도메인 설계
어떤 도메인을 설정하고, 어떻게 데이터를 설계, 어떻게 데이터베이스에 저장할건지에 대한 정리하는 것.
Github 프로젝트 관리, gitkraken issue
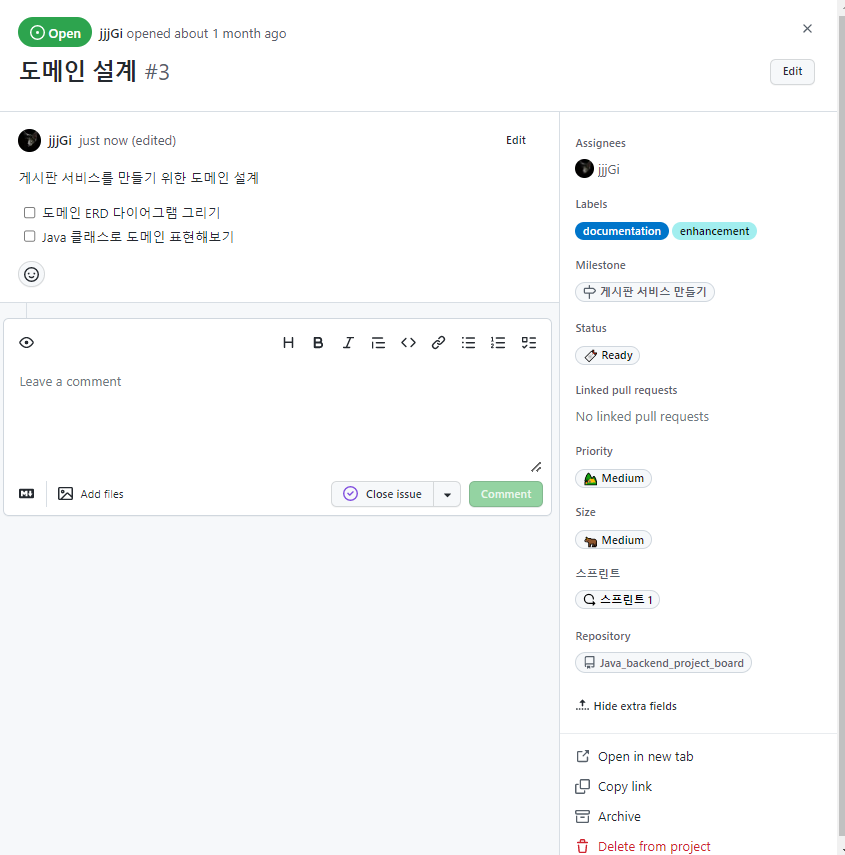
Github 프로젝트 관리

도메인 설계 단계에서 어떤 내용을 할지 적고, milestone, repo issue 등록 등을 수행.
라벨은
- erd 다이어그램 : documentation (문서화)
- java 클래스로 도메인 표현 : enhancement(개발)
이므로 이렇게 2개 추가.
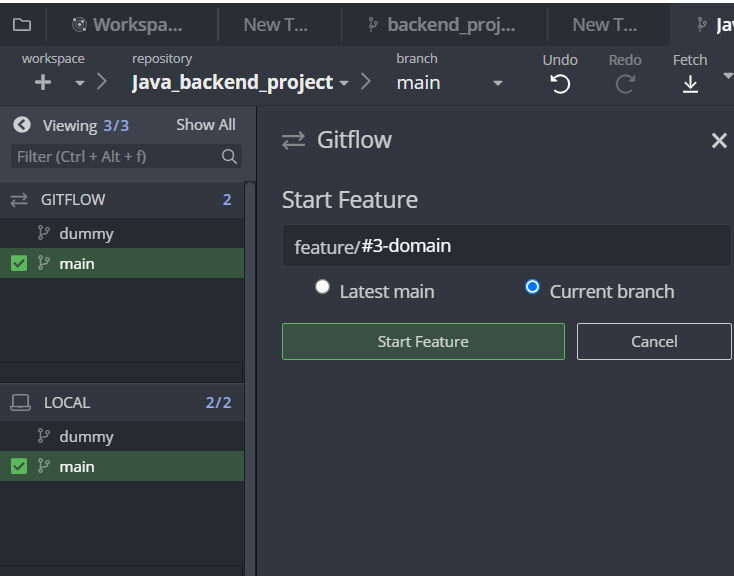
gitkraken issue converting

이제 또 이번 단계에 사용할 featrue 브랜치를 추가한다.
도메인설계가 3번 이었으므로 #3 - ~~~ 로 설정.
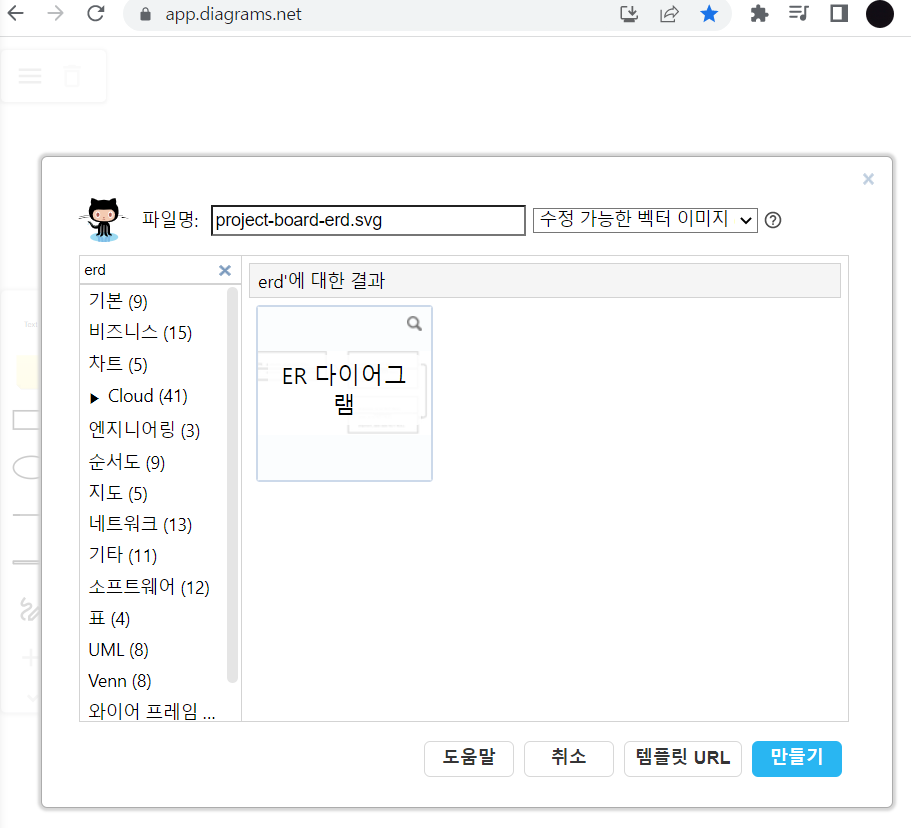
문서화 (ERD)
draw.io페이지에 가서 erd 템플릿 사용.


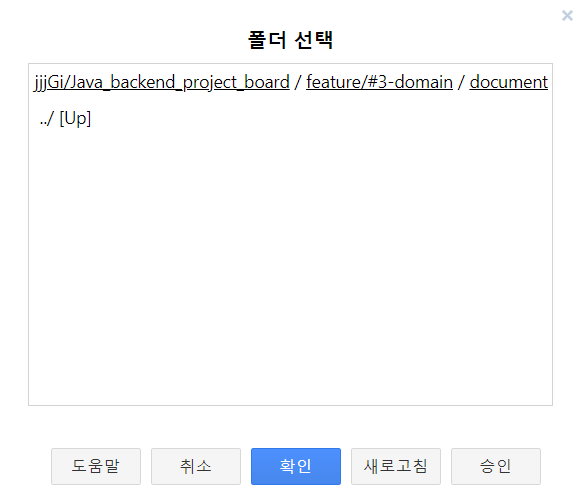
방금 만든 domain feature 브랜치의 document폴더 안에 저장, 벡터이미지(.svg)로 저장 할 것이다.

게시글과 댓글 관련 ERD를 이렇게 완성하였다.
게시글 하나당 댓글은 없을수도 있고 여러개일수도 있다. 그래서 Mapping Cardinality를 위와같이 했다.
대기업등 과 같이 규모가 큰 회사들은 id를 처음부터 크게 잡는 관례가 있다. 그래서 그 관례를 따라서 id는 bigint 사용했다.
텍스트 단축키
shift 등으로 택스트 여러개 선택 후 ctrl+B 누르면 볼드체로 된다.

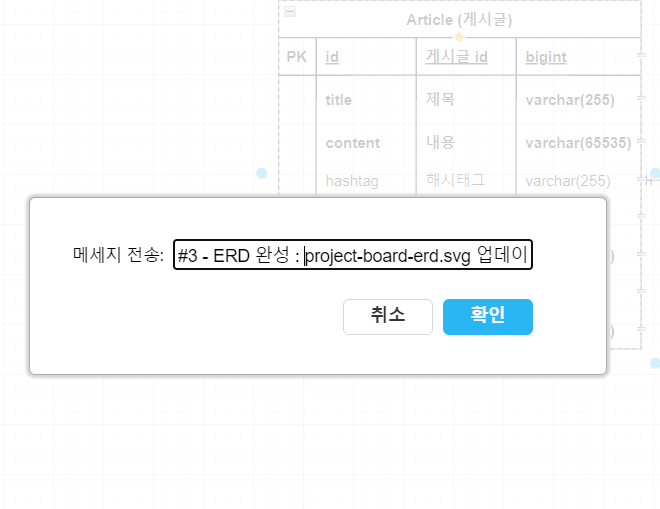
벡터이미지로 저장. (깜빡하고 그냥 저장해서 다시 저장했다)

저장할 때 commit 메세지를 이렇게 날릴 수 가 있는데, #3 - ~~로 역시나 진행한다.
자바 클래스로 도메인 표현
필드 생성


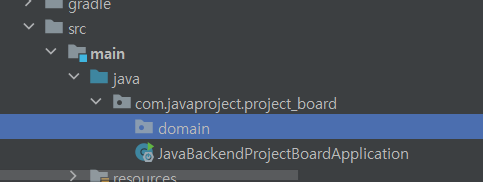
domain패키지 추가

domain패키지 안에 Article, ArticleComment 자바 클래스 추가
ctrl + shift + f12 : intellij 코드 크게 보기( 멀티 화면사용중에 매우 편리!!)
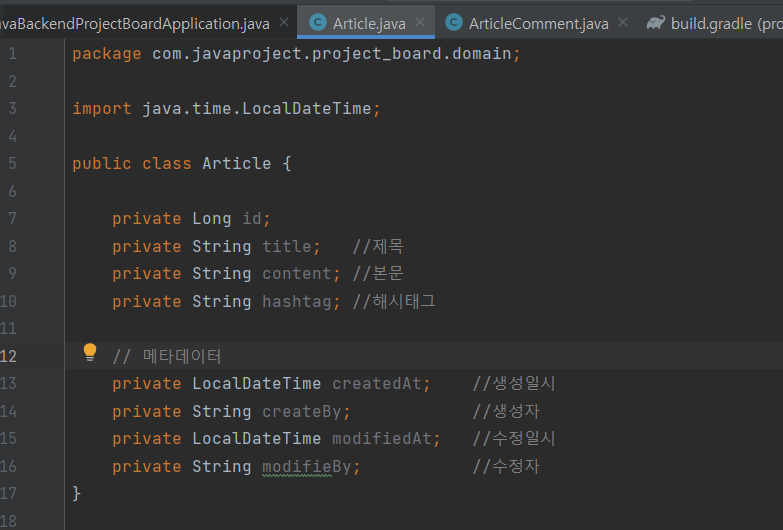
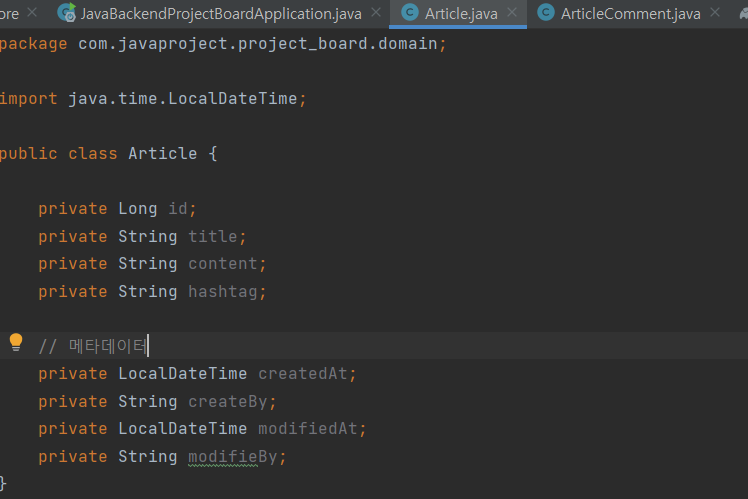
- Article.java

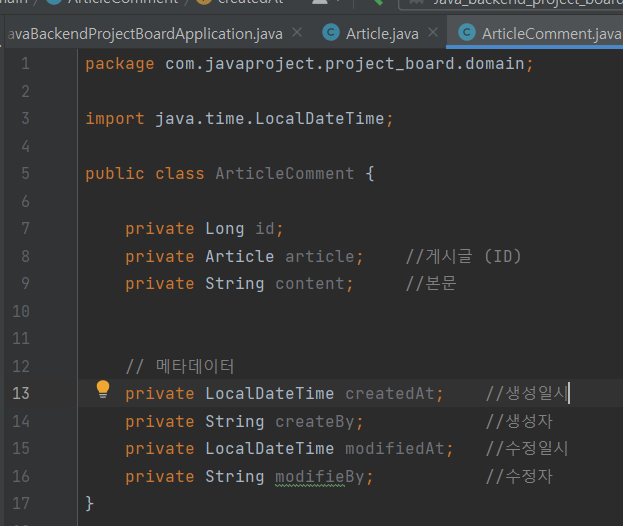
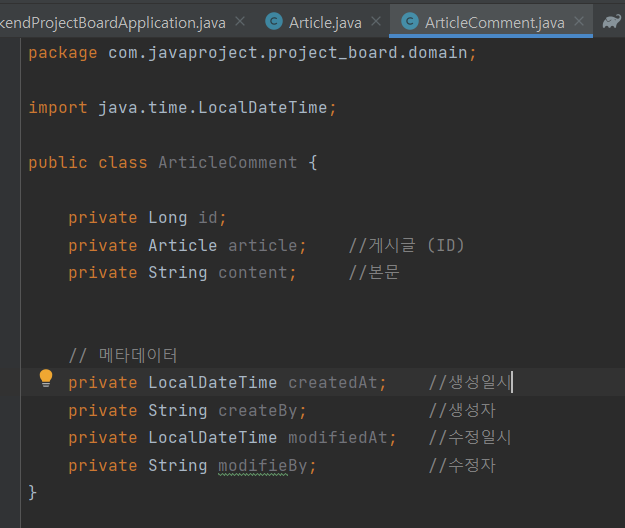
- ArticleComment.java

이렇게 각자 필드를 채우고 객체간 관계를 Article로 선언하여 객체지향적으로 나타내준다.

그리고나서 gitkraken에서 pull(fast - forward only) 수행
comment 주석 추가
나중에 테이블을 실제로 생성할 때 comment를 넣을 수 있는데, 그걸 java 소스코드에서 annotation으로 관리하자. (주석 사용)


위와 같이 주석으로 필드를 표현해준다.

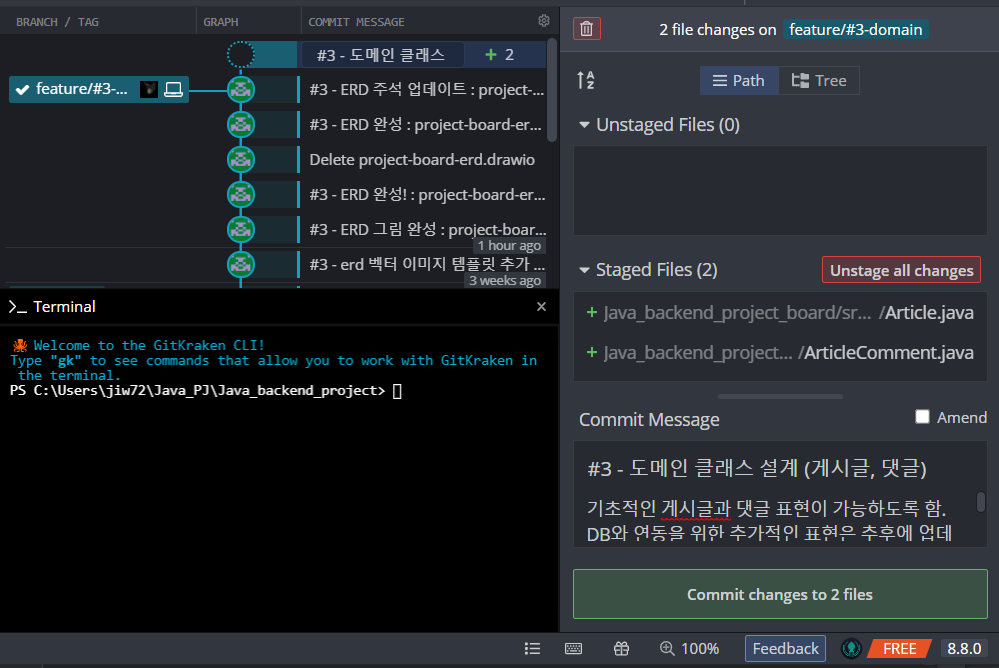
그리고 gitkraken에서 pull을 완료하고나서, staged files를 확인 후에 commit message를 #3 과 함께 입력하고 설명을 작성해준다.
그렇게 commit 해주고 push를 진행한다.
github

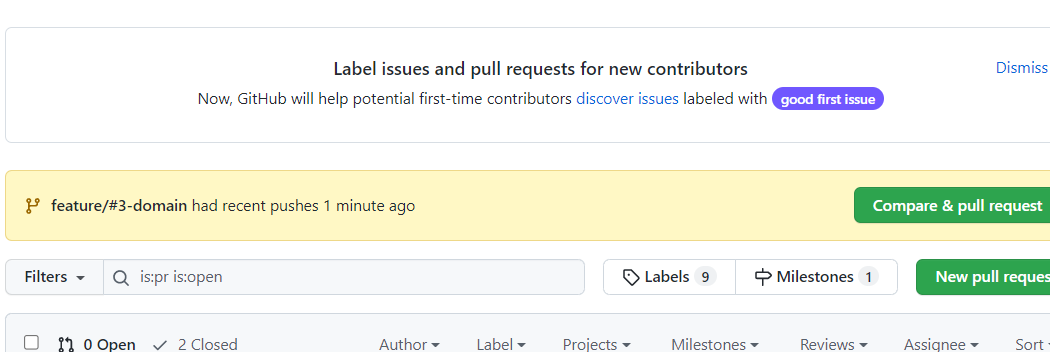
두개 체크해주고

push하고나서 pull request 들어가면 compare& pull ~ 뜬다. 들어가기.
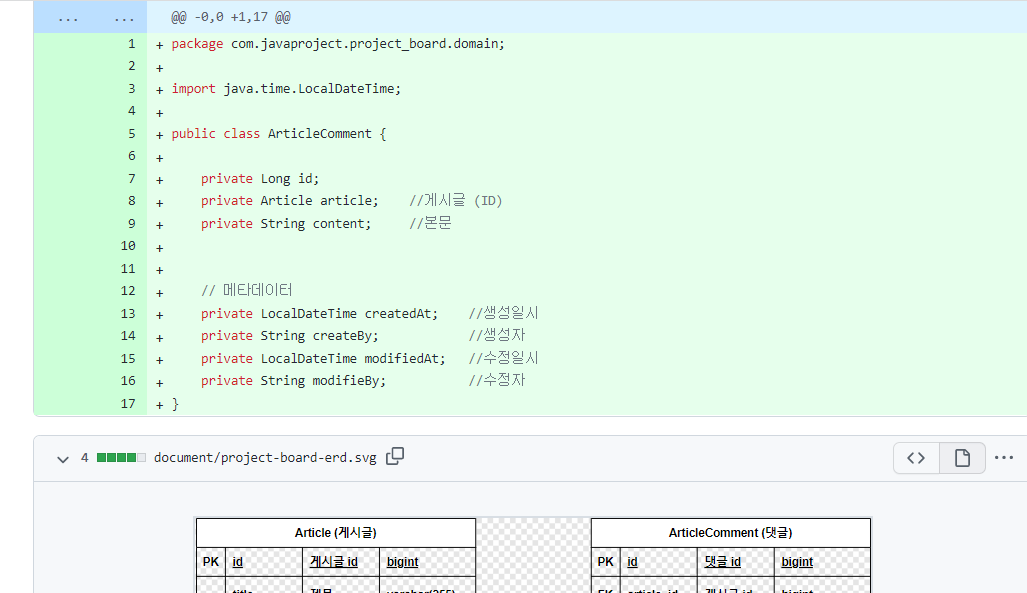
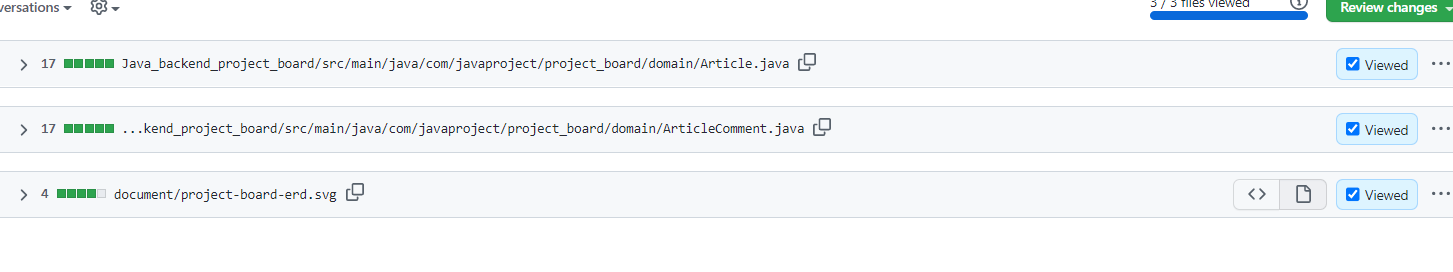
그러면 변경사항이 이렇게 초록색으로 뜬다.


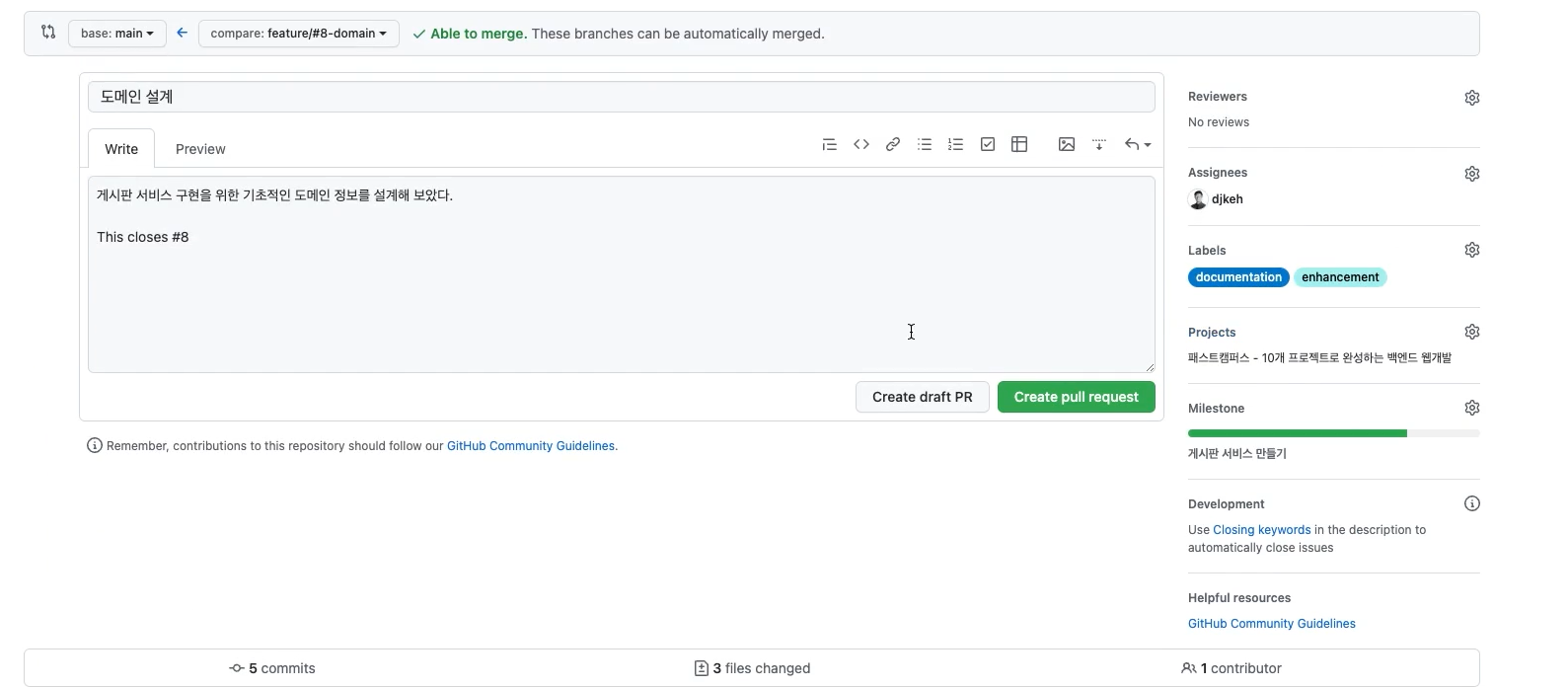
여기서 This closes #3 으로 하고 프로젝트, assignees, label, project, milestone등을 입력하고 create pull request 누른다.

그리고 뜨는 화면에서 file changed 메뉴로 들어가
코드리뷰를 진행한다.


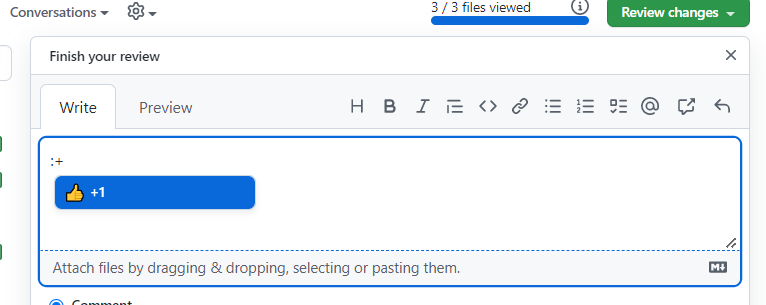
그리고 review changes 에서 따봉 날려주기!

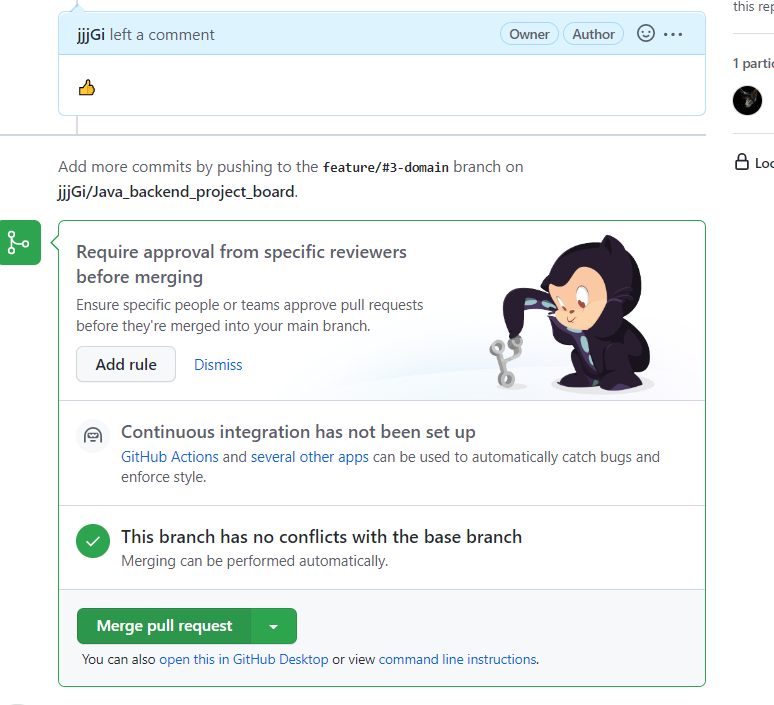
그리고 pull request를 merge!

merge와 브랜치 삭제가 잘 이루어졌다.

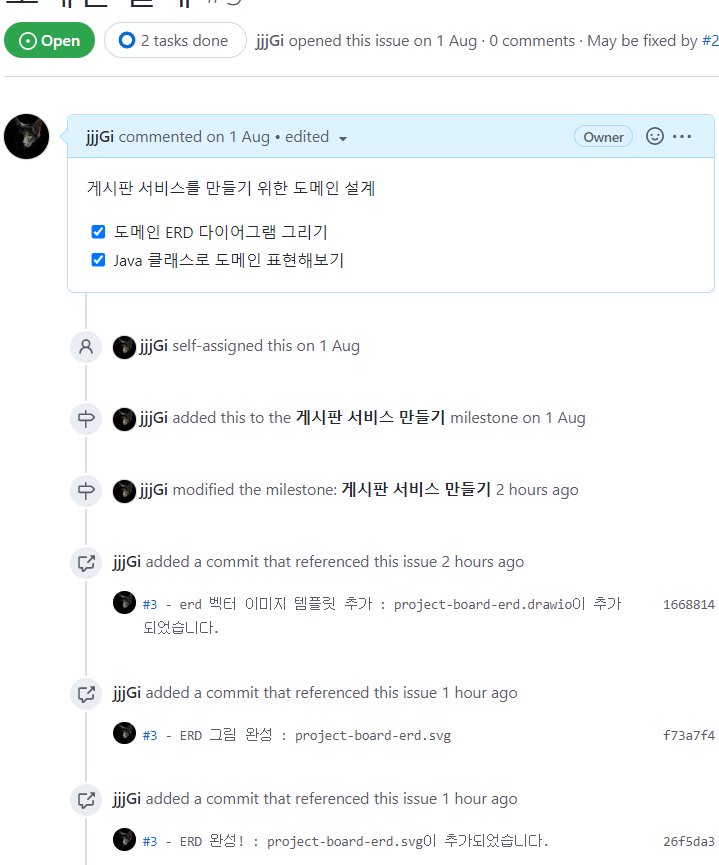
issue #3을 보면, #3 을 잘 적어준 덕에 commit들이 연결되어서 잘 정리가 된 모습을 볼 수 있다.

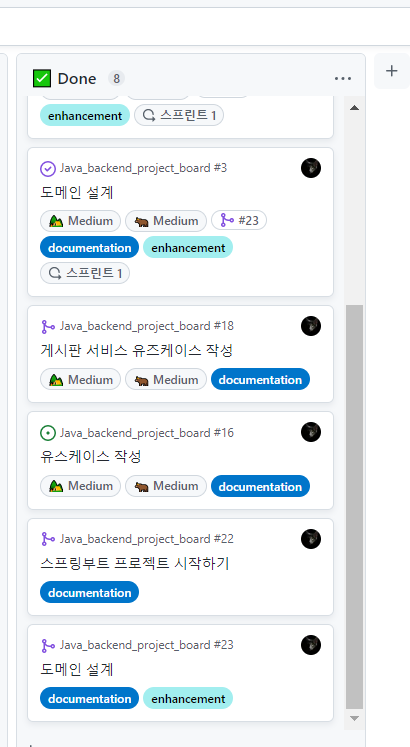
그리고 프로젝트를 보면, done으로 옮겨진 것을 확인가능하다.
근데 여기서 도메인설계가 2개인 이유는, 각각 pull request(자동으로 만들어짐)와 issue(우리가 만듦. #3)이기 때문이다.
pull request 와 issue는 각각 다른 번호로 존재하기때문에 카드도 2개가 만들어진다.
gitkraken
-
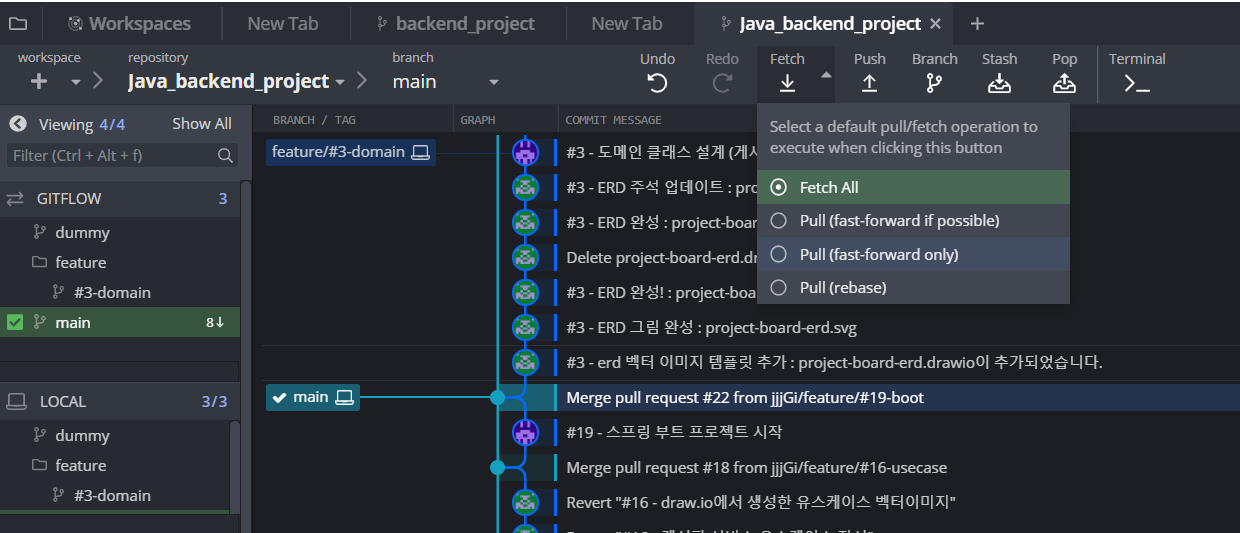
main pull

fetch로 변경사항 확인해주고,
main 을 더블클릭하여 들어가서, pull(fast-forward only) 진행.

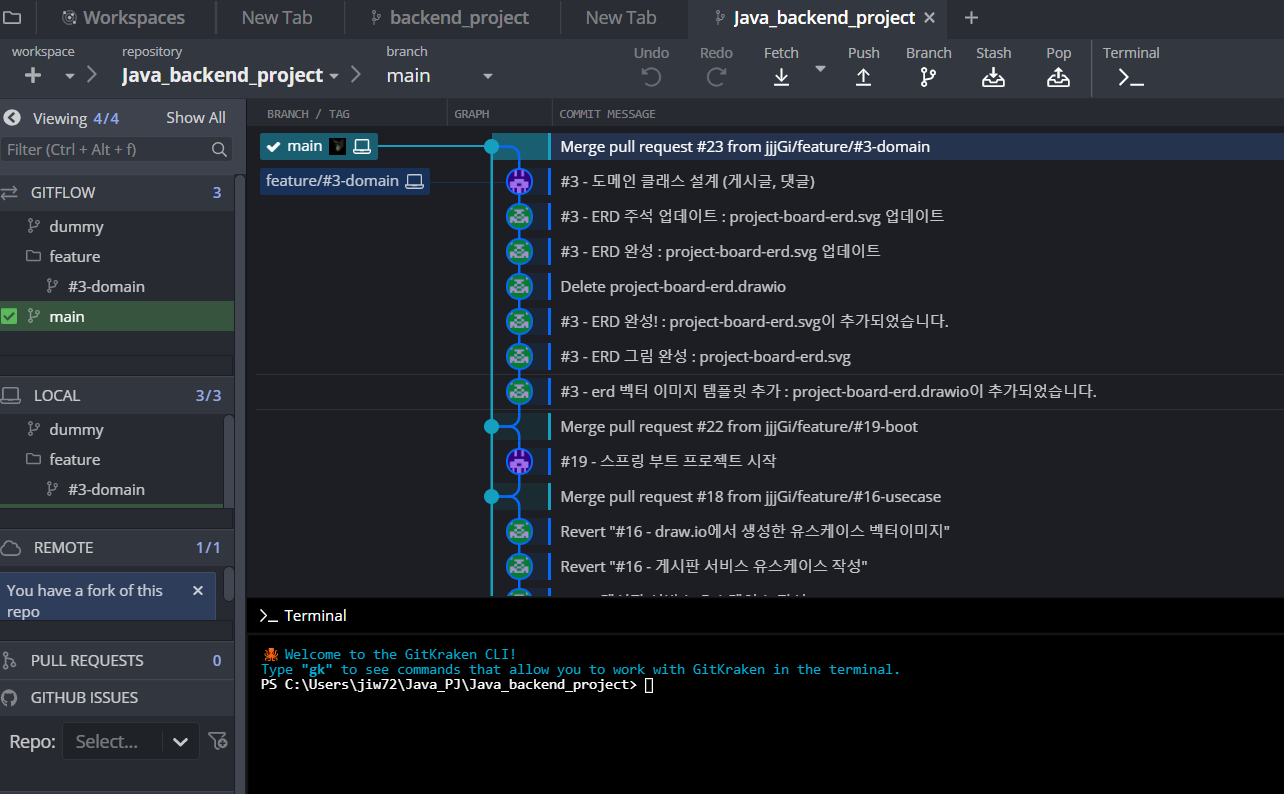
완료. -
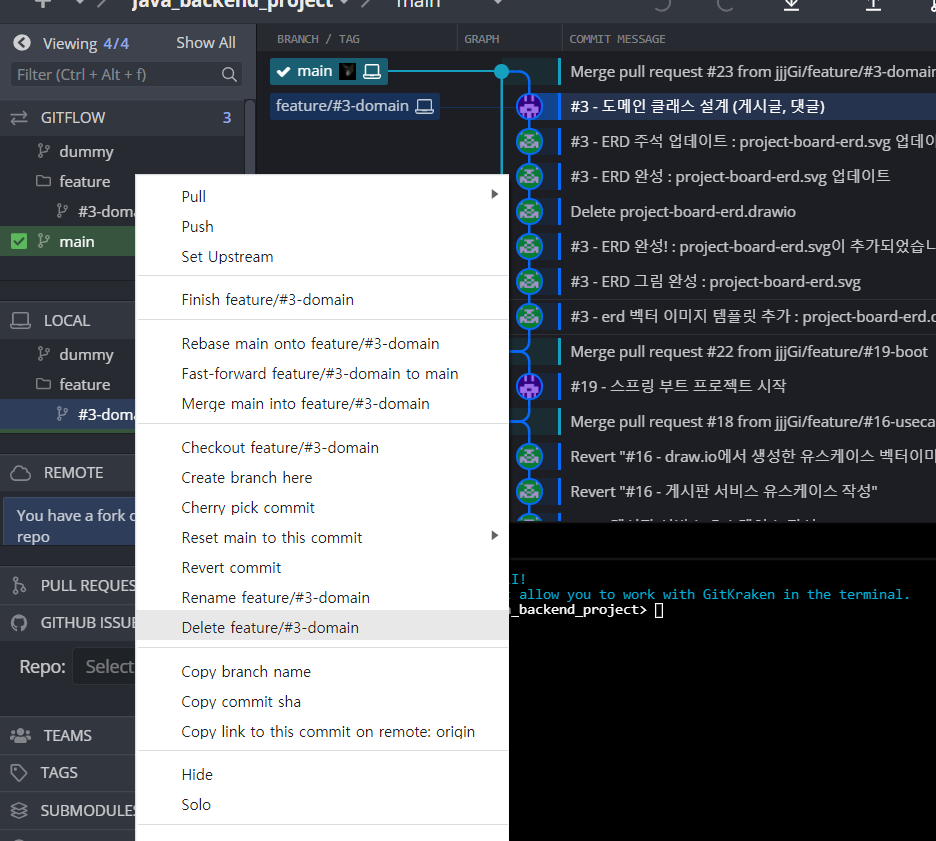
feature branch 삭제


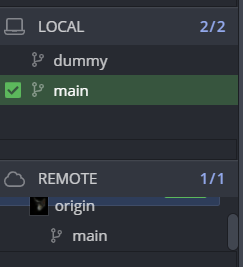
그러면 이렇게 local과 remote가 일치한것을 확인 가능하다.



오우 굉장히 잘 정리되어있네요 덕분에 쉽게 이해했습니다. 깃 크라켄 내용만 따로빼서 포스팅하셔도 되겠어용