포트폴리오 4주 만에 준비하기👩🏻💻<두번째> 기능 정의하기

👩🏻💻 개발 범위와 일정 정하기
개발 아이템은 '크로스핏🏋🏻♂️ 용어 맞추기 웹 서비스'로 정했는데 이제 뭐해야하지? 막막하다. 그럴때는 최대한 손과 머리를 사용해서 종이에 그려본다. 어떤 페이지가 필요하고 페이지 간의 이동은 어떻게 되고 기능은 어떤 어떤 기능이 있는지 종이에 그리고 정리해보는 것이다.
보통 현업에서는 기획팀에서 기획자가 작성한 기획서를 보고 개발을 하게 되지만 포트폴리오 프로젝트의 경우 내가 기획자도 되야하고 개발자도 되야하고 테스터도 되야한다.
개발 전 순서
1. 종이와 펜을 가지고 페이지의 모양과 기능을 막 적고 정리하고 적고 정리를 반복해서 최종 정리한다.
2. 기능 명세서를 노션에 깔끔하게 작성한다.
3. UI 페이지 기획서를 whimsical이라는 와이어 프레임(페이지 기획서 작성 웹 사이트) 툴을 사용하여 깔끔하게 작성한다.
👨🏻💻 기능 명세서 작성하기
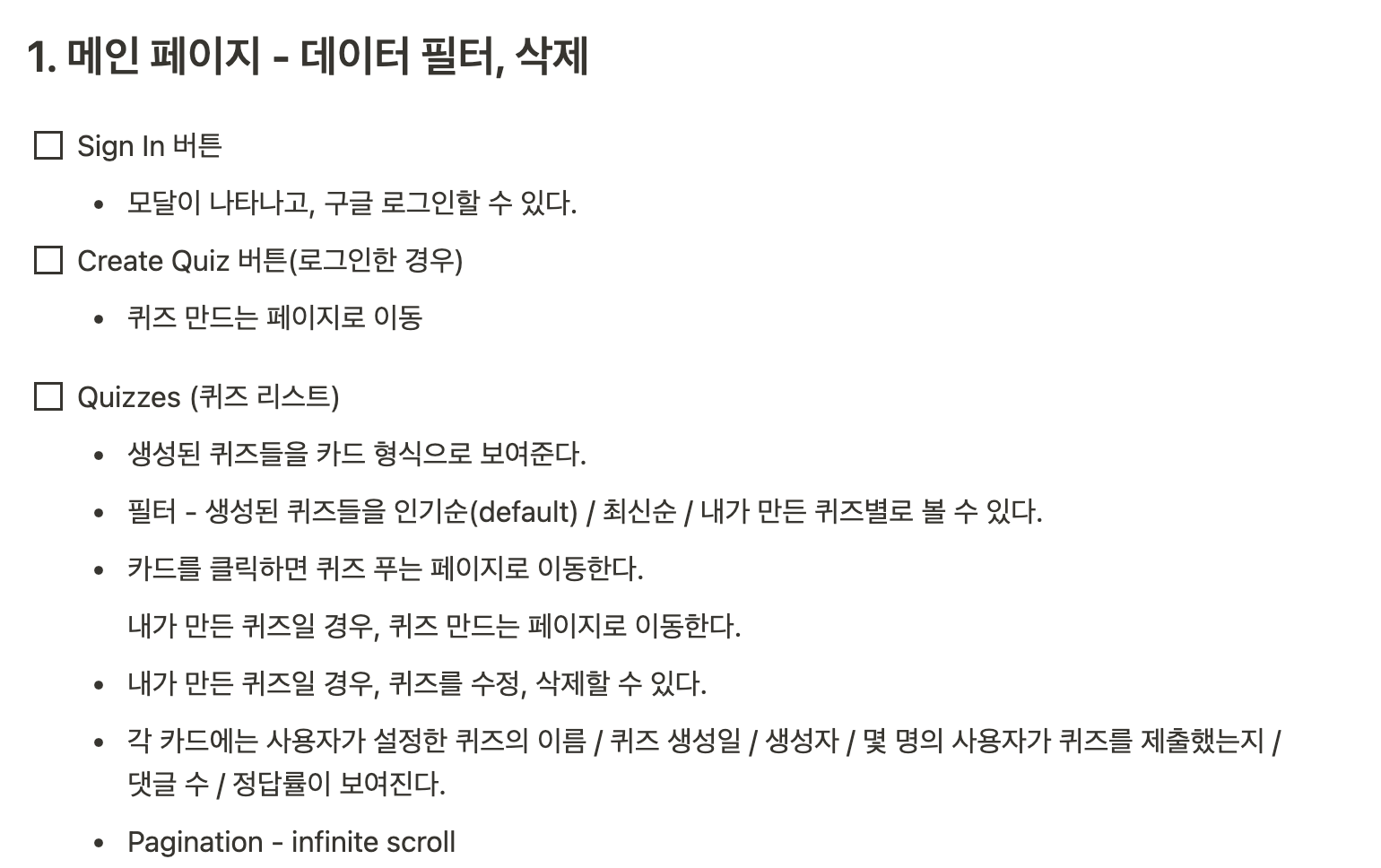
기능 명세서를 작성하는 방법은 종이와 펜에 정리한 내용을 바탕으로 페이지 별로 작성한다. 먼저 메인 페이지를 예로 들면 Sign In 버튼, Create Quiz 버튼(아래 그림 참고) 가 있다. 그러면 각 버튼(엘레먼트)들이 어떤 기능을 하고 어떤 이벤트를 발생시키는지 정리한다. 기능명세서를 작성하는 목적은 개발 전에 팀 개발자들이 같은 수준으로 이 프로젝트를 상세히 이해하여 개발을 효율적으로 하는 것에 있음을 명심해야한다. 그래서 명세서 작성 시에 팀 개발자 모두가 기능 명세서를 작성하는데 함께하고 토론을 통해 함께 완성해나가야한다.
기능 명세서 - 메인 페이지 (일부 발췌)

기능 명세서(원본)
👩🏻💻 UI 페이지 기획서 작성하기
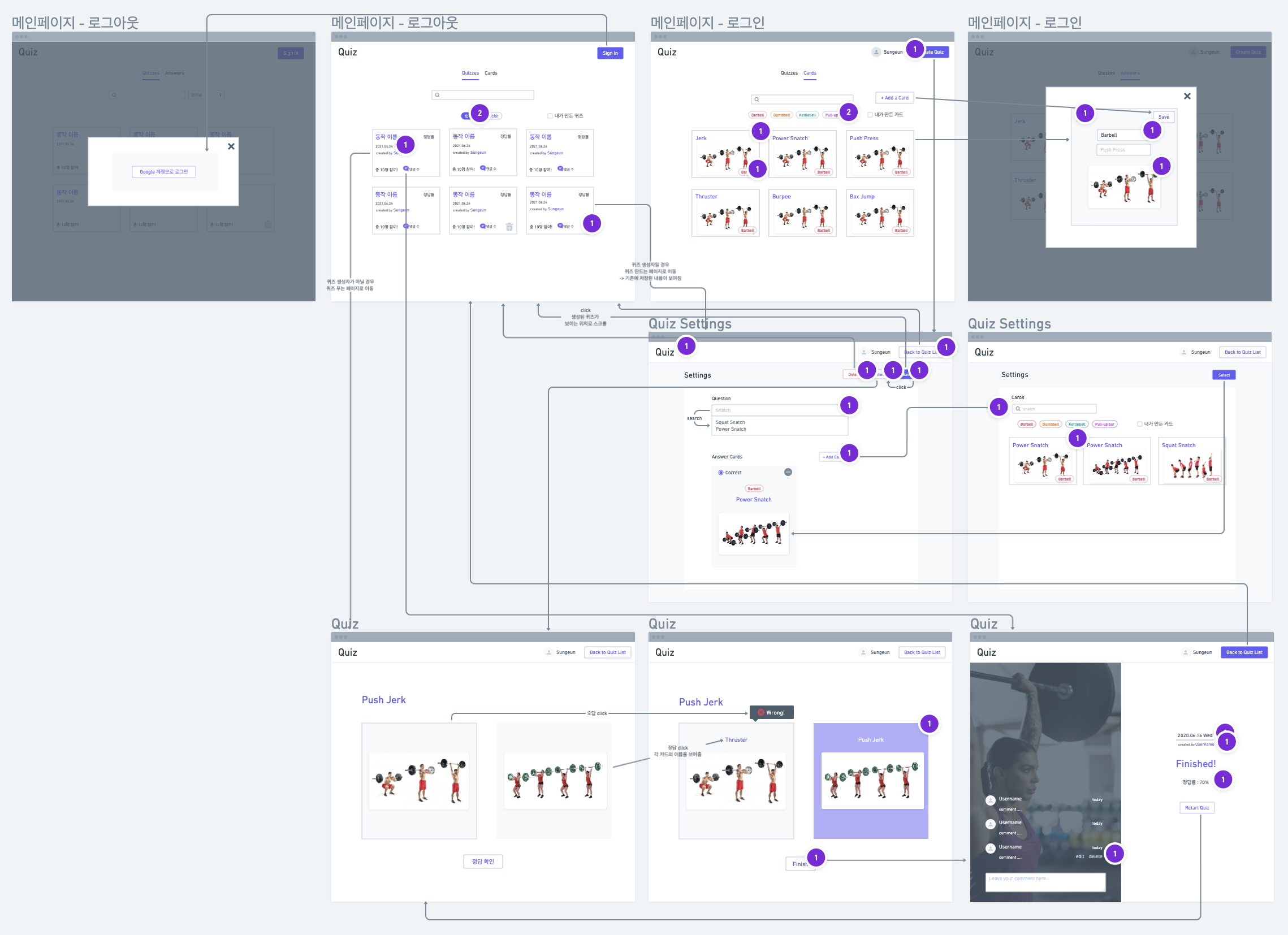
와이어프레임(Wireframe)은 화면 단위의 레이아웃을 설계하는 작업을 말하는데 UI 페이지 기획을 할 때 와이어프레임 툴을 사용하여 그려서 작업한다. UI 페이지 기획서를 작성하는 이유는 효율적인 커뮤니케이션 도구이기 때문인데, 비주얼적으로 보여지는 UI 기획서를 보면서 변경 안을 바로 바로 업데이트해나간다. UI 페이지 기획서를 만들어갈 때 팀 개발자 간의 질문과 대화가 오고가게 되는데 그 과정에서 완성도 높은 웹 서비스를 기획할 수 있다. 기획서를 함께 작성할 때 항상 느끼는 점은 '우리가 참 다르게 서비스를 이해하고 있었구나'라는 생각이 들 정도로 사람마다 참 이해하는 게 다르다는 점이다. 대화와 페이지 기획서 작성을 통해서 모든 팀 개발자가 서비스의 목적와 기능을 100%로 완벽히 이해하고 그럴때 개발 시 발생하는 시행착오를 줄이는 효율적인 개발이 가능하다.
UI 페이지 기획서(원본)
크로스핏 용어 맞추기 웹 서비스 - UI 페이지 기획서 명세서

다음 포스팅에는 이 웹사이트를 위한 백엔드 설계(DB 명세서, API 설계서)를 작성해나갈 계획이다.🤓 해당 UI 페이지 기획서 및 기능 명세서는 프론트엔드 개발자 성은의 초안 작성을 토대로 백엔드 승현 + PM 보연의 대화 및 질문 과정을 통해 함께 작성되었습니다.
