유스케이스란?
즉 우리가 개발하고자 하는 시스템의 동작을 사용자 입장, 기준으로 표현화 하고 문서화 한 시나리오이다.
유스케이스 생성하기
1. 유스케이스 작성하기 전에 유스케이스 저장할 디렉토리 생성 및 연동
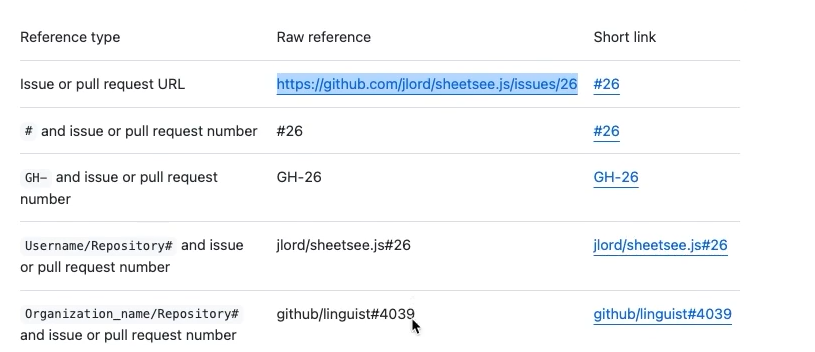
- github autolink reference 사용하여 commit message 나 feature 브랜치 명 생성
url 긴거 -> #16 이런식으로 짧게 가능하도록 함

이슈번호(사진에서 보이는 #16과 같은 것) 와 동일하게 autolink 생성하면 된다.
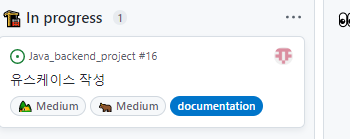
github project 화면

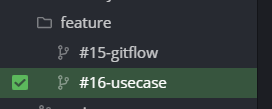
GitKraKen


이렇게 이슈번호와 일치 시켜줘야 한다!!
- 이슈번호 연동 장점

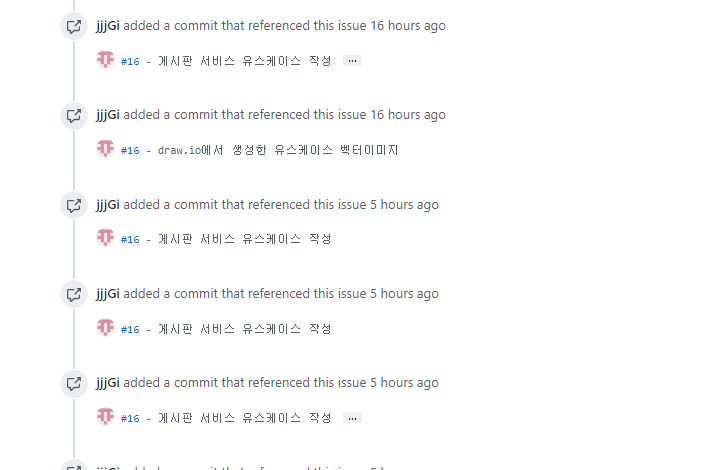
github의 issues 메뉴에 이렇게 내가 지정한 이슈번호가 함께 연동되어 commit 정보들이 올라간다.
- GitKraKen에서 터미널 사용(windows) 하여 디렉토리 및 파일 생성
mkdir documentfsutil file createnew document/use-case.svg 0windows는 touch 기능이 없기 때문에 이와같이 해야한다.
(macOS는 touch document/use-case.svg)
2. 유스케이스 작성 & git 업로드
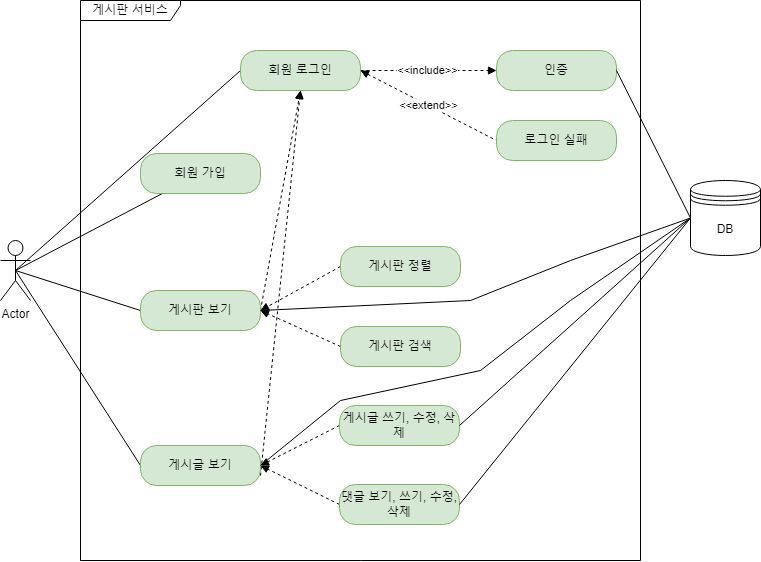
- 유스케이스 작성

draw.io에서 유스케이스 작성 하였다. (현재는 diagrams.net이다.)
draw.io는 내보내기를 github로 바로 내보내기가 가능하다. 하지만, commit메세지는 가능하지만, description부분은 입력하지 못한 채 commit이 된다.
- 쓸데없는 파일들 삭제 (GitKraKen)

sol 1) GitKraKen 터미널에서 rm 명령어로 삭제
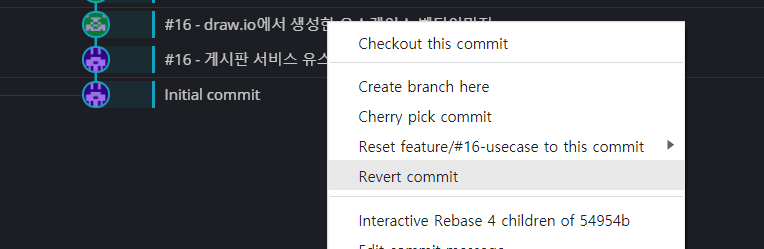
sol 2)) Revert commit 해서 해당 파일 추가한 커밋을 revert(되돌리기)
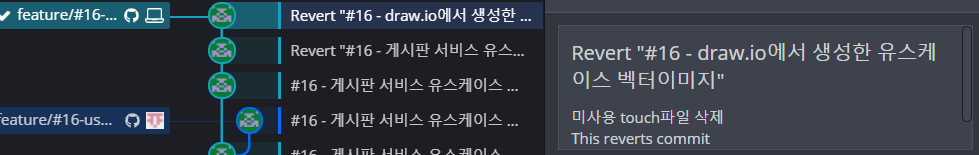
-> 자동으로 commit revert 한 메세지를 생성해준다. 이또한 #16 - ~~ 양식에 맞춰 작성해주었다.


이런식으로 revert 가 완료되면 commit 했을 때 추가했던 파일들이 되돌려져서 없어진 것을 확인 가능하다. 즉, 폴더 생성을 위해 만든 임시 touch파일 등을 없애고, 내가 만든 유스케이스 (use-case.svg)만 남도록 한 것이다.
- 유스케이스 작성 commit 수정
위에서 언급했다싶이, draw.io는 commit 명은 입력할 수 있지만, commit description(body)는 입력하지 못하고 빈 body로 commit이 된다.
나는 description을 입력하고 싶으니까 GitKraKen에서 수정을 하자.

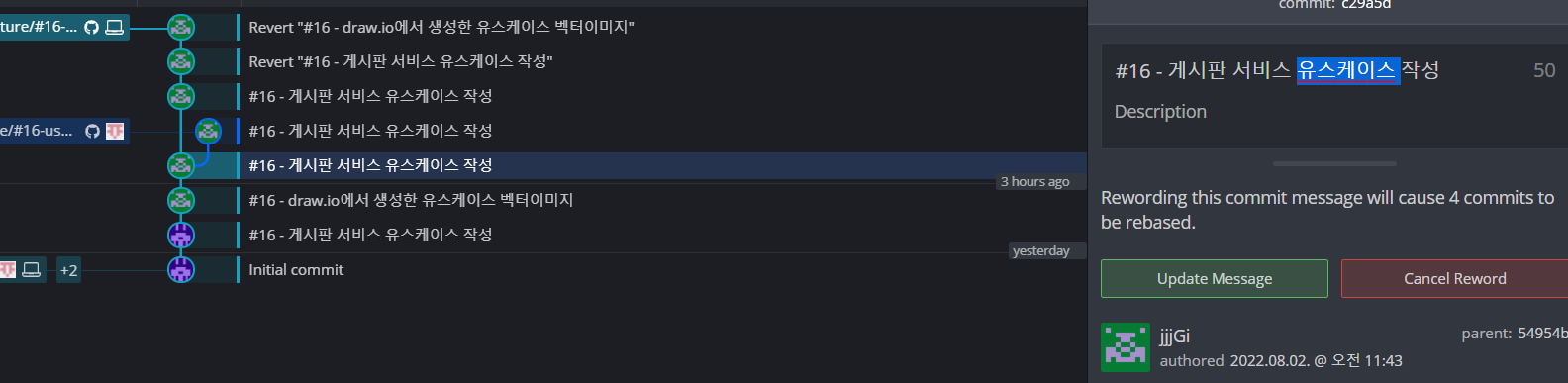
이렇게 동그라미 부분을 더블클릭하고 비어있는 description 안에 내용을 채우고 Update Message를 클릭한다.
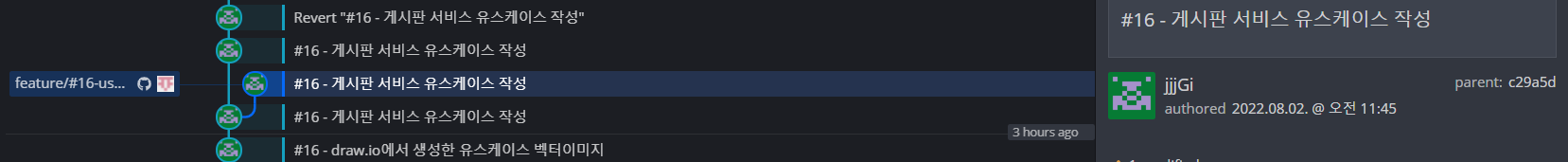
그러면 위의 사진과 같이 옆으로 삐져나오는 동그라미가 있는데,
옆으로 삐져나온 동그라미 : 원격 저장소에 저장되어있는 것.
원래 갈길 가는 동그라미 : 로컬에서 내가 수정한 것.
이라고 이해하면 된다. 즉, 직접 비교해보면 알 수 있다.
<옆으로 삐져나온 동그라미> (원격 저장소에 저장되어있는 것.)

<원래 갈길 가는 동그라미> (로컬에서 내가 수정한 것.)

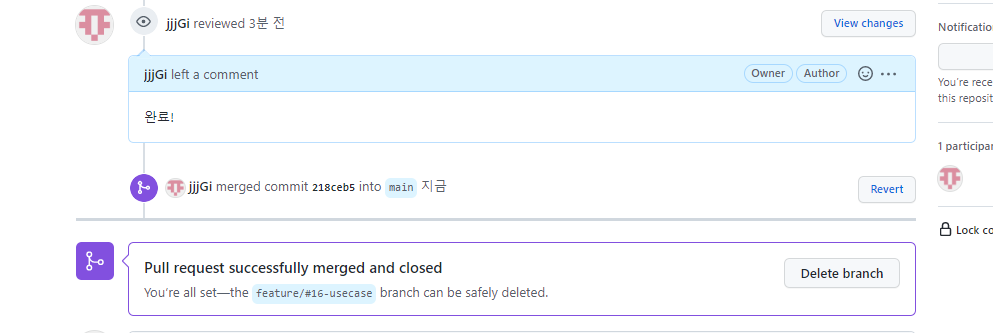
- pull request
pull request 하고 반드시! feature브랜치는 삭제(Delete branch)하는게 좋다.
언제든지 다시 revort 할 수 도 있고, 정리하기 쉽기 때문이다. (적당히 어질러진 방은 치우기 쉽지만, 너무 어질러진 방은 치우기도 힘든 이치와 같다)

이를 자동화 하기 위해서, repository settings에서

automatically delete head branches를 체크하면, pull request를 하여 merge가 되었을 때, 브랜치를 자동 삭제해주는 기능을 활성화 하면 된다.
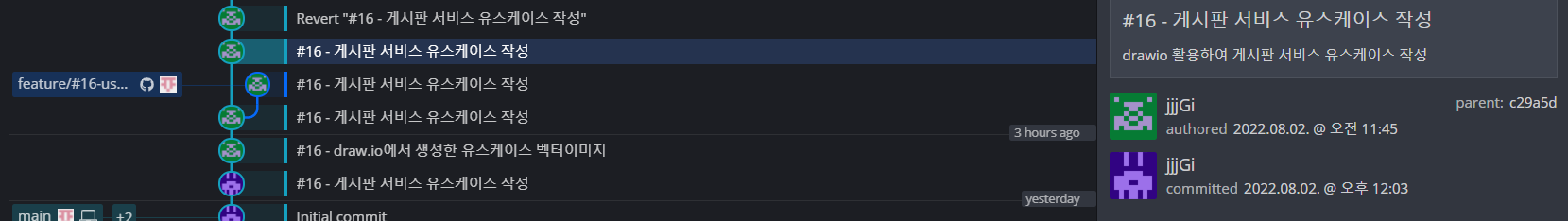
merge 하면 GitKraKen에서 이렇게 아까 위에서 본 옆길로 가는 애들로 변경된다.
이 노드들마다 checkout이 가능하다 ? -> 무슨 소린지 다시 한번 공부하자.
