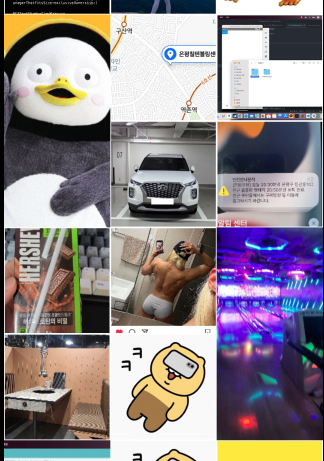
현재 사이드로 작업중인 앱의 사진을 보여주는 부분 인스타 같이 보여주는 건 어떨까 싶어 작업을 해보았다.

위와 같이 Row index 에 따라 이미지 사이즈를 조정했는데, 앱에 업로드 되는 대부분의 이미지가 인스타와 달리 정적이미지인 경우가 많아 갤러리랑 큰 차이가 없다 판단되 포기하고 원상복구시켰다.
lodash의 chunk 를 통해 index를 구분해 레이아웃을 그려주면 된다.
이외 MasonryLayout을 구현하고 싶으면 react-native-masonry-layout, FlashList -> MasonryFlashList 등을 사용해도 된다.