1. 타입 스크립트 특징

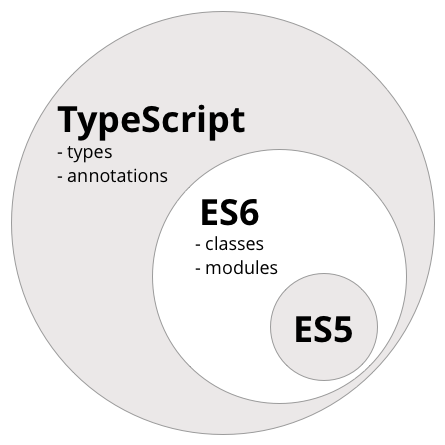
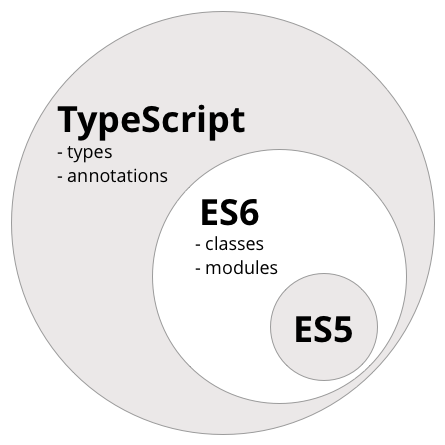
- 타입스크립트 자바스크립트를 기반으로 하고 있다.
- 자바스크립트의 모든 기능을 포함할 뿐만 아니라 자바스크립트에 포함되지 않은 새로운 기능까지 가지고 있다.
1-1. 타입표기
function add(a: number, b: number){
return a + b;
}
console.log(add('3', '5'));
- 변수 값에 데이터 타입을 지정할 수 있다.
- 타입을 표기하여 코드가 좀 더 예측 가능해지고 디버깅하기 쉬워지는 장점이 있다.
- 매개변수의 타입을
number 로 지정하여 해당 코드를 실행할 경우 현재 인자로 넣은 값의 타입이 string 이므로 에러가 발생한다.
1-2. 객체지향
Class , Interface , Constructor , Public , Private 같은 객체지향적 프로그래밍 특성을 지원한다.
1-3. 컴파일 타임 오류
- 자바스크립트가 실행되는 브라우저가 타입스크립트를 이해할 수 없기 때문에 자바스크립트 환경에서 실행될 수 없다.
- 타입스크립트는 다시 자바스크립트로 컴파일 돼 브라우저가 코드를 이해할 수 있다.
- 그렇기 때문에 타입스크립트는 프로그래밍 언어인 동시에 타입스크립트를 자바스크립트로 변환해주는 컴파일러 역할을 한다.
- 컴파일 단계에서 오류를 포착할 수 있다.
2. 타입스크립트 컴파일
function logName(name: string){
console.log(name);
}
logName('Jeong');
function logName(name) {
console.log(name);
}
logName('Jeong');
App.ts 파일에 타입스크립트 코드를 작성하고 tsc 명령어를 통해 컴파일을 할 수 있다.tsc App.ts 명령을 실행하면 root 폴더 안에 App.js 파일이 생성되고 타입스크립트로 작성한 App.ts 의 코드가 자바스크립트로 컴파일된 걸 확인할 수 있다.- 타입스크립트
config.json 파일이 없으면 에러 메세지가 나오기 때문에 tsc --init 명령을 통해 tsconfig.json 파일을 생성한다.
tsc -W 명령을 통해 자동으로 수정된 타입스크립트 코드가 컴파일된 결과를 볼 수 있다.