공공 데이터 API React에서 XML에서 JSON 변환!

최근에 코드스테이츠에서 node js에서 express.js를 이용한 서버 데이터를 이용하는 방법을 배웠습니다!
다른 곳에서 API를 이용해서 정보를 얻어오려 할 때, 왜 CORS에 관련한 오류가 나는지에 대해서도 이번 주 공부를 하면서 확실하게 알게 되었습니다!
이에 관련한 부분은 나중에 블로그를 통해서 다시 한번 정리를 해보려고 합니다!
... 그런데 제가 가장 관심이 있는 것은 결국 인터넷에 뿌려져있는 많은 데이터들을 잘 가공해서 웹 앱이나 앱 개발을 하고싶단 말입니다..?
그래서! 당장! 공공 데이터를 가져와야겠다! 라는 생각으로 새벽 2시에 벌떡 일어나서 맥북을 열게 됐습니다.
저는 뮤지컬을 좋아하고 연극도 좋아하기에 관련된 웹 앱을 만들어야겠다는 생각이 들었고 그러려면 공연들에 대한 이미지나 정보들을 담고있는 open Api를 찾아야 했습니다
공연예술통합전산망(KOPIS)
공연예술통합전산망(KOPIS)는 제가 원하는 대부분의 정보들을 가지고 있었습니다! 이 데이터를 그대로 가져와서 제가 원하는 배치로 페이지를 구성하면 될 것 같습니다!
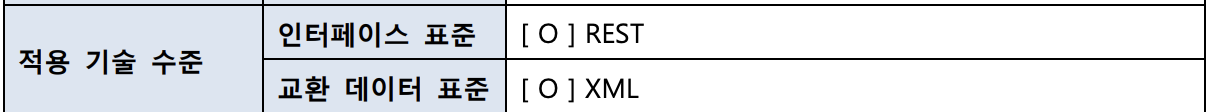
..? XML....!?
... 저는 굉장히 JSON 친화적인 초보 개발자기에 XML로 데이터가 바뀐다는 건 비극이었습니다. 이건 마치 노트르담 드 파리에 콰지모도가 에스메랄다를 잃은 비극과 같습니다.

XML => JSON
결국에 제가 원하는 데이터를 가공하기 위해서는 이 XML을 JSON으로 바꿔주는 것 밖에는 방법이 없습니다.
그렇다면 저에게는 두 가지 문제가 있다고 생각하고 진행을 하겠습니다.
1. API를 받아올 때 CORS문제에 걸리지 않게끔 설정해야한다.
2. XML을 JSON으로 변형해서 데이터를 가져와야 한다.이 두 가지 목표만을 해결한다면 저는 멋진 웹 앱을 만들 수 있습니다!
우선 저는 React를 이용해서 웹 앱을 만들것이기에 간단하게 기본적인 구성을 다 끝내겠습니다! 아마 이 글을 읽으시는 분들은 이 정도는 저보다 잘 하시는 분들이라 생각하기에 만드는 과정은 생략을 하겠습니다.

음... 사실 블로그 포스팅을 생각해두지 않았어서 여러가지 다른 것들이 있는데, 저는 이번 포스팅에 데이터를 받아오는 것만 다룰것이기에 다른 것들은 무시하시면 됩니다.
다루기에 앞서서 저는 서버에 관련된 지식을 배운지 얼마 안된 애송이이기에 전문적인 부분은 구글링을 하시는 걸 추천드립니다..!
음음 그러면 시작해볼까요?
일단 데이터를 express에서 받아오기 위해서 터미널을 통해서 request 모듈을 설치합니다!

그리고 xml을 json으로 변환해줄 것이기 때문에! xml-js 모듈을 마찬가지로 설치해줍니다!
그리고 제가 만든 서버에서 제 웹 앱으로 데이터를 받아올 수 있도록 axios 모듈 또한 설치를 하겠습니다!
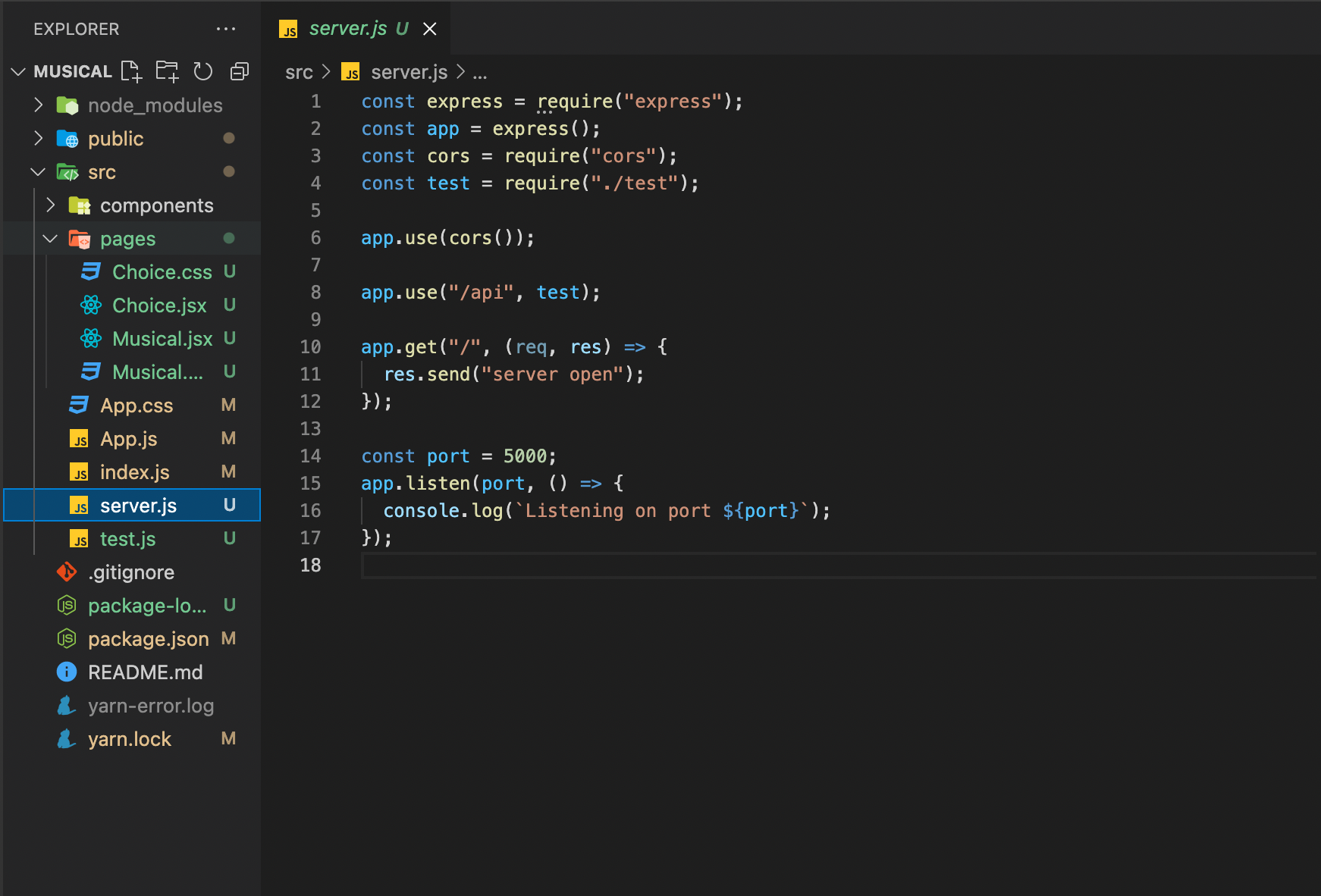
이후에 데이터를 받아올 서버를 만들거니까 server라는 이름을 가진 js파일을 src폴더에 만들어줬습니다! 꼭 src에 만들어야하냐? 그건 아닐겁니다. 확신하지 못하는 이유는 제가 안해봤기 때문에 그런것이니 의문이 든 당신께서 꼭 해보시길 바랍니다!

server.js에 구성요소는 이렇습니다. 음... 이건 뭐고 저건 뭐라고 다 설명을 해드리고 싶지만 저는 공부할때 이해가 안되는 건 맥락상 이건 이거겠거니, 저건 저거겠거니 하고 넘어가고 사용하는 법을 먼저 배워버리는 성격입니다.
그래서 아마도 저 위에 cors는 CORS오류를 피하기 위함이겠거니.. 하고 넘어가고, app.use()는 이후에 나오지만 아마 test.js파일이 router로 되있으니까 그걸 쓰려면 저렇게 써야되는 거겠거니... 하고
app.get()은 아마 통신을 위한 4가지 방법중에 GET,POST,DELETE,PUT? 아마 이 중에서 GET방식을 사용할려면 저렇게 써야하는 거겠지? 라는 생각 정도입니다.
맥락만 보고 일단 그렇다고 하겠습니다. 제가 큰 혼돈을 주고있는 것이라면, 이 글을 보고있는 당신께서 강한 태클을 걸어주시길 바랍니다..!
아무튼 제 로컬호스트 5000번에서 새로운 서버가 생겼다는 겁니다! 터미널에서 node ./src/server.js 를 이용해서 서버를 한번 켜 보시고, nodemon이 있으시다면 nodemon을 이용해서 서버를 켜보세요! 처음 열어보면 아마 저 위에 작성된 "server open"이 뜰겁니다! 라잌디스 
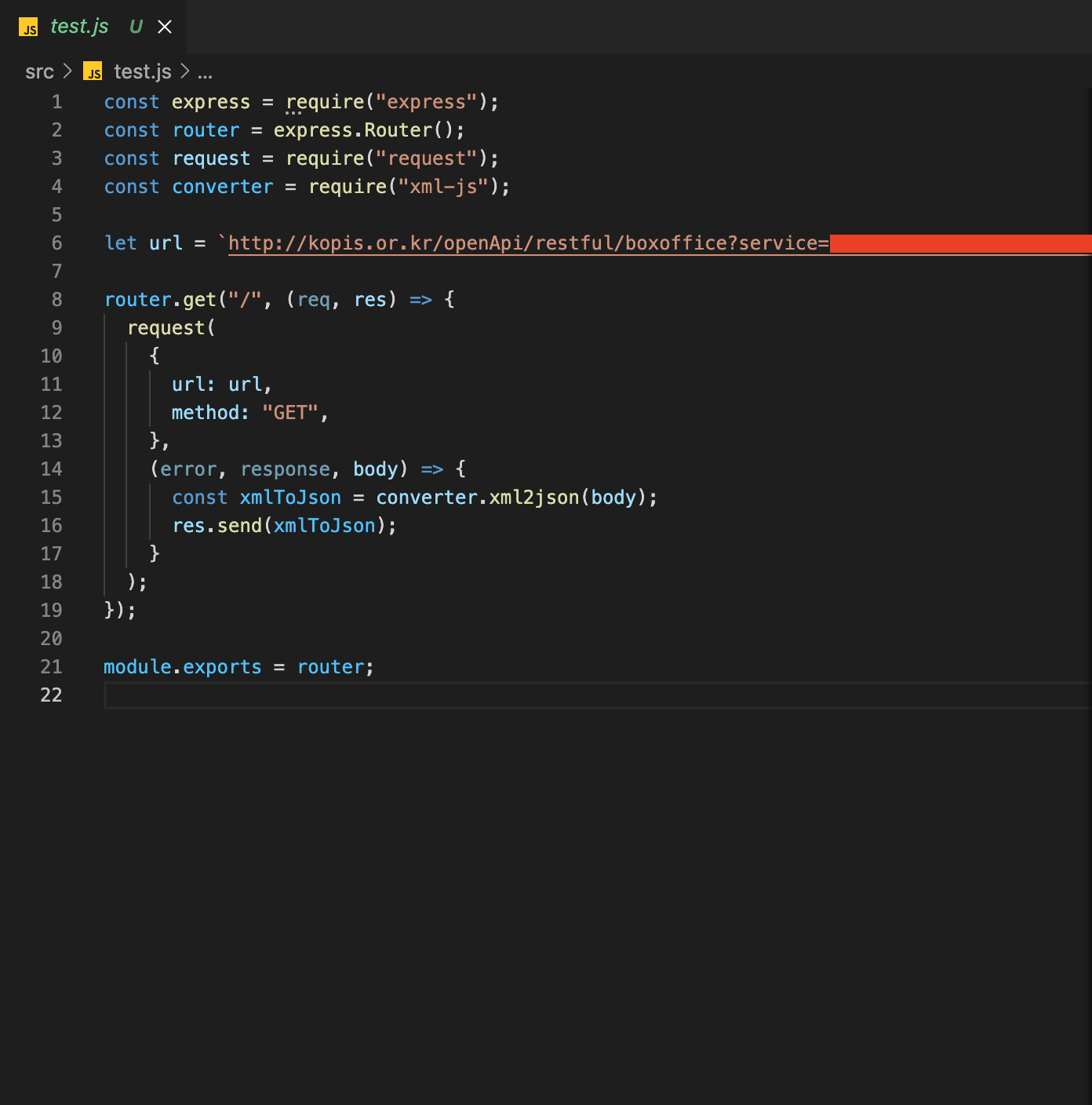
그렇다면 서버를 열고 주소에 로컬호스트:5000/api를 검색을 한다면 test.js에 담겨있는 정보들이 나올겁니다! 그 전에 test.js엔 뭐가있는지 한번 확인을 해볼까요?
음... 이제 다들 맥락상 이건 이거고 저건 저거다라는 기분이 드시죠?
저는 그런 기분이 듭니다. router를 쓴거보니 뭐 다른 곳에 가져다 쓰려는갑다. 그리고 express를 이용하는구나.. get으로 데이터를 가져오는건가 보네..? 근데 왜 주소가 /api가 아닌거지? 음.. 아마도 다른곳에서 라우터라서 상관이 없는건가? 그럴꺼야..
뭐 어쨋든 대충 보아하니 이 test.js를 이용해서 실질적으로 공연 공연예술통합전산망(KOPIS)에서 데이터를 가져오려는 구나!
그리고 get안에 리퀘스트라는 함수안에서 메서드를 GET으로 설정한 후에 url을 설정하면 그 정보들은 body로 들어가는거겠지.
좋습니다!
완벽히는 아니지만 그런 느낌으로 이해하고 가겠습니다!
쓰다보고 하다보면 언젠간 완벽히 이해해서 과거를 반성하며 다시 블로깅하면 되는거 아니겠습니까? 그 날을 위해서 지금의 굴욕은 참고 넘어가겠습니다.

실제로 제가 원하는 데이터가 로컬호스트:5000/api로 잘 들어가있는 모습입니다! 그런데 생각해보니까 이미지를 잘못 가져왔습니다. 왜냐구요?? 저거는 XML이고 제가 원하는 데이터는 JSON입니다. 그냥 사진을 잘못 찍었습니다. 죄송합니다. 
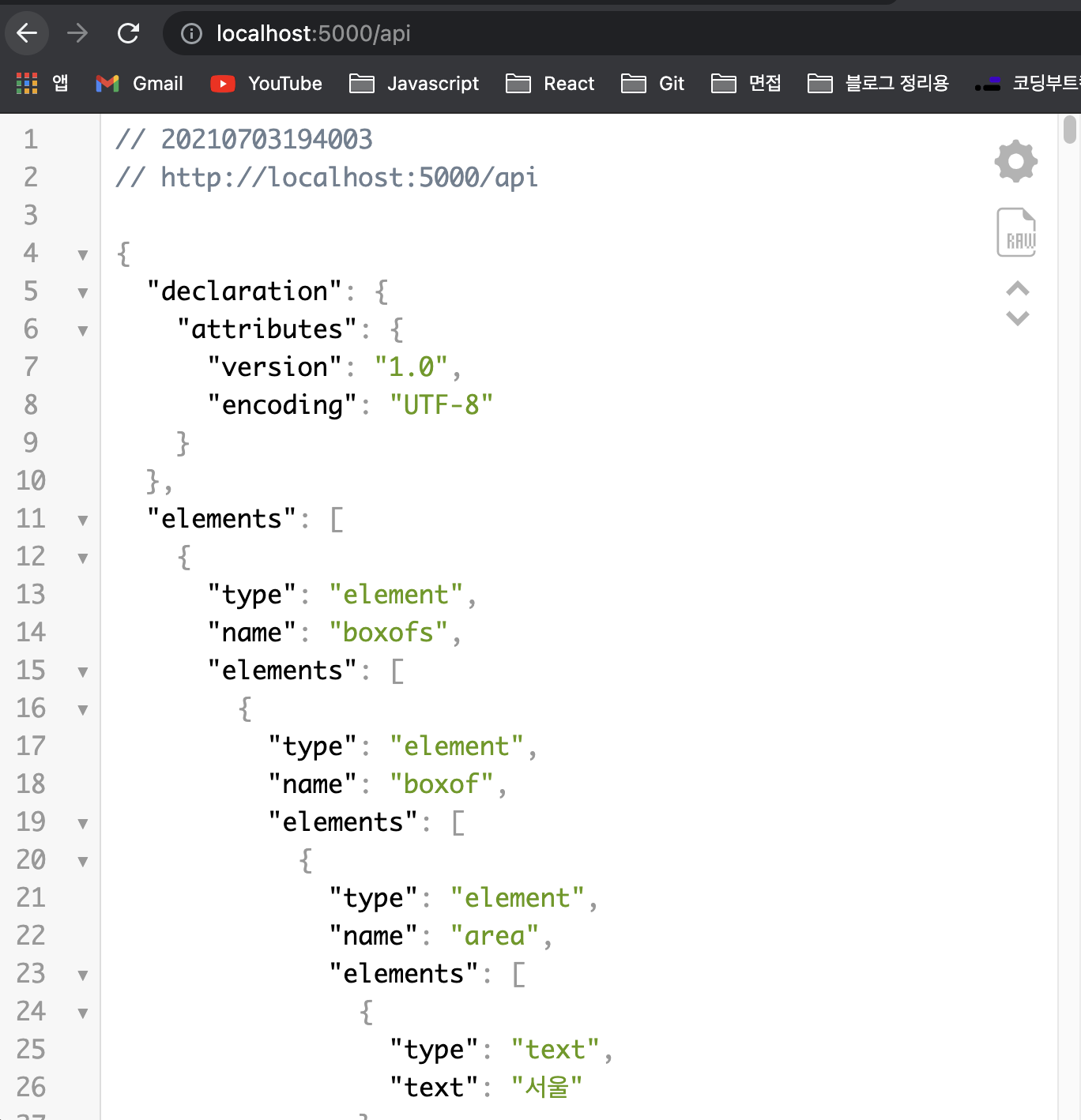
자 이게 제가 원하는 JSON의 모습입니다. 데이터가 방대해서 밑으로 쭈욱쭈욱 뻗어있는 모습이 정말 아름답지 않습니까?
처음에 공연예술통합전산망(KOPIS)에서 데이터를 XML로 넘겨준다는 말을 들었을 땐 심연속에 괴물이라도 발견한 것처럼 무섭고 떨림이 멈추질 않았습니다.
지금은 하나도 두렵지 않습니다. 저는 XML을 JSON으로 바꾸는 법을 알아냈기 때문이죠.
하하 쉽구나 XML놈
이제 저는 제가 만든 서버에서 데이터를 완벽하게 받아왔습니다. 그렇다면?? 이번엔 제가 만든 서버에서 웹 앱으로 데이터를 받아오는 일이 남았습니다. 두려워 하지마세요. 여태 해왔던 일 중에서 가장 쉬운일이 될겁니다.
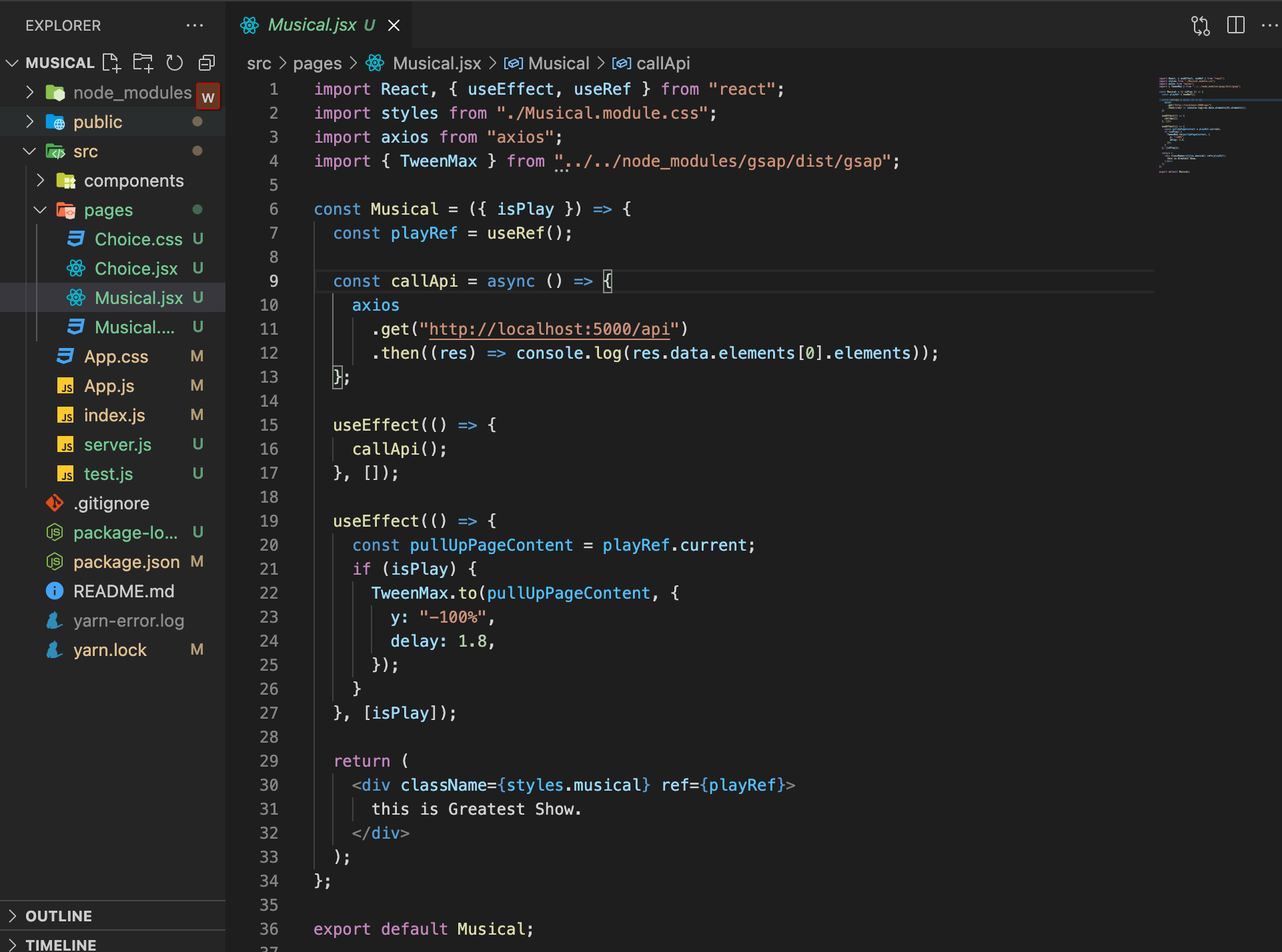
우선 제 웹 앱에서도 뮤지컬.JSX에서 데이터를 받고싶습니다.
이 곳이 뮤지컬에 관한 데이터를 처리하기 가장 적합한 공간이거든요.

음.. 여러가지가 있습니다. 그렇지만 다른 것들은 중요하지 않습니다. 저희에게 중요한 것은, 웹앱이 실행됬을 때 최초로 서버로부터 데이터를 호출할 수 있는 useEffect가 필요하고, axios를 통해서 서버로부터 데이터를 가져올 수 있기만 하면 됩니다.
이 외의 것들은 그저 제가 이 블로그 포스팅을 하기 전에 작성한 코드들일 뿐입니다. 전혀 중요하지가 않습니다.
우선 제가 만든 서버에서 데이터를 가져오고 싶습니다. 그러기 위해서 callApi라는 비동기 함수를 만들었습니다!
그 안에는 axios가 적혀있죠. 혹시 지금까지 같이 하고 계신 분이 있다면 위에 import가 잘 되어있는지 확인 한번 해보시길 바랍니다!
일단 axios의 메서드인 get을 이용해서 원하는 곳에 url을 작성합니다. 저는 제가 만든 서버에서도 /api에 저장된 데이터를 가져오고 싶으니, 로컬호스트:5000/api로 설정하겠습니다.
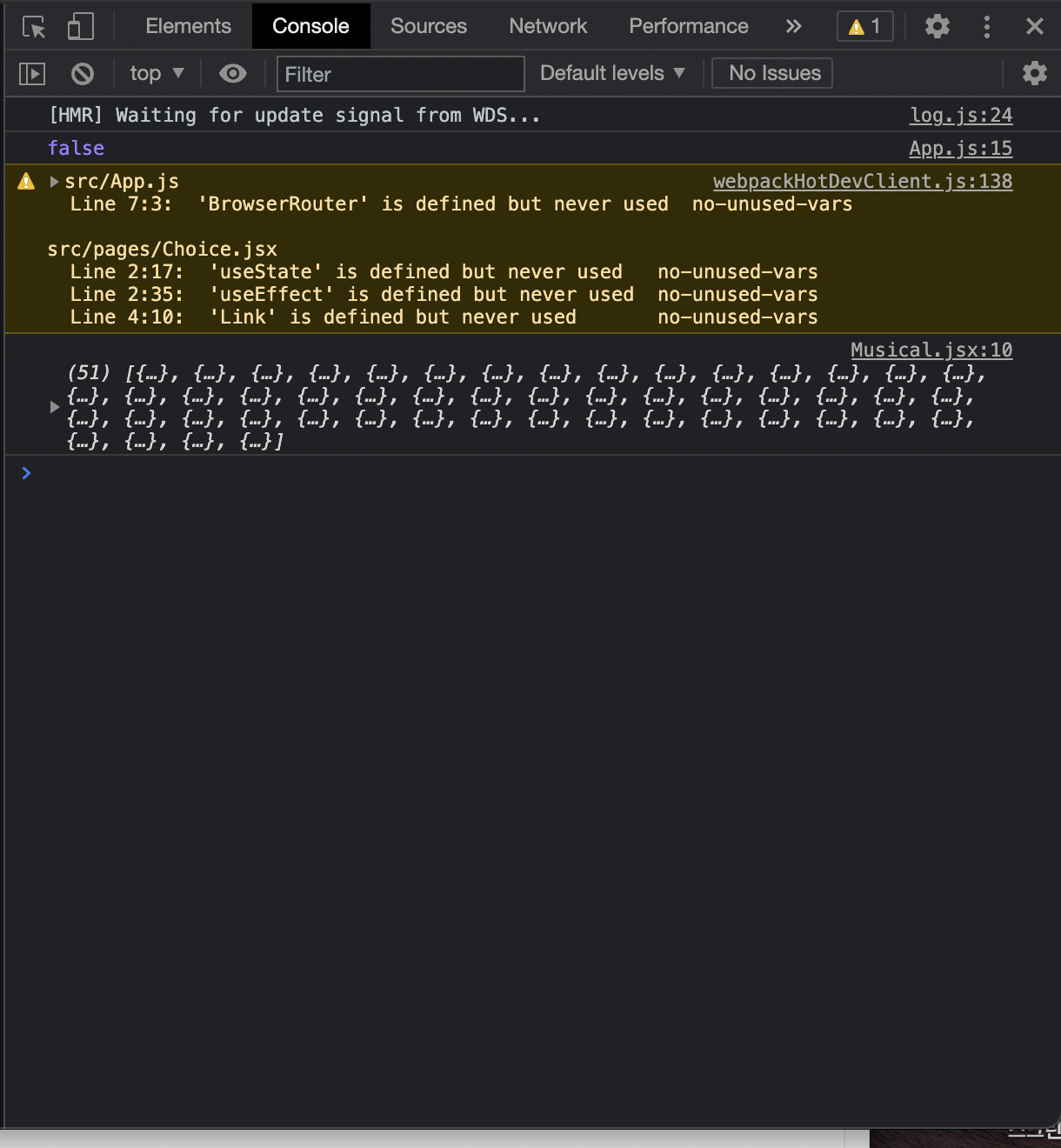
그리고 then을 이용해서 만들어진 데이터인 res를 우선 콘솔로 확인을 하고 싶습니다! 위에 그대로 작성하시면 됩니다.
그리고 마지막으로 웹 앱을 켰을 때, 단 한번만 가져오면 될 것이니, useEffect를 이용해서 callApi()를 설정한 후 부속성으로 빈 배열인 []를 넣어줍니다!.
이렇게 하면 저희는 받아올 겁니다. 데이터를 ...
보이시나요..? 저는 저 51개의 목록을 보기 위해서 지금까지 달려왔던겁니다.
지금 이 순간 저의 모든 피로는 사라졌습니다.
이 포스팅은 제겐 또 하나의 발전을 의미합니다. 저는 이제 어떠한 데이터도 당당하게 받아와서 앱으로 만들 수가 있습니다.
제가 앞으로 받아올 모든 데이터로 만들 앱들을 생각하면 정말 설레이기 그지없습니다. 어쩌면 저는 이미 부자일지도 모릅니다.
생각해보니 모든 일도 그런 것 같습니다.
나랑 맞지않다고 생각하고 두렵고 다가서기 어려웠던 것들에 다가서고 직접 마주했을 때,
그리고 그 과정에서 성장한 저의 모습
성장한 나의 모습은 누구보다 아름답게 빛났습니다.
지금 저는 모든것에 감사하기에 군대에서 했던 운동 5감사 운동을 하며 포스팅 마무리 하겠습니다.
001. Express.js와 node.js에 관련한 정보들을 알려준 코드스테이츠에 진심으로 감사합니다.
002. 이 블로깅을 하기위해서 새벽까지 공부를 하고 고민을 하고 버그를 수정한 저에게 감사합니다.
003. 저에게 필요한 모든 정보들을 담고있는 공연예술통합전산망(KOPIS)에 진심으로 감사합니다.
004. 낳아주신 부모님께 감사드립니다.
이만 포스팅 마무리 하겠습니다. 슬슬 피곤하거든요.
..
..
왜 5감산데 4개밖에 없냐구요??
사나이는 그런거 신경쓰지 않습니다. 진심을 담아 감사하면 4개도 5개인겁니다.
그래도 신경쓰인다면.....
..
..
..
..
이 글을 끝까지 읽은 당신에게 진심을 담아 감사합니다.
제 글에 부족한 부분이 많습니다. 꼭 태클을 걸어주세요.
다음번에 기회가 된다면 웹 앱 화면을 어떻게 구성할 지 포스팅을 해보겠습니다. 좋은 하루되세요.




아니 세상에.. 댓글을 안남길수가 없네요 ㅠㅠ 저도 코드스테이츠..다녔던 사람인데 ㅋㅋㅋ 똑같이 xml로 밖에 데이터 못받아와서 짜증내하고있엇어요