DOM
개발을 하다보면 DOM이라는 단어를 한번 쯤 들어보았을 것이다.
매번, DOM이 무엇인지 찾아봐야겠다 생각했는데, 늦게나마 지금이라도 알아보고자 한다.
HTML 혹은 XML Document와 상호작용하고 표현하는 API.
MDN 사이트에 나와있는 설명이다. 그런데 아무리 읽어봐도 HTML과 XML Document와 상호작용하는 API라는 표현이 뭔가 생소하다.
이 생소한 표현을 조금 더 알아보고자 여러 정보를 수집하던 중 WHATWG 라는 사이트를 찾게 되었고, 이 사이트를 조금 찾다보니 DOM 에대한 글을 찾게 되었다.
WHATWG
→ DOM defines a platform-neutral model for events, aborting activities, and node trees.
DOM은 이벤트, 중단 활동 및 노드 트리에 대한 플랫폼 중립 모델을 정의합니다.
ps. papago
추측
이러한 글의 HTML 혹은 XML Document / 노드 트리에 대한 플랫폼 중립 모델 보고 한 가지 추측을 가지게 되었다.
→ DOM은 HTML같은 문서의 모델을 나타내는것인가?
이런 추측을 하게 되었고, HTML도 웹 표준이니 이 DOM도 W3C 에 정의가 되어있지 않을까 하는 생각에 찾아보았는데 역시 표준으로 지정이 되어있었다.
W3C - DOM
DOM(Document Object Model) → 문서용 프로그래밍 API / 추상 인터페이스
이제야 API라는 단어가 왜 붙어있는지 이해가 되었다.
우리가 흔히 서버와 통신 할 때 HTTP통신을 API를 만들어 통신했다.
이 원리를 보면, 서버에서의 값을 사용하기 위하여 API를 사용한것이다.
우리는 document를 다루기 위하여 알게모르게 API를 사용해 왔다.
객체 제어
객체를 제어하기 위하여 우리는 아래와같은 코드들을 사용한다.
document.getElementById()
document.getElementsByClassName()
document.querySelector()대표적으로 3가지만 가지고 왔는데, 이러한 것들도 DOM에서 제공을 하는 API를 이용한 것이다.
그런데, 이 DOM은 어떻게 생성이 되어서 우리가 사용할 수 있게 되는것일까?
DOM의 생성
XML이나 HTML은 트리형태로 구성이 된다는것을 우리는 감각적으로 알 수 있을것이다. 근데, 우리가 이렇게 작성하는 문서는 DOM Tree가 파싱하여 모델을 생성한다.
DOM은 Browser에서 로드되며, 이 때 Document의 태그 하나를 노드로 나타내어 트리형태로 표현하는 document 모델이다.
DOM tree
DOM은 tree형태로 구조화 되어있어 DOM tree 라고 불린다.
이 Tree를 간단하게 알아보자.
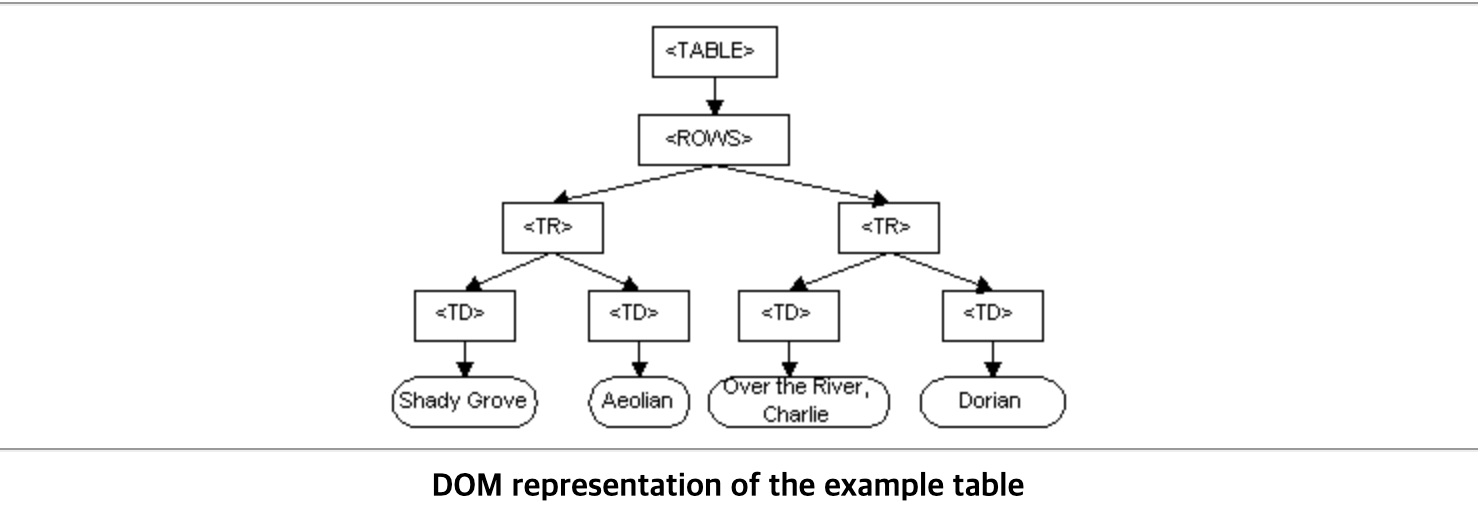
<table>
<rows>
<tr>
<td>Shady Grove</td>
<td>Aeolian</td>
</tr>
<tr>
<td>Over the River, Charlie</td>
<td>Dorian</td>
</tr>
</rows>
</table>이는 w3.org 에서 가져온 코드이다.

DOM tree는 이 테이블을 다음과 같이 나타낸다.
이렇듯, DOM은 HTML or XML의 Tag를 이용하여 Tree형태로 모델링된다.
정리
- DOM은 우리가 웹 사이트를 제작하며 가장 많이 사용되는 API이다.
- DOM은 Tree형태로 나타낸다.
- 이 DOM은 JavaScript를 이용해서 제어할 수 있다.
생각
어느 기술의 개념이나 정확히 정의하기 어렵다고 생각을 하지만, 만약 DOM을 정의해야한다면 나는 아래와 같이 정의를 하면 어떨까 싶다
HTML 문서를 Tree 형태의 Interface로 모델링하여 개발자가 쉽게 사용할 수 있도록 만든 추상적인 API.
Reference
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/Introduction
http://www.tcpschool.com/javascript/js_dom_concept
https://developer.mozilla.org/ko/docs/Glossary/DOM
https://dom.spec.whatwg.org/
https://github.com/whatwg/dom
https://www.w3.org/TR/WD-DOM/introduction.html
https://www.w3.org/DOM/DOMTR
https://poiemaweb.com/js-dom
https://ko.javascript.info/dom-nodes


설명 쫗아요!