
1) Elements 패널
- HTML 코드를 분석하고 수정할 수 있는 도구 패널
- DOM, CSS를 원하는데로 조작하여 레이아웃과 디자인을 테스트해볼 수 있다.
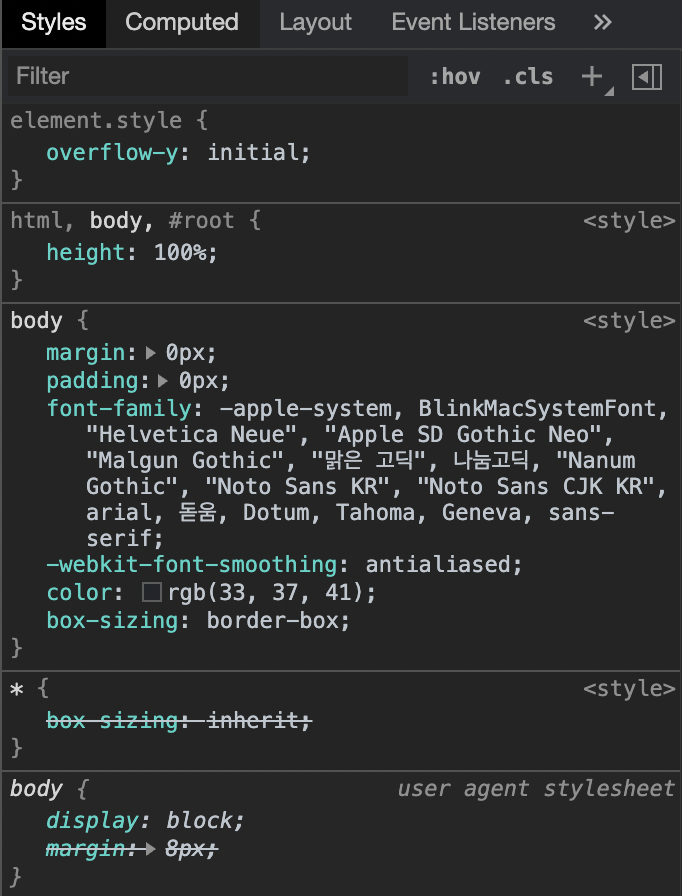
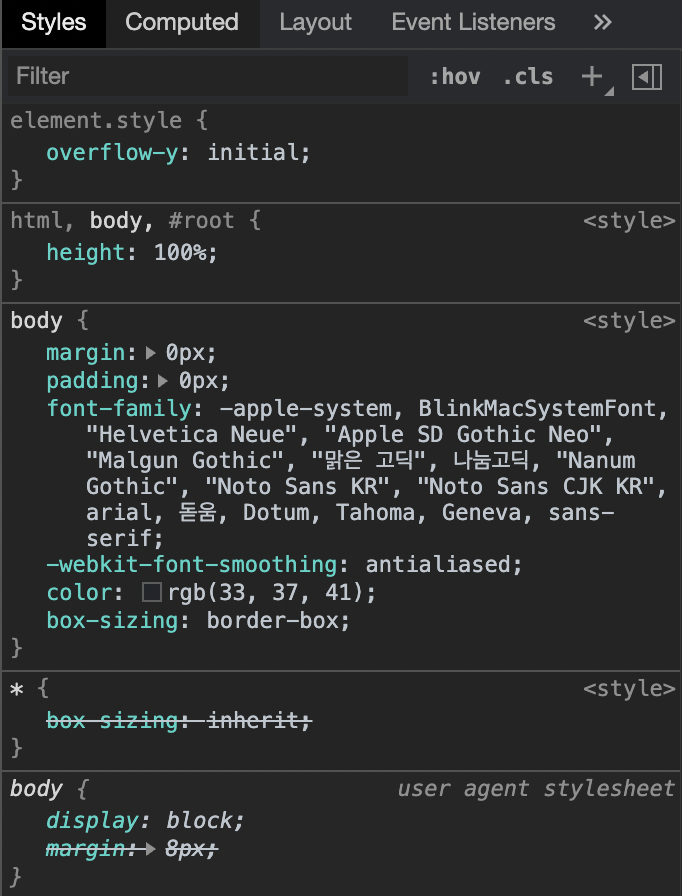
1-1) Style 창

Style 창으로 로컬에서 CSS 를 변경해볼 수 있다.- 선택한 요소의
CSS 규칙이 우선순위가 높은 순으로 나타난다.
cascading 규칙으로 재정된 규칙은 취소선이 표시된다.cascading 는 css 선언에 가중치를 부여하는 방식이다.User agent style : 브라우저마다 기본적으로 내장되어 있는 css- 원하는 스타일을 만들기 위해서는
reset.css 로 초기화를 해줘야한다.
Filter 창에서 원하는 속성값을 빠르게 찾을 수 있다.
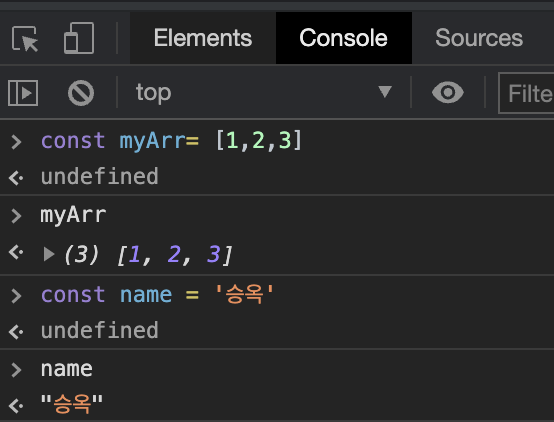
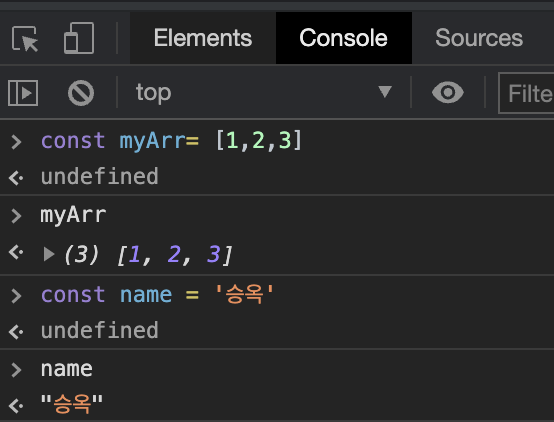
2) Console 패널

- 자바스크립트 명령어를 입력하는 패널이다.
- 코드를 즉시 실행할 수 있고 디버깅하는데 유용하며 로그를 확인할 수 있다.
- 톱니바퀴 모양
Console settings 에서 preserve log 를 체크하면 새로고침을 해도 콘솔 내용이 사라지지 않는다.
ctrl + l 또는 clear(); 을 통해 콘솔 내용을 지울 수 있다.Default levels 에서 경고, 에러를 포함하거나 제외하고 볼 수 있다.ESC 키로 다른 패널에서 Console 패널을 같이 볼 수 있다.
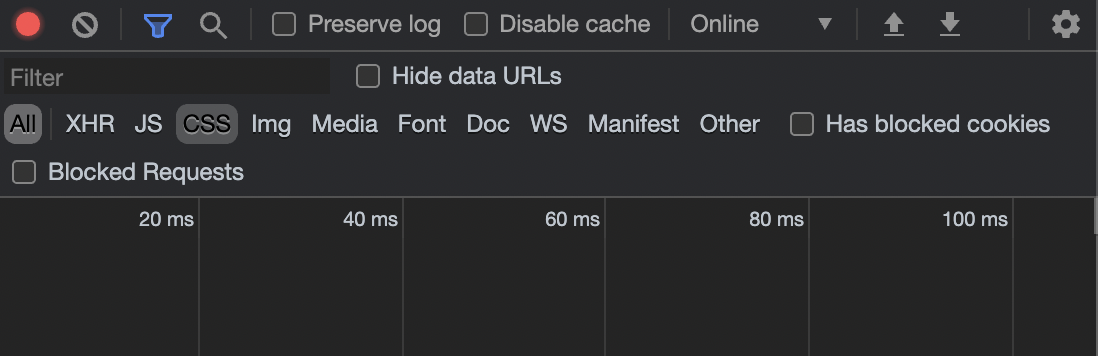
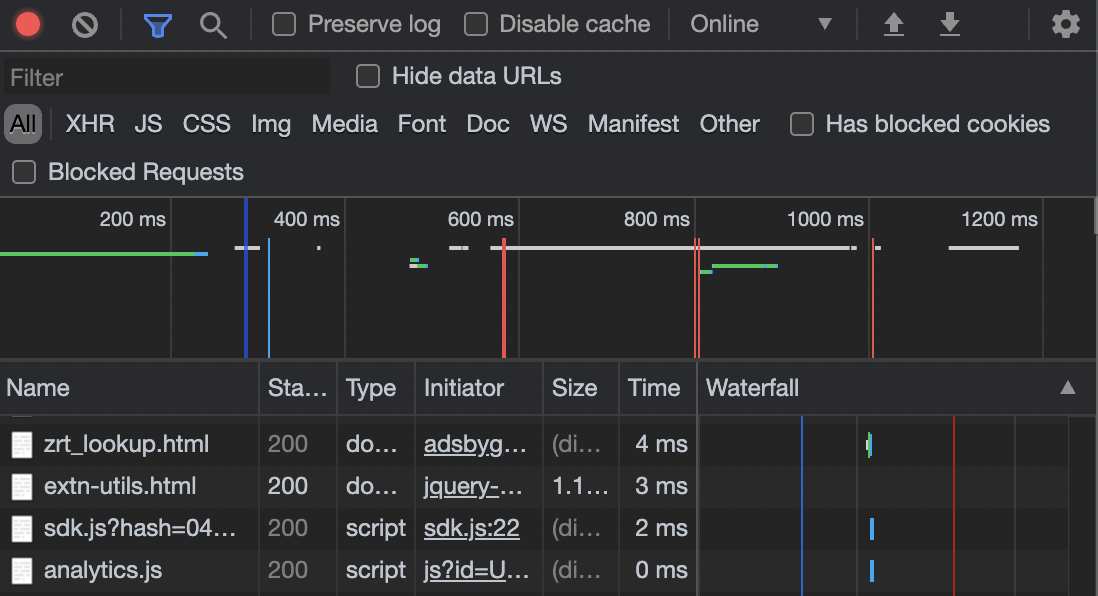
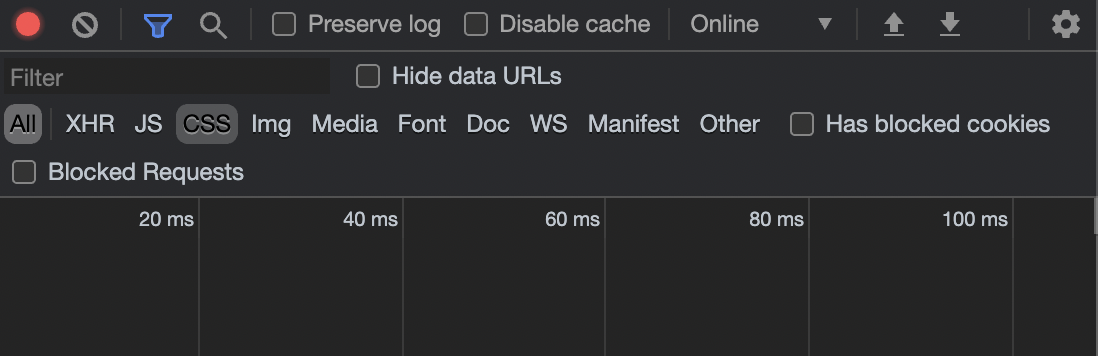
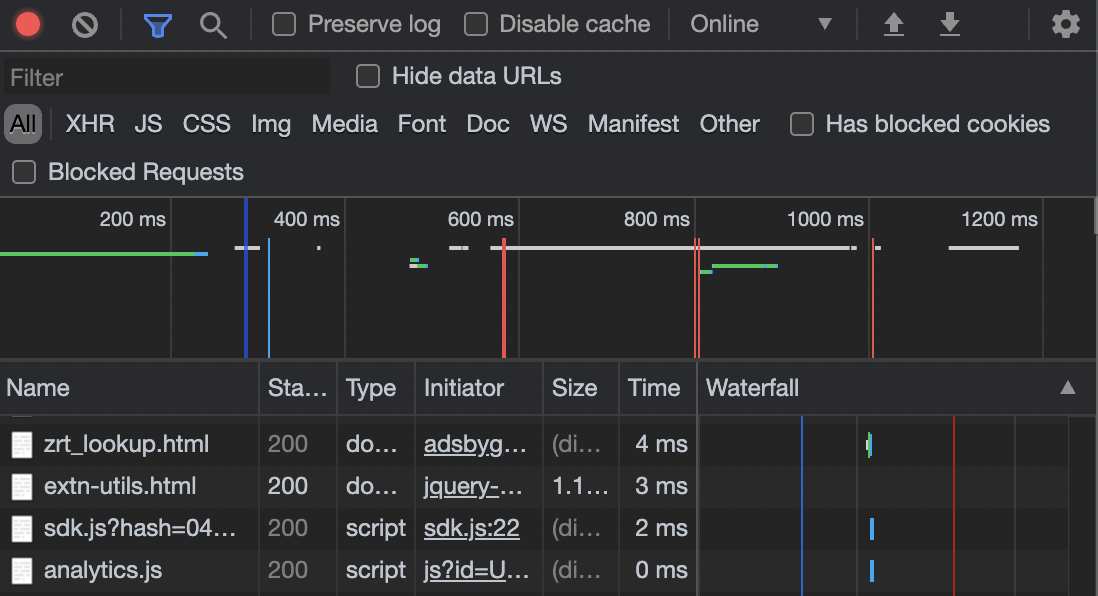
3) Network 패널
- source load 전

- source load 후

- HTTP 네트워크 통신을 확인하고 API 크롤링, 페이지 로딩 성능 테스트를 할 수 있다.
- 웹 페이지에 있는 원하는 source를 찾고 받을 수 있다.
XHR : XMLHttpRequest 의 약자로 HTTP를 통해 데이터를 쉽게 받을 수 있게 해주는 오브젝트를 제공한다.
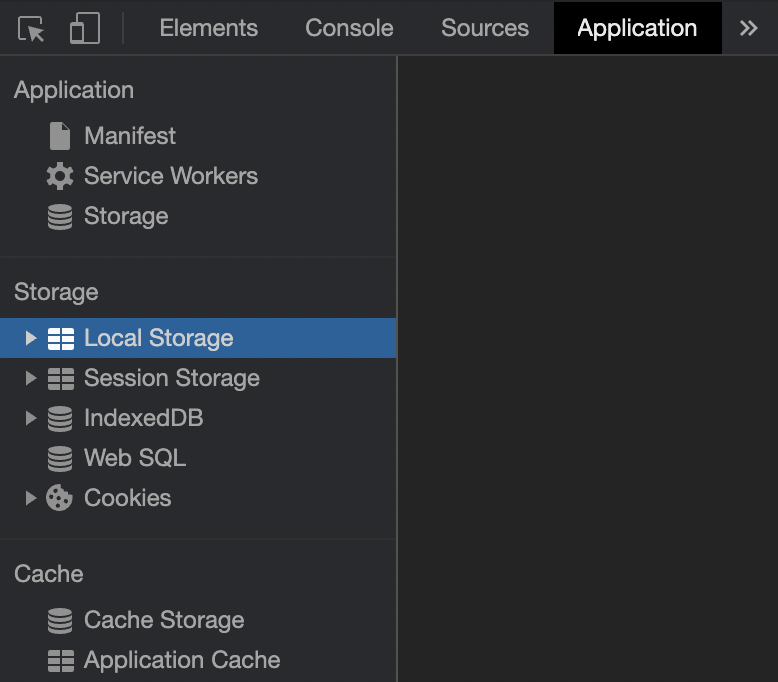
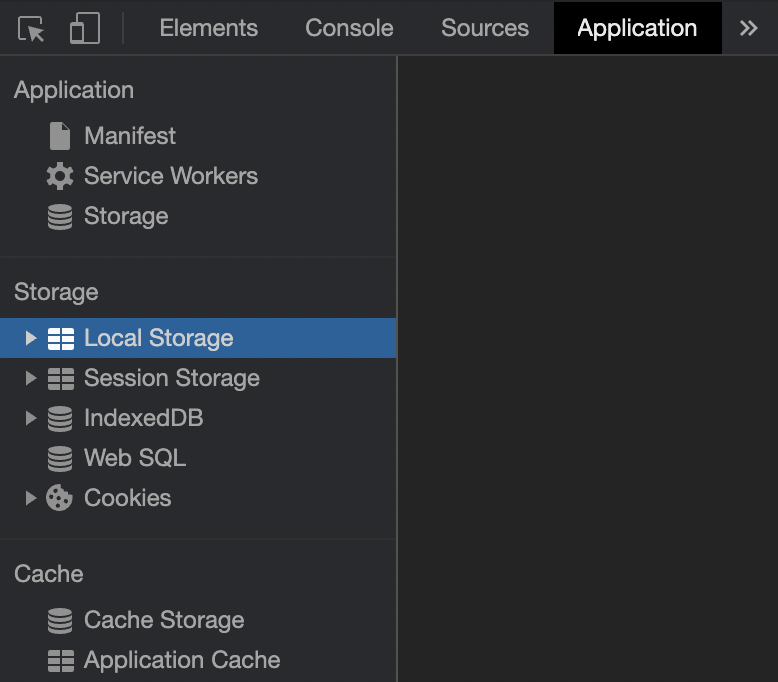
4) Application 패널

- 브라우저의 저장소라고 할 수 있다.
Local Storage, Cache, Session Storage 세가지로 나눠져 있다.Local Storage : 사용자가 지우지 않는 이상 브라우저에 남아 데이터의 영구성이 보장 된다.
👉 Key-Value 객체 형태
👉 보안이 중요한 영구 데이터 저장Session Storage : 윈도우나 탭을 닫을 경우 데이터가 삭제된다. 그렇기 때문에 보통 민감한 데이터를 저장한다.
👉 Key-Value 객체 형태
👉 보안이 중요한 임시 데이터 저장Cache : 만료 기한이 있는 저장소다. 문자열 만 저장할 수 있고 최대 4kb 의 용량만 가진다.
👉 빠른 처리가 필요한 임시 데이터 저장LocalStorage.getItem('key'), LocalStorage.setItem('key', value) 를 통해 특정 데이터를 저장하고 가져올 수 있다. Session Storage 도 동일하다.







승옥님 피자 맛있게 드셨나유😳