머릿말
안녕하세요! 요즘 CSS 중에서도 트랜지션에 대해서 많은 생각을 하고 있었는데, 좀 더 움직임을 역동적으로 만들어주는 간단한 기능을 최근에 보게되서 한 번 블로그에 정리하면 좋겠다라는 생각을 하게 됐습니다!
그래서 오늘은 CSS 속성 중 하나인 transition 그 중에서도 timing-function에서의 cubic-bezier에 대해서 알아보겠습니다.

CSS transition-timing-function
베지어 곡선이란?
컴퓨터 그래픽에서 베지어 곡선이란 우리가 곡선을 매끄럽게 잘 그릴 수 있게끔 해주는 곡선 알고리즘입니다. 베지어 곡선은 1차 베지어 곡선(linear-bezier-curve), 2차 베지어 곡선(quadratic-bezier-curve), 3차 베지어 곡선(cubic-bezier-curve) ... n차 베지어 곡선이 있는데, 우리가 가장 많이 사용하는 것은 2차와 3차 정도가 될 것 같습니다.
* 1차 베지어 곡선(linear-bezier-curve)
* 2차 베지어 곡선(quadratic-bezier-curve)
* 3차 베지어 곡선(cubic-bezier-curve)
* n차 베지어 곡선
눈으로 직접 그래프가 움직이는 것을 보면서 이해하는 것이 더 빠르게 이해가 되기 때문에 1차 베지어 곡선(linear-bezier-curve)의 그래프를 눈으로 직접 보겠습니다.
1차 베지어 곡선(linear-bezier-curve)

출처 : https://blog.coderifleman.com/2016/12/30/bezier-curves/ Coderifleman's blog님의 블로그 gif
P0에서 P1으로 M이 움직일 때의 비율에 맞춰 t값이 올라가고 있습니다. 1차 베지어 곡선은 점이 목적지까지의 움직임으로써 어렵지 않게 이해할 수가 있습니다.
그렇다면 이제 2차 베지어 곡선의 움직임을 보겠습니다!
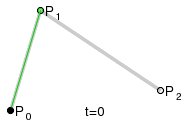
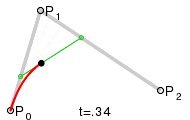
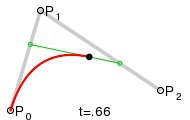
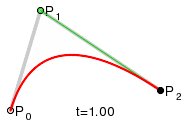
2차 베지어 곡선(quadratic-bezier-curve)

2차 베지어 곡선
2차 베지어 곡선은 P0, P1, P2로 점이 하나가 더 늘어난 형태입니다. 최초로 선을 그리기 위해서 두 개의 점을 가지는 것이 1차 그리고 실질적으로 곡선을 그리기 위해서 기준점을 하나 늘린 것이 2차 베지어 곡선입니다.
우리가 그리고자 하는 곡선은 두개의 점이 각자의 목표지점을 향해서 움직이면서 자연스럽게 곡선을 그리게 됩니다. 베지어 곡선은 이러한 특성을 가지고 움직입니다. 우리가 이 것을 식으로 표현하면 직관적으로 보이지 않아서 바로 이해하기가 어렵지만 이렇게 그림이 실질적으로 움직이니 이해가 더 쉽습니다.
이제 3차 베지어 곡선의 움직임을 약간은 예상해보면서 보겠습니다.
3차 베지어 곡선(cubic-bezier-curve)

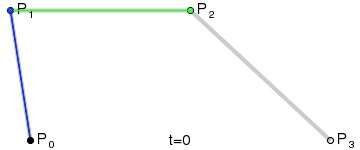
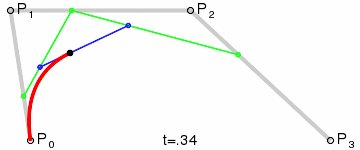
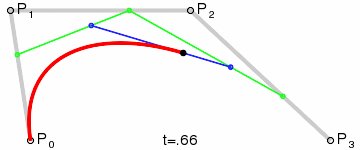
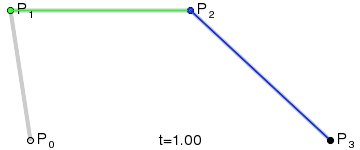
3차 베지어 곡선
3차 베지어 곡선은 3개의 점. 어떻게 보면 2개의 선이 움직이는 것 처럼 보입니다. 어떻게 보면 2차 베지어 곡선과도 크게 달라 보이는 점은 없습니다. 이 이후에 베지어 곡선들 즉, n차 베지어 곡선들을 생각해봤을때도 대충 예상이 됩니다! 점이 늘어나고 선이 늘어나겠죠.
우리가 곡선을 그릴 때 3차 이상의 베지어 곡선은 크게 필요하지 않기 때문에 여기까지만 알아봐도 좋을 것 같습니다.
어떻게 사용하지?

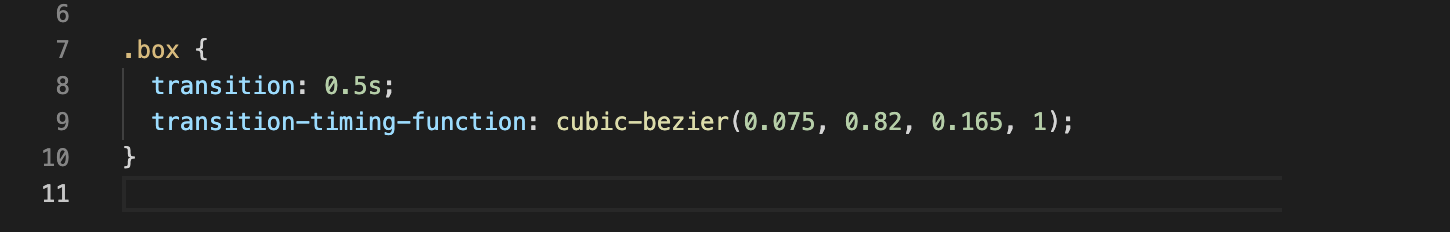
우리가 css로 transition-timing-function을 사용할 때 3차 베지어 곡선(cubic-bezier-curve)를 사용합니다.
얼핏보면 우리가 알게된 3차 베지어 곡선은 이용할 때 점이 네 개로 이루어져 있어서 cubic-bezier의 인자로 점의 개수 4개가 들어간 것 처럼 보이지만, 사실은 (x1, y1, x2, y2)로 이루어져 있습니다.
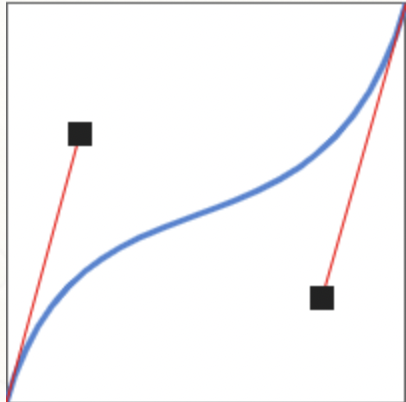
그러면 나머지 두 개의 점은 어디있을까요? 이것은 기본적으로 우 상향의 직선 그래프로 이용하고 있기에 설정을 안해도 되는 것입니다. 그림으로 보겠습니다.
우리는 두가지 검정색 상자의 위치만 조절해서 애니메이션의 움직임을 조절할 수가 있습니다. 이렇게 보니까 또 직관적으로 이해하기가 힘든 것 같습니다. 곡선과 애니메이션의 움직임이 어떠한 관계를 가지고 있는지 이해하기가 어렵습니다!
관련된 페이지 소개
그러한 분들을 위해서 위의 그래프에 검정색 상자들을 직접적으로 움직이면서 애니메이션의 움직임을 볼 수 있게끔 해주는 웹페이지를 소개 해드리겠습니다.
https://matthewlein.com/tools/ceaser
이 페이지는 우리가 베지어 곡선과 애니메이션의 관계를 이해하기에 너무 너무 좋은 페이지입니다! 애니메이션의 움직임에 대해서 궁금하신 분들은 꼭 들어가서 직접 그래프를 움직이면서 실험해보세요. 그리고 원하는 애니메이션을 찾으셨다면 바로 밑에 데이터를 복사해서 사용해보시는 걸 추천드립니다!
정리
저는 페이지가 동적으로 움직이는 걸 정말로 좋아합니다! 그래서 늘 어떻게 하면 좀 더 사용자에게 다양한 경험을 줄 수 있는지에 대해서 고민하고 코드를 작성하면서 실험을 해 나가고 있습니다!
그리고 CSS에서 베지어 곡선은 정말로 간편하게 사용할 수도 있고 우리의 아이템들이 역동적으로 잘 움직이니 사용하지 않을 이유가 없는 친구입니다!
앞으로 CSS에 대한 포스트는 대부분이 아이템들의 움직임에 대한 것들을 올릴 예정입니다. 만약에 움직임에 관한 좋은 웹사이트나 페이지를 댓글로 알려주시면 무한한 감사를 드리겠습니다..!
감사합니다!