
👀 오늘 뭘 했을까?
- 오전에 위코드에서 생활하면서 앞으로 알아야할 가이드 라인, 커뮤니티 활용, 규칙 등을 들었는데
다시봐야하겠다. - 점심은 사전 스터디 팀원분들이랑 같이
쌀국수를 먹었다. - 2시부터 승현님이 웹에 대한 역사, 각 세대별 웹 서비스의 구조, 프론트/백엔드 개념 등을 들었지만 이 또한
다시봐야겠다. - 나머지 시간은 repl.it, HTML/CSS 개념 공부를 하며 보냈다.
😳 오늘 뭘 공부했을까?
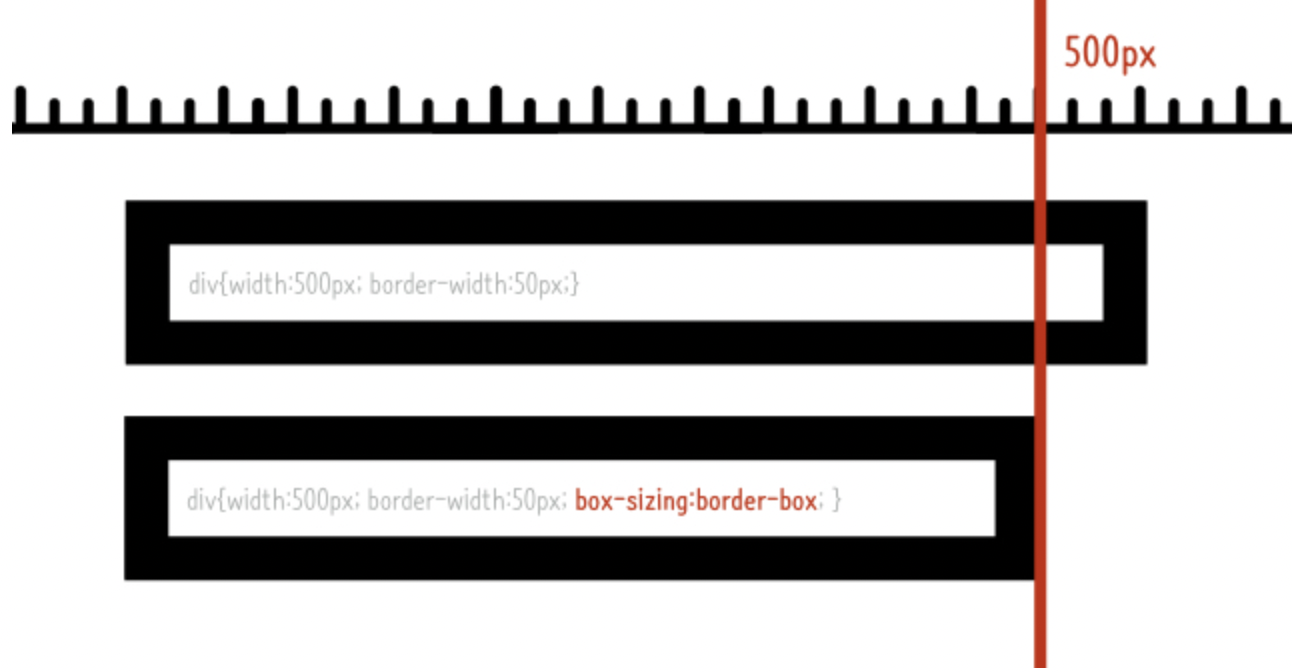
1) box-sizing
- 박스의 크기를 화면에 표시하는 방식을 변경
border-box로 테두리가 포함된 크기를 지정- 모든 엘리먼트에 지정하는 경우가 늘고 있음
2) table
<table border="1"> <tr> <th colspan="2">테이블 헤더</th> </tr> <tr> <td>셀1</td> <td>셀2</td> </tr> <tr> <td colspan="2">셀 병합</td> </tr> </table>
<table>: 테이블을 감싸는 태그<tr>: 한 행을 시작하는 태그<td>:<tr>태그 내에서 사용되며 셀을 나타내는 태그<th>: "Table Heading" 의 줄임말로<td>태그 대신 쓸 수 있지만 가운데 정렬, bold가 자동으로 적용colspan,rowspan: 열 또는 행을 병합
3) Responsive Web (반응형 웹)
> Media Query
@media only screen and (max-width: 480px) { body { font-size: 12px; } }
> SCSS
$desktop: "screen and (min-width: 769px)"; @media #{$phone} { .big-box { display: none; } } @media #{$desktop} { .big-box { display: block; } }
- 반응형 웹이란 디스플레이 화면 크기에 따라 자동으로 변하는 웹 페이지를 말함
- Media Query
👉 반응형 웹을 구현하는 CSS Technique
👉@media라는 문법으로 작성
👉only screen: 어떤 디바이스에 적용할지 알려주며 screen일 경우 디바이스에 상관 없이 화면에 보이는 스크린이면 모두 적용
👉(max-width:): 어떤 조건 아래에서 css를 적용할지 작성 - SCSS 로 쉽게 관리할 수 있음
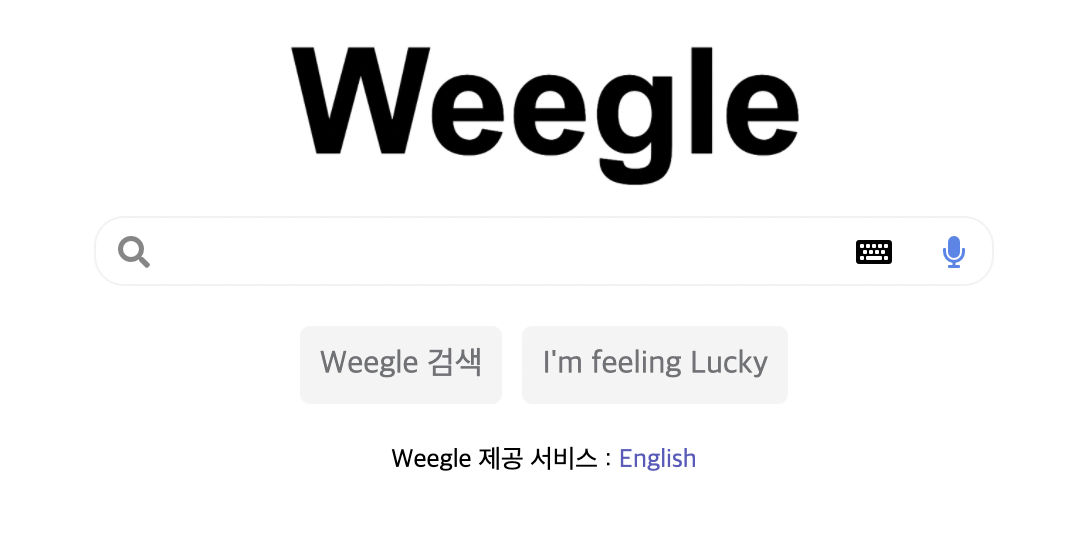
4) 검색바 구현

> HTML 구조
<div class="content-wrap"> <img src="https://user-images.githubusercontent.com/61774575/95163201-34411c00-075c-11eb-9987-d6301acb4dab.png" alt=""> <div class="search-wrap"> <input type="text"> <i class="fas fa-search"></i> <i class="fas fa-keyboard"></i> <i class="fas fa-microphone"></i> </div> <div class="link-wrap"> <a href="">Weegle 검색</a> <a href="">I'm feeling Lucky</a> </div> <p class="support-summary"> Weegle 제공 서비스 : <a>English</a> </p> </div>
content-wrap에width값을 주고margin으로 가운데 정렬- 인라인 요소들은
text-align:center;로 가운데 정렬 search-wrap은position: relative;<i>태그들은position: absolute;로 절대 위치 지정<a>태그는 인라인 요소로 상/하margin,padding값을 못 가지므로inline-block으로 변경

승옥님
요로식구 오네가이시마스~~