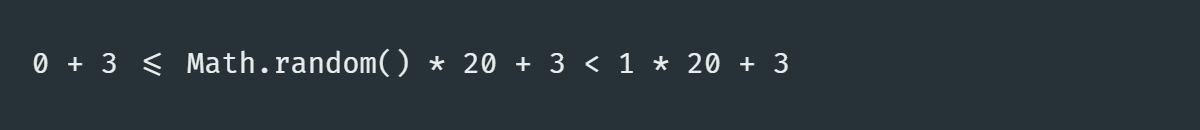
 최솟값 범위를 수정해주고 싶다면, 값을 더해주면 된다. 예를 들어 최소 3이상의 값이 출력되기를 원한다면 +3을 해주면 된다.
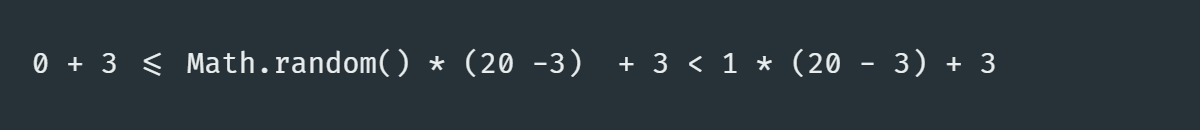
최솟값 범위를 수정해주고 싶다면, 값을 더해주면 된다. 예를 들어 최소 3이상의 값이 출력되기를 원한다면 +3을 해주면 된다.  그런데 3을 더해주면서 최댓값의 범위가 달라져버렸다. 우리가 애초에 원했던 20미만의 값을 얻기 위해서는 다시 3을 빼주어야 한다. 즉, 최솟값 범위를 위해 더해준 만큼, 최댓값을 위해서 곱해주는 값을 줄여주면 된다.
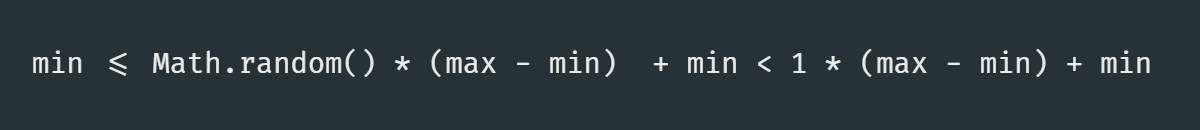
그런데 3을 더해주면서 최댓값의 범위가 달라져버렸다. 우리가 애초에 원했던 20미만의 값을 얻기 위해서는 다시 3을 빼주어야 한다. 즉, 최솟값 범위를 위해 더해준 만큼, 최댓값을 위해서 곱해주는 값을 줄여주면 된다.  이 식을 일반화 하여 쓰면 다음과 같다.
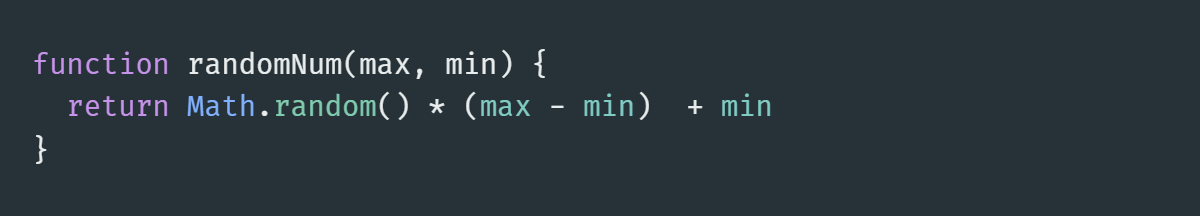
이 식을 일반화 하여 쓰면 다음과 같다.  위와 같은 식으로 우리는 특정한 범위 안에서의 랜덤한 숫자를 얻을 수 있다. 이를 이용해 다음과 같은 함수를 만들었다.
위와 같은 식으로 우리는 특정한 범위 안에서의 랜덤한 숫자를 얻을 수 있다. 이를 이용해 다음과 같은 함수를 만들었다.

💫 2. Math.floor()
그러나 우리는 만족할 수 없다. 우리는 로또 번호를 원하고 있고, 로또번호는 정수여야 하는데, 위의 식으로 뽑은 숫자들은 소숫점 아래에 너무나도 긴 수를 가지고 있기때문이다. 그래서 우리는 또다시 내장함수의 하나인 Math.floor()를 이용해, 숫자를 내림하여 정수로 만들어 줄 것이다.
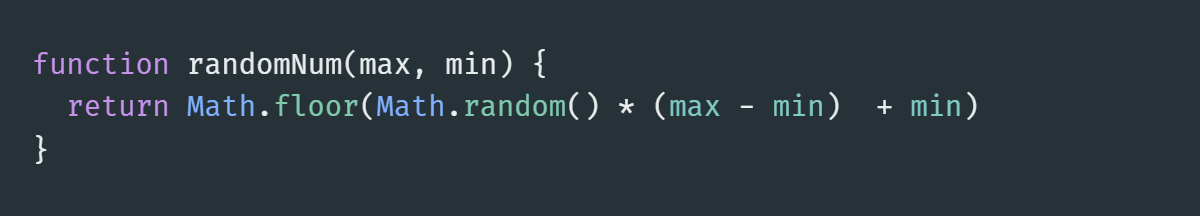
 이제 특정한 범위 안에서의 랜덤한 정수를 얻을 수 있는 함수까지 만들었다.
이제 특정한 범위 안에서의 랜덤한 정수를 얻을 수 있는 함수까지 만들었다.
🎊 3. 로또 번호 뽑기
로또 번호는 6개의 중복 없는 숫자의 배열이라고 할 수 있다.
6개 -> 반복문
중복 없는 -> 조건문/Set
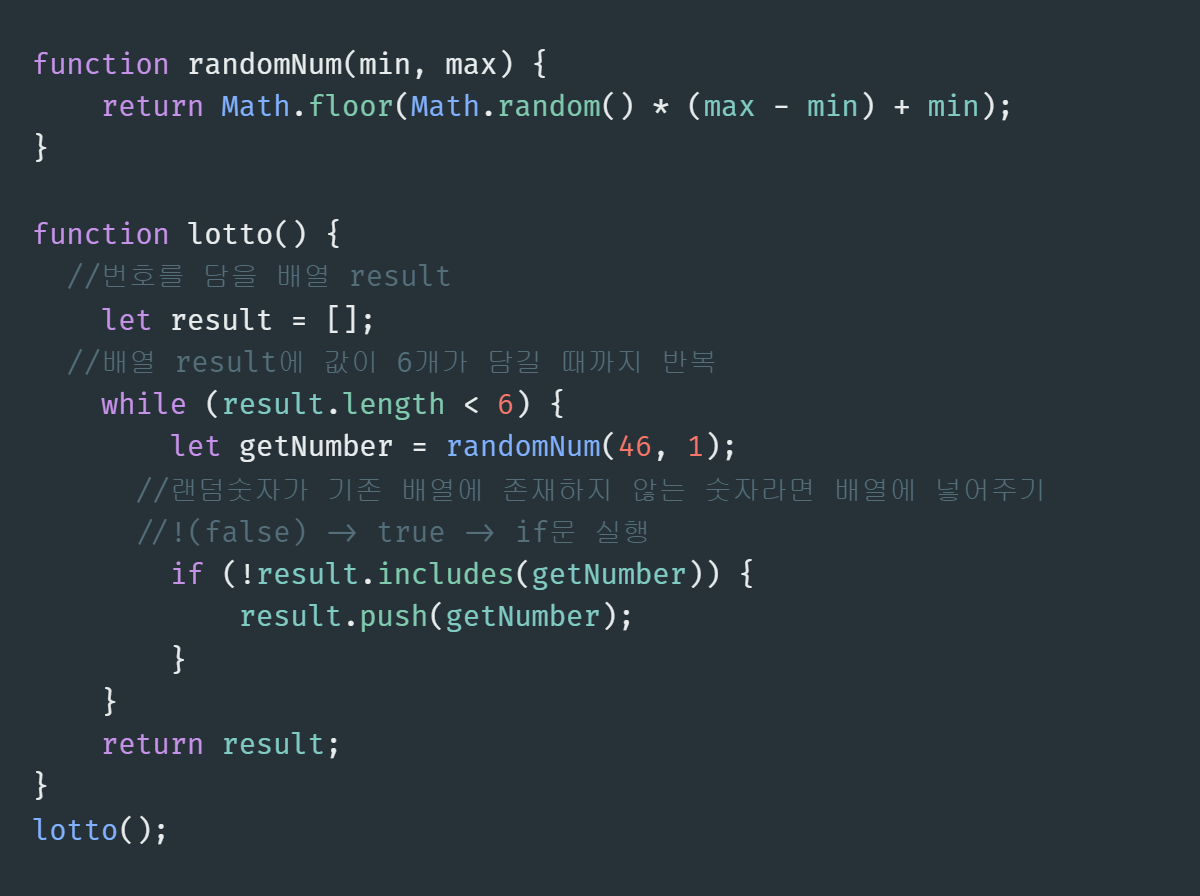
3.1 Array.includes() 이용
includes() 메서드는 배열이 특정 요소를 포함하고 있는지 판별하여 boolean 값을 반환한다. 그러나 includes()는 IE11에서도 지원이 안된다고 한다... 편하지만 크로스 브라우징을 생각하면 사용할 수 없는 문법...
그러나 includes()는 IE11에서도 지원이 안된다고 한다... 편하지만 크로스 브라우징을 생각하면 사용할 수 없는 문법...
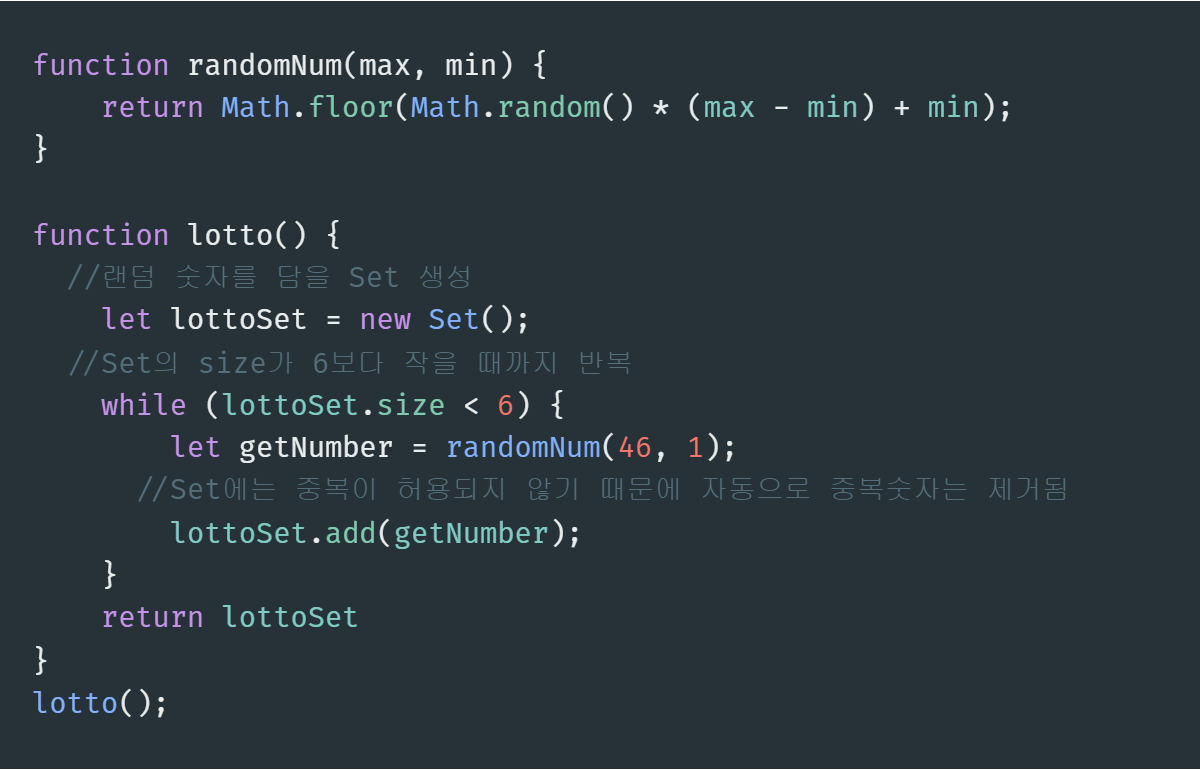
3.2 Set 이용
Set은 특성상 중복된 값을 허용하지 않기 때문에, array 대신 Set에 값을 담으면 조건문 없이 중복 없는 숫자를 얻을 수 있다.
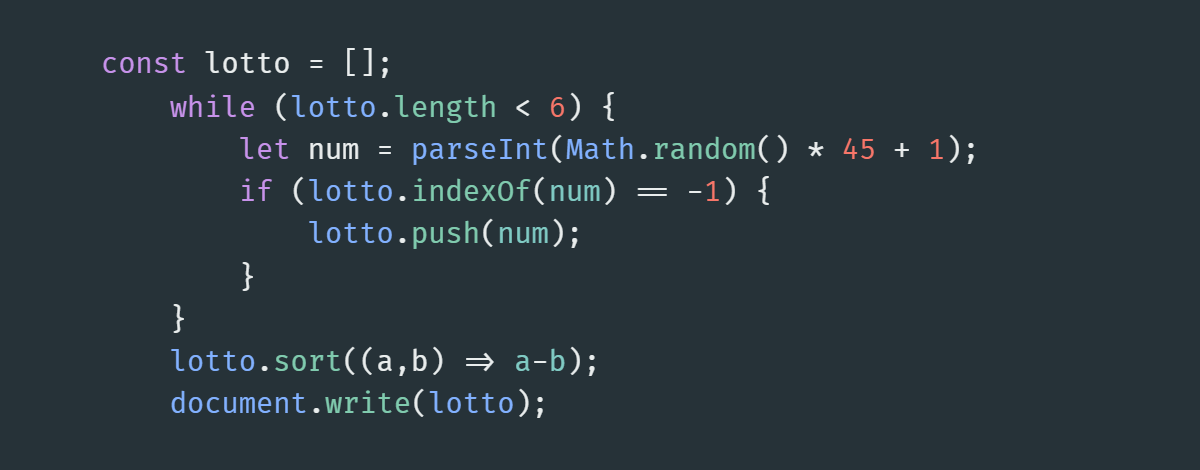
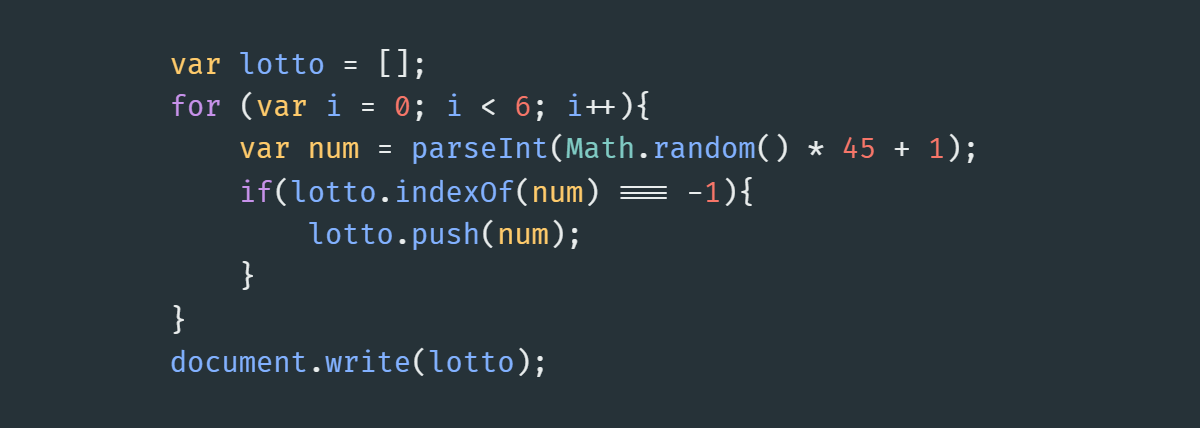
3.3 Array.indexOf() 이용
indexOf 메서드는 특정 요소가 위치한 첫 번째 인덱스를 반환하고, 배열 내에 존재하지 않는 경우 -1을 반환한다. 이를 이용해서, -1인 경우에만 push 해주었다.

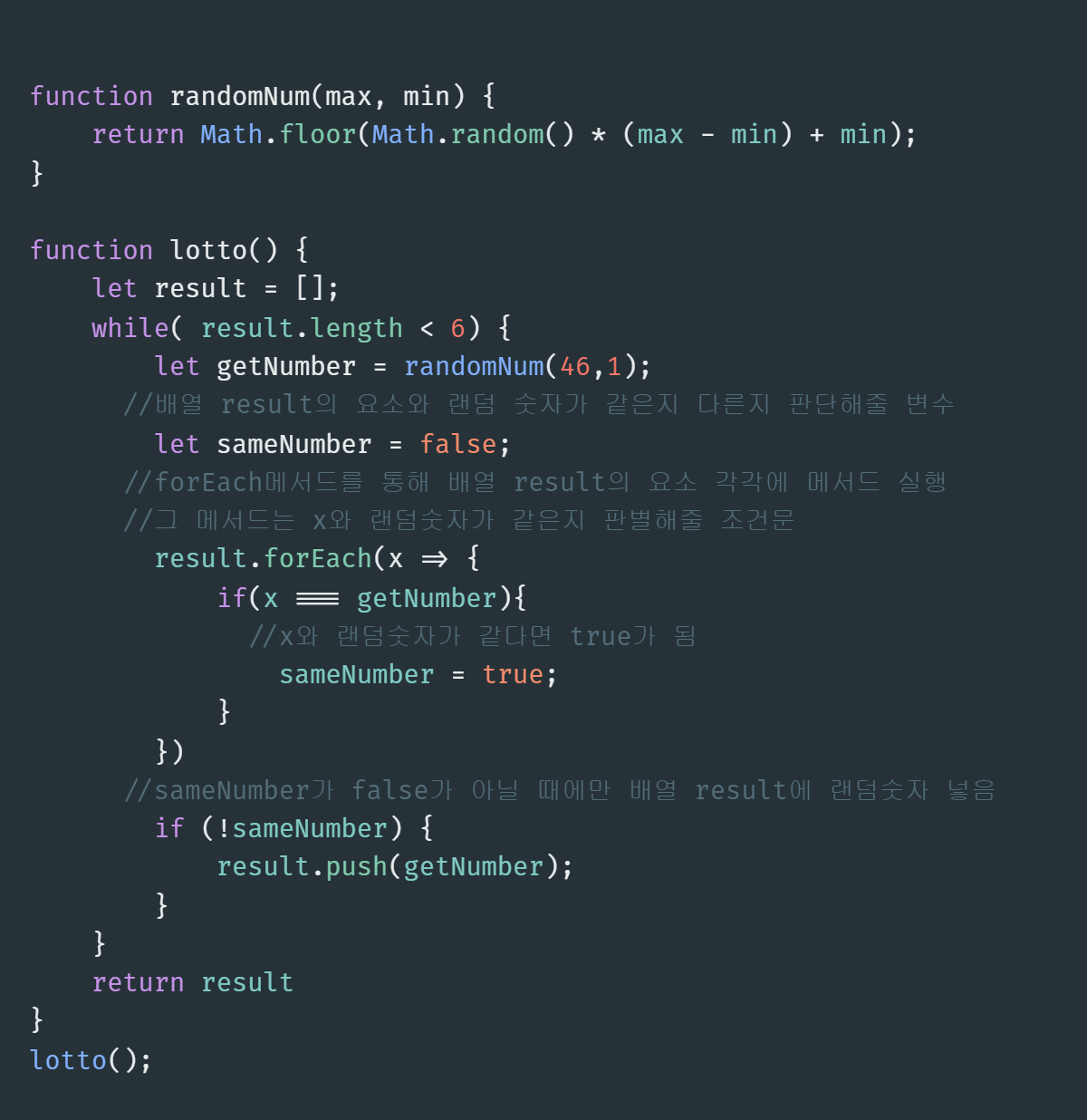
3.3 Array.forEach() 이용
forEach()는 배열의 요소 각각 마다 주어진 메서드를 실행하는 메서드이다. 이와 조건문을 이용해서 중복 숫자를 걸러내도록 만들었다.

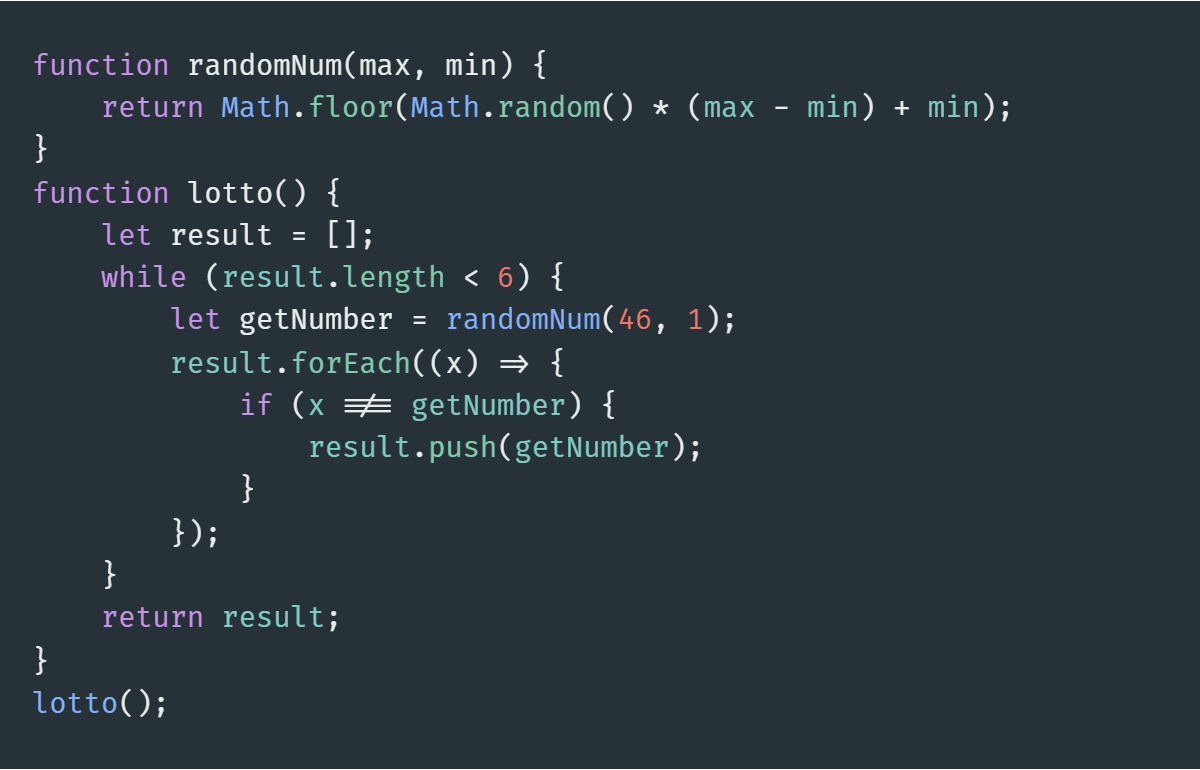
내가 가장 처음 작성한 코드는 아래와 같다. 그런데 작동하지 않는다. 함수 lotto()를 호출했을 때, 출력되는 값이 아무것도 없다. 위의 코드와 비교했을 때, forEach문 안에서 if문이 작동하는 방식만 다르기 때문에, 저 부분에 문제가 있을 거라 예상된다. forEach문은 return이 없기 때문에 배열 result 값이 블록 밖으로 나오지 못하는 건가 생각도 해봤지만, 밖에 있는 result를 안에서 변경해준 것인데도 안되는 건지 잘 모르겠다.. 아니면 다른 부분에 문제가 있을 수도 있다.



해결되면 알려주세요.... 😭