우선, 웹 서버가 무엇인지 알고있는가?
그냥 웹을 띄워주는 서버?
반은 맞았다고 할 수 있다.
웹서버 / WAS
제대로 들어가기 전에 이 둘은 구분해서 사용하는것이 좋다
웹 서버란?
개요
우선, 우리가 브라우저에 접속할 때를 생각을 해보자.
브라우저를 통해 해당 서버로 접속하면 어떻게 되는가?
해당 사이트를 제작한 사람들이 만든 정적파일(Html, js, css등을 조합한 웹 페이지)이 보일것이다.
그렇다면 저 웹 페이지는 어떻게 보여지는가?
유저는 브라우저를 통해 해당 링크로 이동을 하게 되고, 해당 링크는 웹 서버를 가르키게 된다.
그 웹 서버는 80포트(웹 서버의 기본 포트가 80포트라 링크 뒤에 :80 같은 수가 붙지 않는다.)로 이동을 하면 정적인 파일들을 보여주라고 설정이 되어있어 정적인 파일들을 호스팅해준다.
그럼 정적인 웹 사이트를 보여주는것은 알겠다.

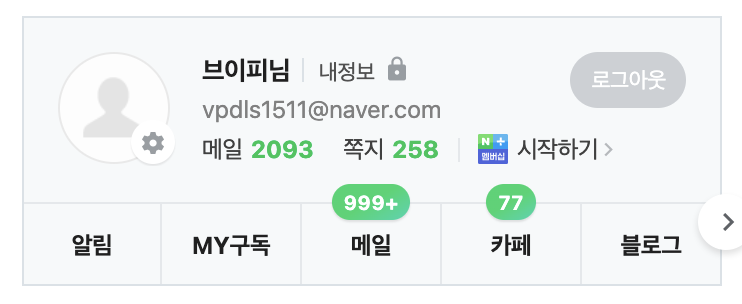
위 사진은 내가 네이버에 로그인을 하면 보여주는 한 컴포넌트인데 이는 지금 나의 정보에 맞춰서 보여주고 있다.
만약 10만명의 회원이 있다면 이런 컴포넌트가 10만개가 있을까?
정답은 그렇지 않다. 이다
“웹 서버는 정적인 파일를 보여주는것이 아닌가?”
반은 맞고, 반은 틀렸다.
여기서 정적 파일과 동적 파일의 개념이 필요하게 되는데 이는 뒤 WAS에서 다시 설명을 하도록 하겠다.
기능
웹 서버가 제공하는 중요한 기능은 클라이언트가 요청하는 HTML 문서 혹은 각종 리소스 전달 이다.
- 정적인 파일 전달 ( HTML, Js, Css 등 )
- 동적인 파일 전달 ( WAS )
WAS
위 네이버 회원정보 컴포넌트를 예시로 다시 이야기를 하자면,
해당 컴포넌트는 기본적으로 동적으로 변동이 되어야하는 [ 프로필 이미지, 닉네임, 이메일, 메일개수, 쪽지개수 등 ] 이런 항목들이 변수로 선언이 되어있다.
이 변수들은 WAS를 통해 동적으로 변화한다.
WAS가 무엇이냐?
WAS 는 Web Application Server의 약어이다.
HTTP 프로토콜을 통해 컴퓨터나 장치에 애플리케이션을 수행해주는 소프트웨어이며, 정적 콘텐츠와 동적 콘텐츠를 호스팅해준다.
또, 이들을 “웹 컨테이너” 혹은 “서블릿 컨테이너” 라고 불리기도 한다.
WAS 의 기능을 하는것은 무엇이냐?
흔히 우리가 알고있는 Tomcat이 있으며,
다른 예로는 JBoss, Jeus, Web Sphere 등이 있다.
WAS의 주요 기능
WAS는 아래와같은 주요 기능을 가지고있다.
- 프로그램 실행 환경과 DB접속기능 제공
- 여러 개의 트랜잭션(논리적인 작업 단위) 관리 기능
- 업무를 처리하는 비즈니스 로직 수행
그럼 웹서버를 쓰지않고 WAS 만 쓰면 되는거 아니야?
아니다, WAS 는 DB 접속이나 다양한 비즈니스 로직을 처리하는데에도 벅차다.
그리고 애초에 WAS의 존재 이유는 동적인 컨텐츠를 제공하기 위해서 존재하는 서버이기때문에 정적 컨텐츠까지 요청을 하게 되면 정적 데이터 처리로 인해 부하가 생기고, 동적 데이터의 처리가 지연되어 퍼포먼스가 떨어진다.
또, 보안 차원에서 WAS는 사용자들에게 공개되어지지 않는것이 좋다.
왜냐하면, WAS는 위에 말했듯 DB접속을 하게되는데 WAS가 공개되면 DB의 접속정보가 노출이 되기 때문에 보안에 문제가 생기기 때문이다.
그렇기때문에 정적인 파일을 호스팅할때는 웹서버에서 해주는게 좋다.
이렇듯, WebServer와 WAS는 서로 구분되어 사용을 해야한다.
웹서버와 WAS의 동작 과정
Client에서 WebServer로 요청을 한다고 가정 해 보자
”나 회원정보가 필요하니까 [GET /auth] 로 요청보낼게!”
WebServer는 이를 받고, WAS로 다시 전달해준다.
이 후 WAS에서는 이 [GET /auth] 매핑되는 컨트롤러를 찾아 Requset와 Response 객체를 보내준다.
컨트롤러는 DB에 접속하여 회원정보에 필요한 정보를 가져오고, 이를 정리하여 Response객체에 담는다.
Reponse 객체에 담긴 값을 WAS 에 전달하고, WAS는 또 Client에게 전달을 해준다.
Client → WebServer → WAS → DB : Requsest
DB → WAS → WebServer → Client : Response