개념
- 디바이스마다 각각 다른 해상를 가지고 있음. 화면 크기의 변화에 효율적으로 대응할 수 있도록 레이아웃 구성 필요 → ex. 아이폰8과 아이폰 11에서 모두 동일한 화면을 보여 줘야겠지
- 위치(x축, y축 상)와 사이즈(너비, 높이)를 사용자가 제공해 주면 iOS에서 자동으로 뷰를 계산해서 디바이스에 맞게끔 화면에 그려줌 ➡️ 위치❗️ 크기❗️중요
- AutoLayout은 x, y, 너비, 높이의 방정식을 세우는 것 (y = ax+b)
Safe Area
시스템에 의해 가려질 수 있는 부분의 마진을 자체적으로 가지는 것

✏️ 배터리 표시, 통신사 표시, 시간 표시 등을 제외한 Safe Area에만 UI를 배치하는 것이 좋음
Constraint(제약 조건)

위쪽으로 제약 조건을 줄 때: Top
아래쪽으로 제약 조건을 줄 때: Bottom
왼쪽으로 제약 조건을 줄 때: Leading
오른쪽으로 제약 조건을 줄 때: Trailing
너비를 고정시키는 제약 조건을 줄 때: Width
높이를 고정시키는 제약 조건을 줄 때: Height
✏️ Left&Right vs Leading&Trailing / Leading과 Trailing을 사용하는 이유?
Left&Right는 우리가 아는 왼쪽, 오른쪽 개념이 맞음
한국에서는 글을 쓸 때 왼쪽→오른쪽으로 쓰기 때문에 Leading이 왼쪽, Trailing이 오른쪽
아랍권에서는 글을 쓸 때 오른쪽→왼쪽으로 쓰기 때문에 Leading이 오른쪽, Trailing이 왼쪽
이러한 경우를 지원하기 위해 보통은 Leading과 Trailing을 사용❗️
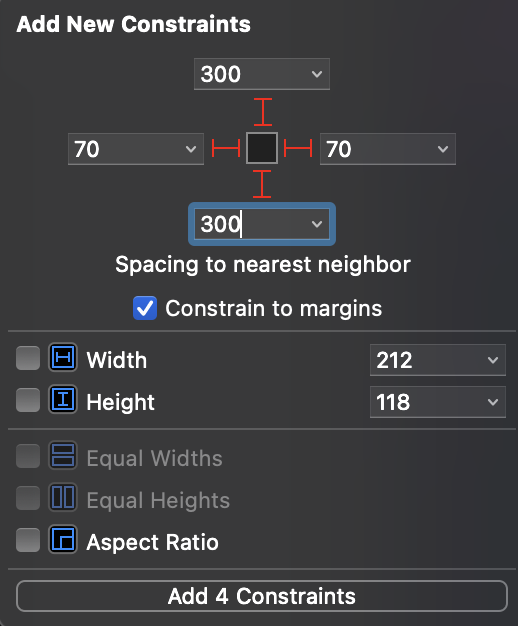
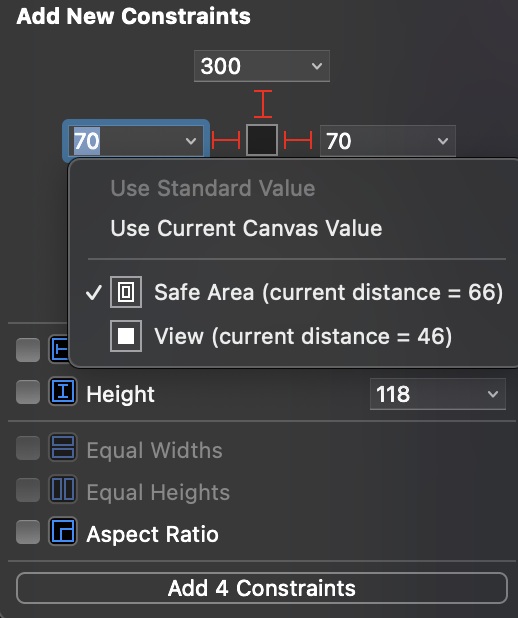
원하는 조건을 맞춰 준 후, Add Constraints 클릭
📚 Example 1
- UIView를 하나 삽입해 주고, 오렌지색으로 background color 변경
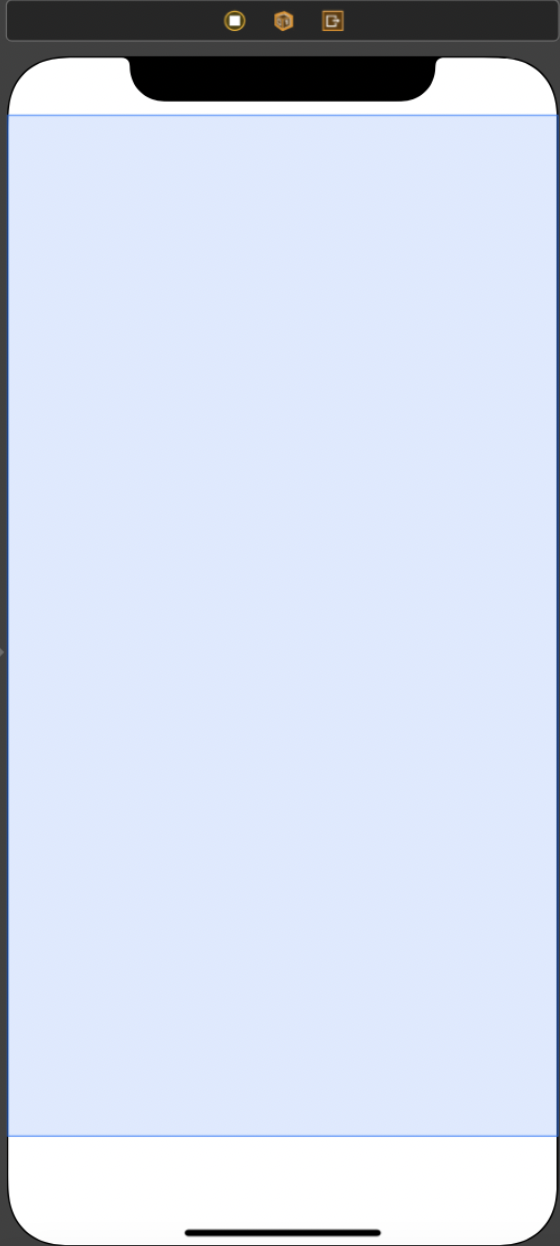
- Top: 300, Bottom: 300, Leading: 70, Trailing: 70 제약 조건을 주었음

✏️ 각 제약 조건 옆에 밑쪽 화살표(?) 버튼을 누르면 어떤 value를 기준으로 제약 조건을 줄 것인지도 선택 가능. 현재는 모두 Top, Bottom, Leading, Trailing 모두 Safe Area에 대해 주었음

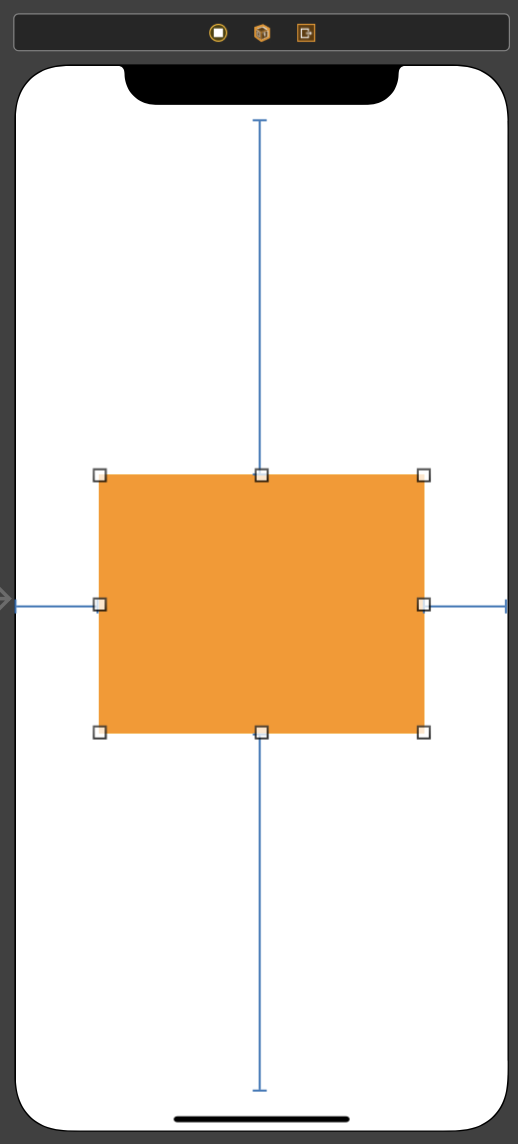
- Result

✏️ x, y축 상 위치는 주었지만, 너비와 높이를 주지 않아도 오류가 발생하지 않는 이유는 top, bottom, leading, trailing에 모두 제약 조건을 주어 width와 height를 지정할 수 있음
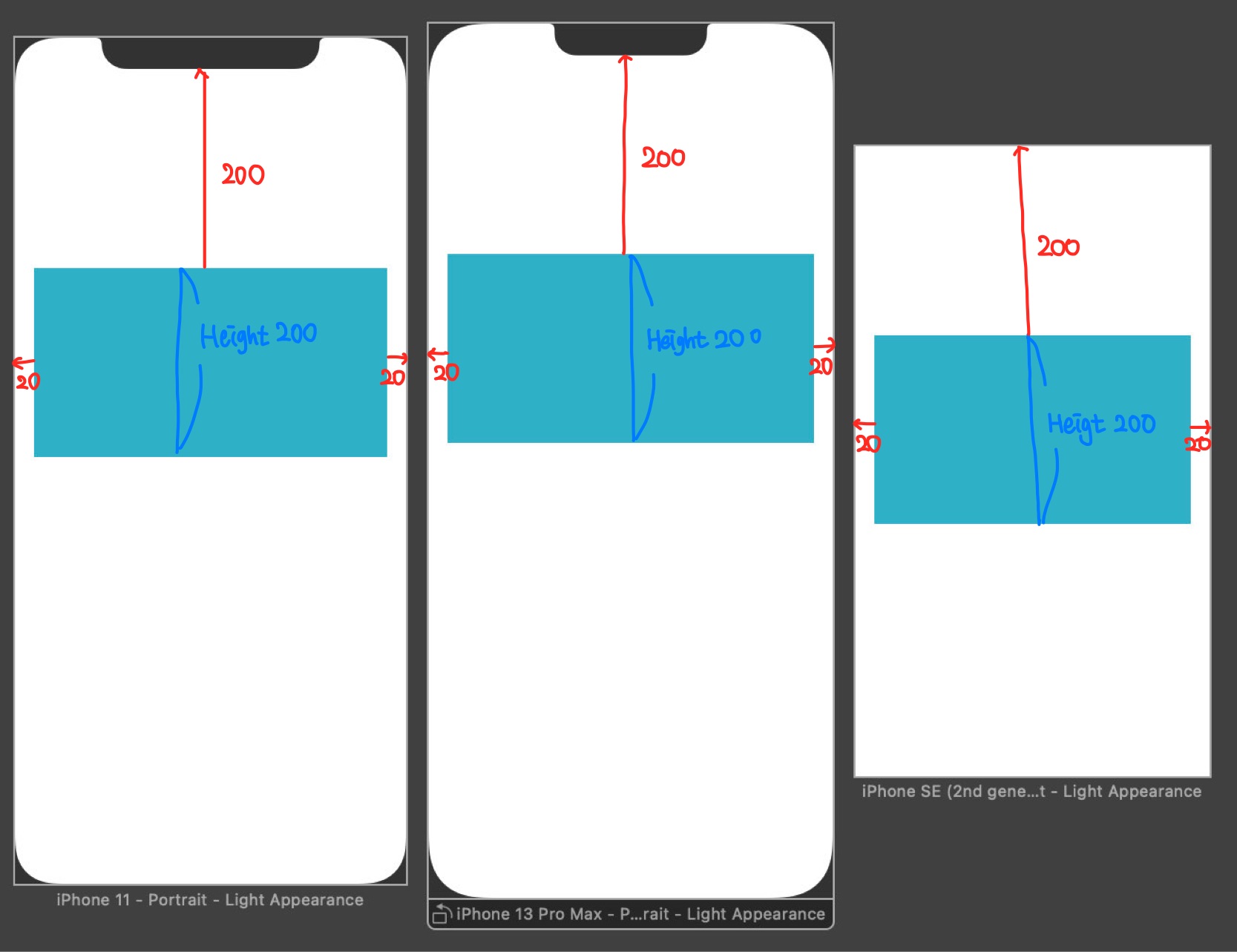
📚 Example 2

아이폰 11 → 아이폰 13 프로 맥스 → 아이폰 SE2
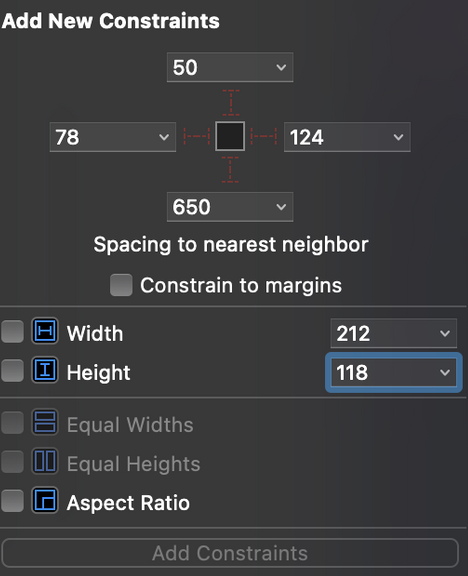
✏️ Top: 200, Leading: 20, Trailing: 20, Height: 200을 주었음
✏️ width에 조건을 주지 않았지만, Leading, Trailing 제약 조건에 의해 width가 자동으로 지정됨
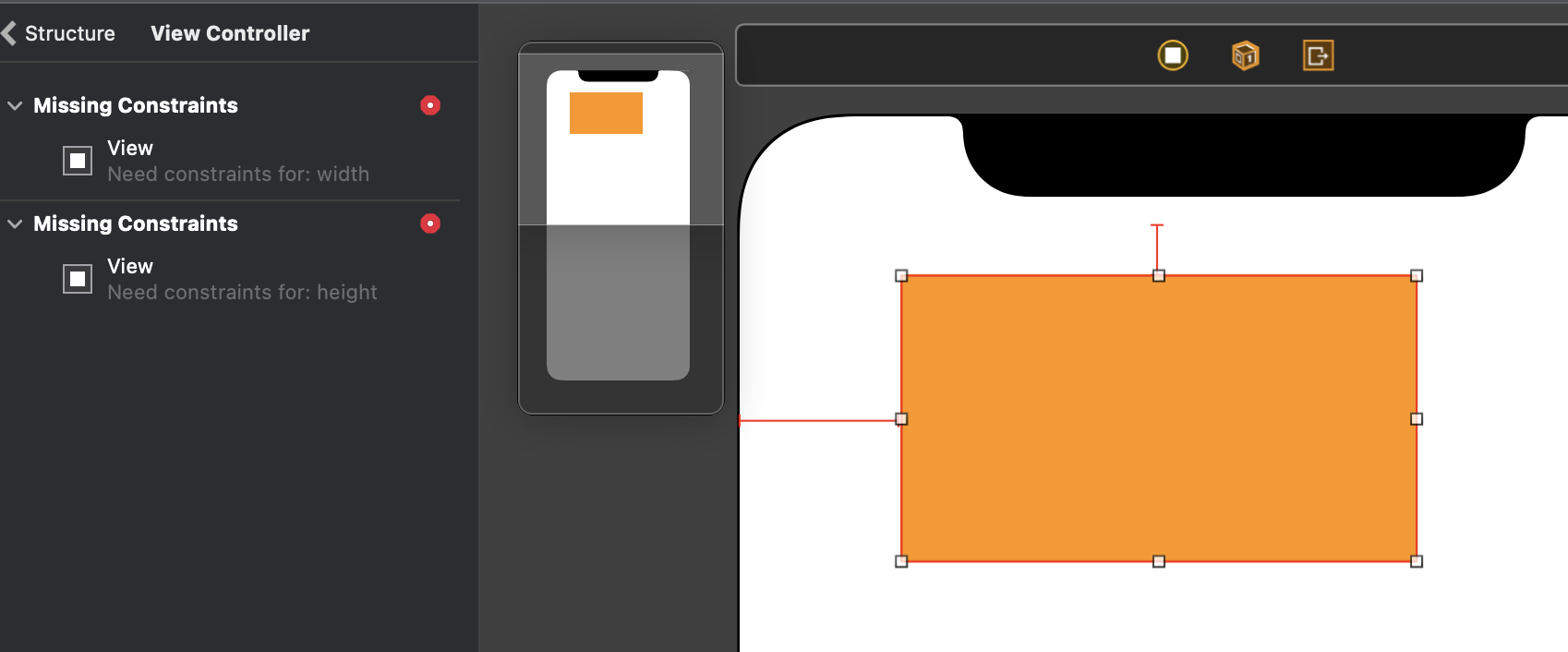
Intrinsic Content Size
컨텐츠의 고유 사이즈, 본질적인 크기
- UIView에 Top, Leading에만 제약 조건을 주는 경우 ➡️ 오류 발생

- UILabel에 Top, Leading에만 제약 조건을 주는 경우 ➡️ 오류 발생 ❌

Label은 자체적으로 width, height을 가짐 (+ UIButton, UISwitch, UITextField 도!)
✏️ 텍스트 길이에 따라 width를 가지고
✏️ 폰트 크기에 따라 height를 가지기 때문
🔗
https://babbab2.tistory.com/133
https://www.youtube.com/watch?v=1McZ6ukrmFo