문서에 유효한 언어 설정이 없습니다.
많은 사이트들은 지역이나 유저의 언어에 맞춰 다른 버전의 페이지를 제공하고 있습니다.
hreflang은 모든 버전에 대한 URL 경로를 검색엔진에게 알려줌으로써 사용자가 각 언어나 지역에 맞는 올바른 화면을 볼 수 있게 합니다.
해당 항목에서 통과하지 못한 이유
-
Lighthouse는 잘못된
hreflang링크를 찾아냅니다. -
Lighthouse는 페이지
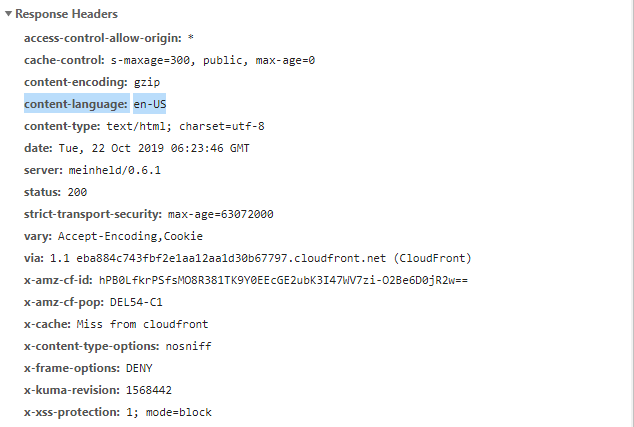
head내의hreflang링크나response headers를 검사합니다.

(Chrome의 개발자 도구 내 Network > Headers에서 확인할 수 있습니다)
-
Lighthouse는
hreflang링크 내 언어코드가 유효한지 체크합니다.
유효하지 않은 언어 코드를 사용했을 경우 그에 대한 보고를 합니다. -
단, Lighthouse는 당신의 사이트 맵이나 지역 코드를 체크하지 않습니다.
유효한 데이터 구조의 사용여부를 수동검사하는 항목을 제외한 나머지 SEO 항목들은 Lighthouse SEO 점수에서 동일한 가중치를 가집니다. Lighthouse 점수 가이드에서 좀 더 알아봅시다
https://web.dev/performance-scoring/
페이지 내에서 각 버전별 hreflang 링크를 정의하는 방법
페이지 내에 3가지 버전이 있다고 가정해봅시다.
- 영어 버전인
https://example.com - 스페인어 버전인
https://es.example.com - 독일어 버전인
https://de.example.com
검색엔진에 이 페이지들이 동일하다는 것을 알려줄 방안으로는 총 3가지 방법이 있습니다. 당신이 적용하기 수월한 방법을 선택하시면 됩니다.
1. 각 페이지의 <head> 안에 hreflang 링크를 추가하기
<link rel="alternate" hreflang="en" href="https://example.com" />
<link rel="alternate" hreflang="es" href="https://es.example.com" />
<link rel="alternate" hreflang="de" href="https://de.example.com" />각 버전별 페이지에는 자신을 포함한 다른 링크를 반드시 포함하고 있어야합니다. 그렇게 하지 않을경우, 검색엔진이 hreflang 링크를 무시하거나 잘못 해석할 수 있습니다.
페이지내에서 유저가 언어를 선택할 수 있는 경우, x-default 키워드를 사용하세요.
<link rel="alternate" href="https://example.com" hreflang="x-default" />2. HTTP response에 Link 추가하기
Link: <https://example.com>; rel="alternate"; hreflang="en", <https://es.example.com>;
rel="alternate"; hreflang="es", <https://de.example.com>; rel="alternate"; hreflang="de"3. 사이트 맵에 언어 버전 정보를 추가하기
<url>
<loc>https://example.com</loc>
<xhtml:link rel="alternate" hreflang="es"
href="https://es.example.com"/>
<xhtml:link rel="alternate" hreflang="de"
href="https://es.example.com"/>
</url>더 많은 정보를 원한다면, Google의 당신 페이지의 현지화된 버전을 Google에 알리기 문서를 읽어봅시다.
hreflang 값에 대한 가이드라인
hreflang값은 반드시 언어코드를 명시해야 합니다.- 언어코드는 반드시 ISO 639-1 양식 를 따라야 합니다.
hreflang값은 지역 코드를 선택적으로 포함할 수 있습니다. 예를 들어,es-mx는 멕시코 내 스페인어 사용자를 위한 것이며,ws-cl은 칠레 내 스페인어 사용자를 위한 지역코드 입니다.- 지역코드는 반드시 ISO 3166-1 alpha-2 양식을 따릅니다.
출처
https://web.dev/hreflang/
https://www.geeksforgeeks.org/http-headers-content-language/