
오늘의 Goal
- Android crashlytics 를 적용해본다.
- Android crashlytics가 어떻게 사용되는지 알수 있다.
1. 개발자에게는 더없이 친숙한 이름 Error

항상 개발을 할때면 만나는 그녀석이 있습니다.
Error 라고 불리는 이녀석은 프로그램을 비정삭적인 동작을 일으키기도 하고, 때로는 프로그램을 종료시키기까지합니다.
이녀석을 최대한 줄이는것이 개발자의 목표라고 해도 과언이 아니죠.
 개발을 한다면 지겹게 볼 이녀석 NPE (Kotlin으로 오게되면서 많이 줄어들긴 했다만..)
개발을 한다면 지겹게 볼 이녀석 NPE (Kotlin으로 오게되면서 많이 줄어들긴 했다만..)
2. ERROR를 구원해줄 구원투수 Exception

Error를 줄이는 방법에는 어떤것들이 있을까요?
애초에 Error가 안나오도록 코드를 짜는것이 중요하지만, 인간이 개발을 하는것이기에 실수를 할수밖에 없습니다.
그렇기에 할수있는 방법은 try-catch를 통해 에러가 나올수있는부분을 Handling 하여, 대처 방안을 만드는 방법밖에 없습니다.
3. 😒😒 대처방안이야 언제든 만들수 있는데, 어디서 오류가 날지 어떻게 알아?

회사에 있었을때 일어났던 일입니다.
업무처리용 단말기 정부에 제공하고 있었는데, 업무용 어플에서 뒤로가기를 막아놓고, 꺼져도 재실행 하도록 코드를 짜놓았는데, 이상하게 네트워크 요금이 많이 나오는겁니다.
공무원 아지매들 대체 뭘하고 있는게야
알고봤더니 렉이 걸리는것을 이용해 앱을 종료시켜 유투브를 틀어놓고 보고있던 거였습니다.
개발자가 전부 막아놓아도 사용자는 정해진 프로세스대로 앱을 안쓴다는 좋은 경험이고, ERROR가 악용될 경우, 회사에 큰 손해를 끼칠수도 있다는 좋은 예시였습니다.
어떻게하면 사용자가 에러가 나온것을 알수 있을까요?
가장 손쉽고 널리 알려진 방법은 Handling하는 부분에서 해당 에러를 LOG로 쌓는 방법이였습니다.
개발자는 적혀진 LOG를 통해 어디에서 오류가 나는지 파악할 수 있었고, 해당 부분을 고치면 됐었습니다.
하지만 Handling 하는 부분에서 전부 처리를 해줘야하는 번거로움이 있었습니다.
두번째는 사용자에게 크래시 리포트를 부탁하는 방식입니다만... 다들아시죠? 귀찮으신거
4. 시대는 바야흐로 Crashlytics 시대

결국 제가 주저리 주저리 설명을 해왔던건 다 이것 때문입니다.
Firebase Crashlytics는 구글의 주요한 모바일앱 충돌 관리 솔루션이며, 충돌이슈가 일어날때를 포착하여 분석하고 관리할 수 있도록 돕습니다.
장점
- 무료이다.
- 사용하기 간편하다.(임플리멘테이션 하는것만으로 간단하게 사용할수 있습니다)
- Jira, Slack, 이메일을 통해 실시간 오류 보고가 가능하다.
적용 또한 무척이나 간단합니다.
설치 방법
- FireBase에 가입한뒤, 프로젝트를 등록한다.
(google-service.json이라던지, connect하는 부분은 Firebase 홈페이지나, Studio 내에서 Tools->Firebase->Crashlytics 를 통해 쉽게 적용할 수 있습니다.) - 아래의 주소를 들어가, 해당 주소에 따라 Firebase Crashlytics SDK를 적용해줍니다.
https://firebase.google.com/docs/crashlytics/get-started?platform=android
잠깐!
혹시나 Kotlin DSL을 적용했다면, platform에서 에러가 나서 당황 하셨을겁니다.
아래와 같이 입력해줍시다.implementation (platform("com.google.firebase:firebase-bom:29.1.0"))
- 첫 테스트를 위해 간단하게 오류를 내보도록합니다.
setContentView(R.layout.activity_main)
val crashButton = Button(this)
crashButton.text = "Test Crash"
crashButton.setOnClickListener {
throw RuntimeException("Test Crash") // Force a crash
}
addContentView(crashButton, ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT))
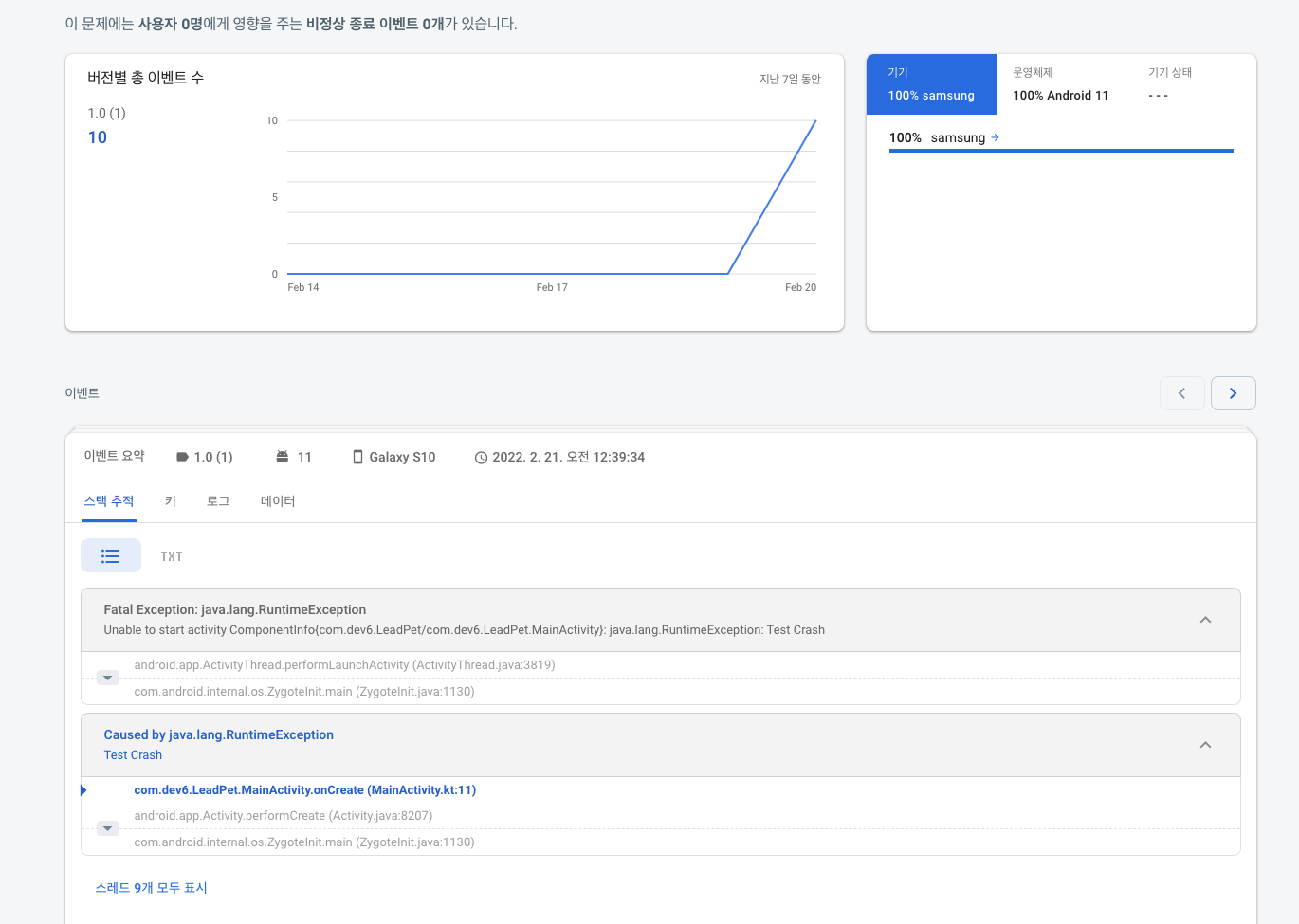
- Build를 한후, 크래쉬를 내고, Firebase Crashlytics로 들어가 줍니다.
- 이제 실행 결과를 봅시다.

저번에 질문중에 에러가 있으면 어떻게 대응할꺼냐는 말에 대답을 섣불리 하지 못했었는데,
Crashlytics를 사용하여 사전에 방지하지 못한 에러에 대응하겠다고 말할수 있을것 같습니다.
긴글 읽어 주셔서 감사합니다.


