개요
Vitest는 Vite 환경에서의 테스트 프레임워크이다.
Vitest는 ES 모듈로 JS 파일을 연결하기 때문에 빠르게 빌드된다.
Vitest로 테스트하는 방법과 사용하면 좋은 패키지를 알아보자.
Basic test
export default function add(...args) {
return args.reduce((a, b) => a + b, 0)
}배열에 들어있는 숫자의 합을 반환하는 함수에 대해 테스트 코드를 다음과 같이 작성할 수 있다.
//add.test.js
import { describe, it, expect } from 'vitest'
import add from '../add'
describe('더하기 테스트', () => {
test('두 개 숫자 더하기 테스트', () => {
expect(add(1, 2)).toBe(3)
}),
test('아무 것도 더하지 않는 테스트', () => {
expect(add()).toBe(0)
})
})기본적인 메서드를 알아보자.
describe→ Test suite를 실행하는 메서드이다. Test suite란 같은 분류에 속한 테스트를 모아놓은 것이다.test→ 단위 테스트를 실행하는 메서드이다.expect→ 자바의assertThat와 같은 역할을 한다. 파라미터로 받은 메서드를 실행시키면 반환값이toBe의 값과 같은지 비교하는 메서드이다.toEqual이란 것도 있는데 둘의 차이는toBe→===연산자처럼 값과 타입을 비교한다. 배열같은 참조형의 경우 주소가 같아야 동일하다.toEqual→ 단순히 값만 비교
describe('Array comparison', () => {
const value1 = 3
const value2 = 3
const arr1 = [1, 2, 3]
const arr2 = [1, 2, 3]
test('array equals', () => {
// 전부 True
expect(value1).toBe(value2)
expect(value1).toEqual(value2)
expect(arr1).not.toBe(arr2)
expect(arr1).toEqual(arr2)
})
})❓실행 방법
vitest를 입력하면 된다.
🍯Tip
특정 이름을 가진 파일만 실행하고 싶다면vitest <특정 이름>을 입력해주면 된다.
예를 들어, add라는 단어가 있는 모든 테스트 파일을 실행하고 싶다면 vitest add라고 해주면 된다.

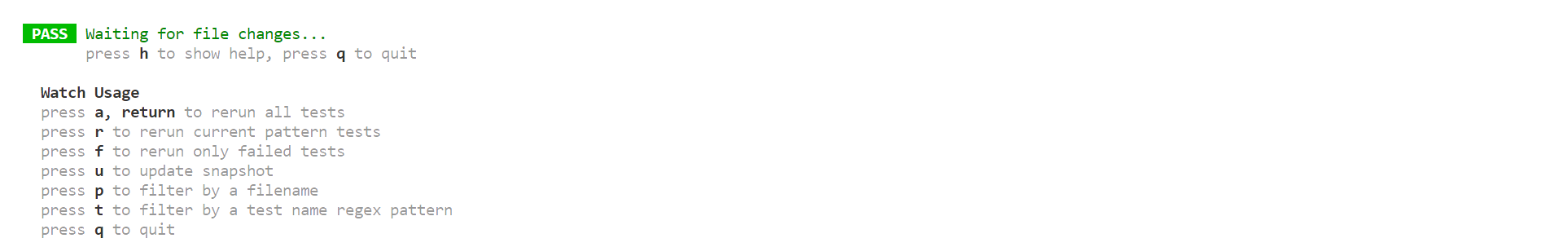
Vitest는 핫 리로드를 지원한다.
테스트 코드를 수정할때마다 테스트를 재실행한다.
위의 사진에서 볼수 있듯이 좋은 옵션들도 있다.
🍯Tip
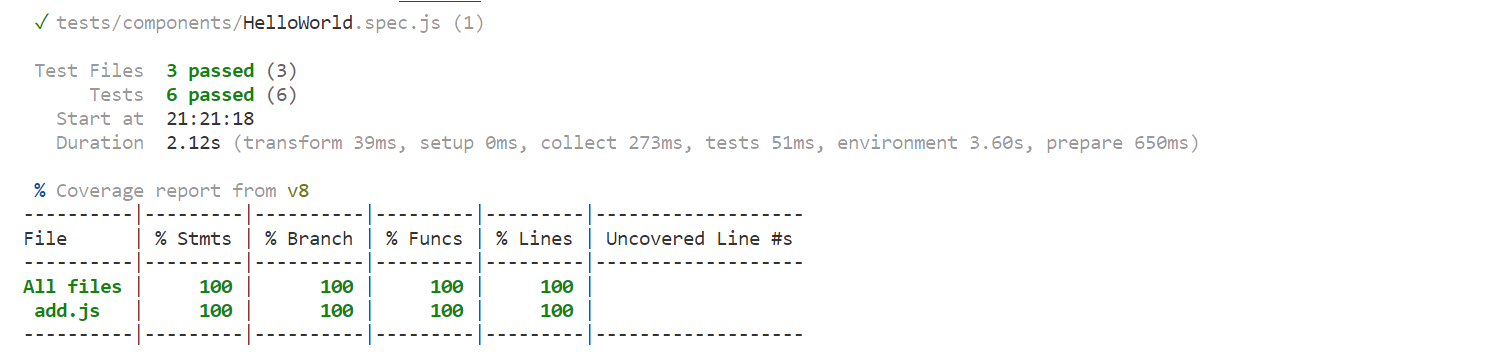
vitest --coverage를 입력하면 테스트 커버리지 테이블을 작성해준다.
(단, 사용하려면 v8이라는 의존 패키지를 추가하게 된다.)
테스트 커버리지는 간단히 말해 테스트를 수행한 범위를 의미한다.
테스트하고 싶은 기능에 대해 명령문, 조건문 별로 얼만큼 그 기능을 테스트 해봤는지의 수치이다.

테스트 파일에서 사용한 import 파일을 기준으로 커버리지를 보여준다.
🛠️Config
Vitest는 기본적으로 .test.js .spec.js파일만 테스트한다.
vitest.config.js에서 작성하는 defineConfig의 프로퍼티 중 몇 가지를 알아보자.
// vitest.config.js 예시
// vite.config.js(viteConfig)와 함께 config로 설정된다.
export default mergeConfig(
viteConfig,
defineConfig({
// define: {
// import.meta.vitest: 'undefined',
// },
test: {
coverage: { reporter: ['html', 'text'] },
includeSource: ['src/**/*.js'],
environment: 'jsdom',
exclude: [...configDefaults.exclude, 'e2e/*'],
root: fileURLToPath(new URL('./', import.meta.url)),
transformMode: {
web: [/\.[jt]sx$/]
}
}
})
)include
기본 형식 이외의 파일들을 실행할수 있도록 하는 옵션이다.
예를 들어, include: ['tests/**/*.js'] 로 설정하면 tests 폴더의 하위 폴더에 속한 모든 js파일들도 추가적으로 테스트한다.
includeSource와 in-source testing
위와 동일하지만 import.meta.vitest와 함께 쓸때 사용한다.
import.meta.vitest는 구현 코드 파일에 테스트 코드를 작성해서 테스트가 동작될수 있게 해준다.
이것을 in-source testing이라고한다.
export default function add(...args) {
return args.reduce((a, b) => a + b, 0)
}
if (import.meta.vitest) {
const { describe, test, expect } = import.meta.vitest
describe('add', () => {
test('adds two numbers', () => {
expect(add(1, 2)).toBe(3)
}),
test('adds nothing', () => {
console.log('Inline test suite')
expect(add()).toBe(0)
})
})
}이런 식으로 if(import.meta.vitest)문 내부에 테스트 코드를 작성하면 구현 코드에 테스트를 함께 묶어 관리할 수 있다.
그런데, 구현 코드 파일은 .test.js 같은 형식이 아니니까 includeSource에서 설정을 해주어야한다.
예를 들어, includeSource: ['src/**/*.js'] 로 설정하면 src 폴더의 하위 폴더의 모든 js파일에 대해 import.meta.vitest 조건문의 테스트 코드들 테스트한다.
이렇게 in-source testing 방식으로 테스트 코드를 관리하면 export하지 않고도 기능을 테스트할 수 있다.
이때, 빌드하면 테스트 코드가 같이 번들링되는데 이를 막으려면 vitest.config.js에
define: {'import.meta.vitest': 'undefined',} 프로퍼티를 추가해주면 된다.
coverage
커버리지를 커스텀할수 있다.
include→ 커버리지에 포함하고 싶은 파일의 형식을 작성할 수 있다.reporter→ 콘솔 텍스트 이외에도 html, json 등으로 커버리지를 열람할 수 있다.
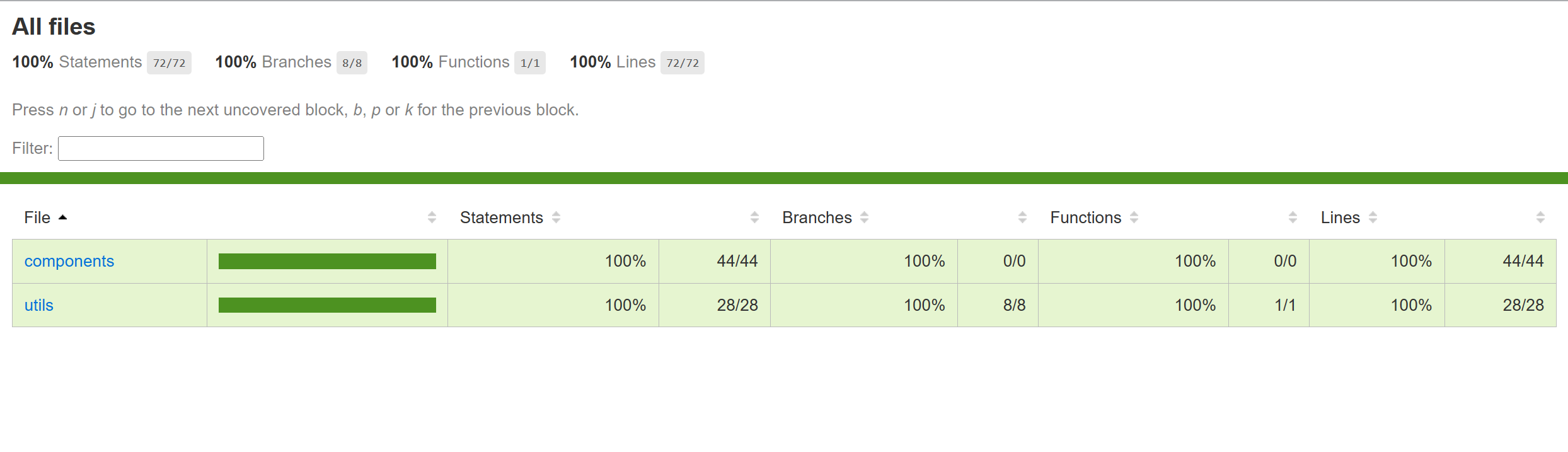
예를 들어, html을 추가하고 테스트를하면 coverage라는 폴더가 새로 생성되면서 index.html을 통해 테스트 결과를 확인할 수 있다.

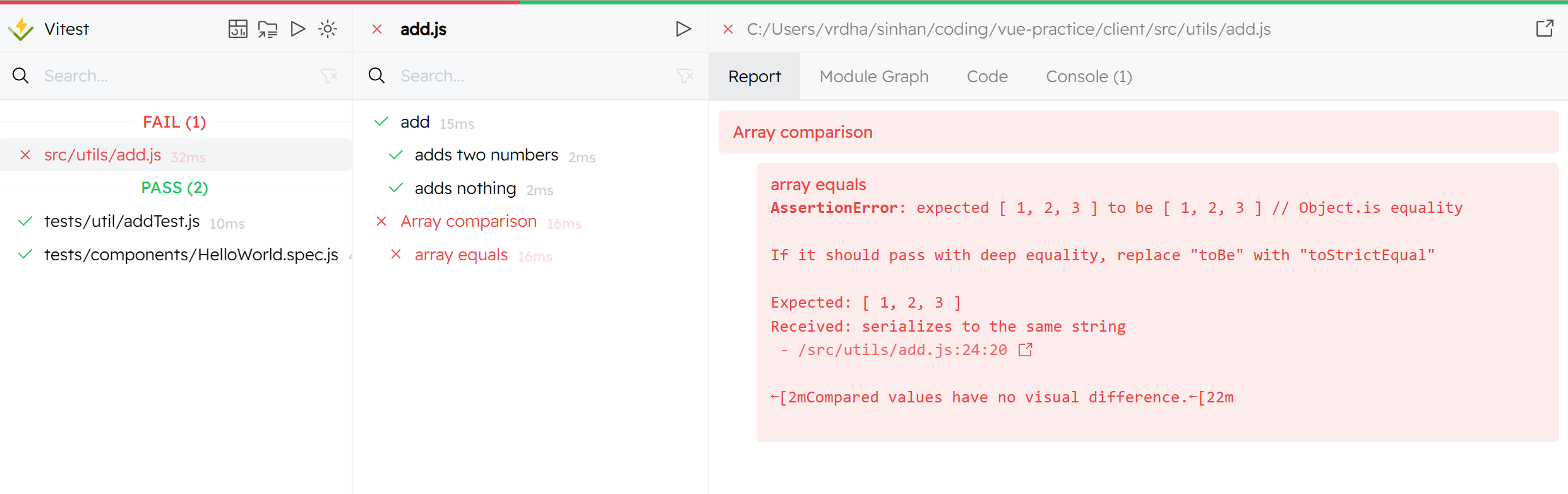
💡Vitest UI
npm i -D @vitest/ui
이 패키지를 설치하면 describe, test 별로 테스트 진행 결과를 GUI 형식으로 볼 수 있다.
개인적으로 매우 좋은 도구인 것 같다.
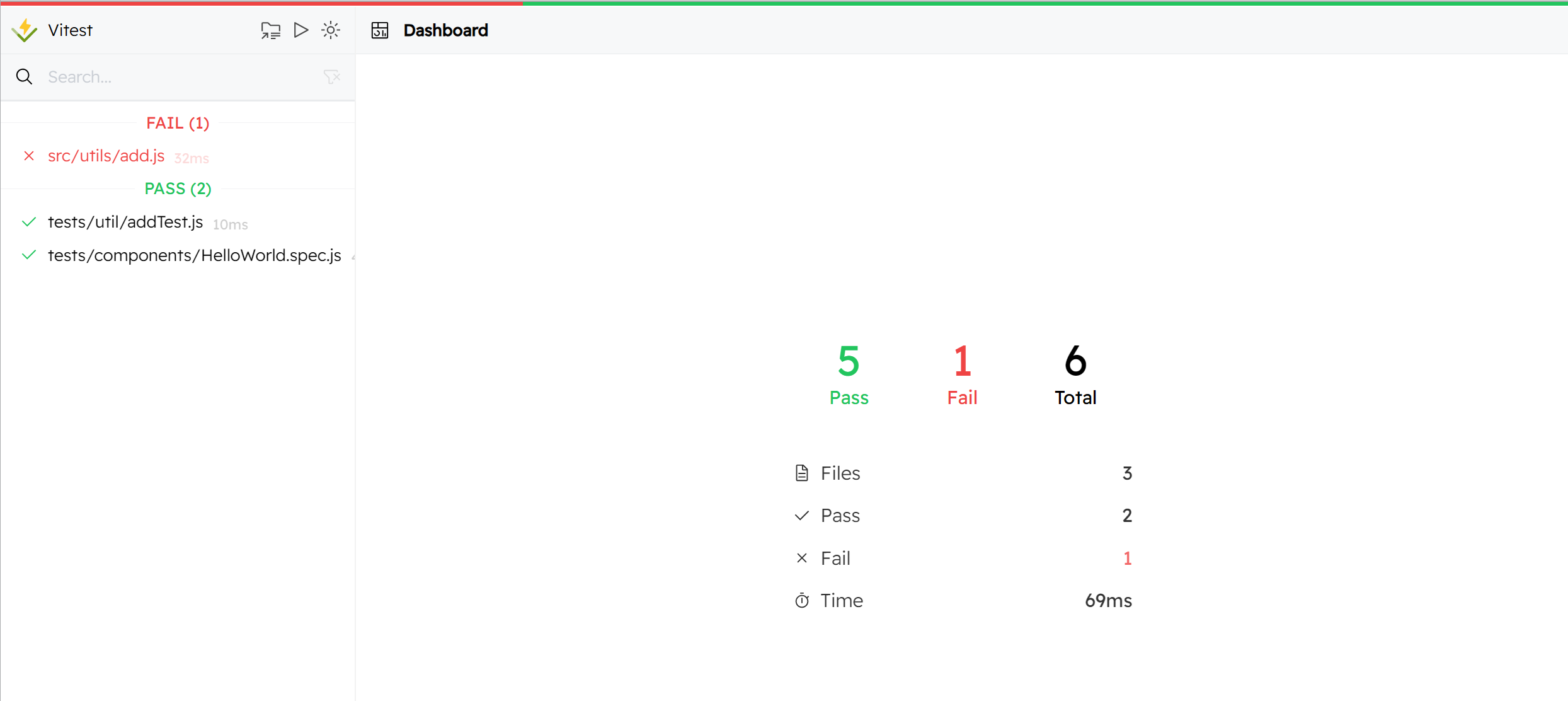
vitest --ui 를 실행하면 테스트 결과를 보여주는 사이트를 보여준다.

이런 식으로 테스트 결과를 볼 수 있으며 파일을 클릭하면

오류 메시지, 파일 코드, 콘솔 출력 결과 등을 볼 수 있다.
Vue를 공부하면서 Vite를 알게 됐고 Vite를 알면서 Vitest도 알게 됐다.
Vue 생태계 개발 툴이라고 해야하나?
아무튼 Vue쪽 기술들은 공식문서가 정말 잘되어있다고 생각한다.

잘 읽었습니다. 좋은 정보 감사드립니다.