오늘도 공식 문서부터 꺼내 봅시다... 🥲
UIScrollView

포함된 뷰의 스크롤과 확대/축소를 허용하는 view
UIScrollView는UITableView와UITextView를 포함한 여러 UIKit 클래스들의 superclass이다.- scroll view는 content view에서 조정할 수 있는 origin을 가진 view이다.
- 일반적으로 앱의 main window와 일치하는 frame에 content를 clip한다.
- scroll view는 손가락의 움직임을 추적하고, 그에 따라 origin을 조정한다.
- scroll view는 content의 확대/축소 및 이동도 처리한다.

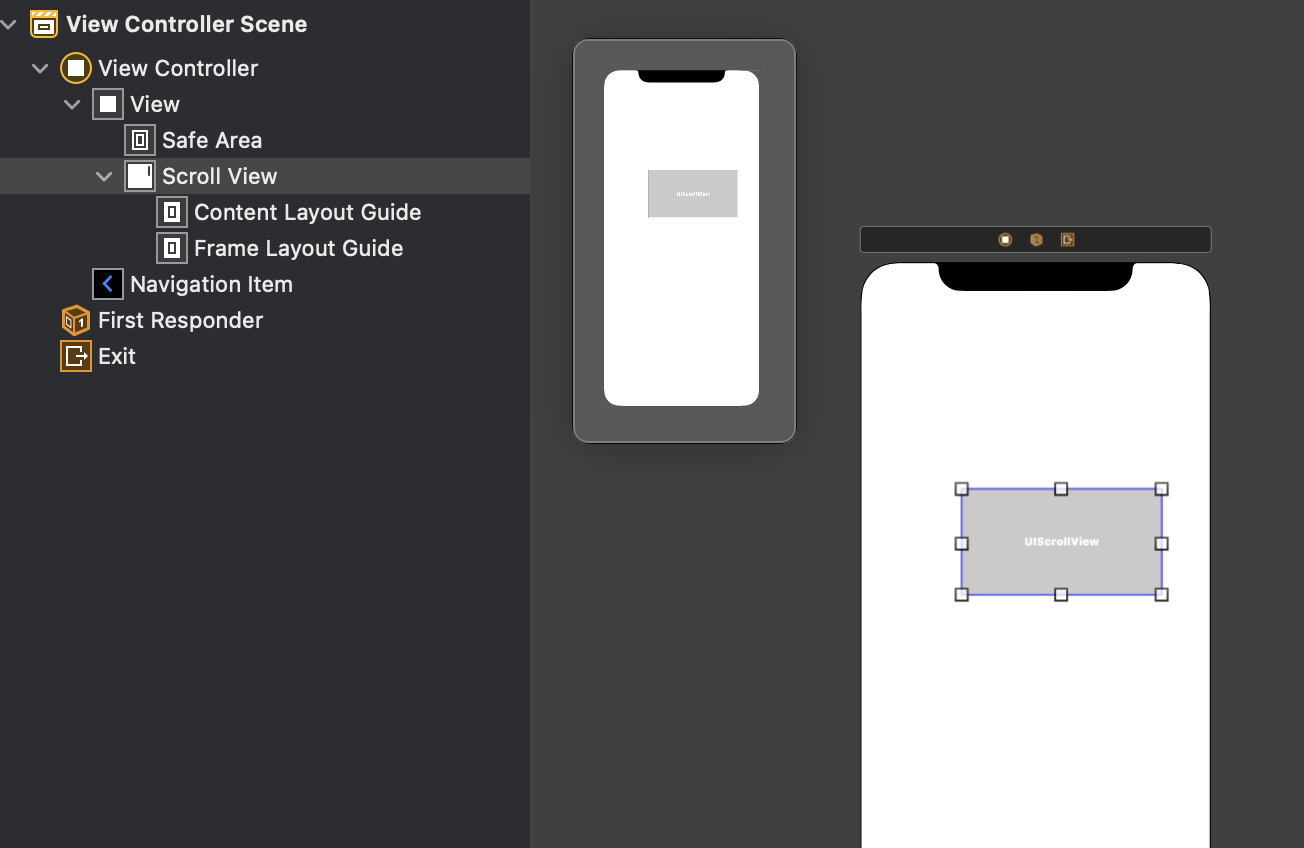
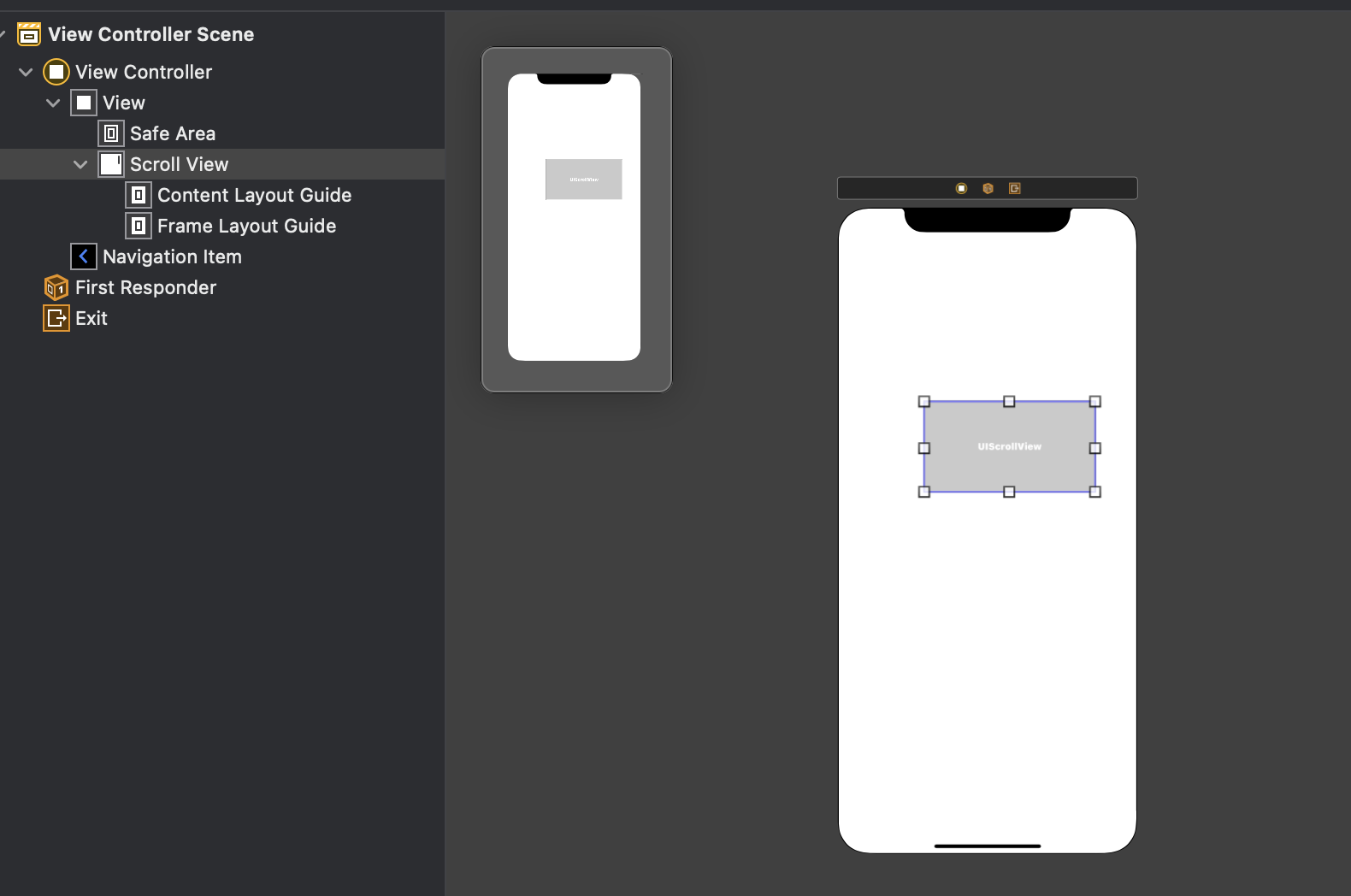
스토리보드에 scroll view를 삽입하면 자동으로 Content Layout Guide와 Frame Layout Guide가 생성된다 ❗️
얘네가 뭘 의미하는지부터 알아봅시다
Content Layout Guide

scroll view의 변형되지 않은 컨텐츠 사각형을 기반으로 하는 레이아웃 가이드
scroll view의 컨텐츠 영역과 관련된 오토레이아웃 제약 조건을 생성할 경우 이 레이아웃 가이드 사용
➡️ scroll view 안에 있는 content view와 관련된 레이아웃 가이드
Frame Layout Guide

scroll view의 변형되지 않은 frame 사각형을 기반으로 하는 레이아웃 가이드
컨텐츠 사각형이 아닌 scroll view 자체의 frame 사각형을 포함하는 오토레이아웃 제약 조건을 생성하려는 경우 이 레이아웃 가이드를 사용
➡️ scroll view 자체와 관련된 레이아웃 가이드
상하 스크롤 ➡️ content view와 scroll view의 너비가 같다
좌우 스크롤 ➡️ content view와 scroll view의 높이가 같다
UIScrollView 구현
- 스토리보드에 scroll view 얹어줌

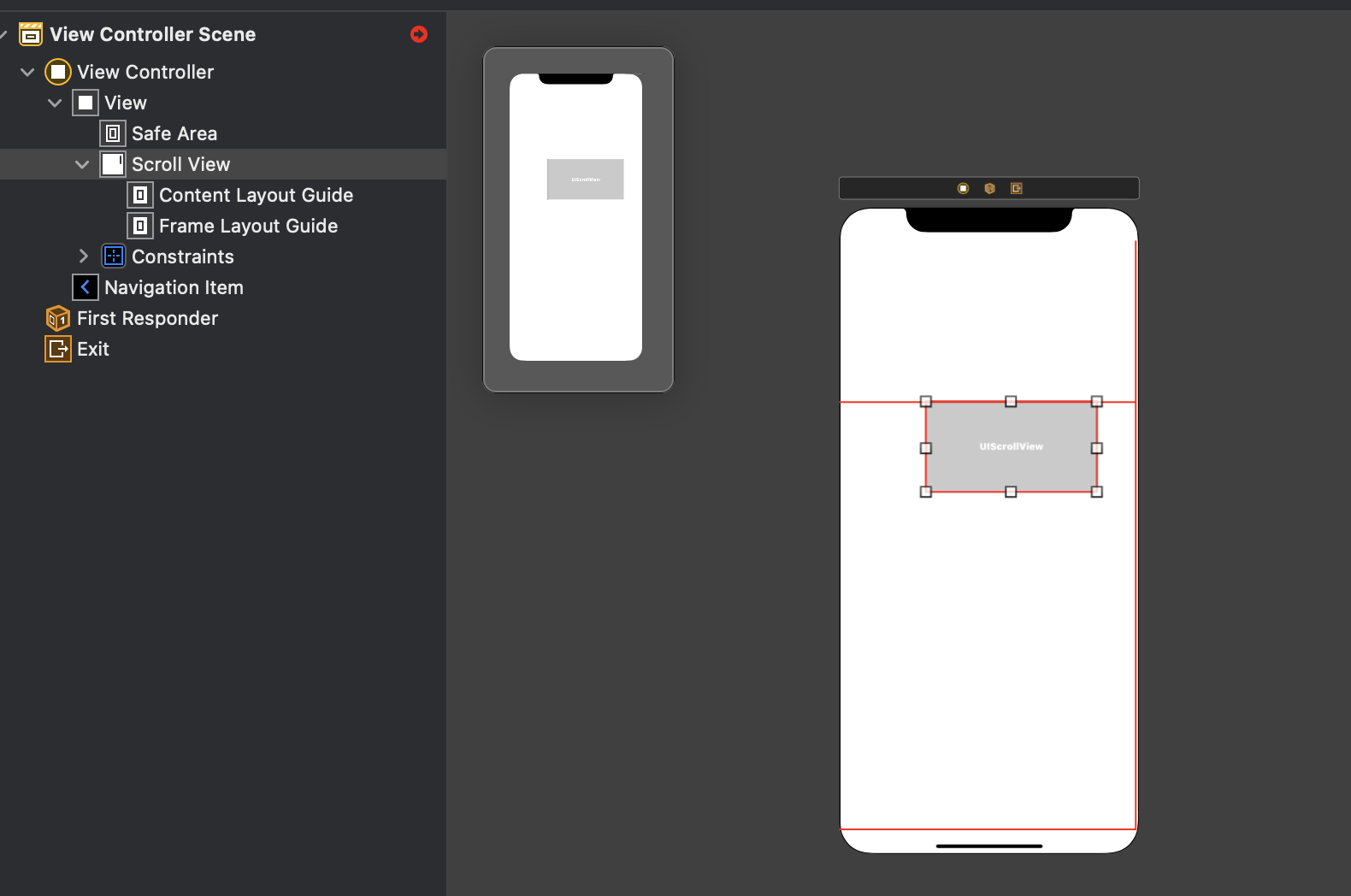
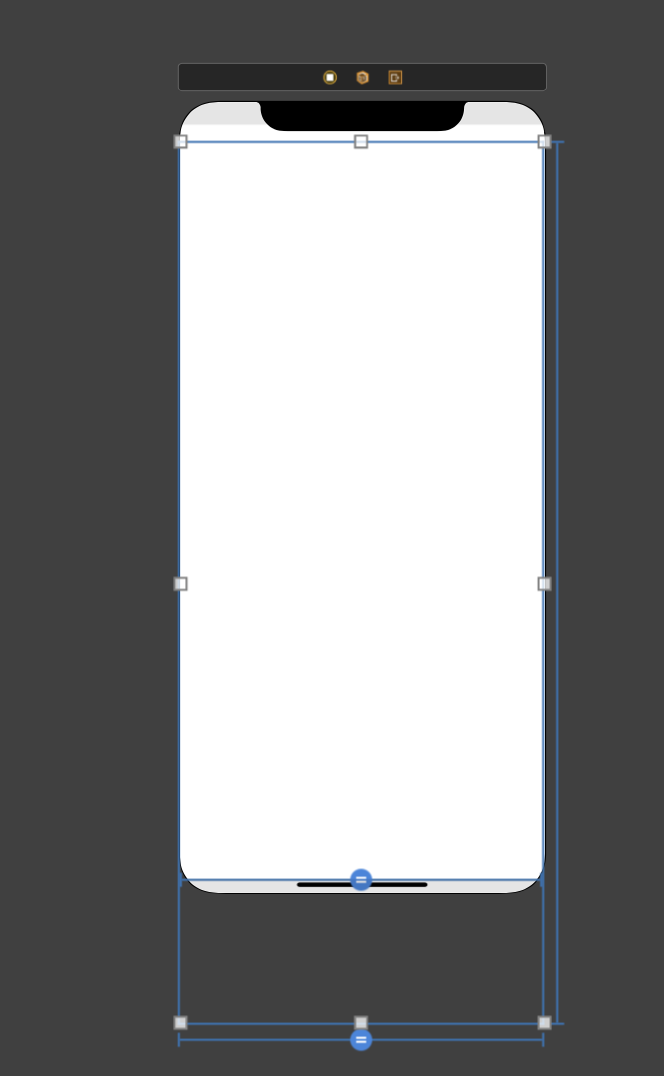
- 나는 전체 화면이 스크롤되게 하고 싶응께 모두 0,0,0,0 으로 제약 조건을 준다

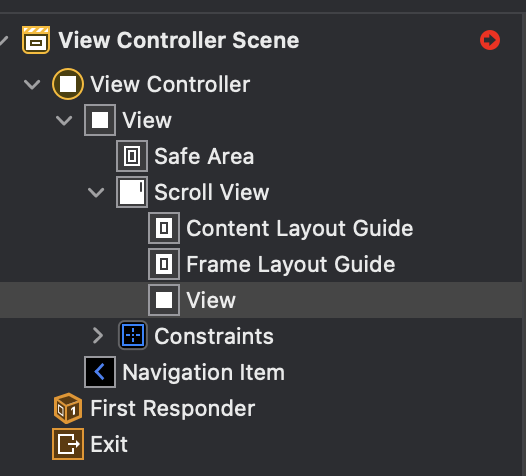
- 빨간 에러는 무시하고 view를 scroll view 안에 넣어준다. content view이므로 반드시 안에 넣어야 함 ❗️

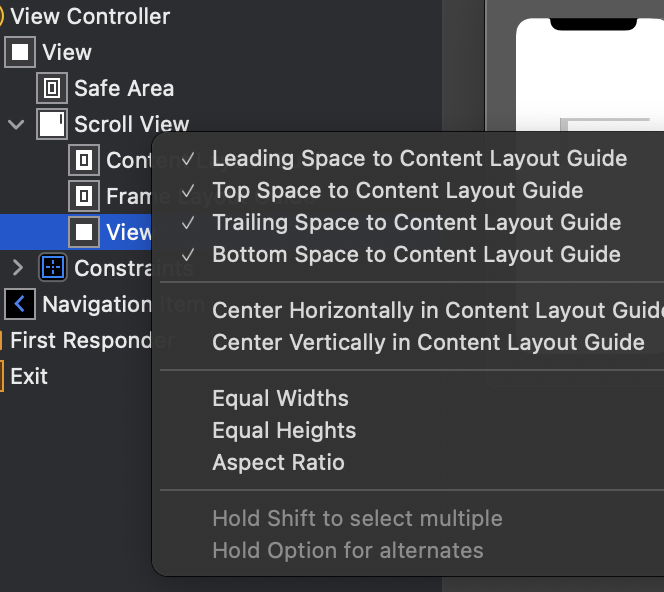
- content view의 레이아웃을 설정하려고 한다. 앞서 설명했던 것처럼 content view와 관련된 레이아웃은 Content Layout Guide와의 제약 조건을 설정해 주어야 함(쉬프트 사용 후 하나씩 클릭하면 빠르게 가능)
➡️ 이때 content view의 사이즈 인스펙터에 가서 해당 조건의 Constant를 모두 0으로 설정해 줘야 함

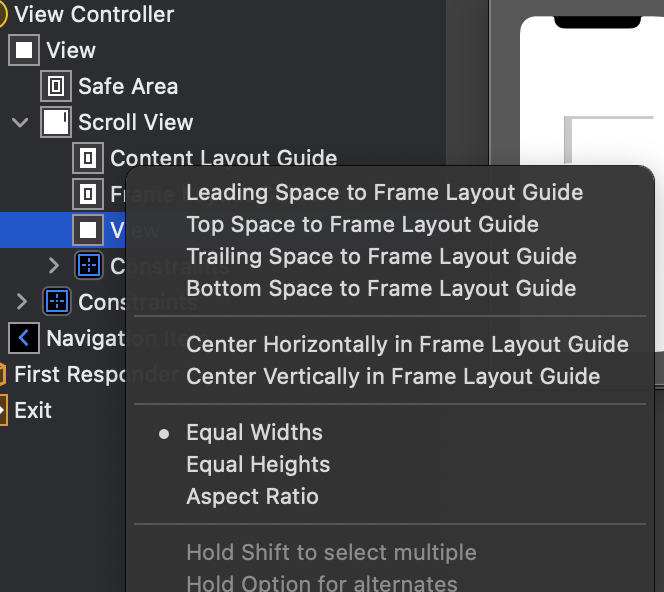
- Fram Layout Guide에 제약 조건을 준다. 나는 상하로 스크롤할 예정이라 content view와 scroll view의 너비가 같아야 하므로, Equal Widths를 해 줌
➡️ 얘도 content view의 사이즈 인스펙터에 가서 해당 조건의 multiplier을 1로 지정

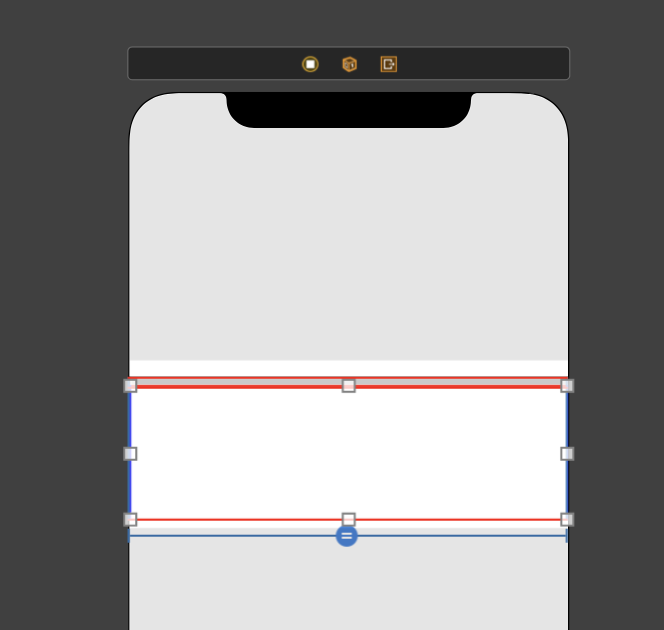
그럼 이렇게 너비는 설정된다

- 이제 content view의 높이도 설정해 주자. Height에서 원하는만큼 지정하면 됨
나는 1000으로 지정했고, 완료하면 오류가 다 사라진다 ❗️

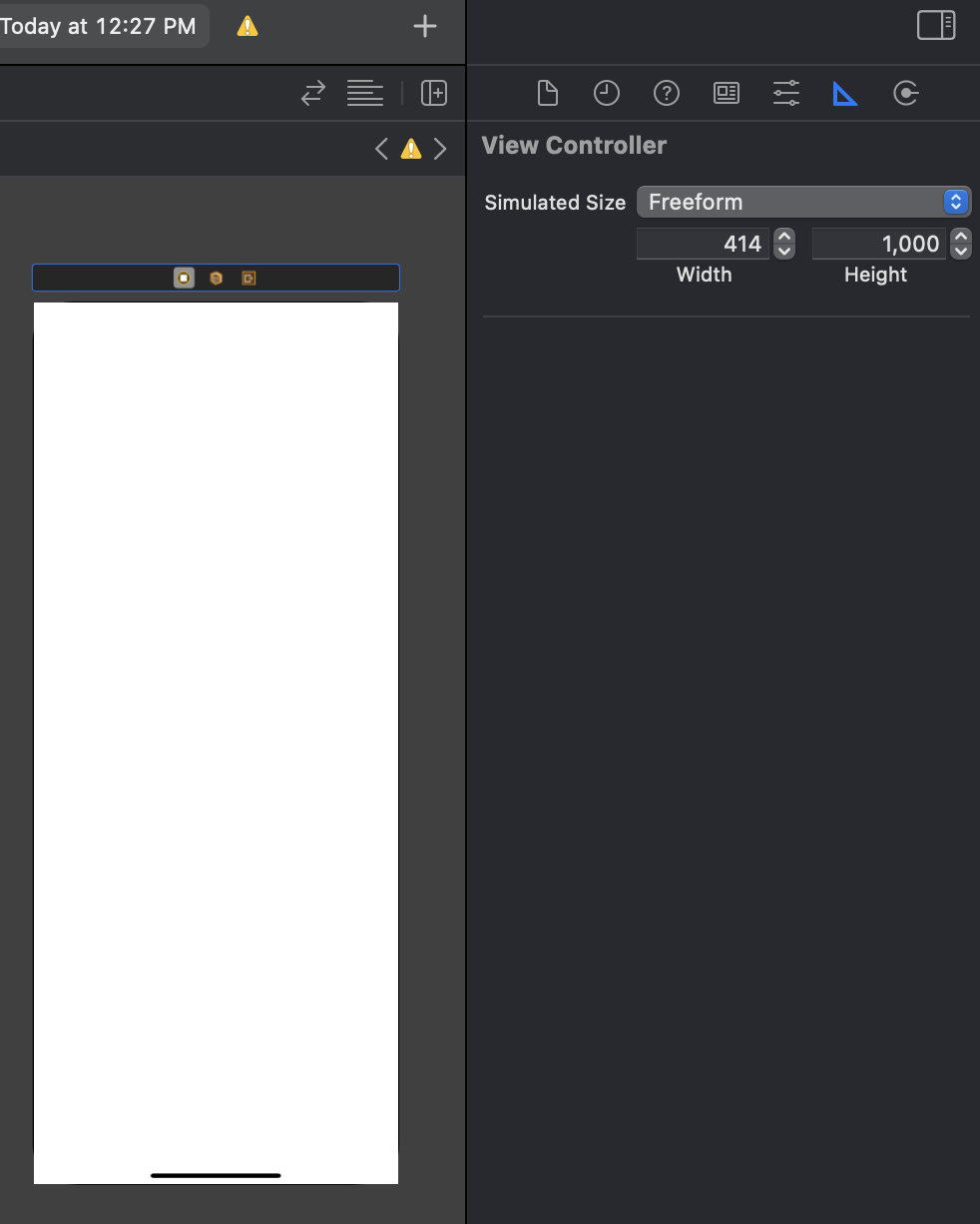
뷰컨을 누르고 인스펙터로 가서 Simulated Size의 Freeform을 선택한 뒤, 지정한 높이를 입력해 주면 전체 화면도 볼 수 있음

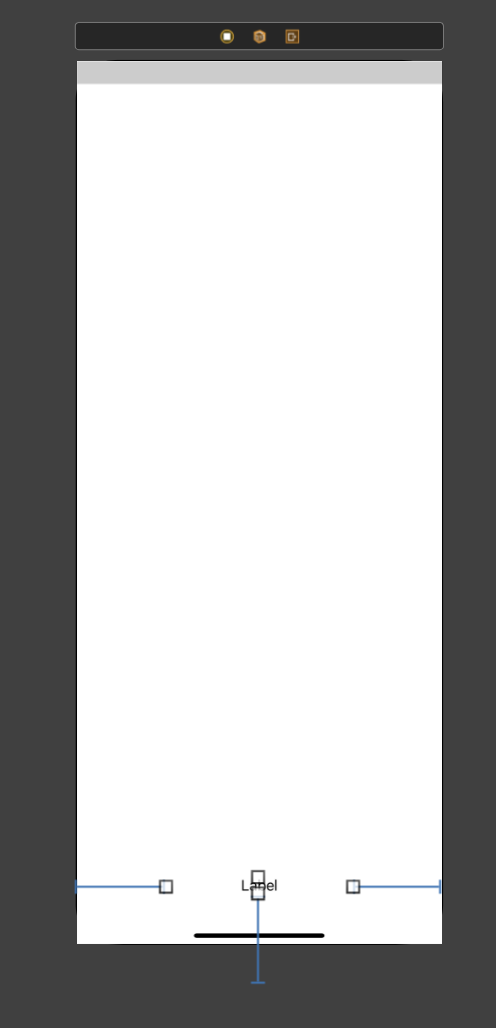
label을 얹고 bottom 100, leading 100, trailing 100 제약 조건을 줬당

scroll view가 잘 구현되었다 ❗️