Scaffold(
appBar: AppBar(
title: const Text('Layout Constraint'),
backgroundColor: Colors.red,
),
body: Column(children: [
Column(children: [Expanded(child: Container())]),
]),
);위 코드를 실행하면 다음과 같은 오류가 난다.
RenderFlex children have non-zero flex but incoming height constraints are unbounded.
오류를 해결하려면 내부 Column을 Expanded이나 Flexible로 감싸주면 된다.
왜 이런 에러가 나는지 궁금해서 찾아보다가 글까지 쓰게됐다.
에러 원인
쉽게 설명하면
Row는 무한한 너비만큼 Column은 무한한 높이만큼 자식을 구성할 수 있다.
그런데 위 코드는 내부 Column 에 Expanded가 있다.
Expanded 위젯은 부모의 공간만큼 공간을 차지한다.
따라서, Expanded는 무한한 높이 제약 조건을 가진 내부 Column에서 무한하게 확장할 수 있기에 에러가 나타난다.
좀 더 자세하게
Row와 Column은 다음과 같은 제약 조건으로 자식을 구성한다.
Row→ 부모만큼의 높이, 무한한 너비Column→ 부모만큼의 너비, 무한한 높이Row,Column의 부모가 한정된 제약 조건을 가지면 그 조건을 그대로 따른다.
Row는 너비에서, Column은 높이에서 한정되지 않은 제약 조건을 가졌다고 보면 된다.
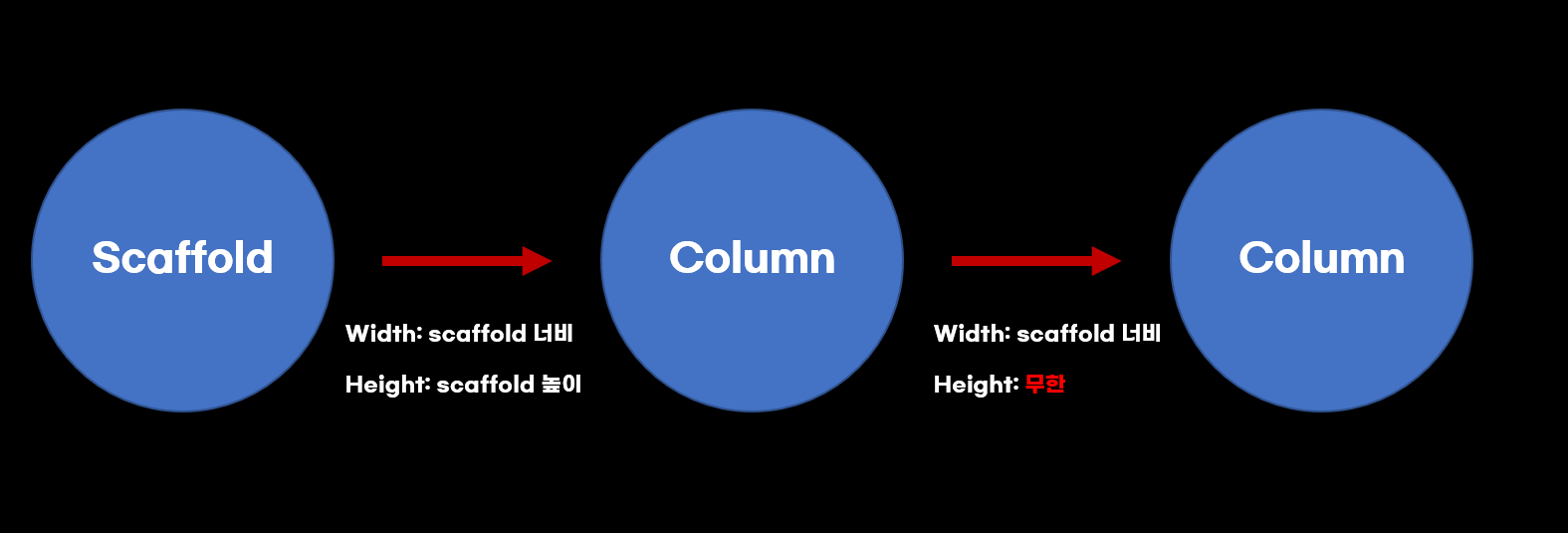
따라서, 외부 Column은 Scaffold의 한정된 너비와 무한대 높이 제약 조건을 가지고
내부 Column은 외부 Column 의 제약 조건에 따라 무한대의 높이를 차지한다.
그림으로 표현하면 다음과 같다.

Expanded는 부모의 너비와 높이를 확인해 차지할 수 있는 공간만큼 확장된다.
그런데 부모인 내부 Column의 제약 조건 높이가 무한이기 때문에 무한히 높게 확장시키게 된다.
한정된 메모리에서 무한한 높이만큼 렌더링할 순 없기에 오류가 발생하는 것이다.
해결법
위에서 언급했듯이 내부 Column을 Expanded나 Flexible로 감싸주면 된다.
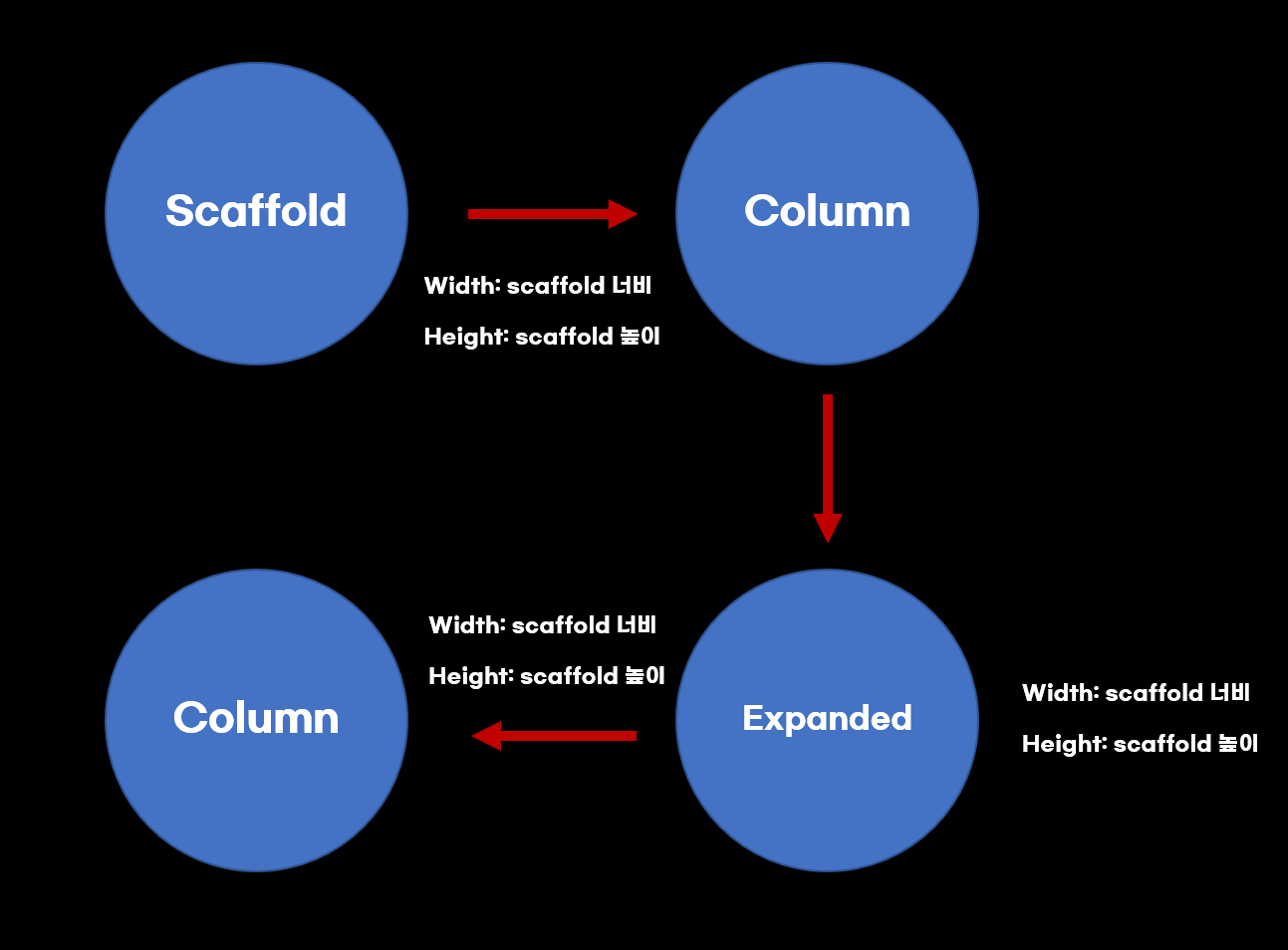
그러면 Expanded는 외부 Column의 높이(Scaffold 높이)만큼 자식을 확장한다.
내부 Column 의 높이는 부모인 Expanded의 제약 조건에 따라 Scaffold 너비와 높이만큼 자식을 구성해주게 된다.
그림으로 표현하면 다음과 같다.