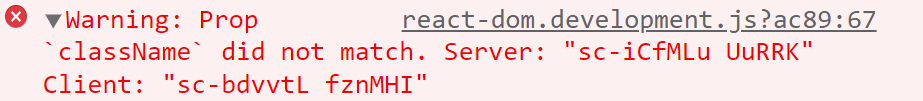
Warning: Prop `className` did not match

next.js 와 styled-components 를 사용하다 보면 위와 같은 에러가 뜰 때가 있다.
위와 같은 에러와 함께 style 이 적용되지 않는 문제가 있는데 찾아보니 이는 서버에서 받은 클래스명과 클라이언트에서 작동하는 클래스명이 달라지면서 생기는 문제. (styled-components 는 랜덤한 class 명을 출력한다.)
해결방법은 바벨 플러그인을 설치해주면 된다.
npm i babel-plugin-styled-components설치 후 root에 .babelrc 파일을 추가해 아래와 같이 작성해주면 해결된다.
{
"presets": ["next/babel"],
"plugins": ["babel-plugin-styled-components"]
}