
1. 동적 라우팅
- 라우트 경로에 특정 값을 넣어 해당 페이지로 이동하는 것을 말한다.
Query parameters,Url Parameters를 통해 유동적인 라우팅 기능을 구현할 수 있다.withRouther HOC으로 라우트 컴포넌트가 아닌 곳에서match,location,history메소드를 사용할 수 있다.
2. History / Location / Match
this.props.history
👉stack에 현재까지 이동한url경로들이 담겨있는 형태로 주소를 임의로 변경하거나 되돌아 갈 수 있다.this.props.location
👉 현재 페이지에 대한 정보를 가지고 있다.
👉location.search로 현재url의 쿼리 스트링을 가지고 올 수 있다.this.props.match
👉route path와url이 매칭된 것에 대한 정보가 담겨져있다.
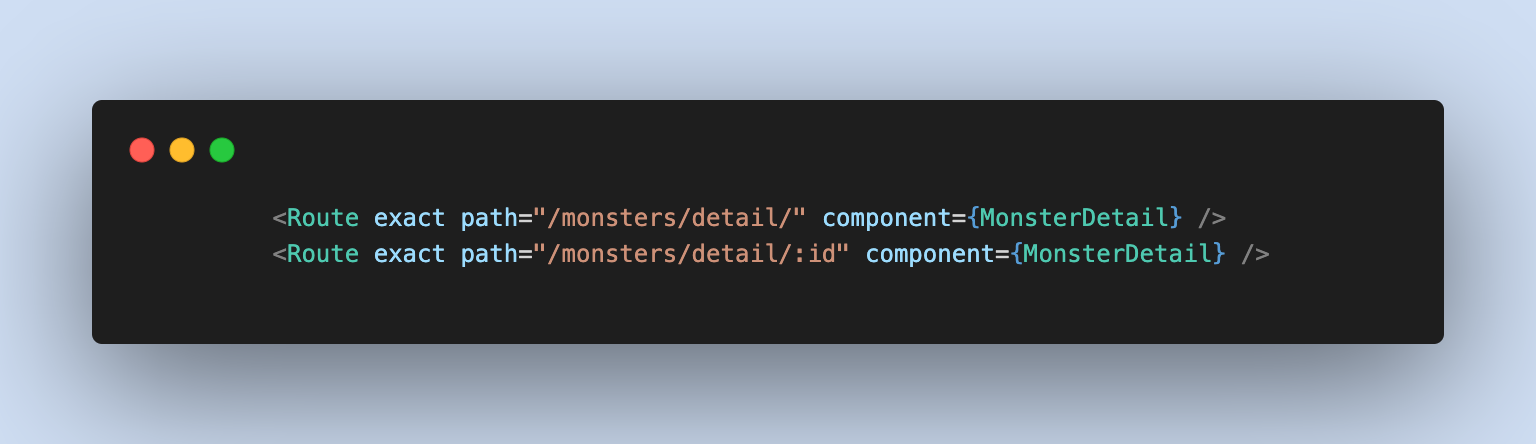
3. React Route 사용하기

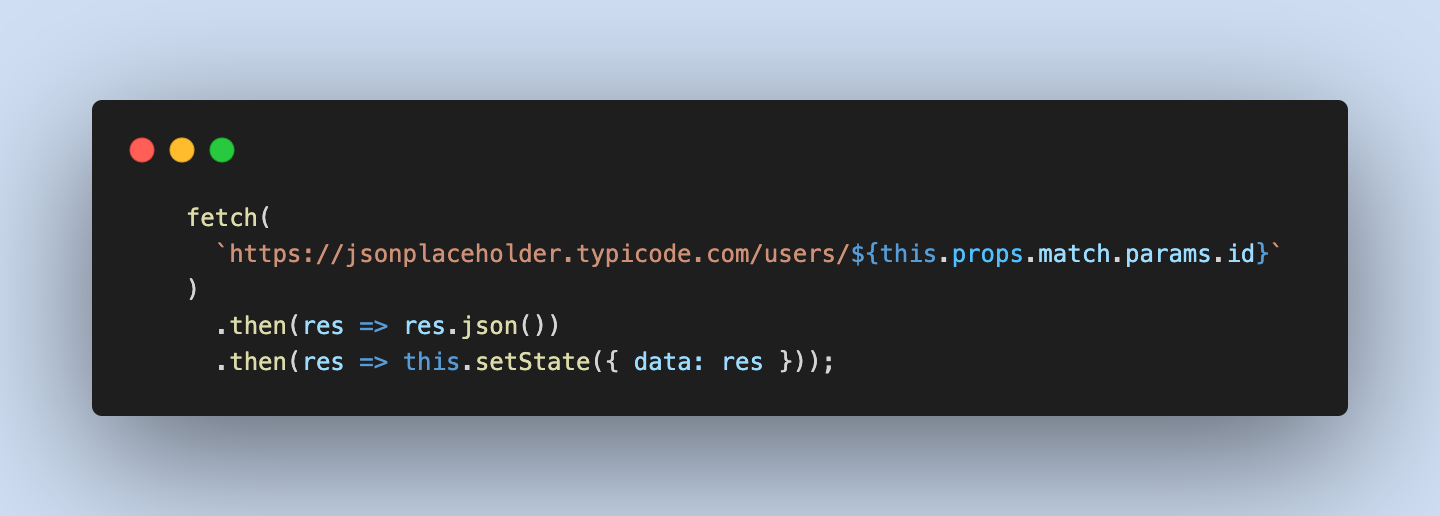
params의 이름을id로 설정하여 해당 컴포넌트에서this.props.match.params로url로 전달된 값을 확인할 수 있다.

id이름으로 설정된params에 담긴 값을 통해 필요한 데이터를 요청할 수 있다.

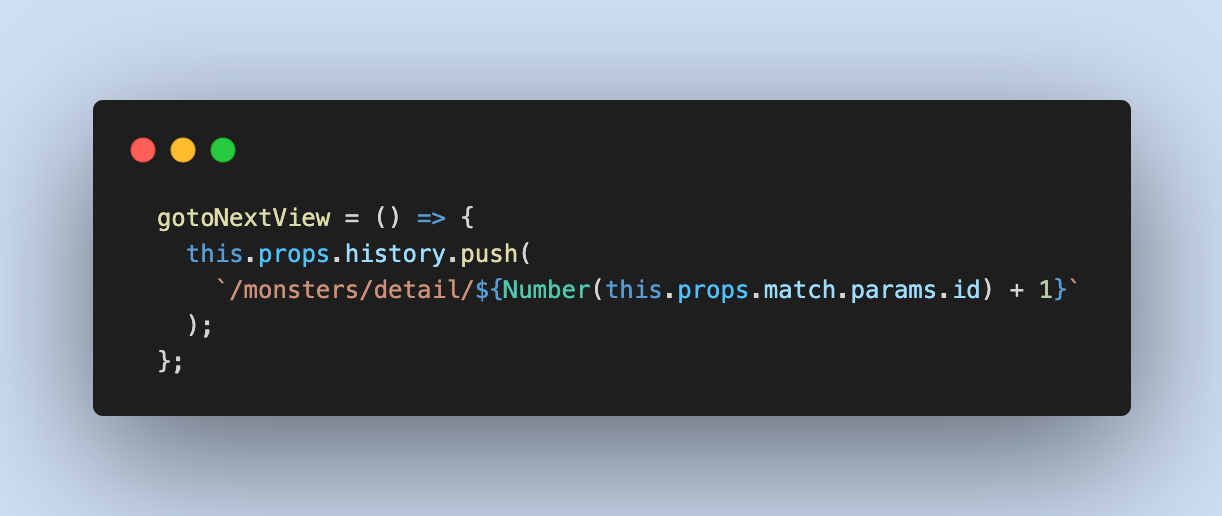
- 위 이미지와 같이
params를 이용해 값의 변경하여 같은 컴포넌트에서 다른 데이터를 요청 받을 수 있다.
