의도가 불순한 PIP 크롬 익스텐션을 만들었습니다.

안녕하세요.
최근에 화면에 있는 video 태그를 PIP모드로 바꿔버리는 크롬 익스텐션을 개조한김에 글을 작성하게됐습니다.
여러분들도 잘 알다시피 크롬 익스텐션은 다양한 기능을 제공하지요.
그 중에서 제가 소개드릴 것은 Picture-in-Picture Extension 입니다.

https://chromewebstore.google.com/detail/picture-in-picture-extens/hkgfoiooedgoejojocmhlaklaeopbecg
사용자가 3백만을 돌파한 돌아버린 익스텐션이라고 볼 수 있습니다.
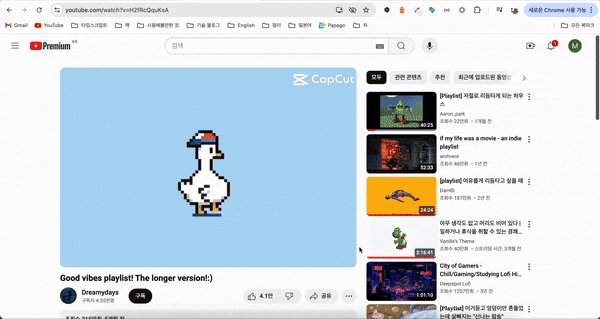
이 익스텐션을 사용하면 현재 페이지의 가장 큰 비디오 태그를 찾아서 PIP모드로 바꿔버리는데요.
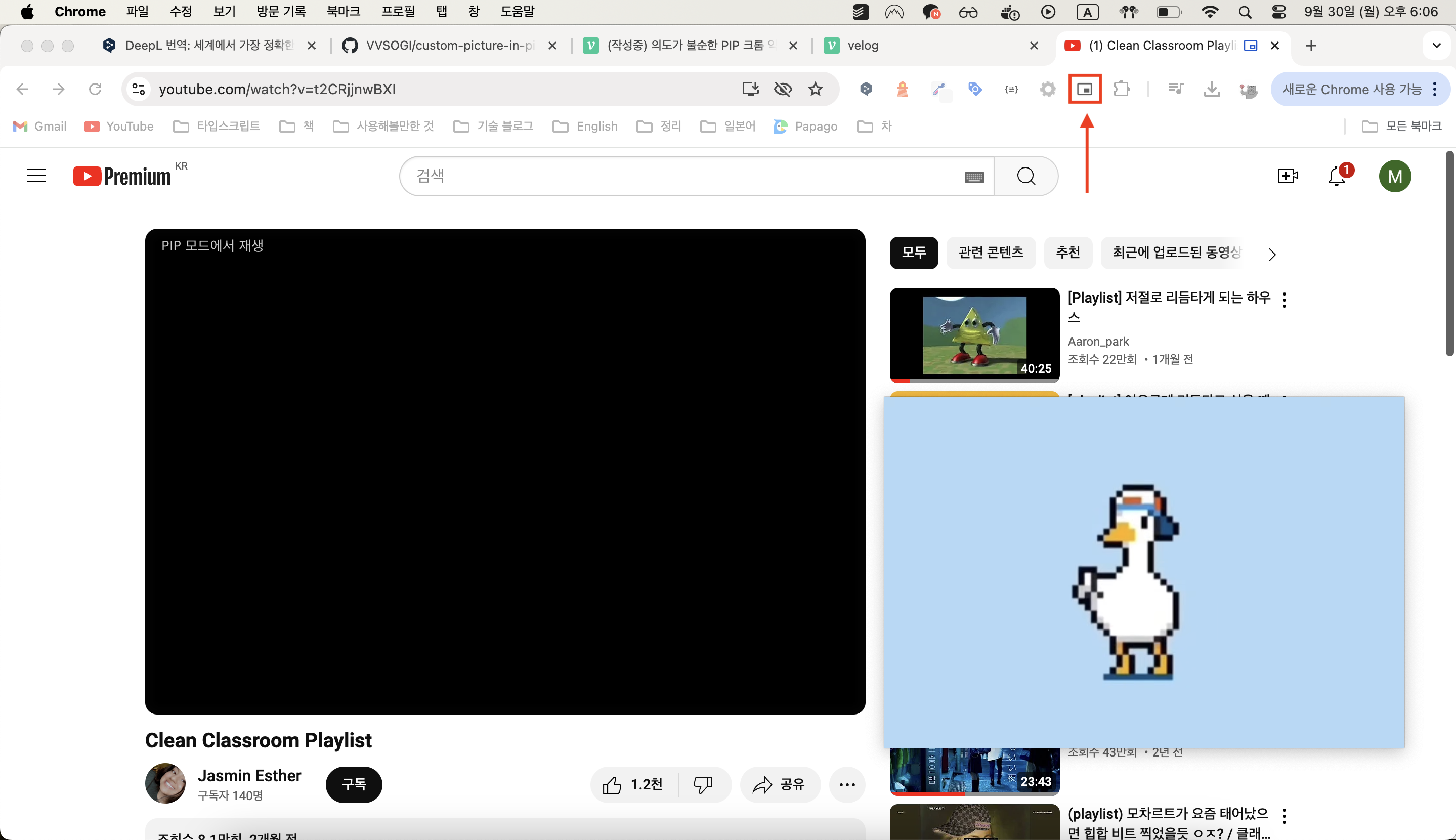
아래와 같이 현재 유튜브 영상이 똑 떨어져 나온 것을 볼 수 있습니다.

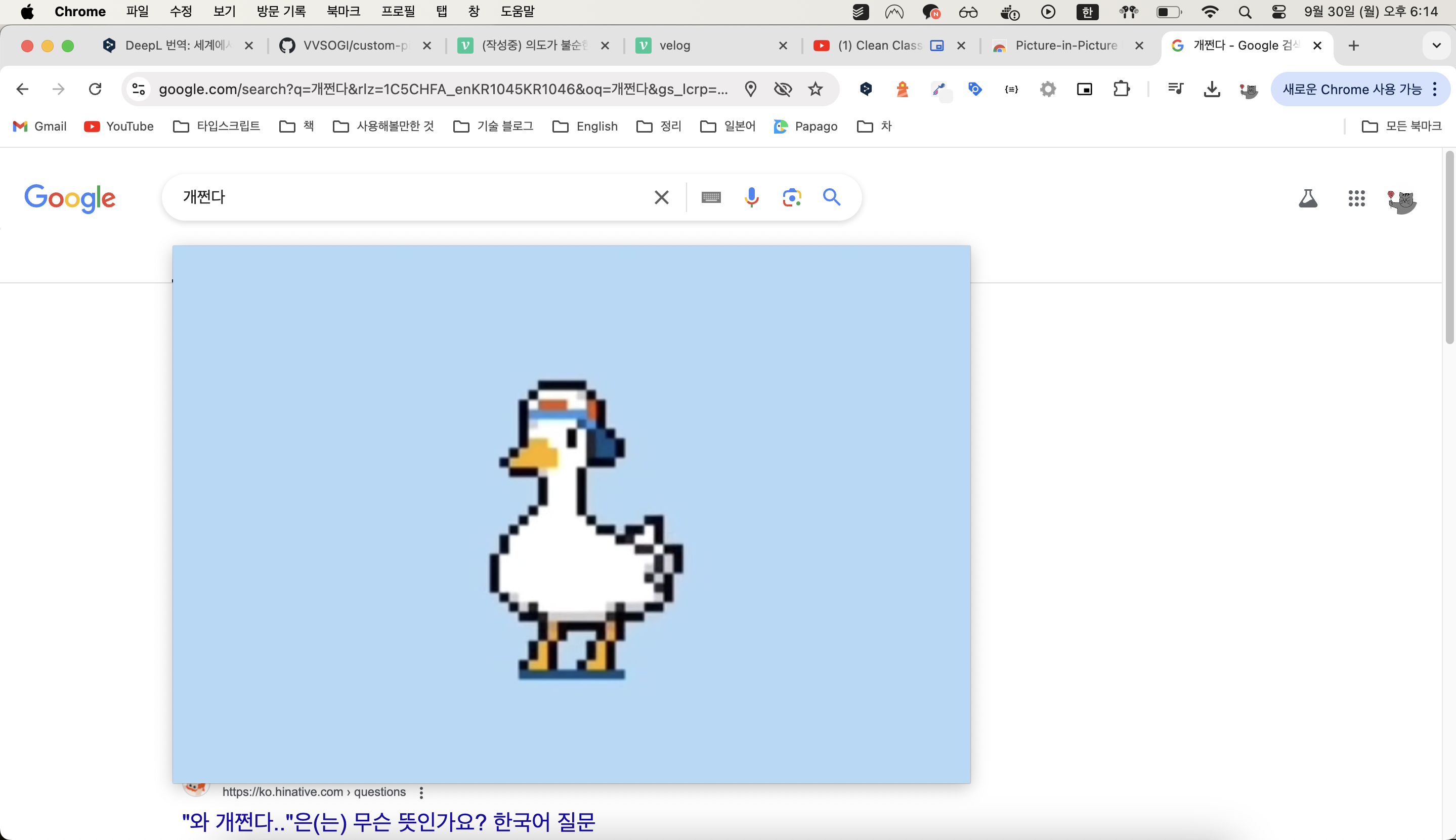
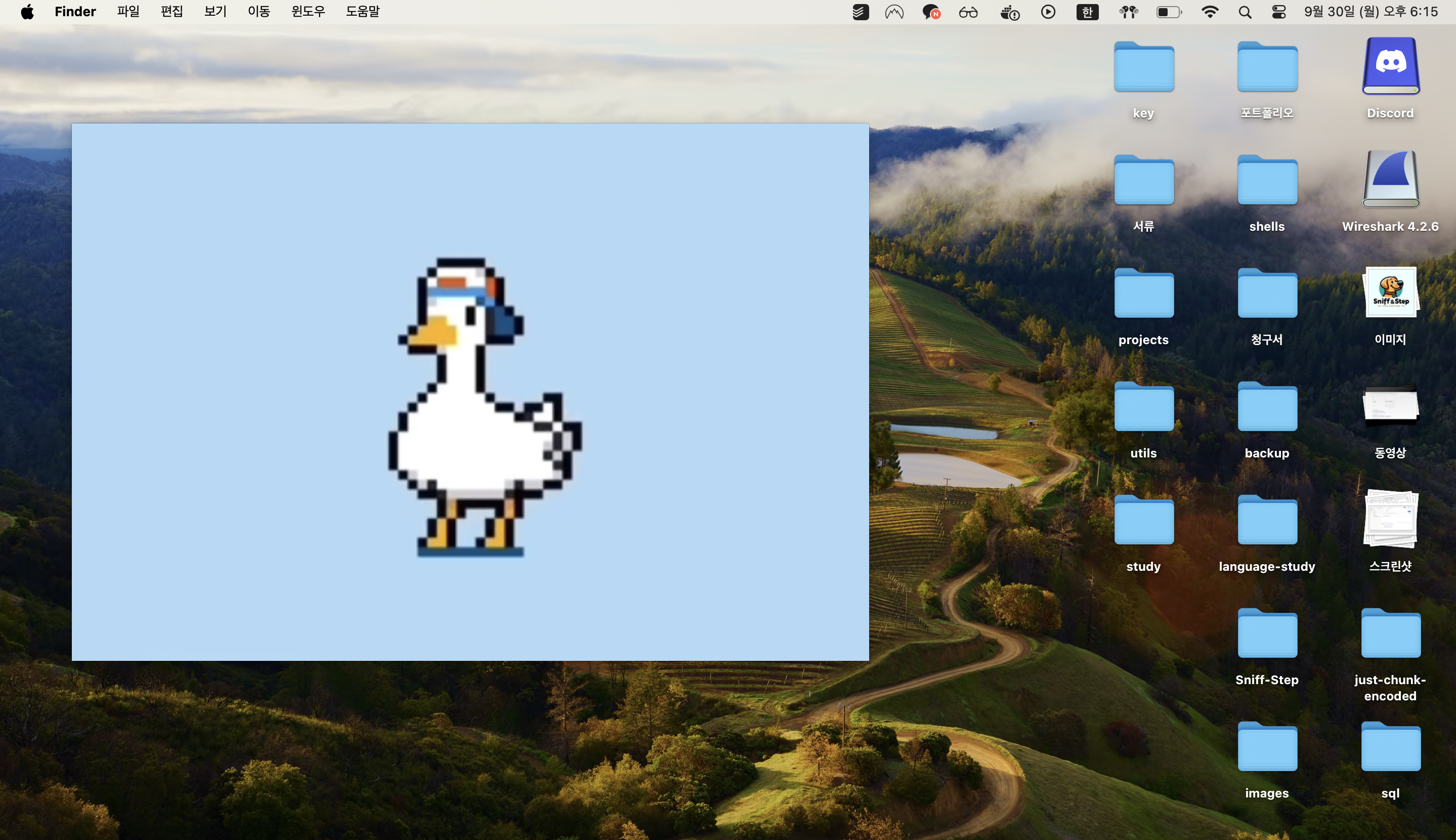
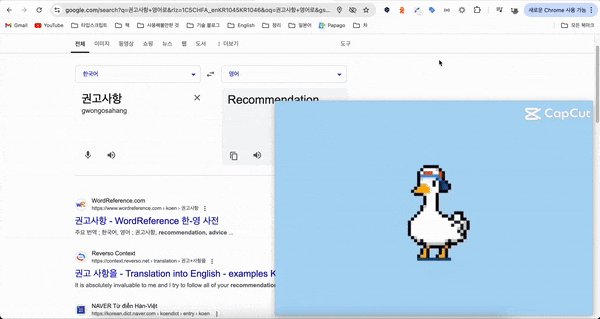
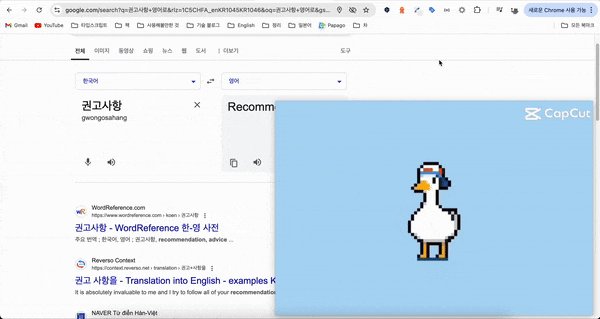
놀라운 것은 해당 탭을 나와서도 언제 어디든 원하는 위치에서 해당 영상을 볼 수 있다는 점 입니다.
아래와 같이 말이죠.


대단해.

한 동안은 아주 잘 사용했습니다.
지금은 마침 회사에 다니지 않는 시기였고, 작업과 영상 시청을 병행함으로써 작업 효율을 30%나 줄일 수 있었습니다.

(증거자료)
이미 훌륭한 익스텐션임을 알고있지만 얼마 안 가서 치명적인 문제점을 발견했습니다.
바로 "시선" 이었습니다.
누군가 뒤에서 내 노트북을 보고있는 듯한 압도적인 불안감.
때문에 저는 그때마다 빠르게 드래그해서 영상을 감췄지만 뭔가 호들갑 떠는 것 같아서 영 쿨하지 못하다라고 느꼈습니다.
이 문제가 지속되면 큰 문제가 발생할 것은 자명했기에 곧 바로 작업에 들어갔습니다.
문제
- PIP 모드를 사용하면서 누군가의 시선이 느껴진다면 영상을 끄거나 화면 밖으로 빠르게 드래그 해야한다. (쿨하지 못함)
- 나는 마우스를 사용하지 않기에 드래그가 느리다.
- 고통스럽다.
해결 조건 1
- 언제 어디서든 PIP 모드를 끌 수 있는 스위치를 만들어 단축키로 사용한다.
작업
현재 문제점과 해결책이 정확히 나와있는 상황입니다.
그러면 해결책을 좀 더 디테일하게 살펴볼까요?
현재 picture-in-picture-chrome-extension도 기본적으로 단축키를 사용할 수 있게끔 되어있습니다. 맥의 경우 Option + P 이죠.
문제는 이 단축키는 해당 영상이 재생되는 탭으로 이동해서 사용하지 않으면 단축키를 사용할 수 없다는 것입니다.
따라서 제가 만들 단축키는 브라우저의 다른 탭에서도 해당 비디오가 재생되는 탭에 영향을 끼쳐야합니다.
해결 조건 2
- 언제 어디서든 PIP 모드를 끌 수 있는 스위치를 만들어 단축키로 사용한다.
- 해당 스위치는 현재 영상이 재생되는 탭이 아닌 다른 탭에서도 동작한다.
이렇게 만들 수 있다면 언제든지 제가 원하는 타이밍에 영상 재생을 멈출 수 있을 것 같습니다.
코드
// background.js
let usingVideoTabId;
chrome.action.onClicked.addListener((tab) => {
chrome.storage.sync.get({ optOutAnalytics: false }, () => {
const isHaveYoutube = tab.url.split(".").find((item) => item === "youtube");
if (isHaveYoutube) {
usingVideoTabId = tab.id;
const files = ["script.js"];
chrome.scripting.executeScript({
target: { tabId: tab.id, allFrames: true },
world: "MAIN",
files,
});
}
});
});
// 스위치 추가
chrome.commands.onCommand.addListener((command) => {
switch (command) {
case "switch":
chrome.tabs.query({ active: true, currentWindow: true }, () => {
if (usingVideoTabId) {
const files = ["script.js"];
chrome.scripting.executeScript({
target: { tabId: usingVideoTabId },
world: "MAIN",
files,
});
}
});
break;
}
});
코드는 20줄 정도만 추가했습니다.
유튜브 환경을 겨냥했고, 이 코드는 service worker로 백그라운드 실행됩니다.
script.js를 실행하면 PIP 모드가 켜지기도 꺼지기도 합니다.
저는 그 기능을 다른 탭에서도 동작하게끔 추가했죠.
백그라운드에서 script.js를 최초 실행할 때, 해당 탭의 id값을 저장하고 다른 탭에서 읽어올 수 있게끔만 적용했습니다.
더 자세한 코드는 위의 깃헙 레포지토리에 가면 보실 수 있습니다.
실제 사용

정리
이 커스텀 PIP extension을 사용하면 누구보다 빠르게 시청중인 영상을 사라지게 할 수 있습니다.
이로써 제가 시선에 의한 고통을 받는 일은 적어지겠지요.
하지만 제가 드래그만 빨랐더라면 이런 일이 발생하지 않았을 것 입니다.
이로써 저는 하나의 교훈을 얻었습니다.
드래그 속도를 키워야 한다.
감사합니다.
2024.10.18 Github 저장소가 변경되어 수정했습니다.

익스텐션 배포하신건 아니고, 기존 PIP 익스텐션의 코드에다가 background.js를 수정하고 깃허브를 올리신거죠??? 사용하려면 클론 받아서 개발자 모드로 직접 로드해서 사용하면 될까요??