✍️ 무엇이고 왜 사용할까?
- 가장 흔한 예시를 들면 무한스크롤 구현이다. 해당 API가 제공되기 전에는 스크롤 이벤트를 통해 무한스크롤을 구현했다. 하지만 스크롤 이벤트는 너무 많은 이벤트 발생으로
throttle을 통해 최적화를 해야했다.
- 이러한 문제점을 가지고 있는 스크롤 이벤트에 대한 대안으로
IntersectionObserver API가 제공됐고 관찰요소와 뷰포트 사이 intersection의 변화를 비동기적으로 관찰하는 기능을 제공한다.
✅ 장점
- 스크롤 이벤트에 비해 로직이 간단하다.
throttle, debounce를 따로 처리하지 않아도 된다.- 스크롤이벤트는 좌표 계산 과정에서
reflow가 발생하지만IntersectionObserver API는 reflow가 줄어들거나 없이 정보를 얻을 수 있다.
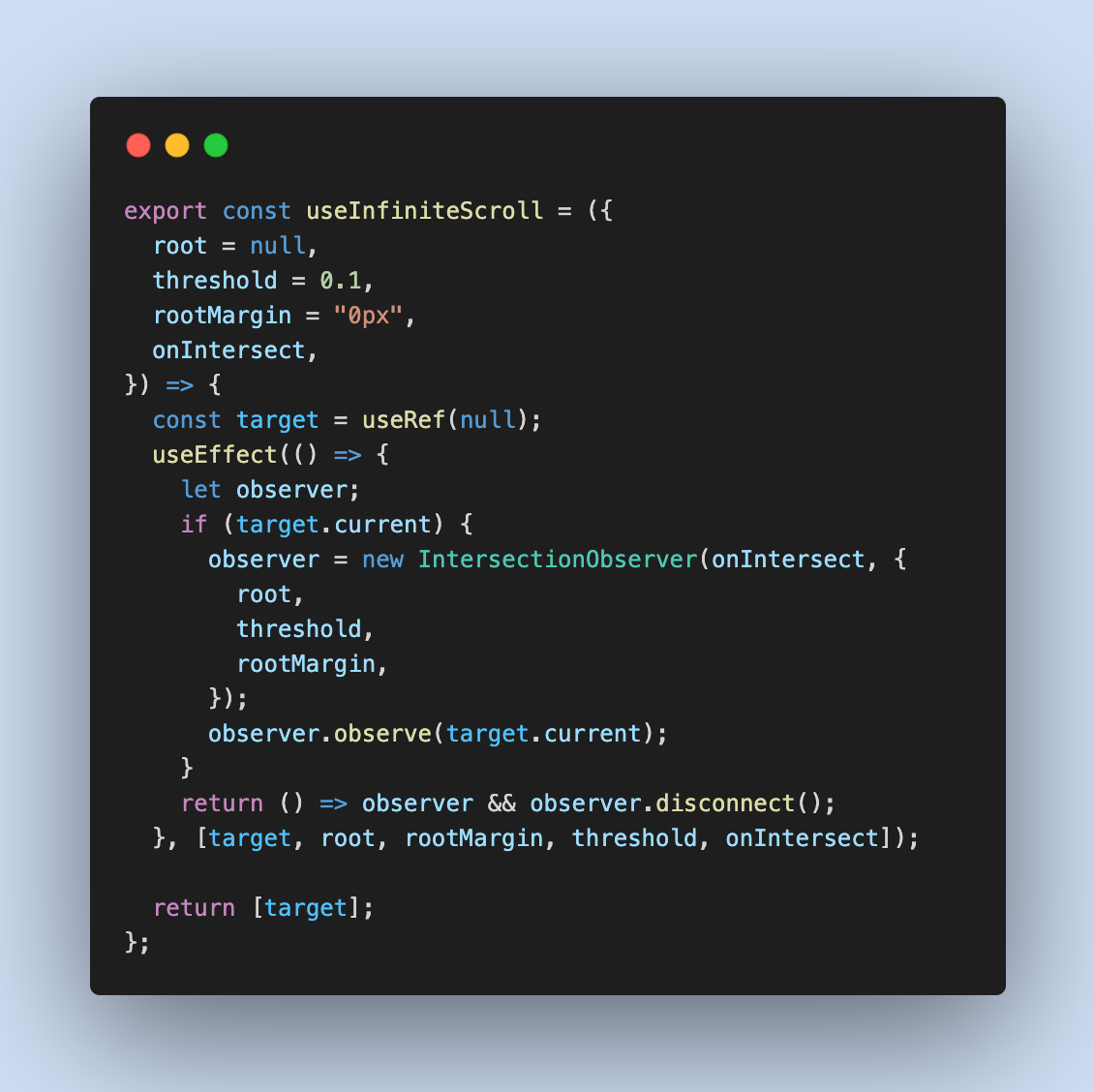
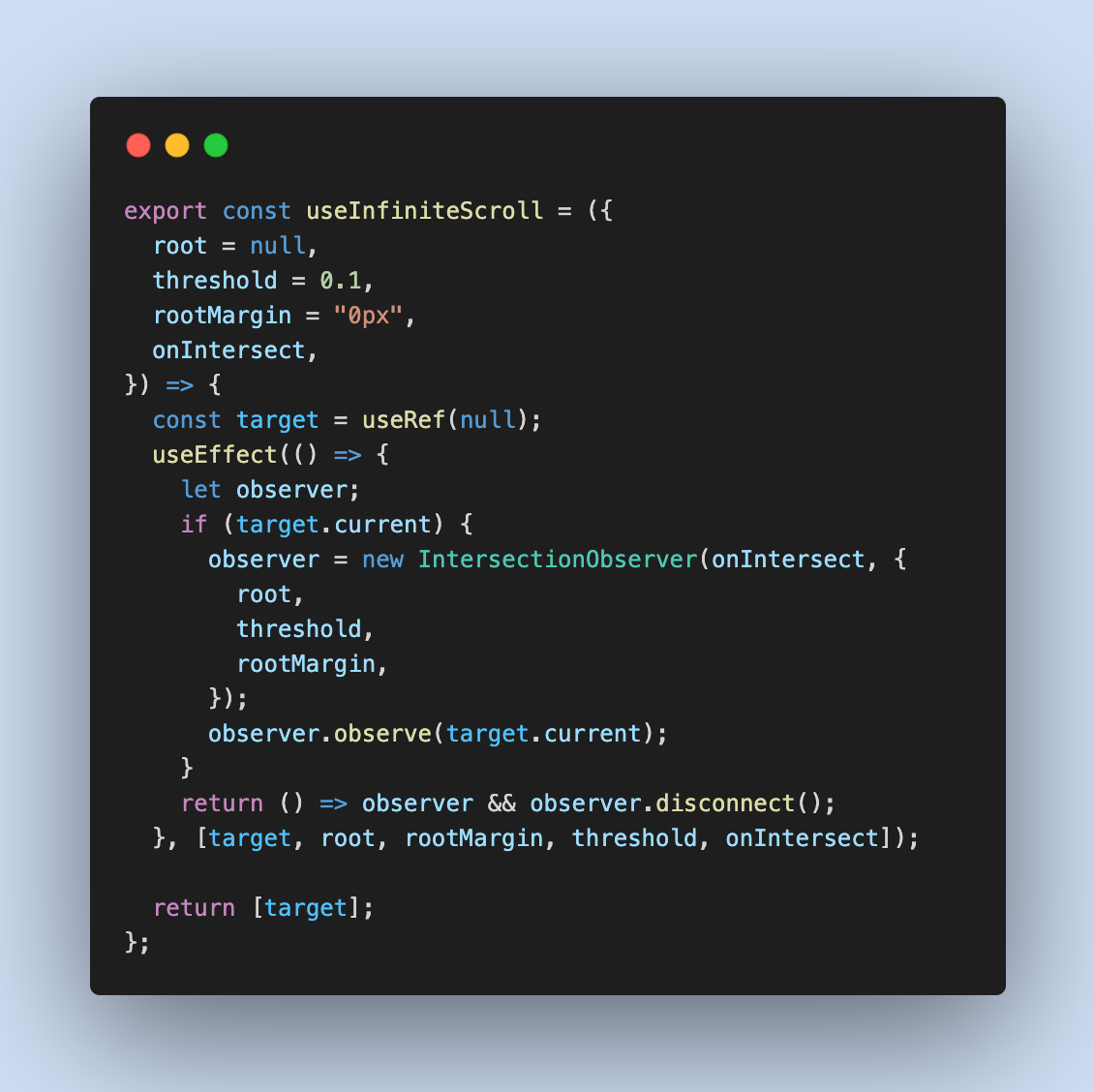
📌 리액트로 구현

- 여러 컴포넌트에서 재사용될 수 있기 때문에 커스텀 훅으로 만들었다.
- 인자로 생성될
observer에 대한 옵션과 콜백함수를 받는다.
root는 뷰포트 요소로 기본적으로 브라우저 뷰포트가 할당된다. threshold는 가시성을 백분율로 나타낸 단일 숫자 또는 배열이다.
rootMargin는 root 요소의 범위를 줄이거나 늘릴 수 있다.observe 메소드를 통해 관찰요소를 추가한다. unobserve 메소드를 통해 관찰요소에 대한 관찰을 중단한다. disconnect 메소드를 통해 모든 관찰요소에 대한 관찰을 중단한다.- 콜백함수에는
IntersectionObserverEntry 객체의 배열과 observer 객체가 인자로 들어간다.
📌 IntersectionObserverEntry
boundingClientRect : 관찰 요소의 정보를 반환한다.rootBounds : 루트 요소의 정보를 반환한다.intersectionRect : 교차된 영역의 정보를 반환한다.intersectionRatio : 관찰요소와 교차영역이 얼마나 교차 했는지 0.0 부터 1.0 사이의 값으로 반환한다.isIntersecting : 관찰요소가 교차영역에 있으면 true, 아닐 경우 false를 반환한다.target : 관찰 요소를 반환한다.time : 교차가 기록된 시간을 반환한다.
📦 참고