nginx에서 이미지 파일들과 javascript 번들 파일 캐싱하기
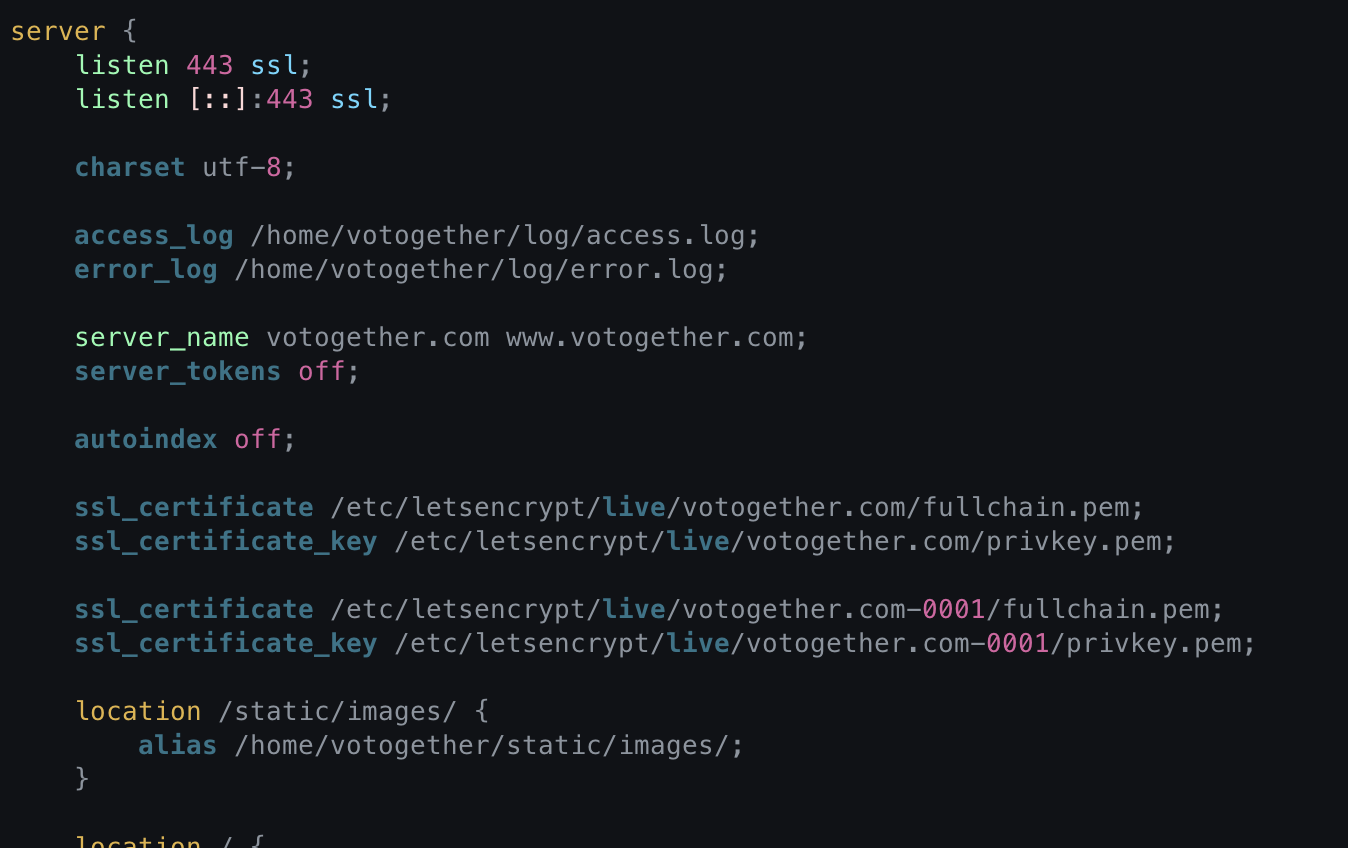
- nginx 설정에 들어갑니다

2.그리고 운영 서버에서 파일을 전달하는 위치에서 해당 코드를 작성해줍니다
html - no Cache
html은 캐싱하지 않습니다. 빌드 시 항상 이름이 똑같은데 안의 내용이 달라졌을 때 사용자에게 항상 최신의 데이터를 보여줘야 하기 때문입니다
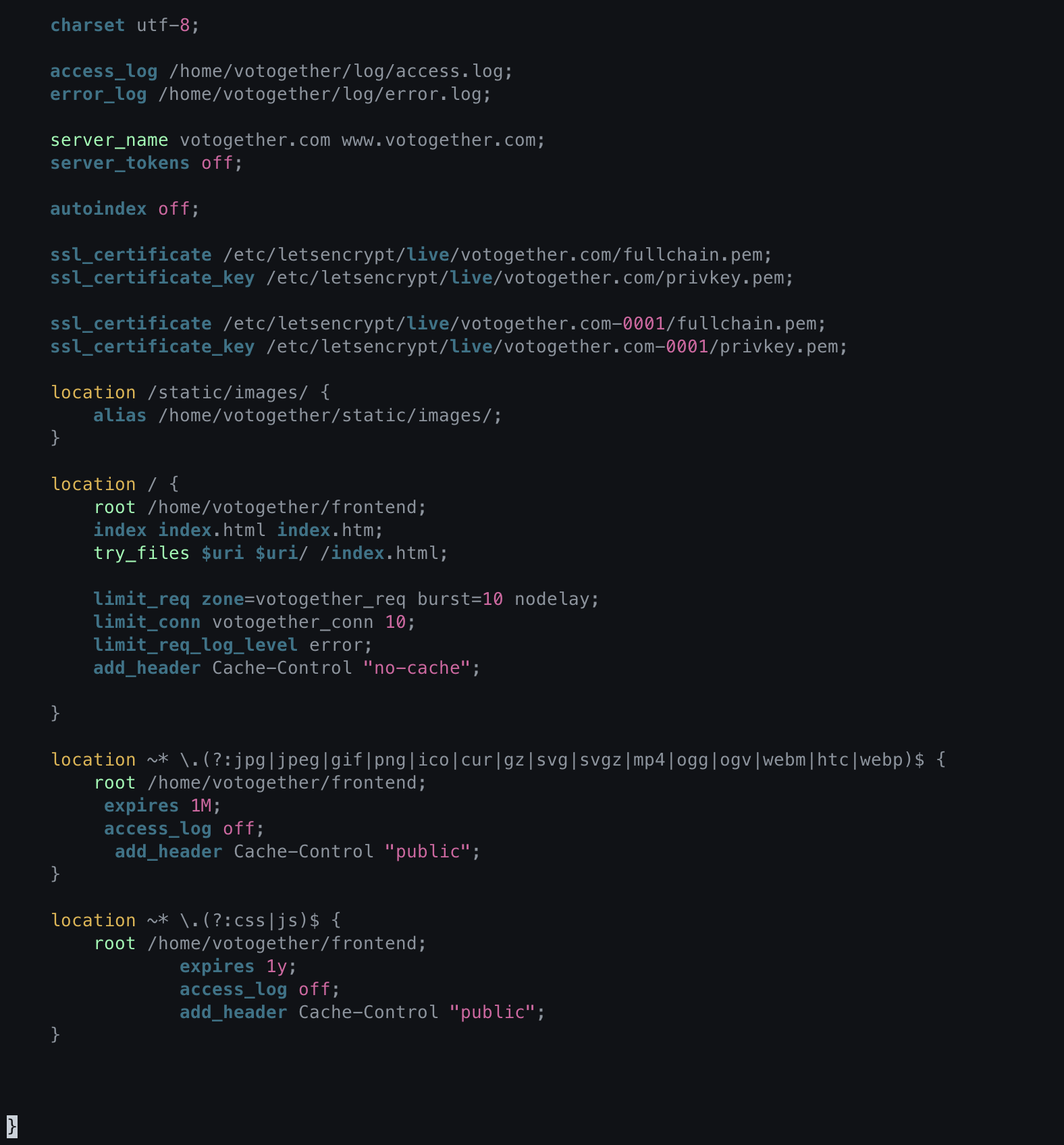
location / {
root /home/votogether/frontend;
index index.html index.htm;
try_files $uri $uri/ /index.html;
limit_req zone=votogether_req burst=10 nodelay;
limit_conn votogether_conn 10;
limit_req_log_level error;
add_header Cache-Control "no-cache"; // << 이 부분을 추가해주었습니다
}
assets - 이미지 종류 1달
이미지의 경우에 배포할 때 프로젝트에 포함되어 있는 정적 이미지를 에셋 폴더에 모아 두게 했는데요. 이미지 이름은 똑같고, 이미지 내용만 달라지는 경우가 생길 수 있다고 생각하여서 너무 길지도 짧지도 않은 1달로 책정하였습니다
location ~* \.(?:jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm|htc)$ {
root /home/votogether/frontend;
expires 1M;
access_log off;
add_header Cache-Control "public";
}js,css - 1년
자바스크립트와 css 파일의 경우 빌드할 때 파일이 바뀌었다면 파일의 이름이 항상 바뀌도록 웹팩에서 contenthash 설정을 했습니다. 따라서 js, css 파일은 1년으로 길게 캐싱하더라도 새롭게 배포되면 새로운 번들을 다운받아서 캐싱하기 때문에 길게 설정했습니다.
location ~* \.(?:css|js)$ {
root /home/votogether/frontend;
expires 1y;
access_log off;
add_header Cache-Control "public";
}- ngnix를 재실행해줍니다.
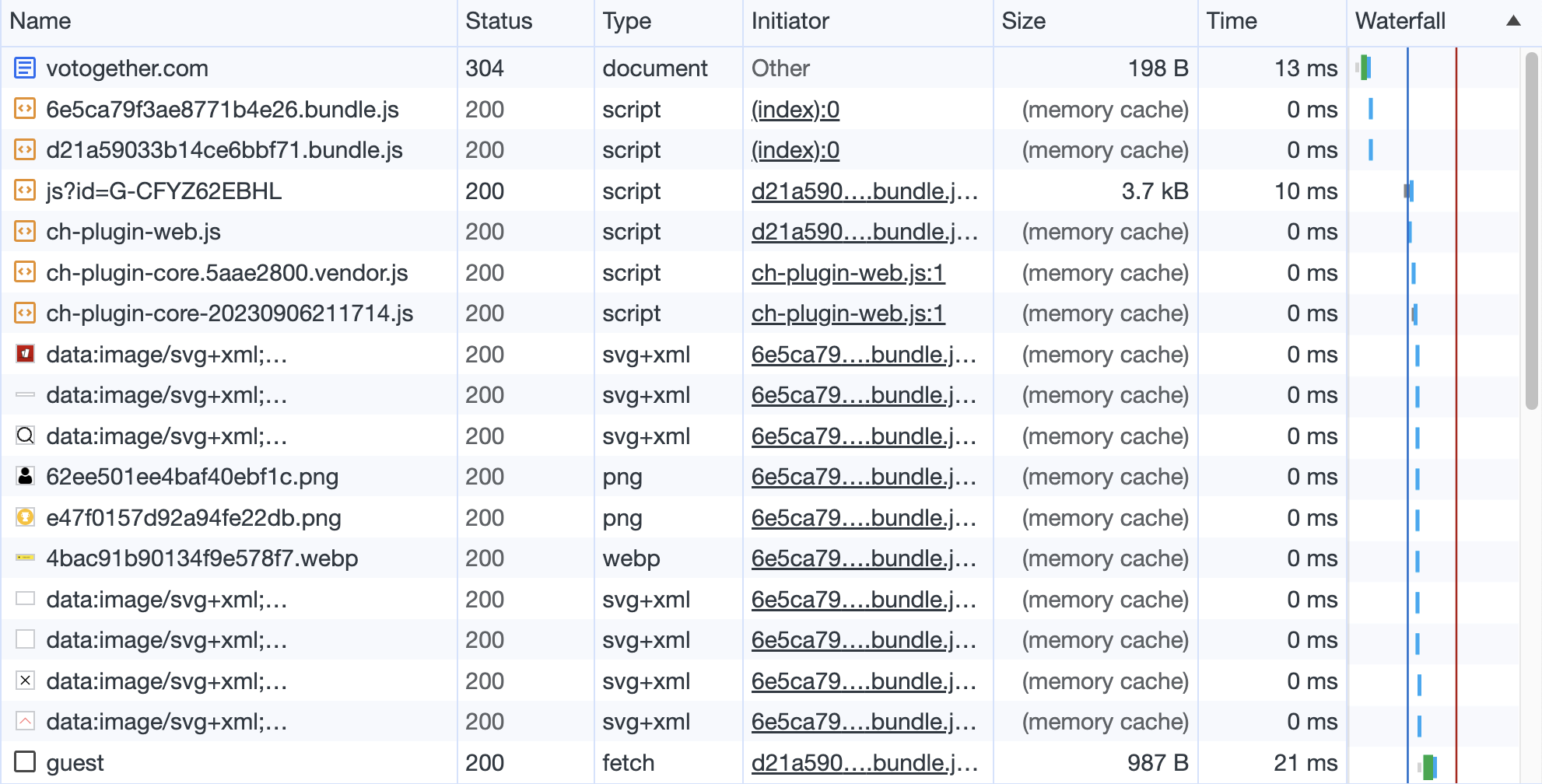
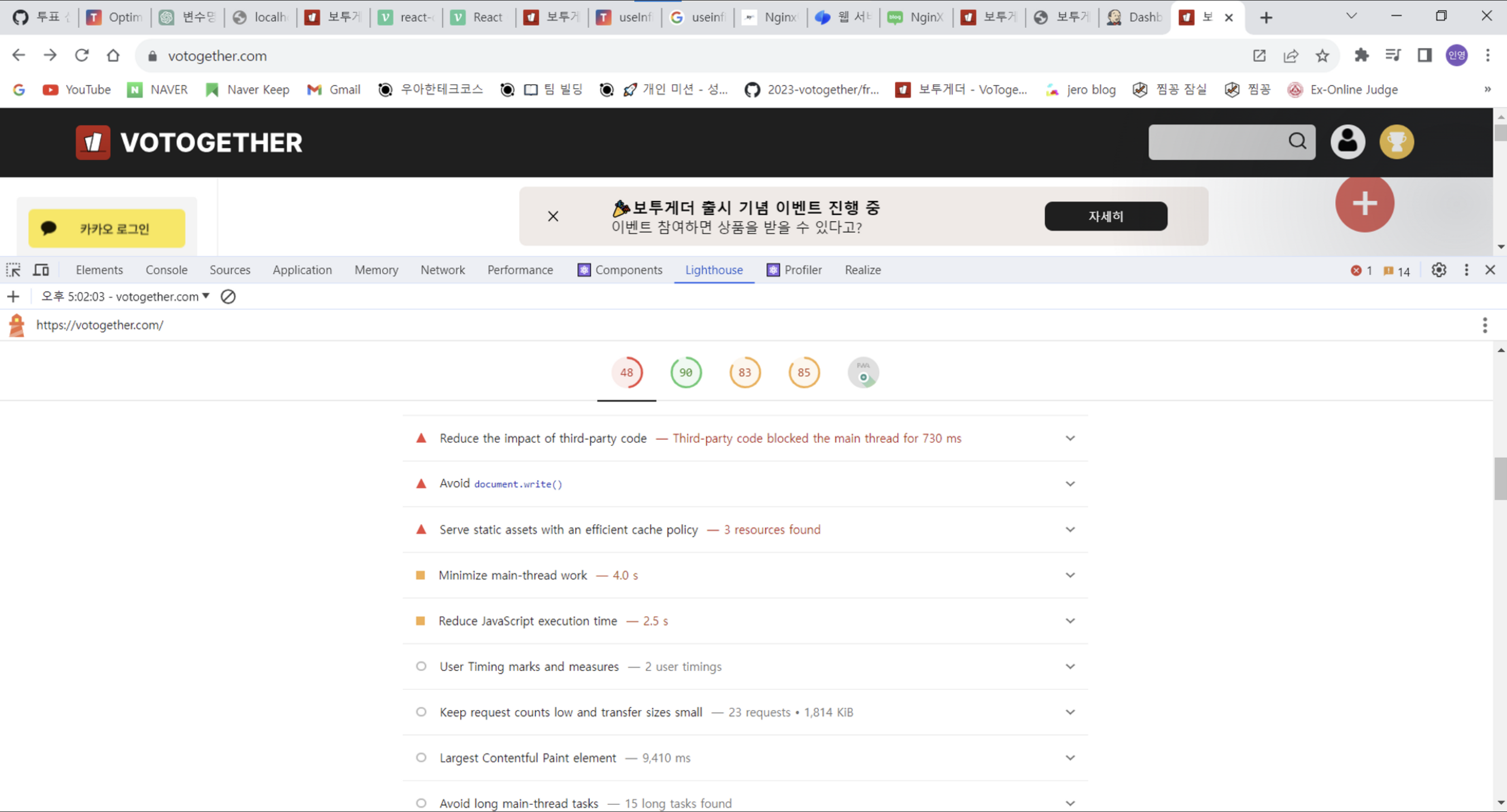
전부 적용한 사진

캐싱 적용하기 전

캐싱 적용한 이후

메모리 캐시를 하고 있다고 표시되는 모습