Content Hugging priority ❓
- 컨텐츠 고유 사이즈보다 늘어날 때 저항하는 제약(둘 중 하나는 사이즈가 커져야 할 때 사용)
- 우선 순위가 높으면 자신의 사이즈 유지
- 우선 순위가 낮으면 사이즈가 커짐
📚 Example
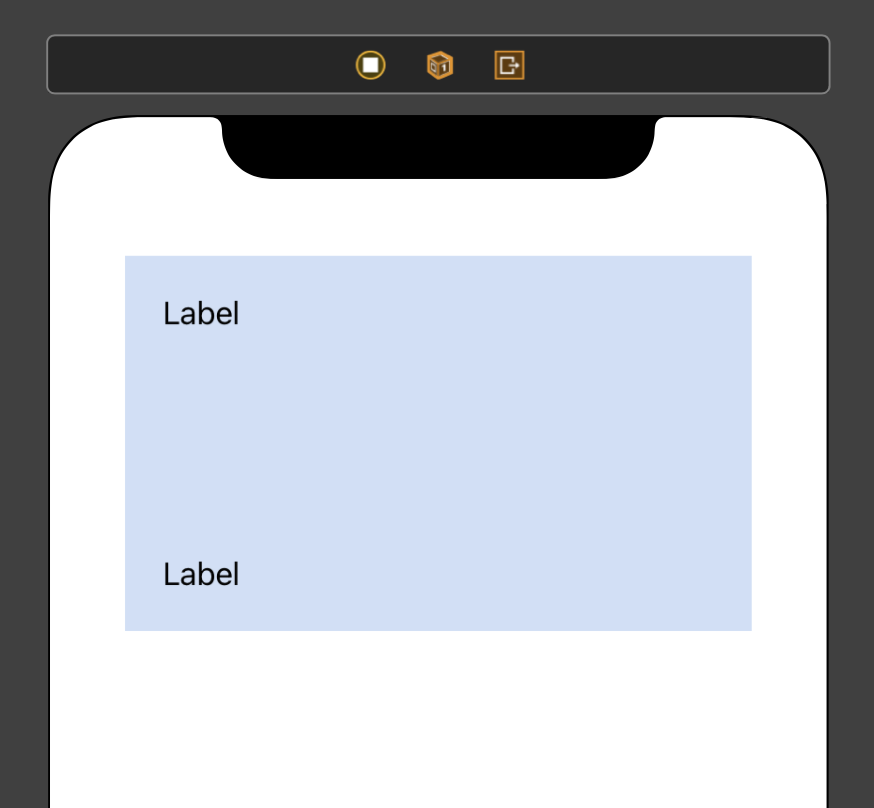
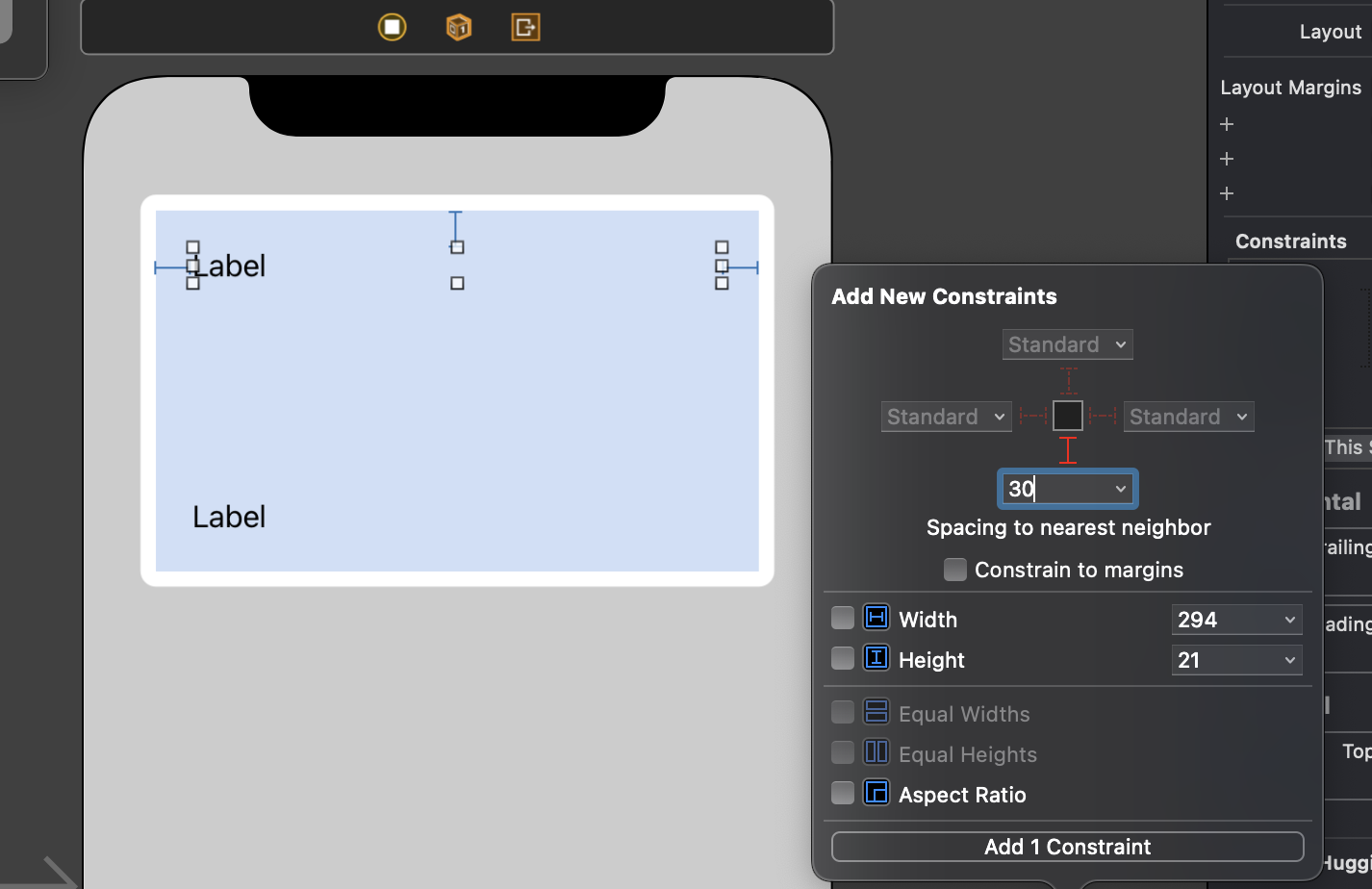
- UIView를 삽입하고 background를 채운다. 2개의 label의 오토레이아웃을 설정해 준다.



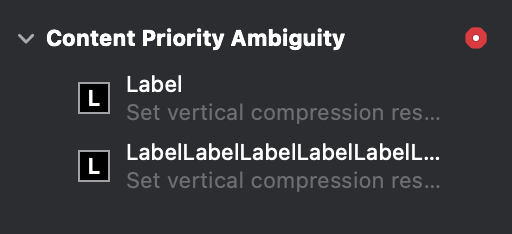
- 두 label 사이를 30으로 지정할 시 hugging priority를 설정하라는 오류가 뜸을 알 수 있다. (둘 중 하나의 사이즈는 무조건 커져야 한다.)


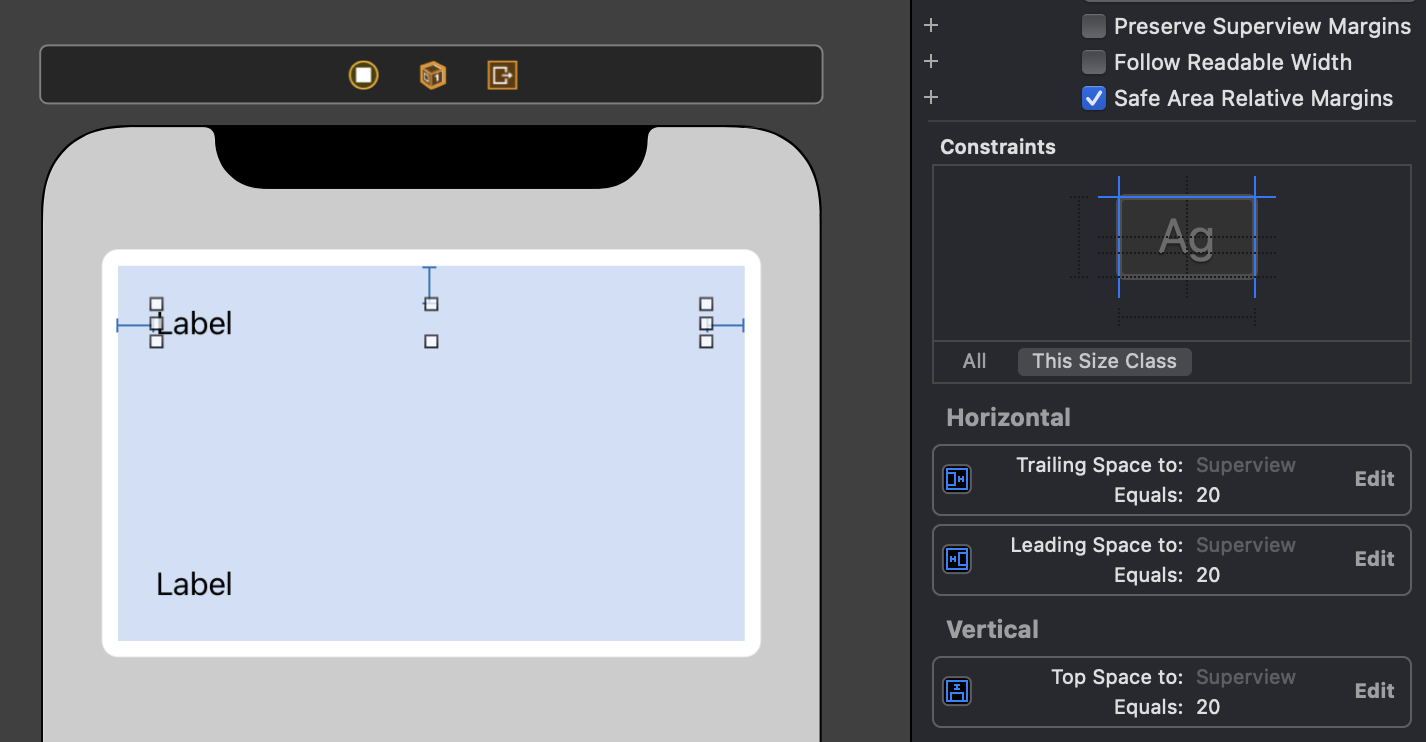
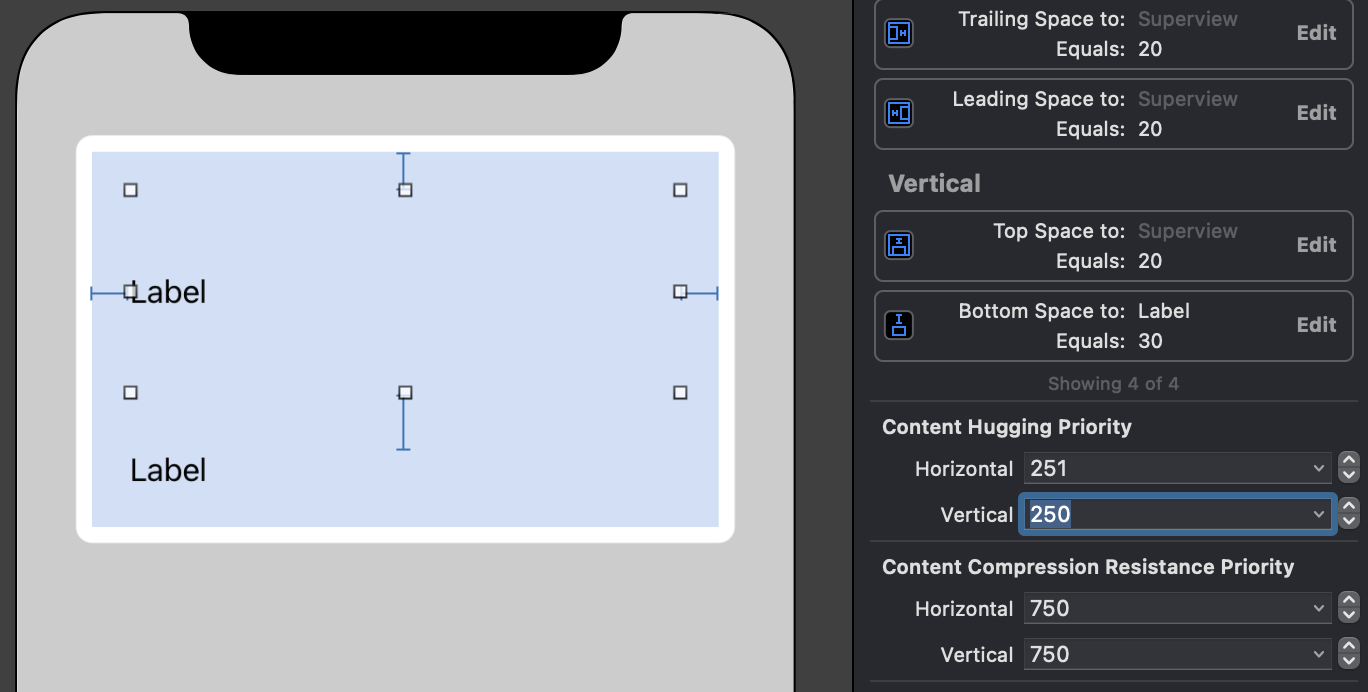
- 두 번째 label의 크기를 유지하기 위해, 첫 번째 label의 vertical hugging priority를 낮춰 보자.

📚 두 번째 label의 크기는 유지되고, 첫 번째 label의 크기가 늘어남을 알 수 있다.
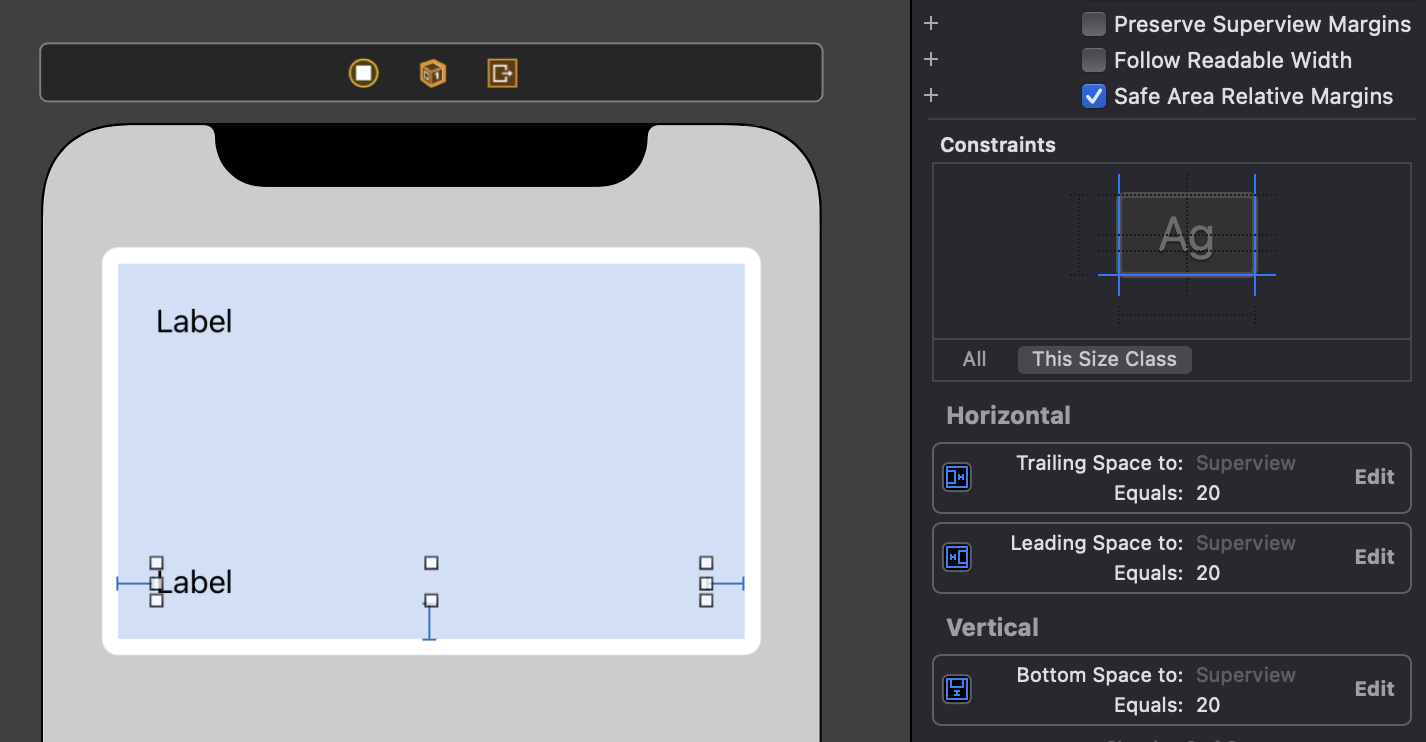
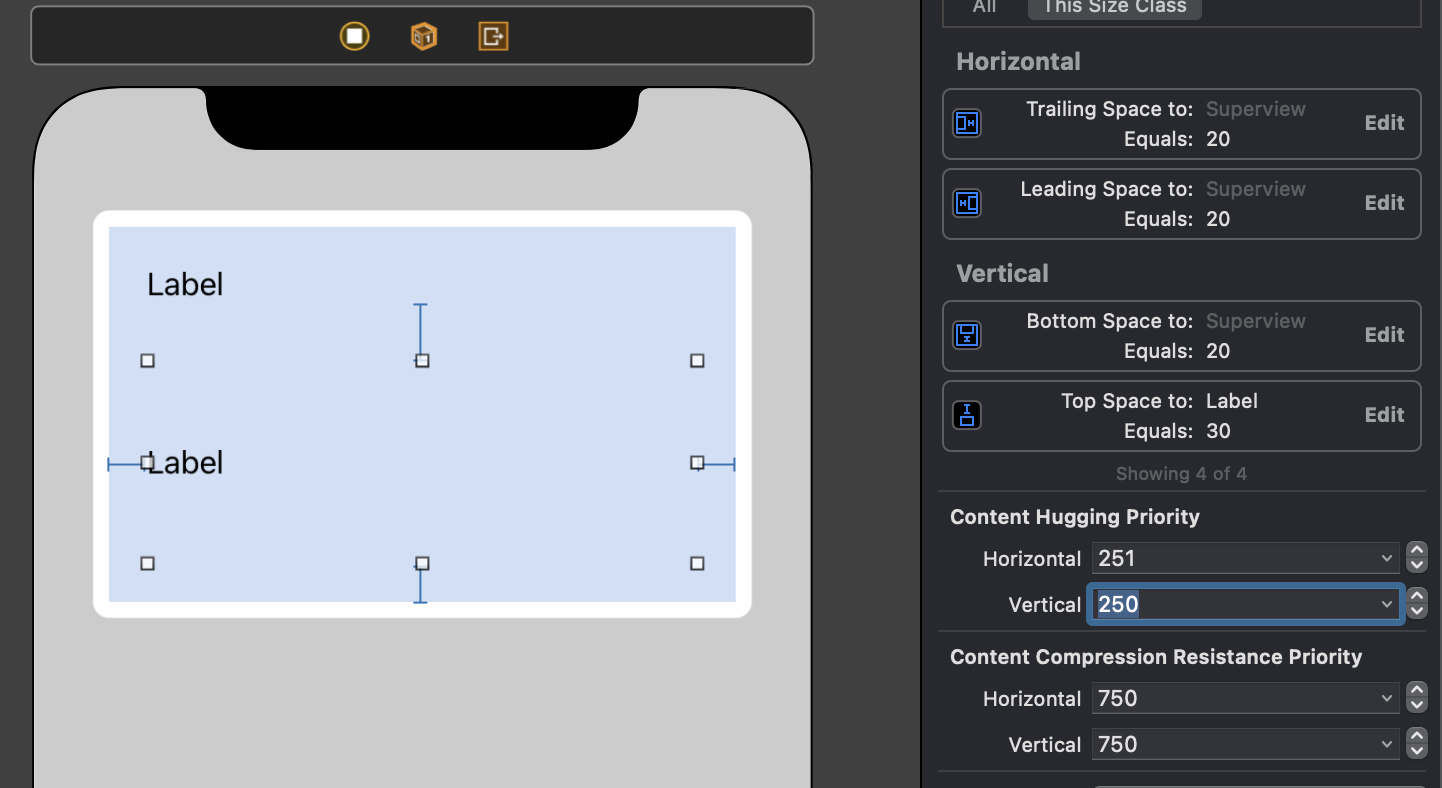
- 다시 전으로 돌아가, 첫 번째 label의 크기를 유지해 보기 위해 두 번째 label의 vertical hugging priority를 낮춰 보자.

📚 첫 번째 label의 크기는 유지되고, 두 번째 label의 크기가 늘어남을 알 수 있다.
Content Compression Resistance priority ❓
- 컨텐츠가 고유 사이즈보다 줄어들 때 저항하는 제약(둘 중 하나는 사이즈가 줄어들어야 하는 상황에 사용)
- 우선 순위가 높으면 자신의 사이즈 유지
- 우선 순위가 낮으면 사이즈가 줄어듦
📚 Example
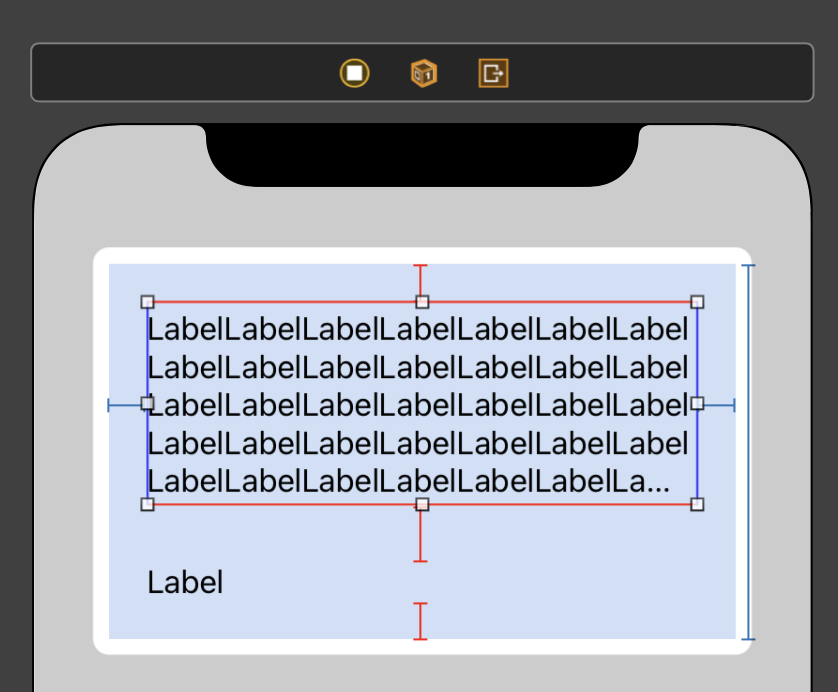
- 첫 번째 label에 엄청 긴 무언가(?)를 아무거나 입력했다.


📚 compression resistance priority를 set하라는 오류가 뜬다. )두 label 중 하나는 작아져야 한다)
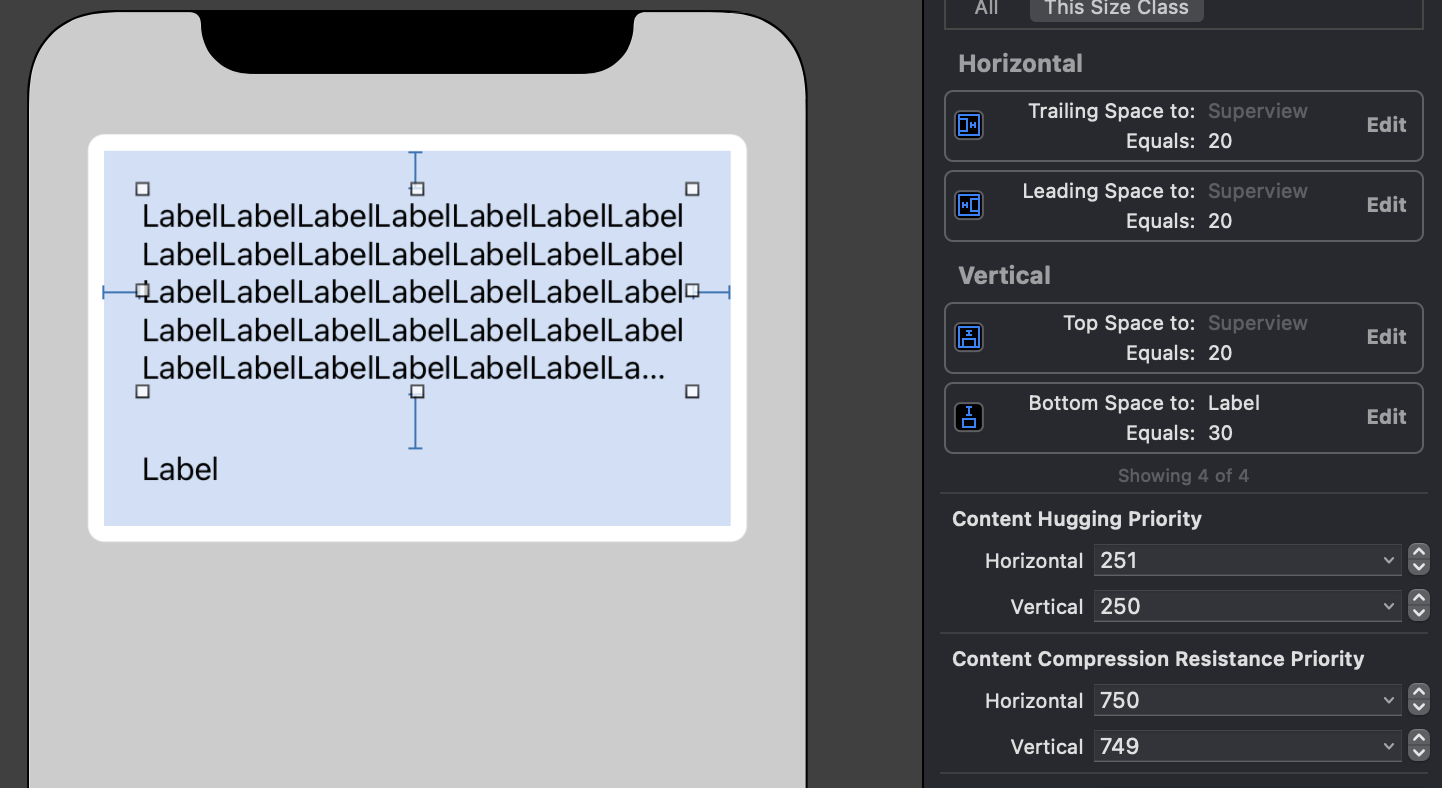
- 두 번째 label의 크기를 유지하기 위해, 첫 번째 label의 compression resistence 우선 순위를 낮춰보자.

📚 두 번째 label의 크기는 유지되고, 첫 번째 label의 크기가 줄어듦을 알 수 있다.
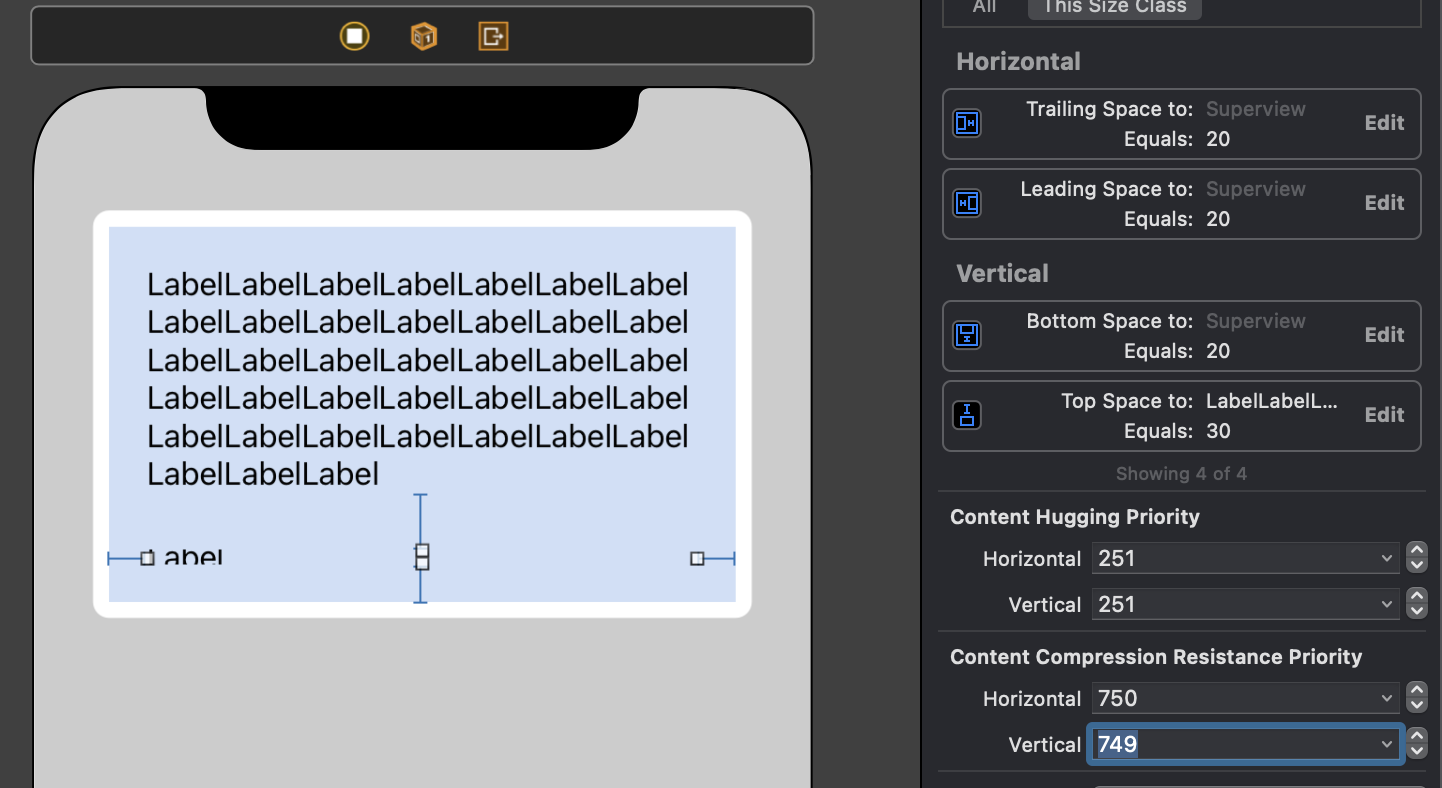
- 다시 전으로 돌아가서, 첫 번째 label의 크기를 유지하기 위해, 두 번째 label의 compression resistence 우선 순위를 낮춰보자.

📚 첫 번째 label의 크기는 유지되고, 두 번째 label의 크기가 줄어듦을 알 수 있다.
마무리
엄청 헷갈렸던 건데... 드디어 정리했다! 😄