배경
- 현재 CSS는 bootstrap, vuetify 등의 라이브러리를 사용하고 있긴 하지만 간혹 커스텀 클래스가 필요한 경우가 있는데,
마냥 CSS로만 다루기보다는 다른 테크닉도 체험해보려고 SCSS에 발을 들였다.- CSS와 형태가 비슷한 SCSS가 SASS보다 마음에 들었다.
- 현재 버전의
create-nuxt-app에는sass-loader등이 내장되어있는지, 별다른 패키지 추가설치 없이 다음과 같은 테스트 코드가 잘 작동했다.<style lang="scss"> $test-color: red; .test { color: $test-color; } </style> - 그런데 SCSS 변수를
calc()에 넣으니 제대로 동작하지 않았다.$mt-unit: 2em; .test { &:nth-child(2) { margin-top: $mt-unit; /* 이건 잘 작동함 */ } &:nth-child(1) { margin-top: calc($mt-unit * 2); /* 이쪽이 문제 */ } }
1차 시도
- nuxt와 sass/scss를 키워드로 검색해보니 다들
node-sass와sass-loader를 설치하라고 하는데
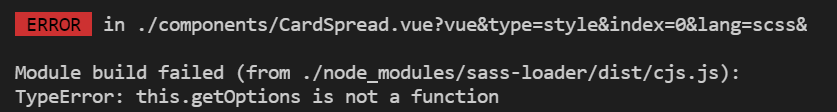
내 프로젝트package.json에는 둘 다 없기에, 일단 설치를 해보았다. - 그랬더니 다음과 같은 컴파일 에러가 났다.

- 찾아보니
sass-loader버전 ^10으로 다운그레이드 해서 해결되었다는 답변이 많이 보였다.
확인해보니sass-loader@12.4.0이 설치되었었는데, 버전 ^10으로 낮췄더니 컴파일 에러는 사라졌다. - 하지만 여전히
calc()안의 SCSS 변수를 변수로 인지하지 못하여 두 패키지를 다시 지웠다.
2차 시도
.test {
&:nth-child(1) {
margin-top: calc(#{$mt-unit} * 2);
}
}허무할 정도로 잘 작동했다.
푸념
- 왜 공식문서에는 이런 얘기가 없는가.
- 별다른 설명 없이 Interpolation 항목이 따로 있으면 나 같은 사람은 찾아내기 넘 힘들다 ㅠㅠ
- 공부를 하십시오
- 결국은 저 변수가 다른 곳에서 쓰이지 않을 듯해서 CSS 변수로 바꾸었다.
새로운 기능이 언제나 최선의 방법인 것은 아니란 걸 다시 한 번 되새긴다.
